【PR】当Webサイトのコンテンツにはプロモーション(広告)が含まれています
スポンサードサーチ
CS-Cartで自社ECサイトを1日で作る方法 その1の続きです。
前回は、ヘテムルのサーバに CS-Cart のインストールを行うところまで行いました。
今回は、ここにECサイトとして動かすための設定を行っていきます。
目次
初期設定を行う
ここからは、ECサイトの設定を行っていきます。
CS-Cart 国際版(旧英語版)は、デフォルトでは英語で利用するための設定になっていますので、日本国内で利用する際には、手動で日本国内向け対応を行う必要があります。
弊社では、翻訳が完全に行われていない部分や日本国内向け対応を行うための以下の設定を行うAdd-on(アドオン)を用意しており、弊社で初期設定を行うサービスを行っております。
手動で行う場合でも、以下の項目を設定していただければ、日本国内での利用を開始できます。
ショップ
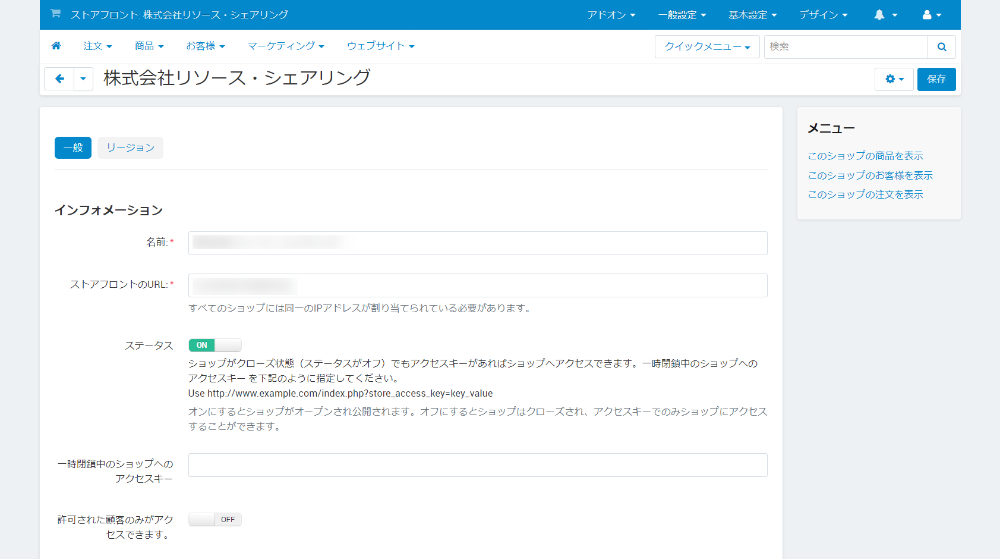
ブラウザのタブに表示される、ECサイトの名前を設定する必要があります。
上部メニューから「一般設定 > ショップ」をクリック。

名前をクリックすると、編集画面が表示されますので、名前を変更します。

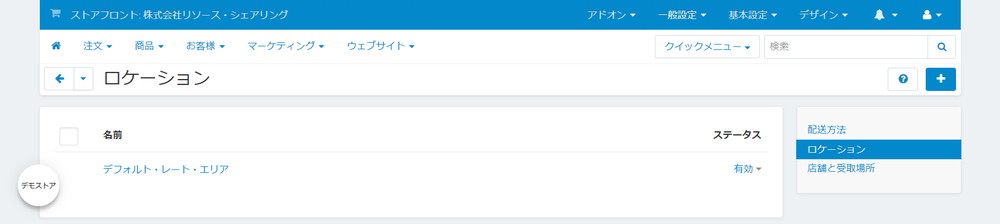
ロケーション
配送で重要なのが、どこに送るかの情報です。
CS-Cart においては、越境ECにも対応しているため、海外に対しても配送を行えます。
日本国内だけで利用する場合には、海外に送れてしまう方が面倒ですので、ロケーションでそれを限定してしまいます。
手動で設定する場合には、ここに以下の3つが並んでいると思います。
- Default rate area (all countries)
- Canada
- USA
海外への発送が不要な場合、CanadaとUSAは削除します。

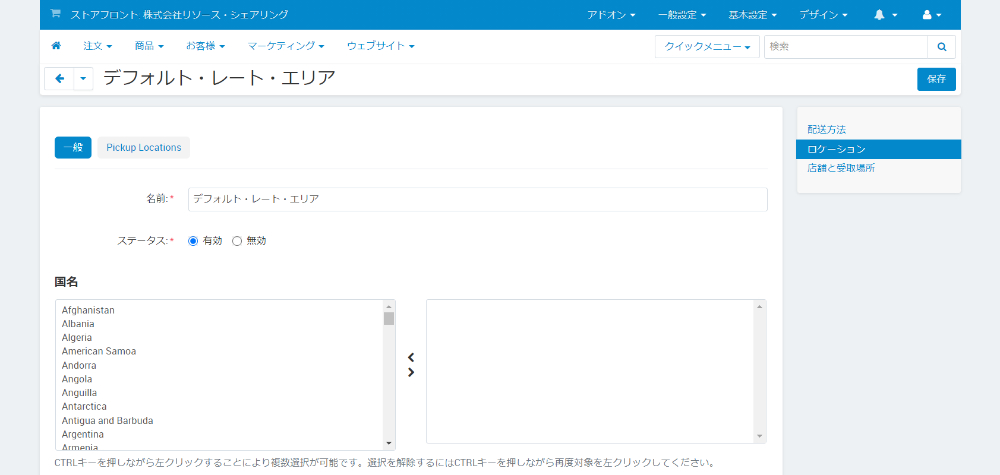
次に、Default rate area (all countries)をクリックします。
開いた画面では、国名、都道府県、郵便番号、市区町村、住所で設定ができるようになっています。

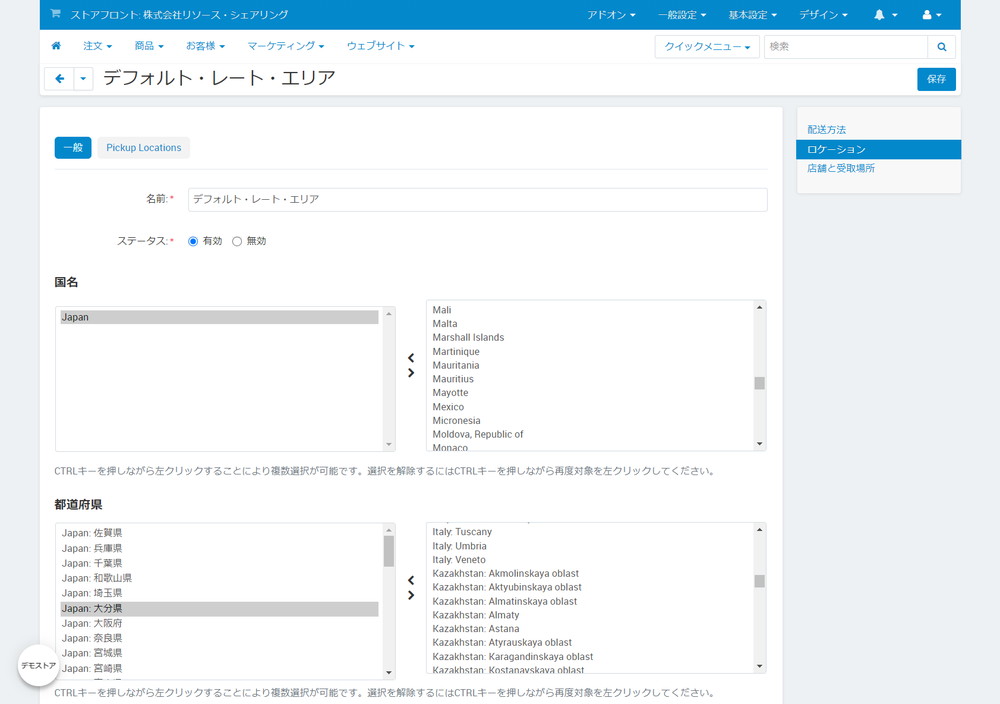
ここで、日本国内のみにする場合には、国名で「Japan」以外の左側に入っている国を「右に「>」で移してしまいます。

