【PR】当Webサイトのコンテンツにはプロモーション(広告)が含まれています
スポンサードサーチ
2020年12月1日にCS-Cart 4.12.1がリリースされました。
Meet CS-Cart 4.12.1 with Interface Improvements

目次
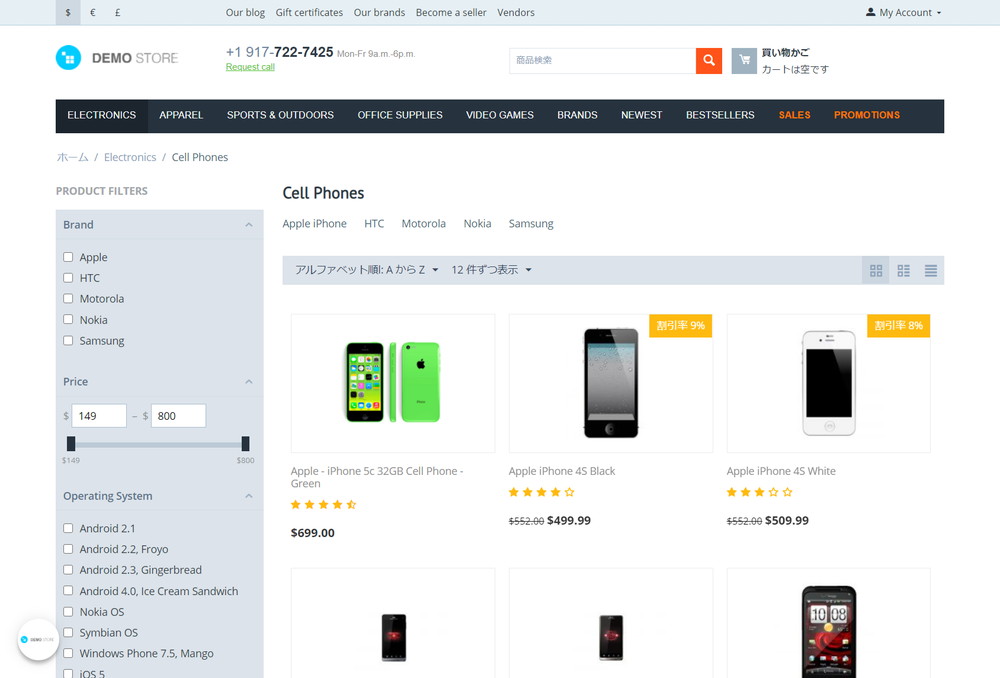
商品フィルターの改善:動作とパフォーマンス
CS-Cart 4.12.1では、ユーザー向けの商品フィルターの動作が改善されました。
複数のフィルターを適用するのが簡単に
以前は、選択した項目(たとえば、色やサイズのチェックボックスがオンになっている)が一番上に表示され、フィルターリストがリアルタイムで再読み込みされていましたが、一部の項目やフィルターが消える可能性がありました。
今回のバージョンアップで、必要なフィルターを選択するのが簡単になります。

フィルタがより高速に動作
ユーザーがフィルターを使用しようとするカテゴリーに何万もの商品や多くの機能項目がある場合、このアップデートが有効に働きます。また、ユーザーが1つのフィルターのみを選択した場合でも目立ちます。
テストでは、フィルターのパフォーマンスが1.5倍から4倍の範囲で向上することが実証されており、平均して2倍高速になっています。これを実現するために、SQLクエリを最適化し、フィルタリング結果の部分的なキャッシュを追加しました。
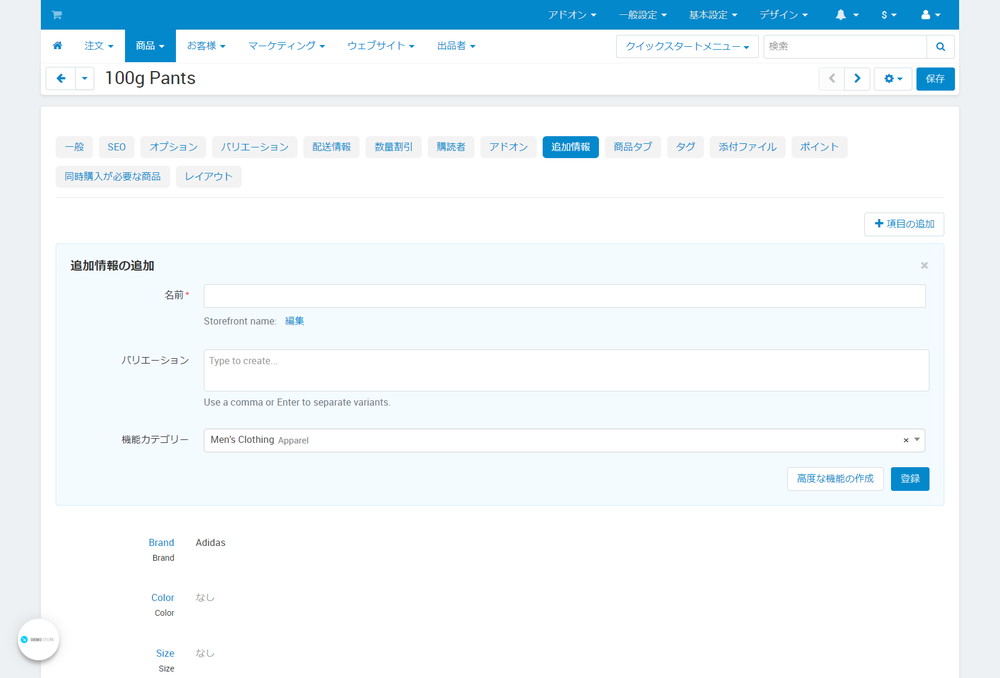
商品情報の機能追加が簡単に
商品編集ページから商品情報の機能追加が簡単にできるようになりました。
ECサイトに商品情報を機能として追加する必要がある場合に、他のページに移動する必要がなくなります。以前は、「商品 > 追加情報」に移動して機能を追加してから、商品編集ページに戻って割り当てる必要がありました。オプションはすでに商品ページから作成ができますが、同様のインターフェイスを作成しました。

