【PR】当Webサイトのコンテンツにはプロモーション(広告)が含まれています
スポンサードサーチ
WordPressが「CMSとしては管理画面が使いにくい。」と言われる事の原因にビジュアルモードの機能が中途半端で使えない、というのがあります。
しかし、テキストモードの場合には、HTMLの知識がないクライアントには使い難い、というジレンマがあると思います。
これに対し、あまりHTML知識のないクライアントであっても、「AddQuicktag」というPluginを導入する事で、簡単に複雑なレイアウトパターンを組むことができるようになります。
弊社構築事例として上げているモードメディア・ジャパン株式会社が運営する、世界最大級の女性向けオンライン・メディア、米国Glam.com(www.glam.com)の日本版「Glam.jp」
こちらでも実際に、誰もが簡単にPCとスマートフォンに対応した複雑なレイアウトを入力出来るようにするため、「AddQuicktag」を導入しています。
今回はこの「AddQuicktag」について解説します。
目次
「AddQuicktag」とは
「AddQuicktag」とは、管理画面の投稿画面に自分が必要とするボタンを自由に追加することができるPluginです。

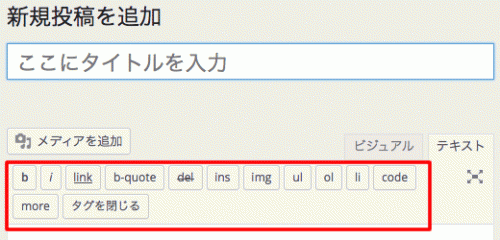
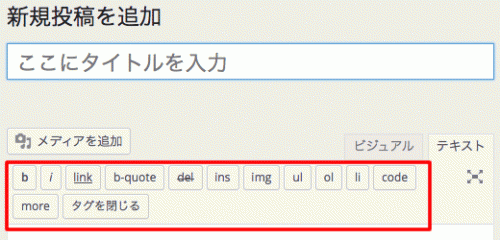
上の新規投稿画面の、赤色で囲った部分に自分で作ったボタンを追加することができます。
「AddQuicktag」の導入
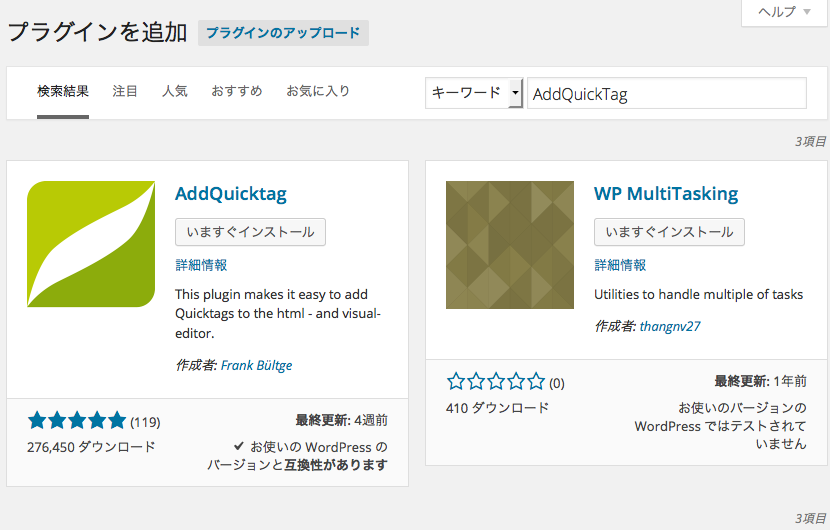
「AddQuicktag」の導入には、まず管理画面の左側メニュー「プラグイン > 新規追加」を押して、検索窓に「AddQuicktag」を入れて検索します。

表示された「AddQuicktag」の「いますぐインストール」をクリックして、ポップアップウィンドウも「OK」で進めます。
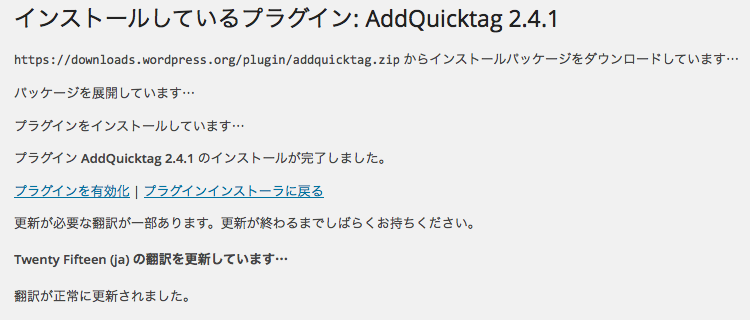
すると、「AddQuicktag」のインストールが進みますので完了するまで待ちます。