都道府県が入っている場合には、都道府県を左に移し、最後に右上の「保存」ボタンをクリックします。
通貨
CS-Cart では、US Dollars、Euro、GB Poundの通貨設定がされていますが、日本円の設定がありません。
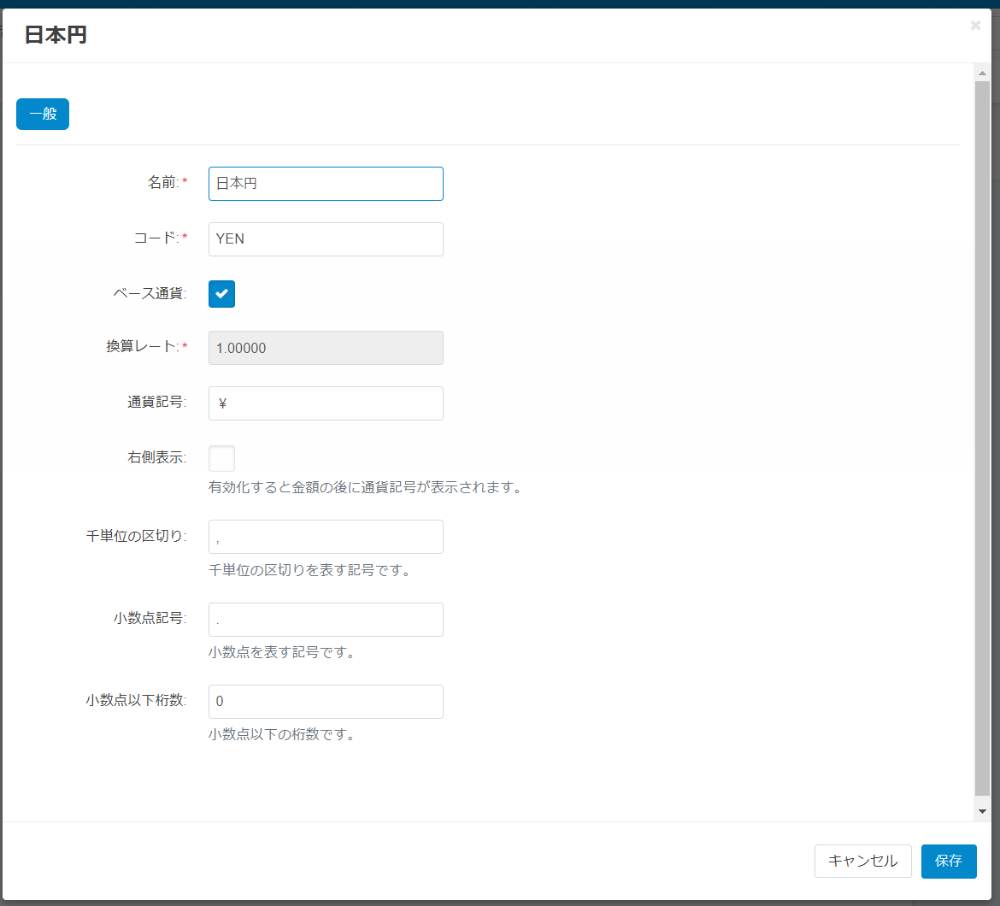
そこで、「一般設定 > 通貨」から日本円を追加します。

設定する項目は、以下を行い、登録後に「ベース通貨」の設定を行ってください。
- 名前:日本円
- コード:YEN
- 換算レート:1
- 通貨記号:¥(半角記号)
- 右側表示:チェックなし
- 千単位の区切り:,
- 小数点記号:.
- 小数点以下桁数:0
基本設定
上記以外の基本設定を起こっていきます。
全般
上部メニューの「基本設定 > 全般」から、以下の設定を行います。
他の項目は必要に応じて設定を行ってください。
- 通貨の表示:日本国内のみを想定する場合、選択した通貨でのみ価格を表示
- 重量記号:kg
- 設定した重量1単位のグラム換算倍率:1000
- 在庫管理を行う:チェック
- お客様による商品の比較を許可する:チェック
- 在庫切れ商品を表示:チェック
- 複数の請求先・配送先住所の登録を許可:チェック
- ユーザーグループへの参加申請を許可:チェックを外す
- クイック登録:チェック
表示設定
上部メニューの「基本設定 > 表示設定」から、以下の設定を行いますが、こちらは好きな形で設定をすればいいと思います。
運営会社
上部メニューの「基本設定 > 運営会社」から、以下の設定を行います。
- 会社名
- 国名
- 郵便番号
- 都道府県
- 市区町村
- 会社住所
- 電話
- Webサイト
- 顧客担当部署のEメールアドレス
- ショップ管理者のEメールアドレス
- 注文担当部署のEメールアドレス
注文手続き
上部メニューの「基本設定 > 注文手続き」から、以下の設定を行います。
- 「カートの内容」ページで配送費用を試算:チェック
以下の項目は、送付元住所になりますので、必ず設定します。
- 番地・ビル建物名
- 郵便番号
- 市区町村
- 国名
- 都道府県
- 電話番号
「基本設定 > 設定ウィザード」でも設定はできますが、
表示
- ベース通貨:円に設定。(事前に通貨に日本円の追加を行う必要があります)
- 管理画面のデフォルト言語:日本語に設定。
- ショップページのデフォルト言語:日本語に設定。
- カート/注文手続きページにおいてデフォルトの住所に基づき税額を試算:有効
配送方法の設定
初期設定を行った後は、配送方法の設定を行いますが、前提条件において以下の想定をしました。
- 配送はクリックポストとレターパックプラス、ゆうパックを利用し、個数で料金を決定する
- 購入金額4,000円以上は送料無料
このため、これらの設定を行っていきます。
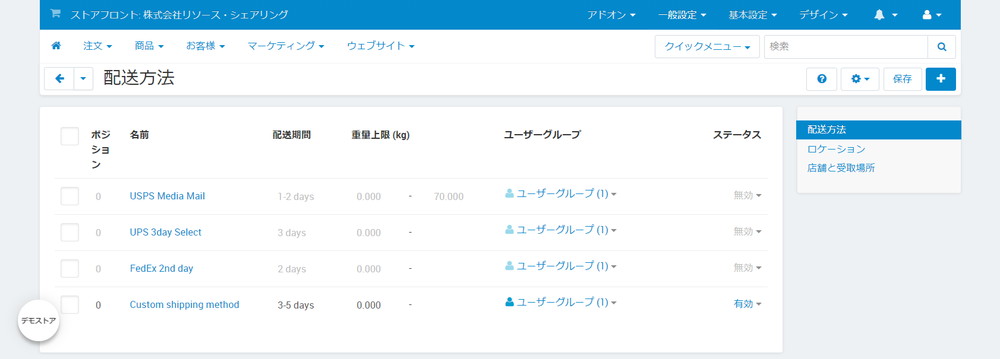
まず、「一般設定 > 配送方法/税金 > 配送方法」をクリックして、配送方法を開きます。

手動で設定する場合には、ここに以下の4つが並んでいると思います。
- Custom shipping method
- FedEx 2nd day
- UPS 3day Select
- USPS Media Mail
これらは不要ですので削除します。

次に、右上の「+」を押します。

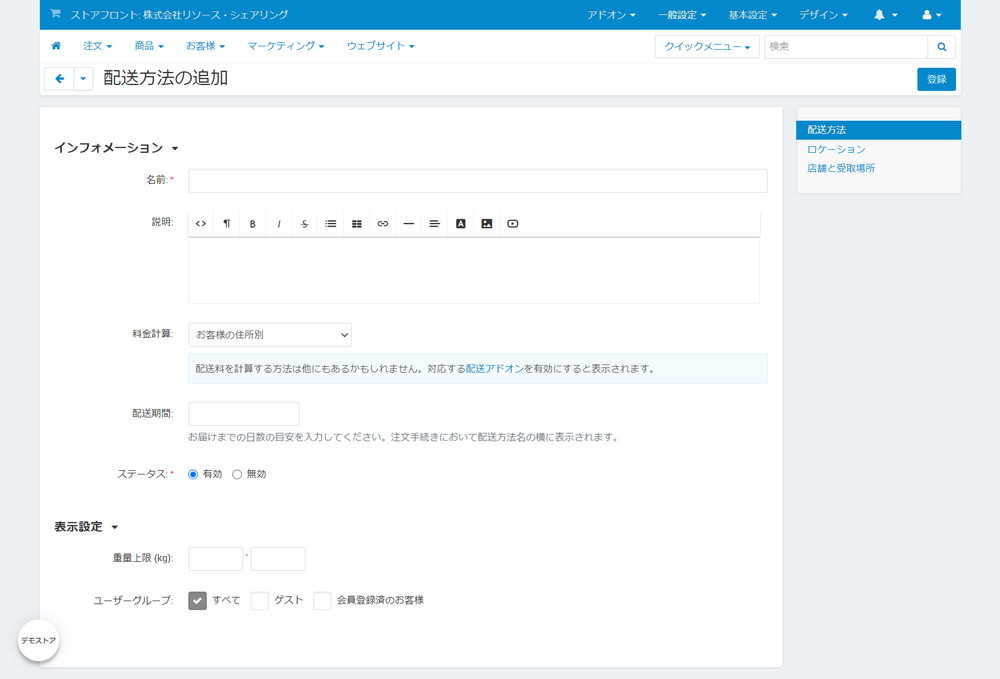
配送方法の追加画面になりますので、以下の項目を設定します。
- 名前:配送手段の名前を入力します。
- 説明:配送手段の説明します。
- 料金計算:「お客様の住所別」を選択します。
- 配送期間:配送手段の配送期間を入れます。
- ステータス:有効
- 重量上限(kg):この配送手段で送れる上限があるようであれば設定しますが、商品の配送情報で重量を入れていなければ関係ありません。
- ユーザーグループ:この配送手段を使いたいユーザーグループを選択します。通常は「すべて」で問題ありません。
項目を入力して、右上の「登録」ボタンをクリック。
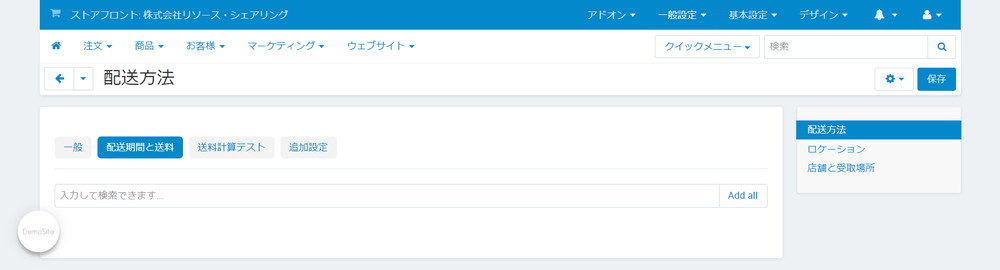
登録後、配送期間と送料、送料計算テスト、追加設定のタブが追加されます。
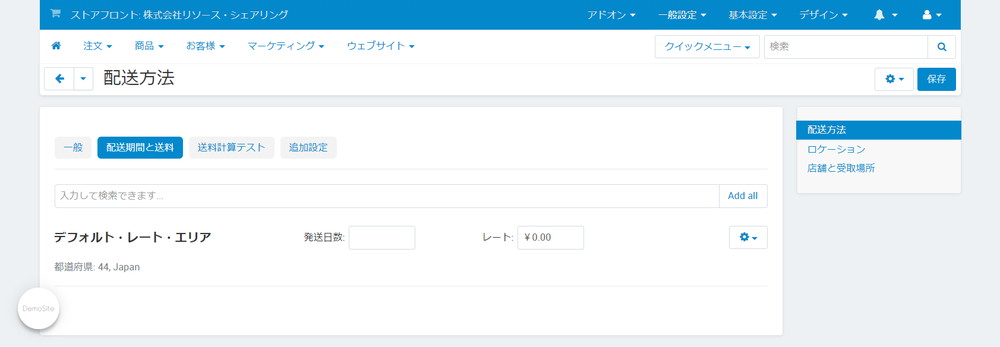
ここで配送期間と送料のタブをクリック。