追加情報とオプションに「名前」と「Storefront name」が追加されていることに注意してください。「名前」は、管理画面で追加情報とオプションを区別するのに役立ちます。「Storefront name」は、追加情報とオプションがユーザーにどのように表示されるかを示します。これにより、同じ追加情報を管理画面では「サイズ(靴)」と呼び、ユーザーが利用するECサイト側では単に「サイズ」と呼ぶこともできます。
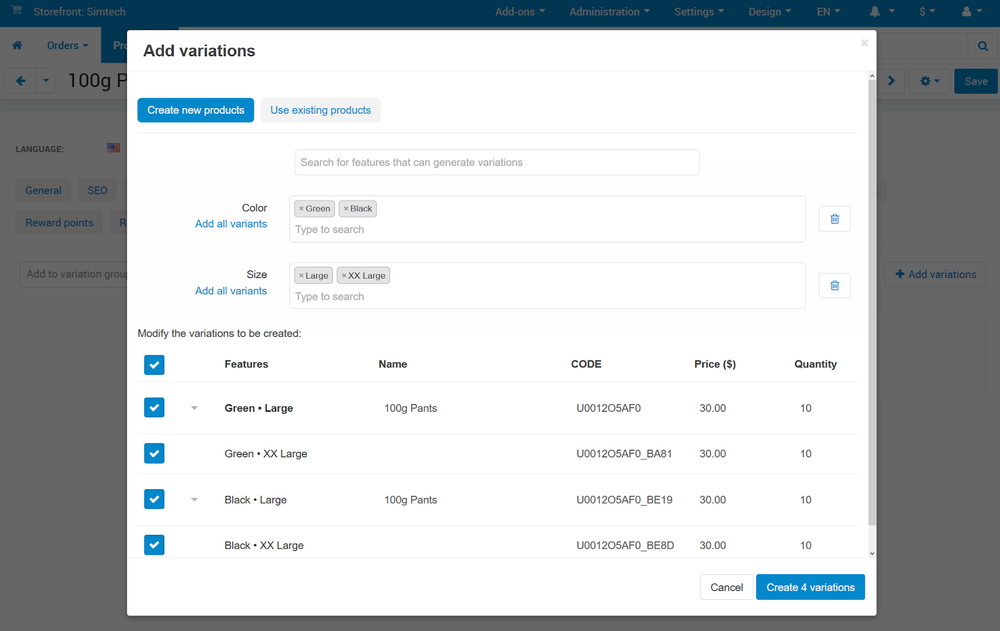
商品バリエーション作成の改善
商品バリエーションについても同様の改善が行われました。これにより、色やサイズが異なる複数の商品を作成する場合には、商品編集ページの「バリエーション」タブで目的の色とサイズを指定するだけでできるようになりました。

以前は、まず最初に商品に色とサイズを割り当ててから、一旦変更を保存する必要がありました。そして、すべての可能な組み合わせから希望の色とサイズを選択する必要がありましたが、多くの可能な組み合わせがあったときは大変不便でした。
配送方法の設定が簡単に
以前は、配送方法の設定はかなり複雑で、特定の地域を送料無料を設定することは、直感的にはできませんでした。リアルタイム配送に追加料金を設定することもできましたが、ユーザーインターフェースにはその方法が示されていませんでした。
そのため、バージョン4.12.1では、配送方法の設定が作り直されました。
主な改善点は次のとおりです。
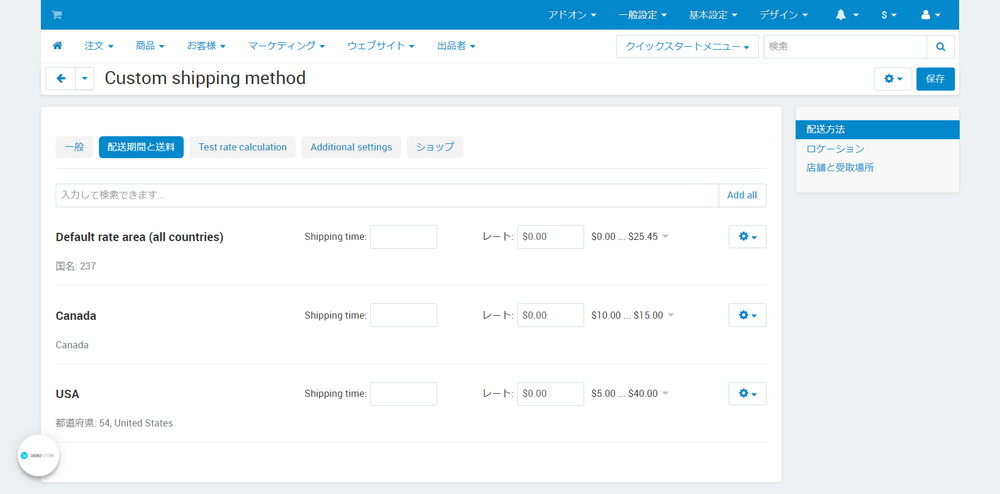
特定の配送方法の設定が簡単に
「一般設定」メニューにある「配送方法/税金 > 配送方法」から個別の配送方法を選んで、「配送期間と送料」タブに移動するだけです。
そこにレートが表示されている場合は、その配送料金で設定が行われます。指定された配送先に配送されない場合、リアルタイム配送方法もチェックアウト時に表示されない場合があることに注意してください。