これでインストールは終了ですので、「プラグインを有効化」を押して有効化します。
「AddQuicktag」の設定
管理画面の左側メニュー「設定 > AddQuicktag」を押して、設定画面を開きます。
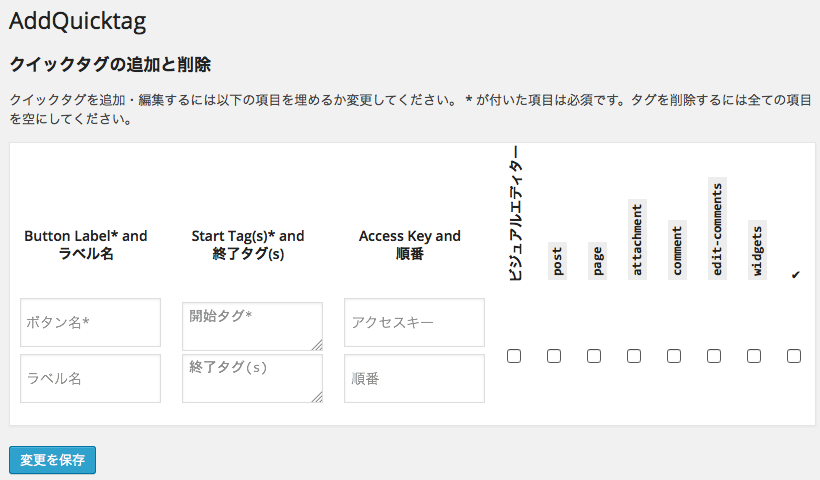
すると、上部に自分で自由にボタンを作成できるボックスが現れます。

それぞれのボックスには、以下の内容を入れて設定を行います。
ボタン名:自分が使う時にわかりやすいボタンの名前を付けてください。
ラベル名:ボタンの説明(入力しなくてもOKです。)
開始タグ:自分がよく使うボタンの開始タグや定型文
終了タグ:開始タグを閉じるタグ
アクセスキー:IEにしか対応していないみたいですが、「ALT」+「設定したアクセスキー」でタグを呼び出すことができます。
順番:タグを並べて表示する順番を決められます。
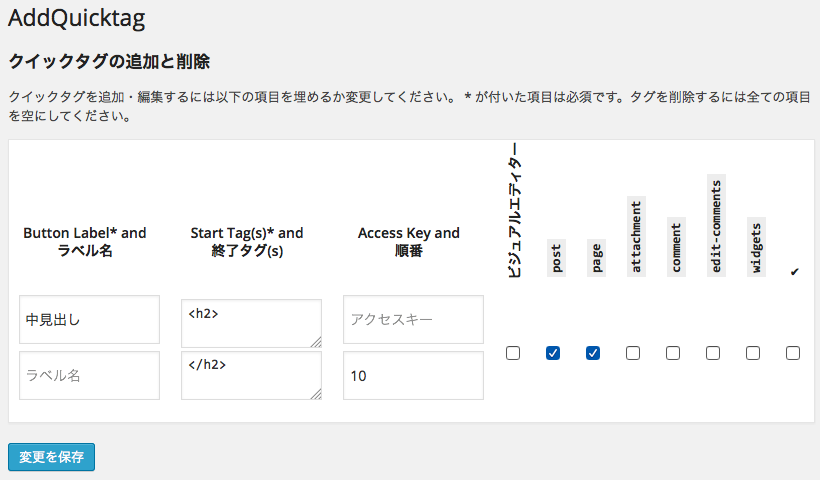
中身を入れるとこんな感じになります。

一番右側には、このボタンをどの入力画面で使うかがありますので、今回は投稿画面の「post」と固定ページの「page」にだけ使うということで、その二つにチェック。
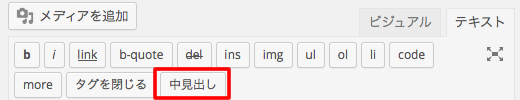
「変更を保存」ボタンを押して保存後、投稿画面に行くとこのようにボタンが追加されています。