「入力して検索できます」をクリックすると、「デフォルトレートエリア」が表示されますので、そのまま選択。

「デフォルト・レート・エリア」が設定されました。
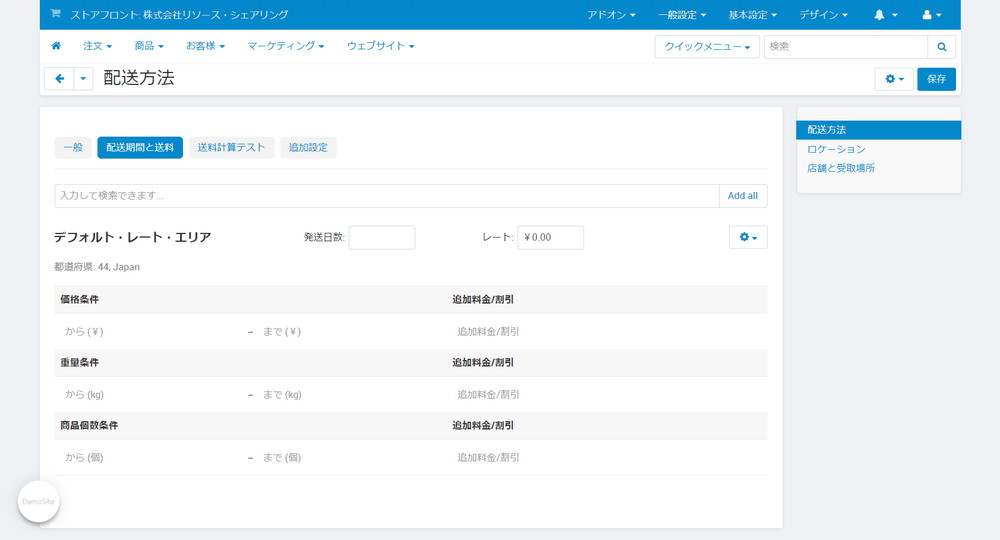
ここで「レート」のボックスの横にマウスを持っていくと、「条件追加」のリンクが表示されますのでクリック。

これで、条件追加ができます。
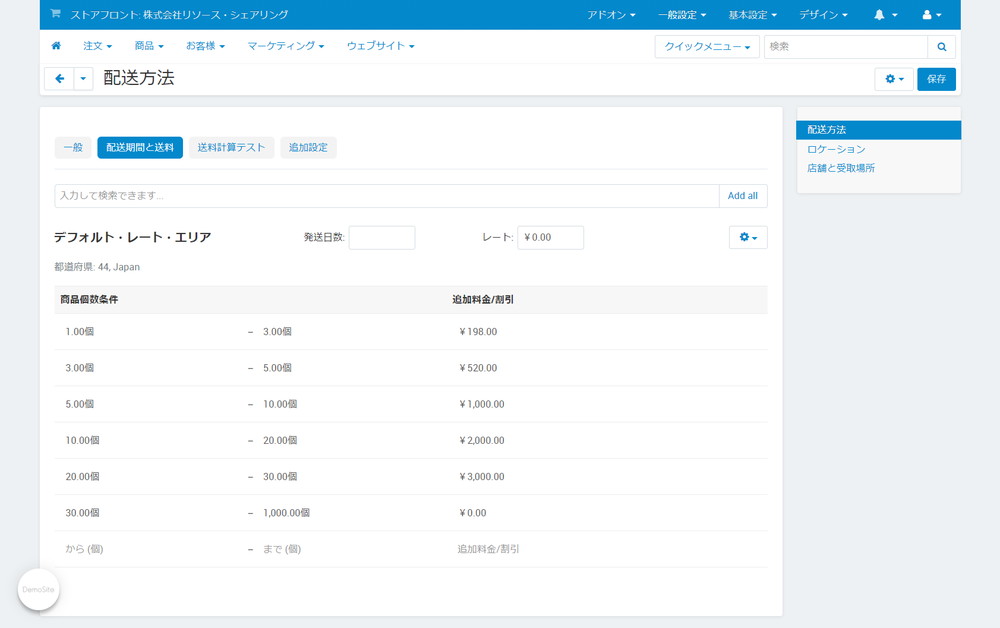
今回、配送はクリックポストとレターパックプラス、ゆうパックを利用し、個数で料金を決定する、と決めましたので、商品個数条件を設定します。
販売はTシャツがメインとなりますので、クリックポストだと2枚まで、レターパックプラスだと5枚まで、それ以上はゆうパックという想定です。
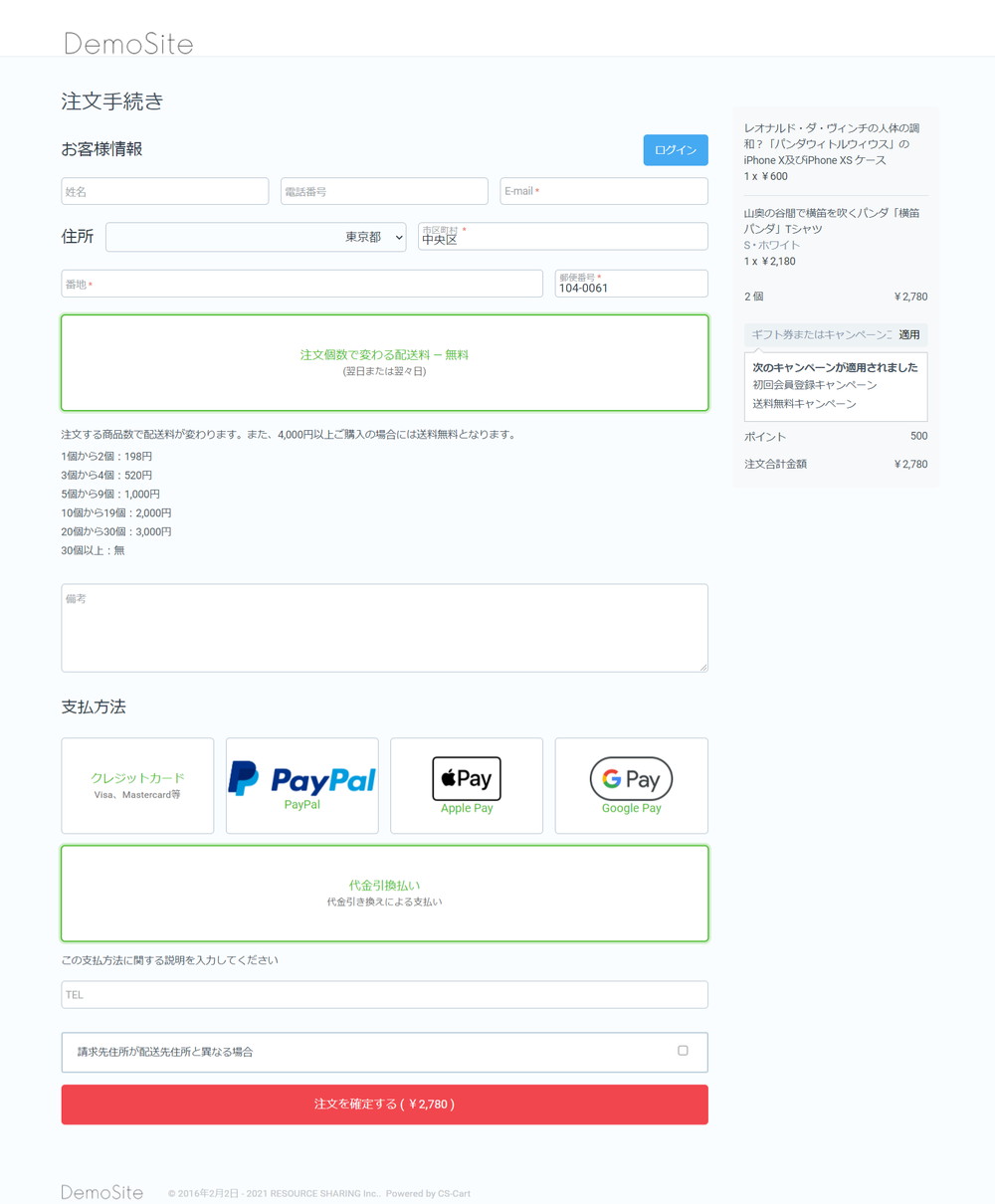
クリックポストは198円、レターパックプラスは520円の全国一律の配送料、ゆうパックは配送元と配送先によって料金が異なり、例えばゆうパックの基本運賃表(東京)ですが、住所エリアによって配送料金が変わると、遠隔地の方が注文しにくくなってしまうので、以下の料金テーブルを作成しました。
- 1個から2個 追加料金/割引:198円
- 3個から4個 追加料金/割引:520円
- 5個から9個 追加料金/割引:1,000円
- 10個から19個 追加料金/割引:2,000円
- 20個から30個 追加料金/割引:3,000円
- 30個から1,000個 追加料金/割引:0円
30個以上は合計の購入金額が大きい点から送料無料としています。(BtoCでは1,000個以上頼む人はいないという想定です)
商品価格の割にサイズが大きな商品は、別で商品別追加料金を設定することで調整を行う想定です。