各料金エリアの配送料設定が簡単に
すべてのエリアで、条件に依存しない固定の基本レートを設定できるようになりました。
リアルタイムの配送方法では、基本料金が自動的に計算されますが、条件を使用すると基本レートの追加料金と割引を指定できます。基本料金が0で、追加料金がない場合、その料金エリアへの送料は無料になります。
一部の地域でリアルタイムの配送方法を非表示に
たとえば、自分の近くは自分で配送し、他の地域や国への配送の場合だけ配送会社を使用する場合というような設定ができるようになりました。リアルタイム配送方法の設定からローカルレートエリアを削除するだけです。
スパム対策(Google reCAPTCHA v3)
Google reCAPTCHAは、スパムを送ってくるbotからWebサイトを保護するサービスです。
CS-Cart 4.12.1以前は、reCAPTCHA v2を使用しており、「私はロボットではありません」のチェックボックスをオンにするようにユーザーに求め、Googleでbotの疑いがある場合には、バス、自転車、横断歩道などの画像を選択するようにユーザーに表示をしていました。
CS-Cart 4.12.1以降では、reCAPTCHA v3を使用でき、チェックボックスをオンにするようにユーザーに要求することさえありません。代わりに、ユーザーがbotであると疑われる場合にエラーメッセージを表示するだけです。
一部のユーザーがbotとして認識される可能性があることが懸念される場合は、Add-on(アドオン)の設定により、reCAPTCHA v3の設定を調整できます。古いGooglere reCAPTCHA v2も引き続き利用できます。どこでどのreCAPTCHAを使用するかはあなた次第ですが、v2とv3のreCAPTCHAのキーを別々に取得する必要があることに注意してください。
詳細については、How To: Set up Google reCAPTCHA in Your Storeをご覧ください。