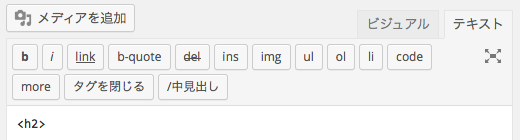
1回ボタンを押すとh2タグが入り、ボタンの「中見出し」の前に「/」が入ります。

もう一度ボタンを押すと、今度はh2の閉じタグが入り、ボタンは正常に戻ります。

これだけだと、普通にタグを追加するだけですが、「AddQuicktag」は以下のような使い方もできます。
デザインテンプレートの登録
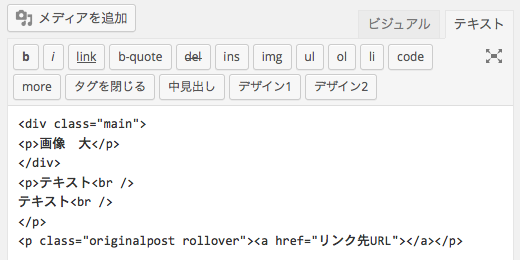
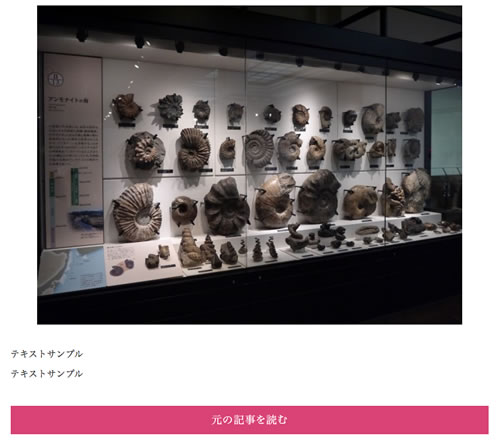
この画面では、「デザイン1」「デザイン2」というボタンが追加されており、この「デザイン1」を押した状態を表しています。

つまり、ボタンで一気にデザインレイアウトのコードを吐き出しています。
あらかじめ、CSSを作っておき、この「画像の大」というところに画像を入れて、テキストを修正するとこのようなデザインが簡単に作れるようになります。

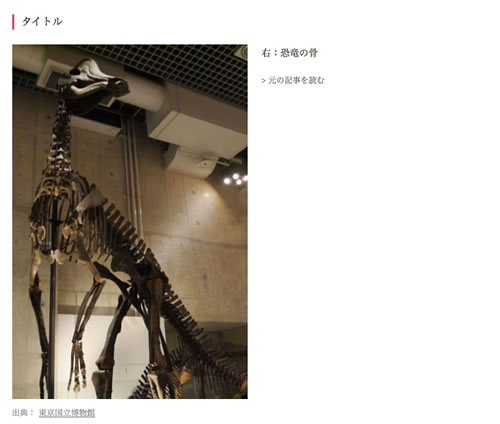
「デザイン2」の場合は、こんな感じです。

もちろん、CSSでの表示ですのでスマートフォンはスマートフォン用のCSSを用意することで、同一投稿でもPCとスマートフォンで別々のデザインを吐き出すことが可能です。
このように、ボタンを「タグ入力」として使うのではなく、デザインレイアウトパターンを登録して使うことで、デザイナーが設計したデザインをクライアントが簡単に使って運用をする事ができるようになります。
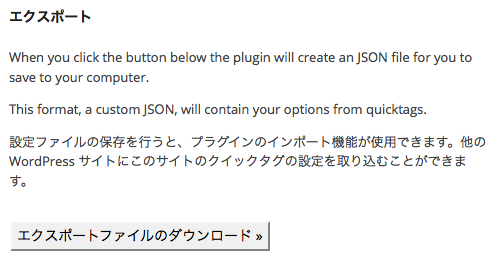
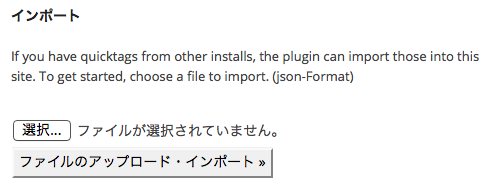
エキスポート・インポート機能
さらに、「AddQuicktag」は作ったボタンをエキスポート、インポートすることができます。