もちろん、重量や料金での設定もできますが、今回の前提条件のように、商品サイズが大きく異ならず、重量も違いがないものの場合には、商品個数での料金設定がわかりやすいとは思います。
4,000円以上送料無料設定
配送料金の設定をしましたので、購入金額4,000円以上は送料無料となる設定を行います。
購入金額での送料無料設定は「マーケティング > キャンペーン」で設定します。
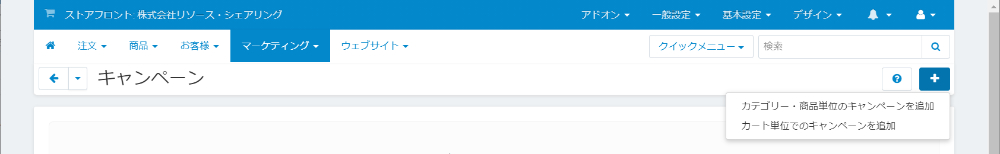
キャンペーンを開くと、現時点ではキャンペーンはありません。

そこで、右上の「+」をクリック。

キャンペーンは、カテゴリー・商品単位か、カート単位で設定ができますが、今回は「カート単位でのキャンペーンを追加」をクリック。

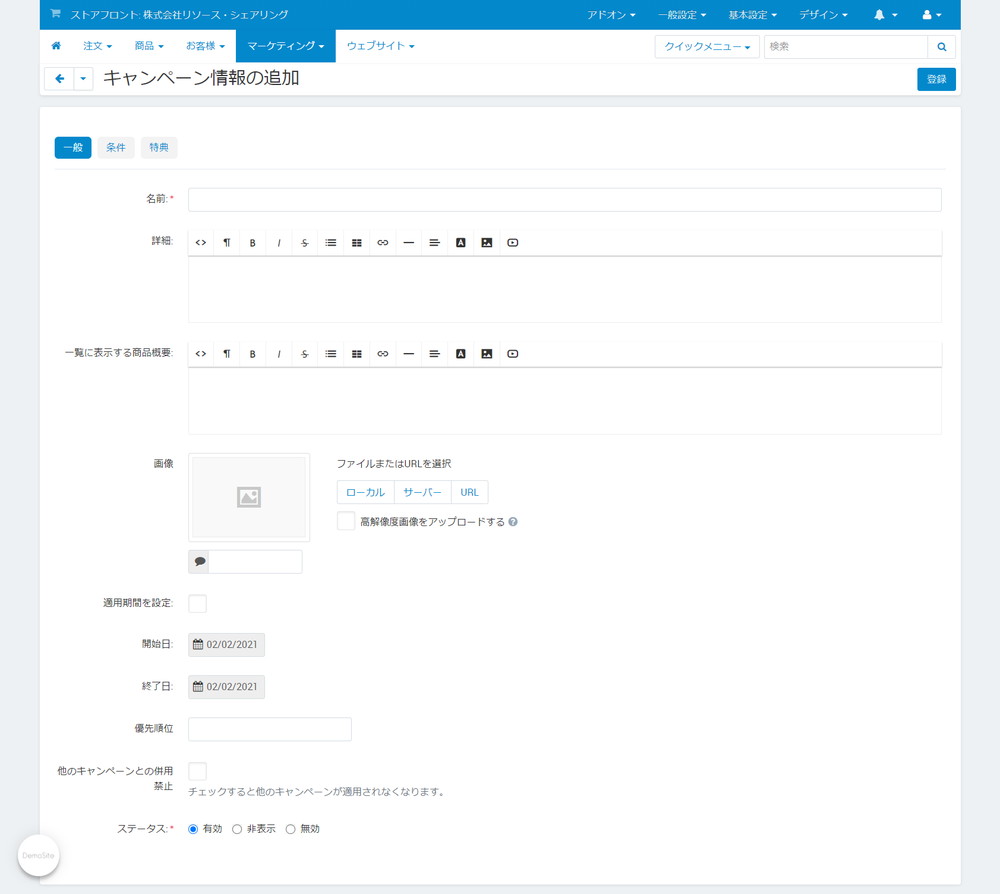
一般タブでは、キャンペーンの名前だけ設定してください。
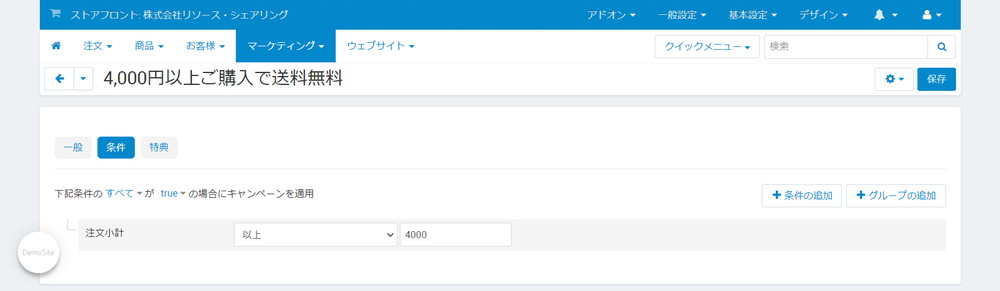
条件タブをクリックすると、条件設定が行えます。

「+条件の追加」ボタンをクリックすると、条件設定セレクトボックスが表示されますので、設定したい条件を選びます。
設定できる条件は以下の通り。
- 商品価格
- カテゴリー
- 商品
- ユーザー
- 商品追加情報
- ユーザーグループ
- 配送先の国名
- 配送先の都道府県
- 配送先の郵便番号
- 注文小計
- カート内の商品数
- カート内の商品重量合計
- 支払方法
- 配送方法
- クーポンコード
- クーポン利用回数
- お客様あたり1回限り
- クーポンコードの自動生成
- メルマガ未購読のお客様
- お客様アカウント内のポイント
今回は、注文金額での条件を設定するため、注文小計を選びます。
注文小計を選ぶとさらに条件設定のセレクトボックスが表示されますますので、以下から選択します。
- に等しい
- に等しくない
- 以下
- 以上
- 未満
- より大きい
- 該当する
- 該当しない
今回は、「4,000円以上」が条件ですので「以上」を選択し、右のボックスに4,000と入れます。

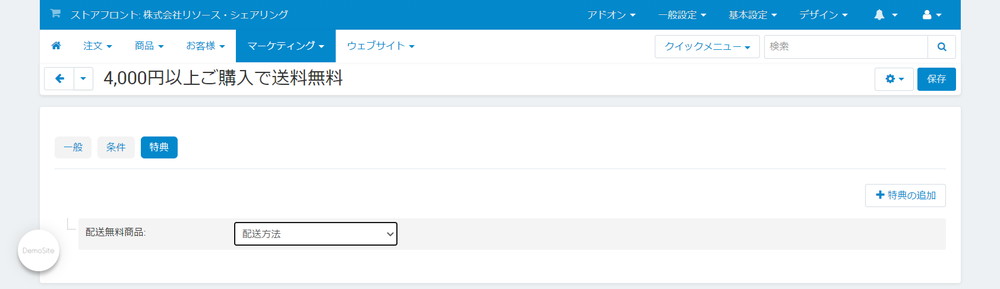
特典タブをクリックすると、特典が選べます。
「+特典の追加」ボタンをクリックすると、特手のセレクトボックスが表示されますので、設定したい特典を選びます。
設定できる特典は以下の通り。
- ご注文割引
- 特定商品を割引
- カテゴリ内の全商品を割引
- ユーザーグループの設定
- クーポン券
- 配送無料商品
- 無料商品
- ギフト券
- ポイント付与
特典によっては、条件と同じくさらに条件を設定できます。
今回は、配送無料に設定したいので、「配送無料商品」を選択し、先ほど作った配送方法を選択して、「保存」ボタンをクリックすれば、設定は完了です。
決済の設定
商品の購入をする際に、決済手段が豊富な方がユーザーにとって便利ですが、オンライン上で完結する決済が望まいところです。
そこで、決済方法の中でも、クレジットカード決済とApple Pay、Google Pay、PayPalでの決済を設定します。
設定をするには、StripeとPayPalのアカウント開設は行っておいてください。
Stripeによるクレジットカード決済の設定
まず、上部にある「アドオン」メニューから「アドオンの管理」をクリック。
アドオン画面で「Stripe決済」の「インストール」ボタンをクリックして、Add-on(アドオン)をインストールをします。