スタッフへの通知
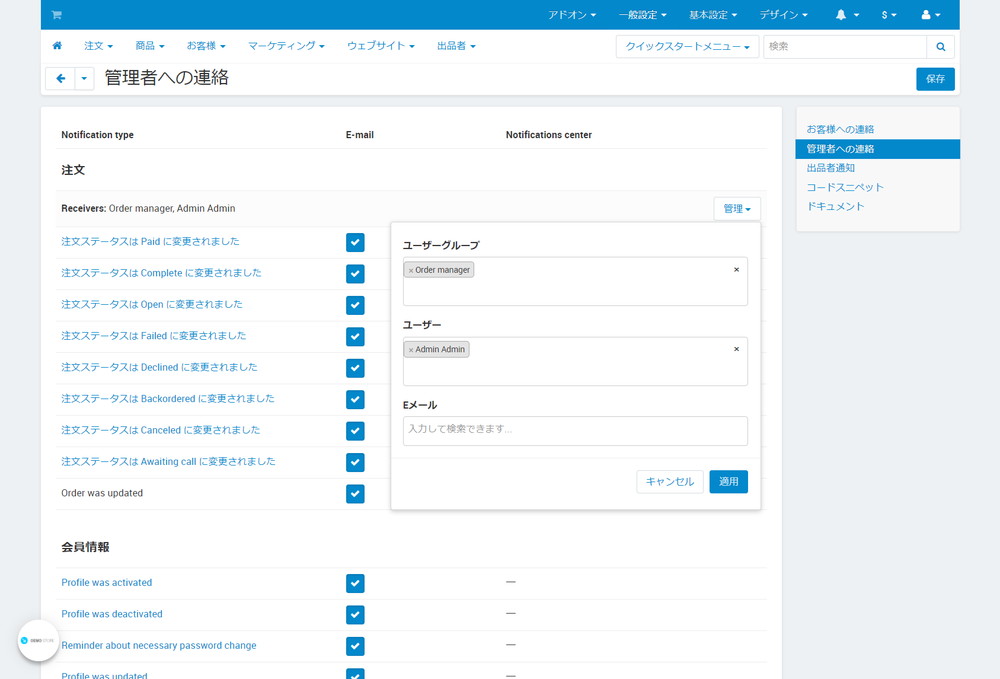
送信する通知内容と送信先を管理画面で設定することができるようになりました。
たとえば、注文を専門に処理するスタッフがいて、自分では通知を受け取りたくない場合の設定をしたり、通知を専用の電子メールアドレスに転送することもできます。これを設定するには、「一般設定」メニューから「notification > 管理者への連絡」から行います。

SEOと多言語の変更
小さな変更ですが、SEO代理店からの推奨を受けて、複数のクライアントから要求されたものです。
以前は、URLで言語を表示すると、ストアのすべての言語に適用されていました。たとえば、次のようになります。
- 英語(主要言語であると仮定):https://exmaple.com/en
- ドイツ語:https:/example.com/de
- フランス語:https://example.com/fr
CS-Cart 4.12.1では、この動作が変更され、URLは次のようになります。
- 英語(主要言語であると仮定):https://exmaple.com/
- ドイツ語:https:/example.com/de
- フランス語:https://example.com/fr
この変更は、アップグレード中に自動的に行われます。CS-Cartは、古いURLから新しいURLへのリダイレクトを自動的に追加します。
その他の改善
パフォーマンスが向上しました。
追加情報が一括で要求されるようになったため、商品ページの動作が速くなりました。また、キャッシュプロセスにいくつかの改善があります。たとえば、商品バリエーションのSEO属性がキャッシュされ、より迅速に取得されるようになりました。
添付ファイルのインポート