この機能により、よく使うタグを簡単に取り込む事もできます。

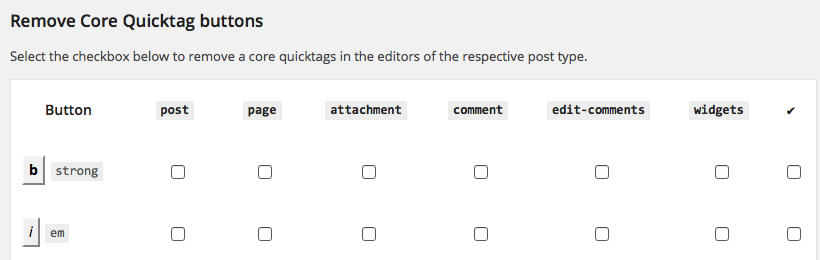
また、逆に「AddQuicktag」は、Wordpressの標準で表示されているボタンを、非表示にする事も出来ます。
「AddQuicktag」の管理画面に「Remove Core Quicktag buttons」という項目があります。

ここに表示されているボタンから、非表示にしたいボタンのチェックを外して保存すると投稿画面などからボタンを消すことができます。
デザイン性は高く、運用負荷は低く
アメリカでは、Concrete 5にように自由度の高いCMSの人気が高まっているようですが、日本においてはなかなか難しいものがあると私は考えています。
これは、デザインの自由度が高くなるということは、レイアウトやデザインのセンスが求められるため、情報発信以外のリテラシーまで必要となってしまい、対応できる人に求める能力のハードルが上がってしまいます。
これに対し、日本のクライアントは、デザインやレイアウトについては、外注先に任せたいという所が多いと考えています。
また実運用についても、運用担当者のリテラシーが人によってかなりレベルが違うため、出来るだけ簡単に運用できる方が望ましいのですが、デザイン性については下げたくない、という要望は大手クライアント程強いものです。
WordPressは、その点において初期設定のまま導入してもある程度は要望を満たすのですが、デザイン性を上げる際に不満が残ってしまっていました。
これに対し、「AddQuicktag」を使うことで「デザイン性は高く、運用負荷は低く」という二つのニーズに対応できるようになります。
これは、Webサイト公開後の運用においても、複雑なデザインレイアウトを実現する事が期待される、クライアントワークにおいては大変有効な方法ですし、自分で使う際にもよく使うタグやレイアウトを入れておけるのは大変便利です。
ぜひ、皆さんも一度「AddQuicktag」を使ってみてはいかがでしょうか?
ECサイト&マーケットプレイスサイトを低コスト・短納期で構築するなら
多言語・多通貨対応ECサイト&マーケットプレイスサイト構築パッケージ CS-Cart は、B2C、B2B、B2B2C、B2B2Bのどのビジネスモデルにも対応したECサイト&マーケットプレイスサイトを低コスト・短納期で構築が可能です。
ECサイトやマーケットプレイスサイトの構築を検討している場合には、是非ご検討ください。
経営課題の解決でお困りではありませんか?
DXを始めとするITを使った経営課題の解決が上手くいっていない企業は数多くあります。
それは、単なるソリューションの導入や、社内人材への丸投げとなっており、課題解決がゴールになっていないからです。
そのためには、経営とITを理解した人材が、経営者層と共に取り組み、経営者の頭の中を可視化することが必須要件です。
現在、1時間の無料オンライン・コンサルティングを実施しております。
是非この機会にご相談ください。
経営課題を解決するWebサイト構築の最適解は?
経営課題を解決するWebサイトとは、何をおいてもWebサイトに集客する事が必須要件です。
そうなると、最強のWebサイトとは「検索エンジンへの登録と分析、GA4での現状分析ができ、集客のための実施施策に落とし込みができ、コンバージョンに繋げられ、改善の分析ができるWebサイト」一択です。
まずは、現状のWebサイトが経営課題を解決することができるのかをまずご相談ください。
ECサイトの最適解はクライアント毎に異なります
経営課題を解決する最適なECサイト、越境ECサイト、BtoB ECサイト、マーケットプレイスを構築するためのシステムは、クライアント毎に異なります。
まずは、御社にとって経営課題を解決するには、どういったシステムが必要であり、ASP、SaaS、パッケージ、フルスクラッチのどれが最適なのかの検証が必要です。
スポンサードサーチ