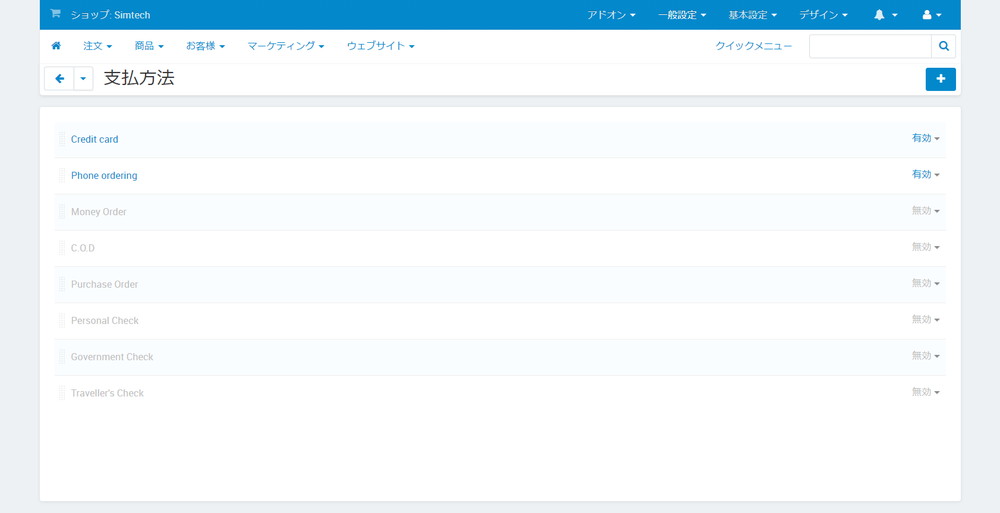
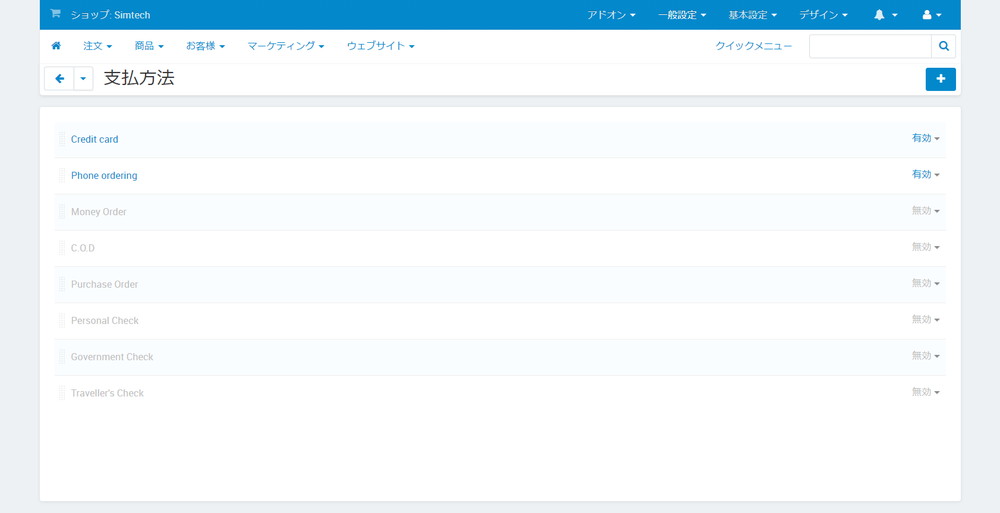
次に、上部にある「一般設定」メニューから「支払方法」をクリック。

Stripeは存在しないので、右上の「+」をクリック。
クレジットカード決済の設定
Stripeで、クレジットカード決済を行っていきます。

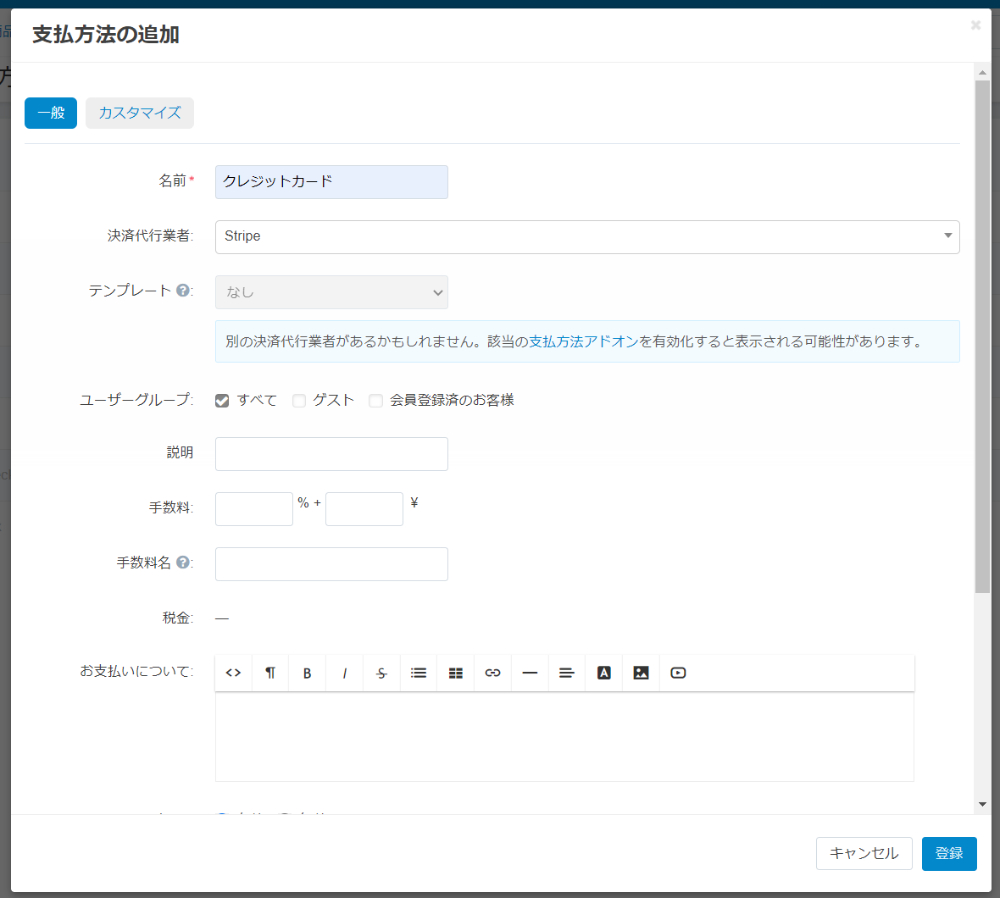
支払方法の追加画面で、以下の項目を設定します。
- 名前(必須):クレジットカード
- 決済代行業者:Stripe
- ユーザーグループ:全て、ゲスト、会員登録済のお客様、の中で決済を許可したいもののチェックボックスにチェック。
- 説明:ブランクで問題ありません。
- 手数料:銀行振込に対して手数料を設定をしない限りブランクで問題ありません。
- 手数料名:空欄にすると「支払手数料」と表示されます。
- 税金:入力はできません。
- お支払いについて:ブランクで問題ありません。
- ステータス:表示を有効にするか無効にするかを選択。
- アイコン:ユーザーが支払方法を選択をするボタンに、画像を表示することができます。
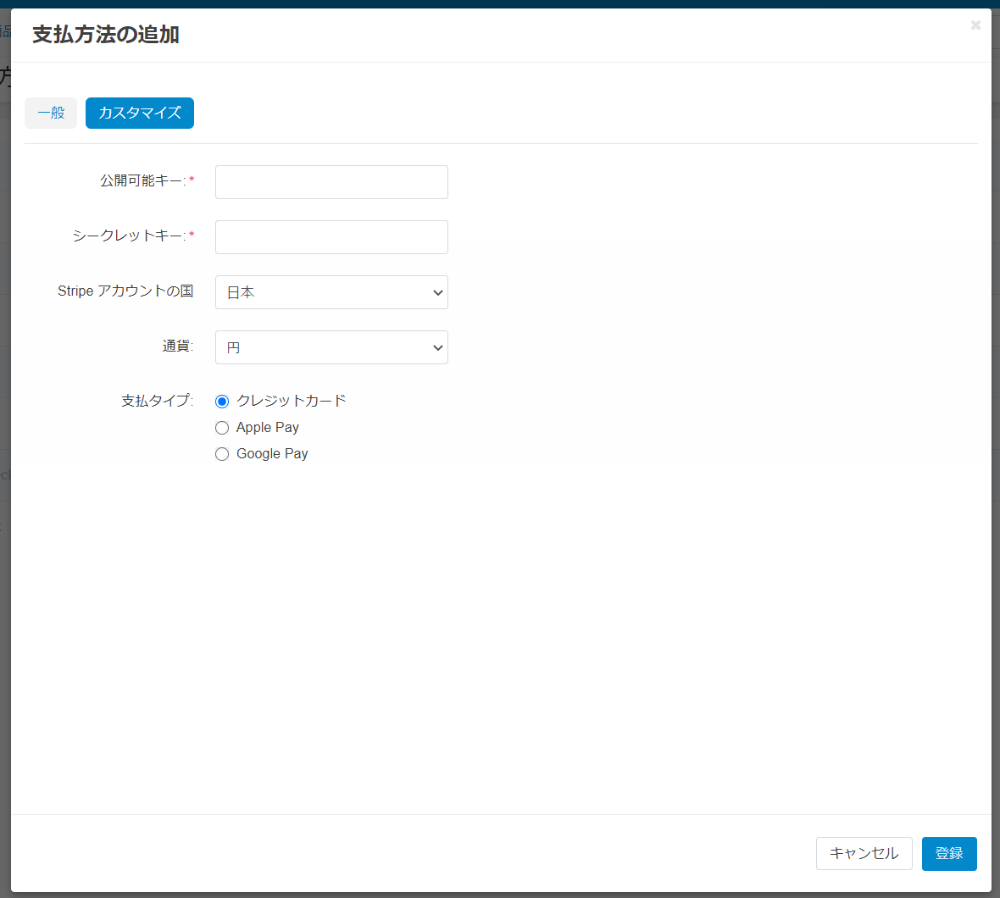
決済代行業者でStripeを選択すると、「カスタマイズ」タブが表示されます。