How To: Attach Files to Products via Importに記載しているように、添付ファイル(手順など)を商品と一緒にインポートできます。さらに重要なことに、商品インポートにより、添付ファイルをCS-Cartのインストールされているサーバではなく別の場所に保存し、ディスク領域を節約できるようになりました。
「ファイル」プロファイルフィールド。
ユーザー自身がファイルをアップロードできるプロファイルフィールドを作成できるようになりました。これは、ユーザーや出品者にドキュメントをアップロードしてもらいたいB2Bやマーケットプレイスで特に役立つ機能です。
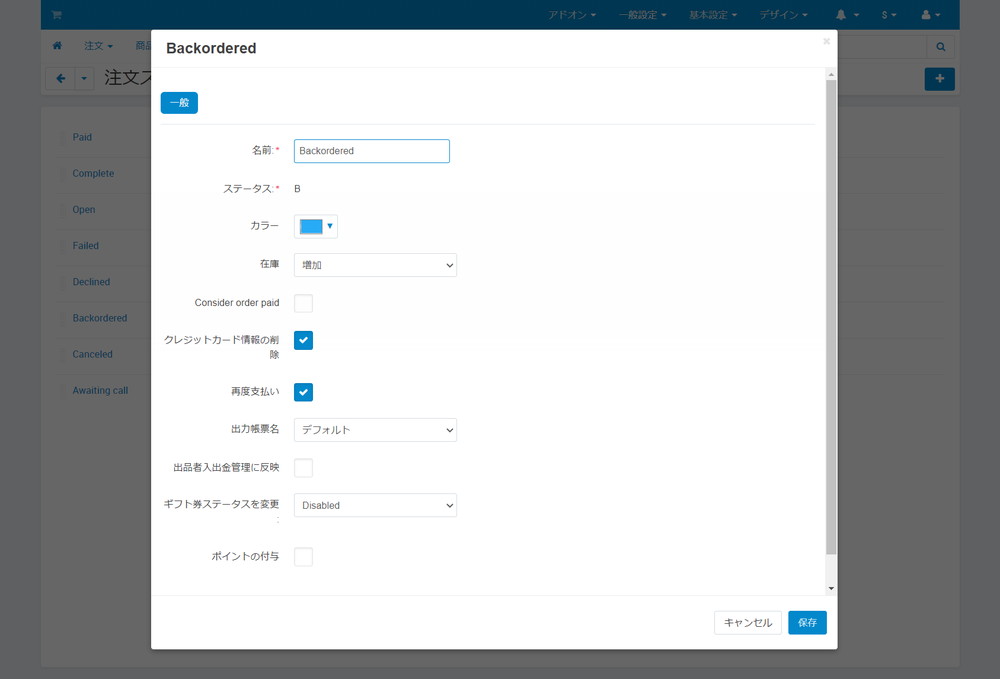
注文ステータスの「Consider order paid」設定
以前は、CS-Cartは、完了(C)と支払い確認済み(P)ステータスの注文のみが支払いがされたと見なしていました。新たに注文ステータスに「Consider order paid」設定で支払いができたとみなすことができるようになりました。これは販売レポートに影響します。

商品の追加情報やユーザー、レート領域の表示が商品リストのようなユーザーインターフェースに変更
1つ(または複数のオブジェクト)を選択すると、使用可能なアクションのリストが表示されるようになりました。モバイルデバイスでは、コンテキストメニューは画面の上部に固定され、リスト内の項目のどれが選択されているかどうかを見るのに役立ちます。
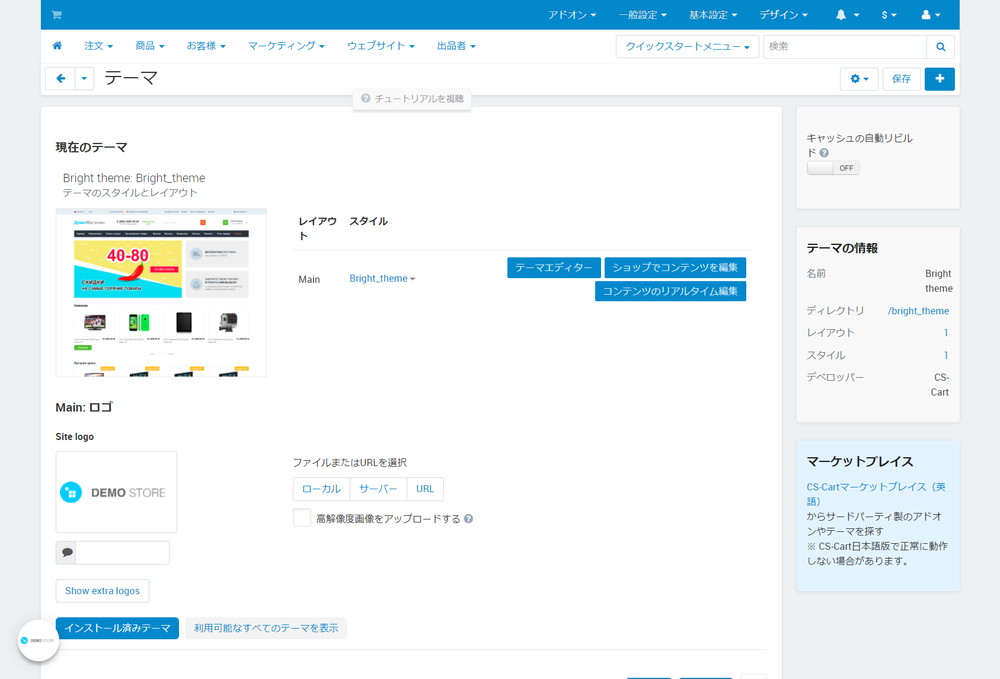
ホームページ、商品ページ、カテゴリページをでレイアウトを編集できるようになりました。
「デザイン」メニューから「テーマ」に移動し、「コンテンツのリアルタイムで編集」ボタンをクリックしてみてください。
管理画面のレイアウトエディタの方が、ECサイトの画面で編集する以上のことを実行できます。

たとえば、ECサイトのコンテナ内のブロック(トップパネル、ヘッダー、コンテンツ、フッター)のみを移動できますが、「コンテンツのリアルタイムで編集」でレイアウトを編集する利点は、管理画面で探さなくても、特定のブロックにアクセスできることです。
モバイル端末の管理画面でECサイトと言語を選択可能に
モバイル端末の管理画面に、ECサイトが複数ある場合にはECサイトを切り替えるためのボタンが表示されるようになりました。また、モバイル端末では管理画面の言語を選択すると、編集したコンテンツの言語も変更されるようになりました(画面が大きくなると、2つの言語セレクターが表示されます)。
オプション組み合わせの削除
商品バリエーションはオプション組み合わせと同様の機能です。そのため、在庫追跡のツールとしてオプション組み合わせを削除し、商品のメインイメージを変更しています。ただし、商品オプションは、選択したオプションに応じて商品の価格と重量を変更するためのツールとして残っています。
サードパーティのAdd-on(アドオン)のルール
インターフェースを簡単にするために、注文、商品、お客様などの新しいメニューを作成するAdd-on(アドオン)を禁止しました。これらのメニューがすでにある既存のインストールは影響を受けません。
詳細については、video reportをご覧ください。
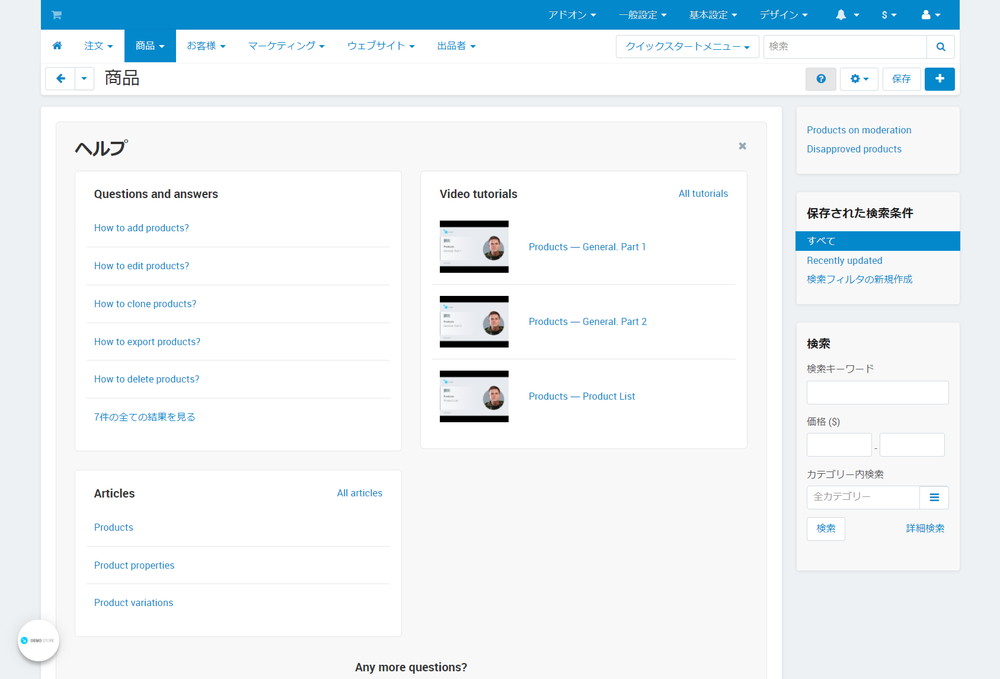
ヘルプセンター
管理画面の一部のページに「?」ボタンが追加されました。ボタンをクリックすると、記事を含む「ヘルプ」セクションが開きます。新しい重要な記事やビデオは、ヘルプセクションに表示されます。

管理画面でチェックボックスが大きく
小さな改善のように思えるかもしれませんが、チェックボックスをオフにすると見落としがちであるという苦情が寄せられましたが、チェックボックスが大きくなり、操作が簡単になりました。
管理画面からアップデートが可能
変更の全リストについては、Changelog(英語)を参照してください。
CS-Cart 4.12.1へのアップグレードは、管理画面のアップグレードセンターですでに利用可能ですが、最初の数日間は、利用可能なアップグレードの数を制限して提供されます。