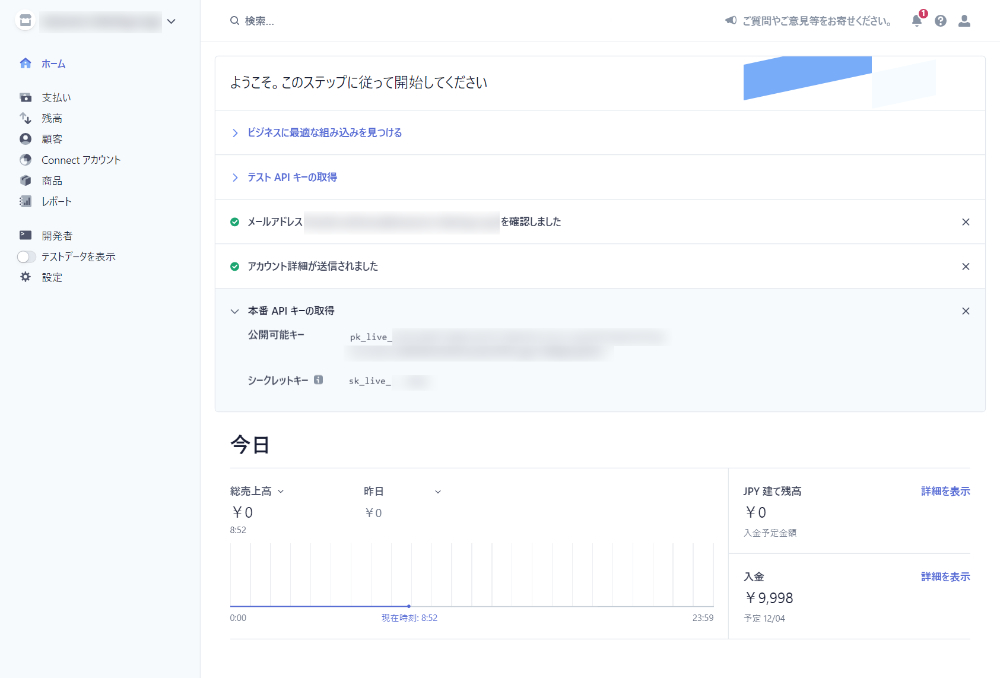
「カスタマイズ」での設定項目は、以下のようなStripe管理画面の情報を入れて設定を行います。

- 公開可能キー:pk_liveから始まるStripe管理画面に表示される公開可能キーを入力します。テストの段階ではテストAPIキーの公開可能キーを、本番では本番APIキーの公開可能キーを入力します。
- シークレットキー:sk_liveから始まるStripe管理画面に表示される公開可能キーを入力します。テストの段階ではテストAPIキーのシークレットキーを、本番では本番APIキーのシークレットキーを入力します。
- Stripeアカウントの国:Stripeアカウントを作成した国を選択します。
- 通貨:Stripeアカウントの通貨を選択します。CS-CartやMulti-Verdorで設定した通貨が選択できます。
- 支払いタイプ:支払タイプを選択します。
Apple Payや Google Pay を選択した場合には、対応機種以外では表示されません。ここでの選択は次のとおりです。- クレジットカード
- Apple Pay
- Google Pay
ここでは、クレジットカード決済の設定ですのでクレジットカードを選択して「登録」ボタンをクリックします。
Apple PayとGoogle Payの設定
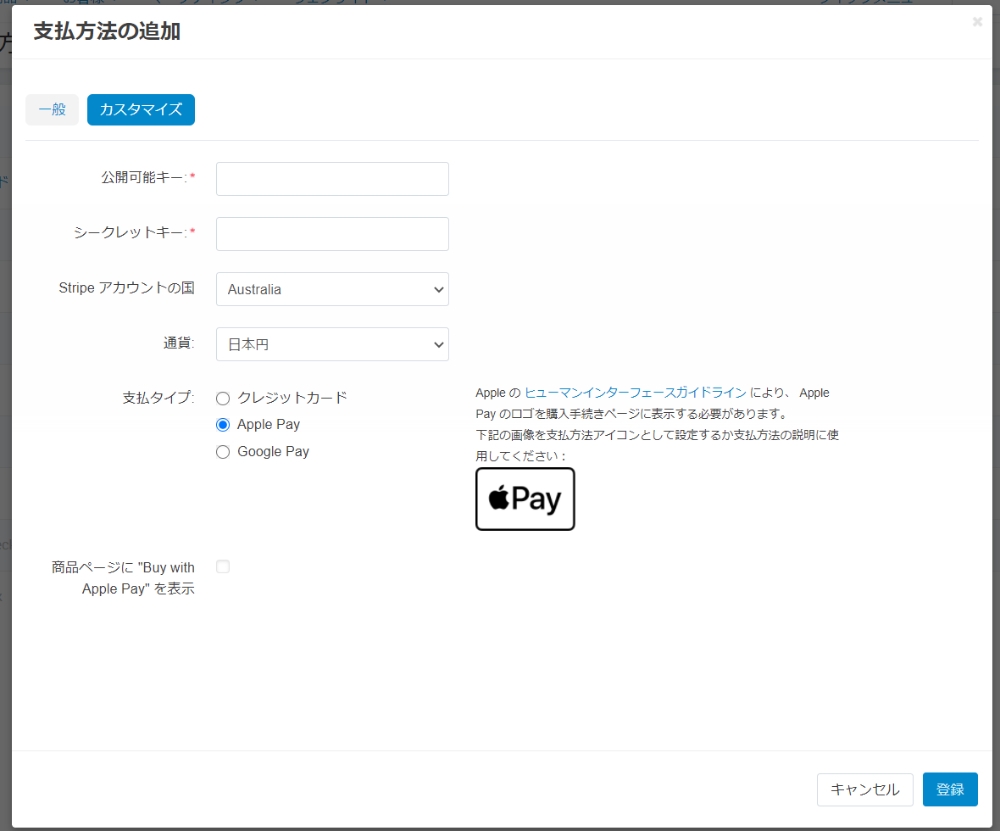
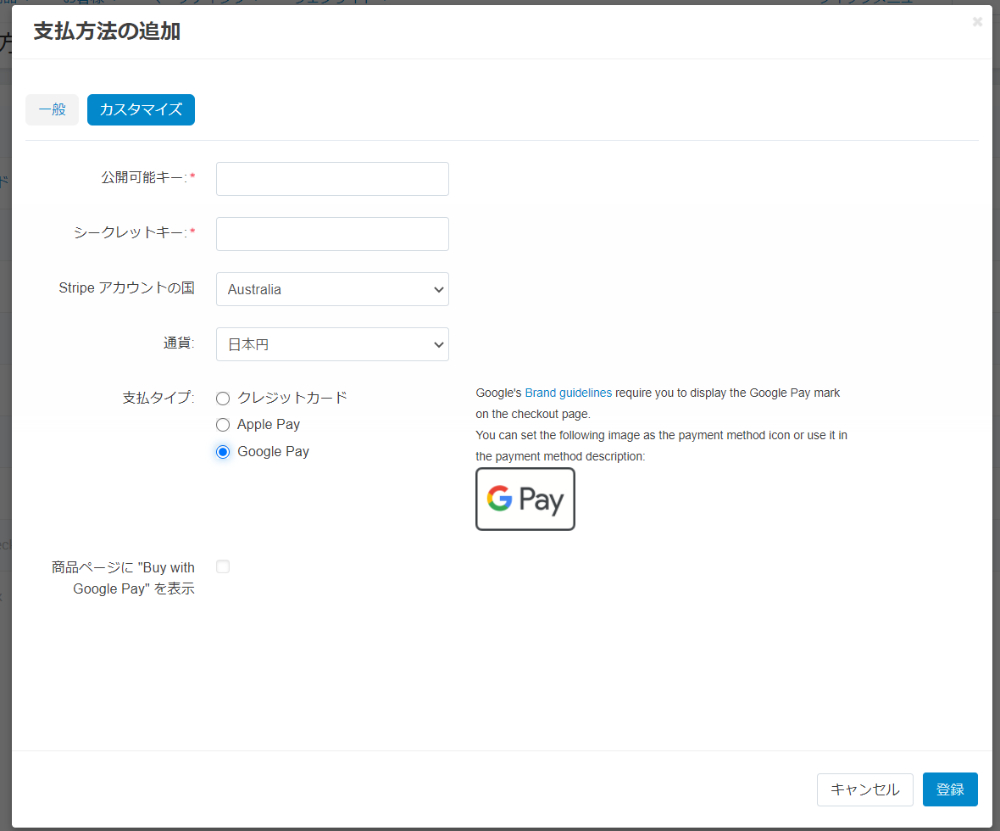
Apple Payの設定を行う場合には、「カスタイマイズの」支払いタイプをApple Payに変更し、Google Payの設定を行う場合には、「カスタイマイズの」支払いタイプをGoogle Payに変更します。