アップグレードセンターでアップグレードが表示されない場合は、後ほどお試しください。
ECサイト&マーケットプレイスサイトを低コスト・短納期で構築するなら
多言語・多通貨対応ECサイト&マーケットプレイスサイト構築パッケージ CS-Cart は、B2C、B2B、B2B2C、B2B2Bのどのビジネスモデルにも対応したECサイト&マーケットプレイスサイトを低コスト・短納期で構築が可能です。
ECサイトやマーケットプレイスサイトの構築を検討している場合には、是非ご検討ください。
経営課題の解決でお困りではありませんか?
DXを始めとするITを使った経営課題の解決が上手くいっていない企業は数多くあります。
それは、単なるソリューションの導入や、社内人材への丸投げとなっており、課題解決がゴールになっていないからです。
そのためには、経営とITを理解した人材が、経営者層と共に取り組み、経営者の頭の中を可視化することが必須要件です。
現在、1時間の無料オンライン・コンサルティングを実施しております。
是非この機会にご相談ください。
経営課題を解決するWebサイト構築の最適解は?
経営課題を解決するWebサイトとは、何をおいてもWebサイトに集客する事が必須要件です。
そうなると、最強のWebサイトとは「検索エンジンへの登録と分析、GA4での現状分析ができ、集客のための実施施策に落とし込みができ、コンバージョンに繋げられ、改善の分析ができるWebサイト」一択です。
まずは、現状のWebサイトが経営課題を解決することができるのかをまずご相談ください。
ECサイトの最適解はクライアント毎に異なります
経営課題を解決する最適なECサイト、越境ECサイト、BtoB ECサイト、マーケットプレイスを構築するためのシステムは、クライアント毎に異なります。
まずは、御社にとって経営課題を解決するには、どういったシステムが必要であり、ASP、SaaS、パッケージ、フルスクラッチのどれが最適なのかの検証が必要です。
スポンサードサーチ