- 商品ページに “Buy with Apple Pay” を表示:支払タイプに Apple Pay を選択した場合のみ表示されます。
- 商品ページに “Buy with Google Pay” を表示:支払タイプに Google Pay を選択した場合のみ表示されます。
Apple Payボタンは、Apple端末のSafariにのみ表示され、クレジットカードがGoogleアカウントにリンクされている場合、GooglePayボタンはGoogle Chromeにのみ表示されます。
Apple PayやGoogle Payでは、支払方法選択時に正しいアイコンを追加する必要があり、「カスタマイズ」にApple PayやGoogle Payのアイコンが用意されています。
AppleとGoogleはどちらも、アイコンが少なくともストア内の他の支払方法アイコンと同じくらい目立つように表示されることを要求しています。
PayPalの設定方法
PayPal決済の設定を行う前に、上部にある「アドオン」メニューから「アドオンの管理」をクリックし、「PayPal決済」のAdd-on(アドオン)が有効になっていることを確認しておいてください。

次に、上部にある「一般設定」メニューから「支払方法」をクリック。

PayPalは存在しないので、右上の「+」をクリック。
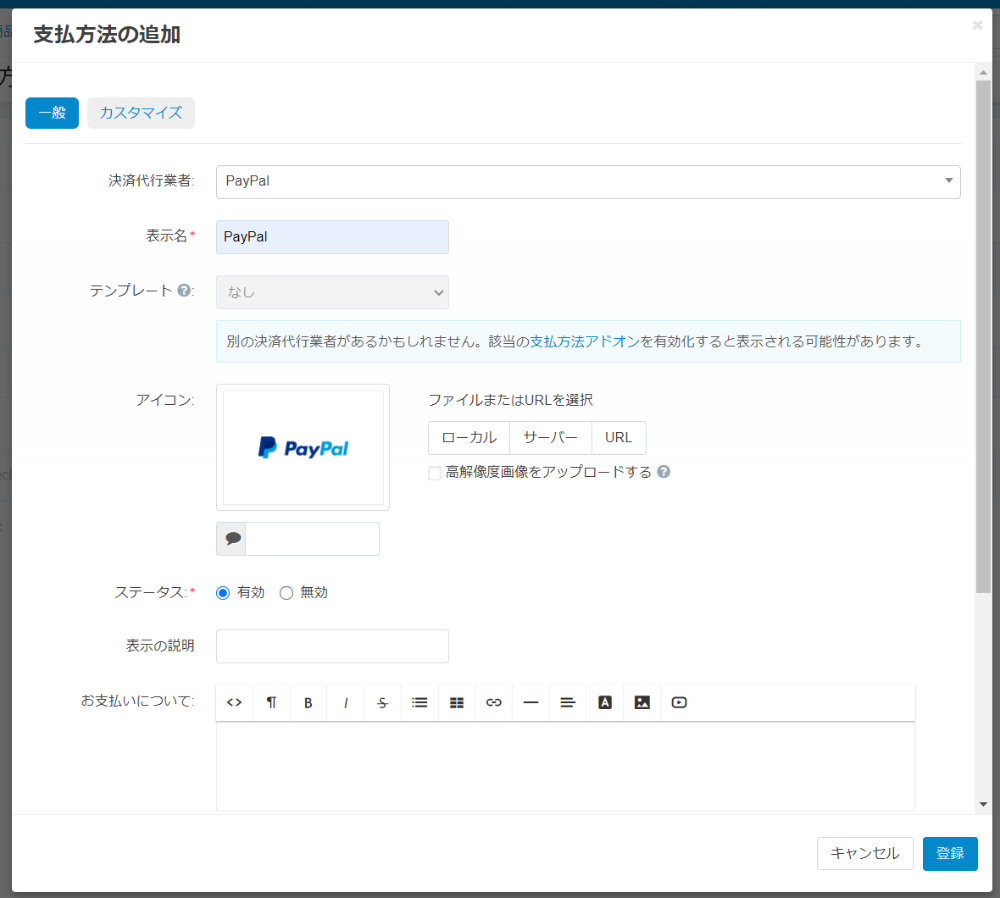
支払方法の追加
支払方法の追加画面で以下の設定を行います。

- 表示名:PayPal
- 決済代行業者:セレクトボックスで当初は「オフライン」が選択されていますが、Gatewaysの中に「PayPal」があるのでそちらを選択。他にもCheckoutに「PayPal Express Checkout」やGatewaysの中に「PayPal Advanced」がありますが、Gatewaysの「PayPal」を選択するようにしてください。
選択をすると決済代行業者がと表示名の場所が入れ替わり、決済代行業者が一番上、表示名が二番目となります。 - テンプレート:デフォルトの「なし」以外に選択ができません。
- アイコン:デフォルト画像で問題ありません。
- ステータス:表示を有効にするか無効にするかを選択。
- 表示の説明:ブランクで問題ありません。
- お支払いについて:ブランクで問題ありません。
- ユーザーグループ:全て、ゲスト、会員登録済のお客様、の中で決済を許可したいもののチェックボックスにチェック。
- 税金:入力はできません。
- 手数料:PayPal決済に対して手数料を設定をしない限りブランクで問題ありません。
- 手数料名:空欄にすると「支払手数料」と表示されます。
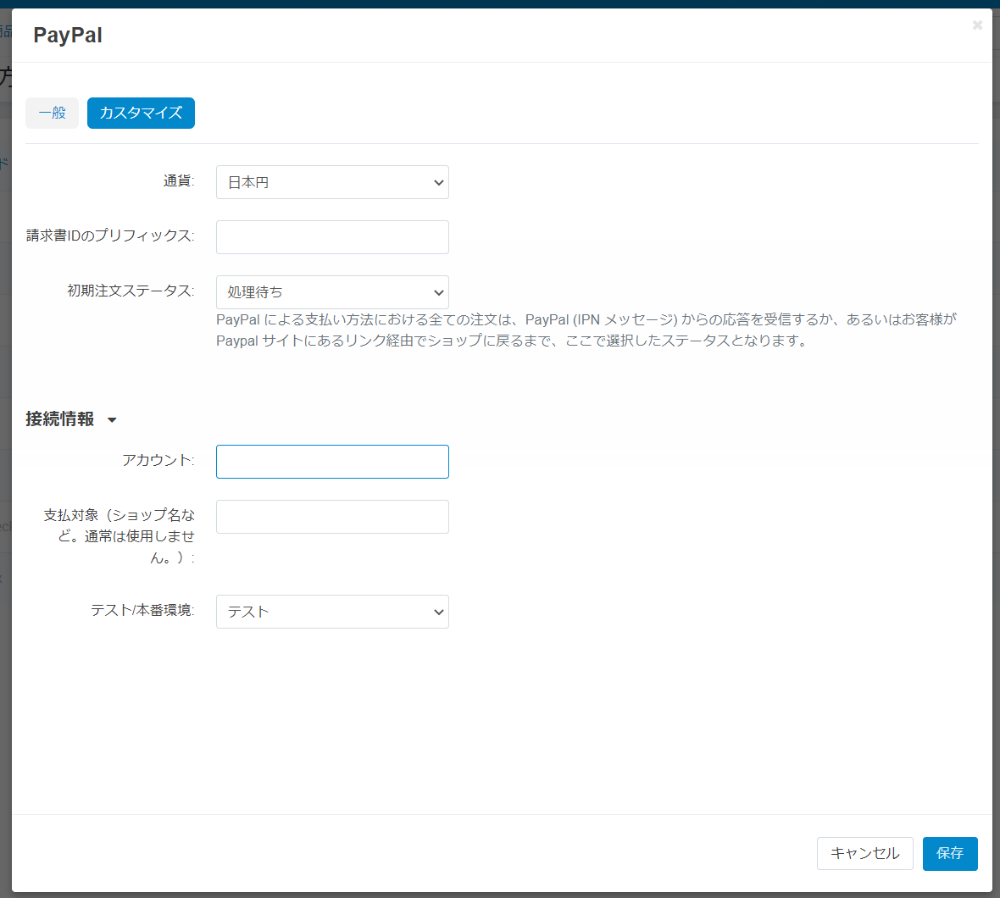
カスタマイズ
決済代行業者で「PayPal」を選択すると、「カスタマイズ」タブが表示されますのでタブをクリック。

- 通貨:PayPalアカウントの通貨を選択します。選択できる通貨は、「一般設定 > 通貨」で設定が行われていて、さらにベース通貨である必要があります。これは、PayPalに送信される前に、指定したレートに従って価格が常にPayPalでの決済通貨に変換されるためです。
- 請求書IDのプレフィックス:PayPalサイトで請求書IDに付けるプレフィックスです(例:サイトA、CS-Cart ライセンス販売サイト)。プレフィックスを使用すると、同じPayPalアカウントを複数のWebサイトで利用している場合に、請求書IDの重複を防ぐことができます。
- 初期注文ステータス:PayPalからの応答(IPNメッセージ)が戻ってくるか、ユーザーがPayPalサイトからECサイトに戻るまでの注文ステータスについて、「処理待ち」か「受注処理未了」のどちらにするかを選択ができます。
接続情報
- アカウント:PayPalアカウントのメールアドレスを入力。
- 支払対象(ショップ名など。通常は使用しません。):支払い中にPayPalのWebサイトに表示される「支払い」フィールドの値(例:「マイショップ」)を設定します。
- テスト/本番環境:通常は「本番環境」選択します。「テスト」を使用すると、PayPal決済の動作確認ができます。ただし、「テスト」は本番のPayPalアカウントでは動作しません。「テスト」を行うには、PayPal Sandboxのテストアカウントを使用する必要があります。
最後に「保存」をクリックして保存します。
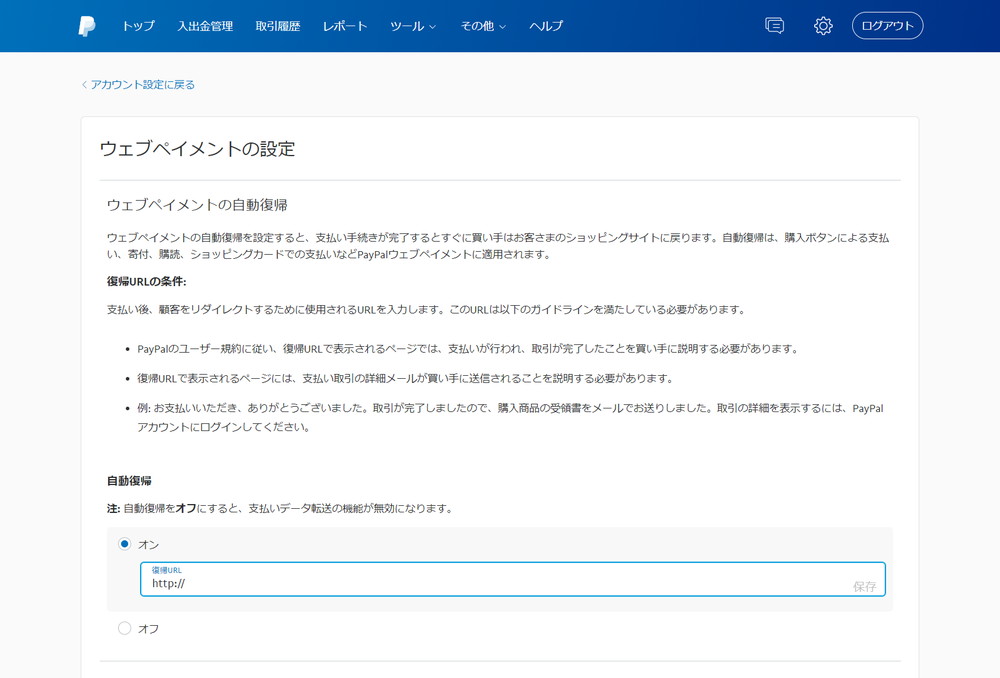
自動復帰
支払完了後にユーザーが自動的にECサイトに戻るようにする場合は、PayPalのアカウント設定を変更する必要があります。

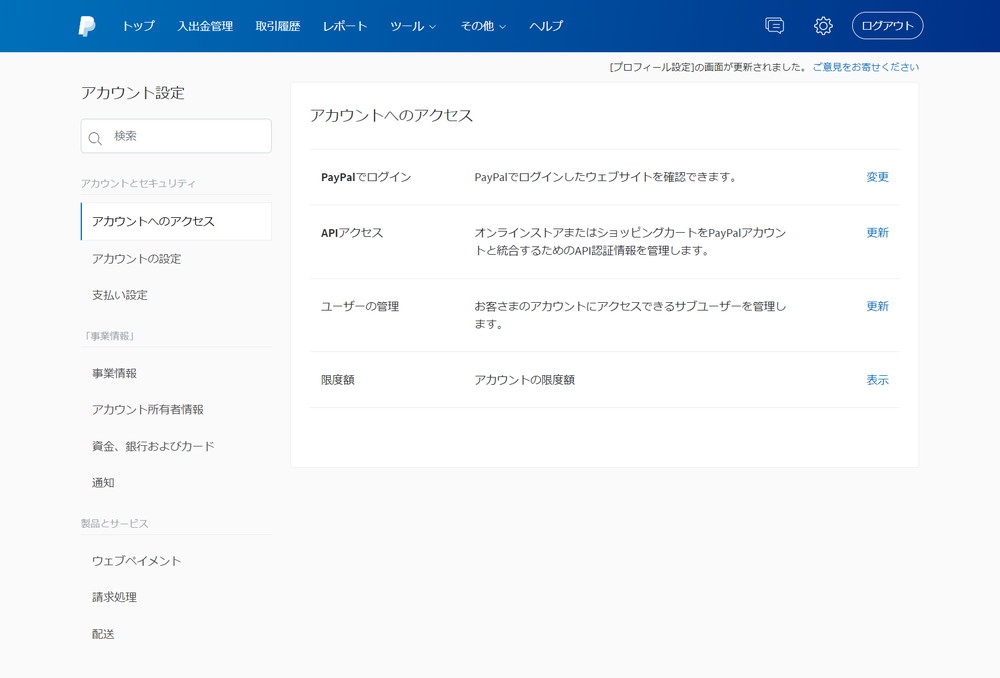
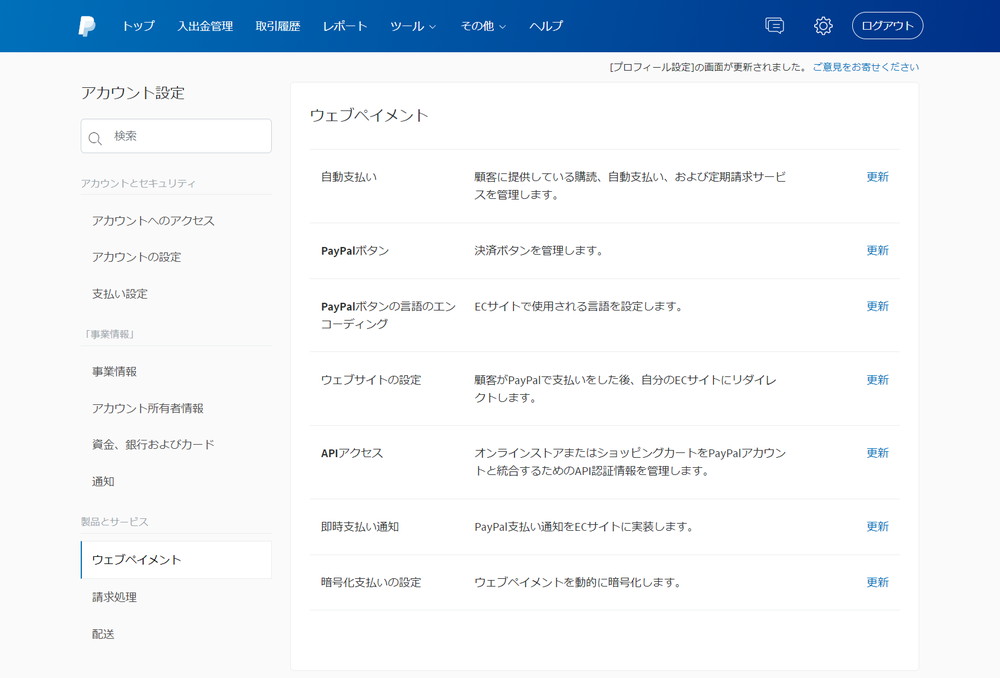
PayPalにログインして、「アカウント設定」の中の「製品とサービス」にある「ウェブペイメント」をクリック。

「ウェブサイトの設定」にある「更新」をクリック。

「自動復帰」は「オフ」に設定されていますが、こちらを「オン」に変更すると復帰URLを指定できるようになります。
ここでは、
http://example.com/index.php?dispatch = payment_notification.return&payment = paypalのように値を入力します。
その他の設定は変更しないでください。
これで、設定周りは完了です。
次は、ECサイトのデザインと商品の登録を行って、ECサイトの公開へと進みます。
ECサイト&マーケットプレイスサイトを低コスト・短納期で構築するなら
多言語・多通貨対応ECサイト&マーケットプレイスサイト構築パッケージ CS-Cart は、B2C、B2B、B2B2C、B2B2Bのどのビジネスモデルにも対応したECサイト&マーケットプレイスサイトを低コスト・短納期で構築が可能です。
ECサイトやマーケットプレイスサイトの構築を検討している場合には、是非ご検討ください。
経営課題の解決でお困りではありませんか?
DXを始めとするITを使った経営課題の解決が上手くいっていない企業は数多くあります。
それは、単なるソリューションの導入や、社内人材への丸投げとなっており、課題解決がゴールになっていないからです。
そのためには、経営とITを理解した人材が、経営者層と共に取り組み、経営者の頭の中を可視化することが必須要件です。
現在、1時間の無料オンライン・コンサルティングを実施しております。
是非この機会にご相談ください。
経営課題を解決するWebサイト構築の最適解は?
経営課題を解決するWebサイトとは、何をおいてもWebサイトに集客する事が必須要件です。
そうなると、最強のWebサイトとは「検索エンジンへの登録と分析、GA4での現状分析ができ、集客のための実施施策に落とし込みができ、コンバージョンに繋げられ、改善の分析ができるWebサイト」一択です。
まずは、現状のWebサイトが経営課題を解決することができるのかをまずご相談ください。
ECサイトの最適解はクライアント毎に異なります
経営課題を解決する最適なECサイト、越境ECサイト、BtoB ECサイト、マーケットプレイスを構築するためのシステムは、クライアント毎に異なります。
まずは、御社にとって経営課題を解決するには、どういったシステムが必要であり、ASP、SaaS、パッケージ、フルスクラッチのどれが最適なのかの検証が必要です。
スポンサードサーチ