【PR】当Webサイトのコンテンツにはプロモーション(広告)が含まれています
スポンサードサーチ
アメリカの大統領は、2021年1月20日にジョー・バイデン氏に代わりましたが、これに伴いホワイトハウスのWebサイトもリニューアルが行われました。
ホワイトハウスのWebサイトは2017年12月中旬にリニューアルされ、CMSもDrupalからWordPressに変更されていますが、今回も引き続きWordPressが採用されました。
目次
ダークモードとアクセシビリティ
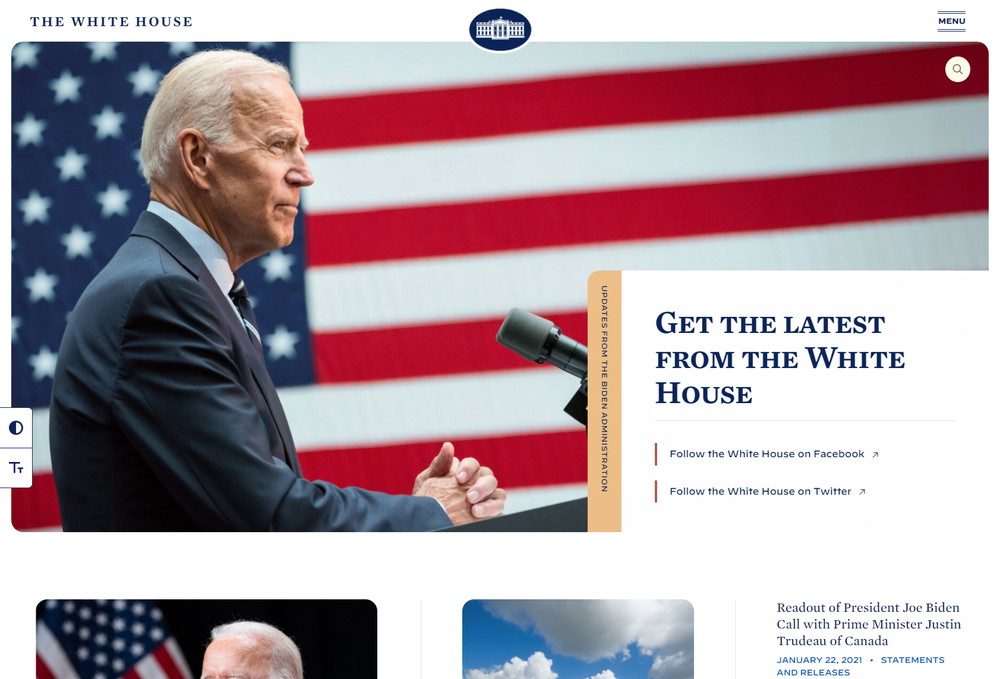
新しくなったホワイトハウスのWebサイトがこちら。

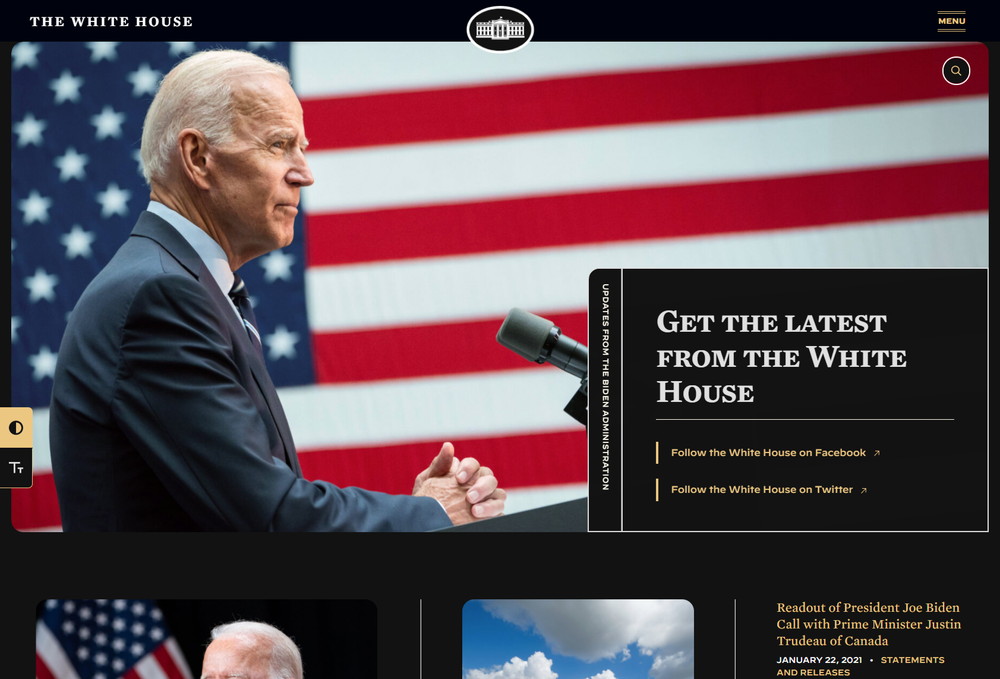
画面の左側には、常に追随する半分が濃い紺色になっている「〇」と「Tt」と書かれたものがありますが、こちらの「〇」をクリックすると、流行のダークモードに切り替えられます。

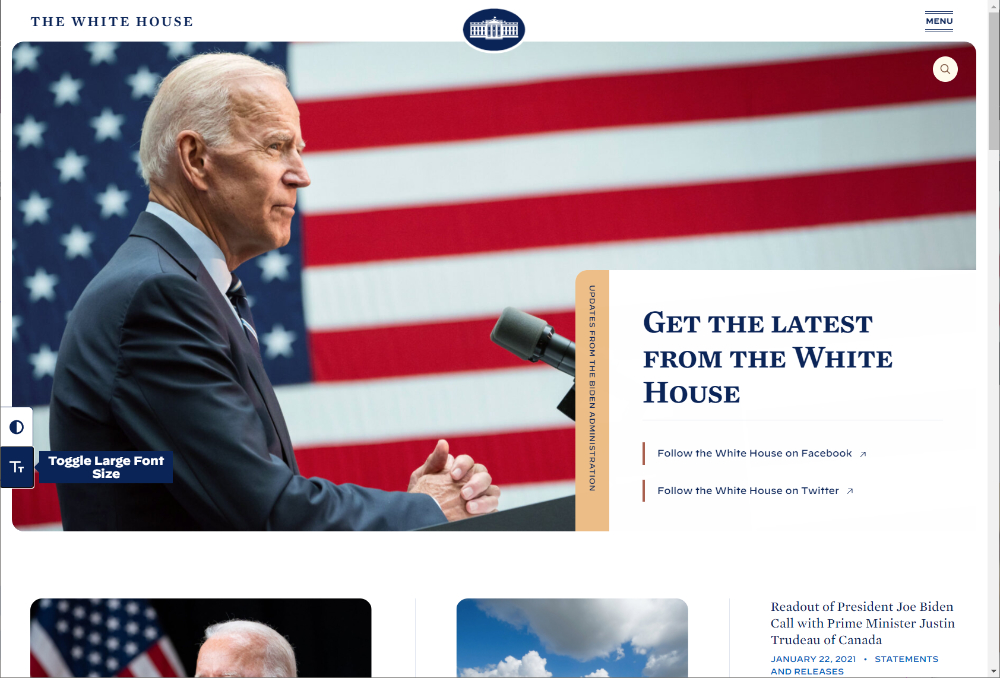
また、「Tt」と書かれた方をクリックすると、大きな文字に切り替えられるようになっています。

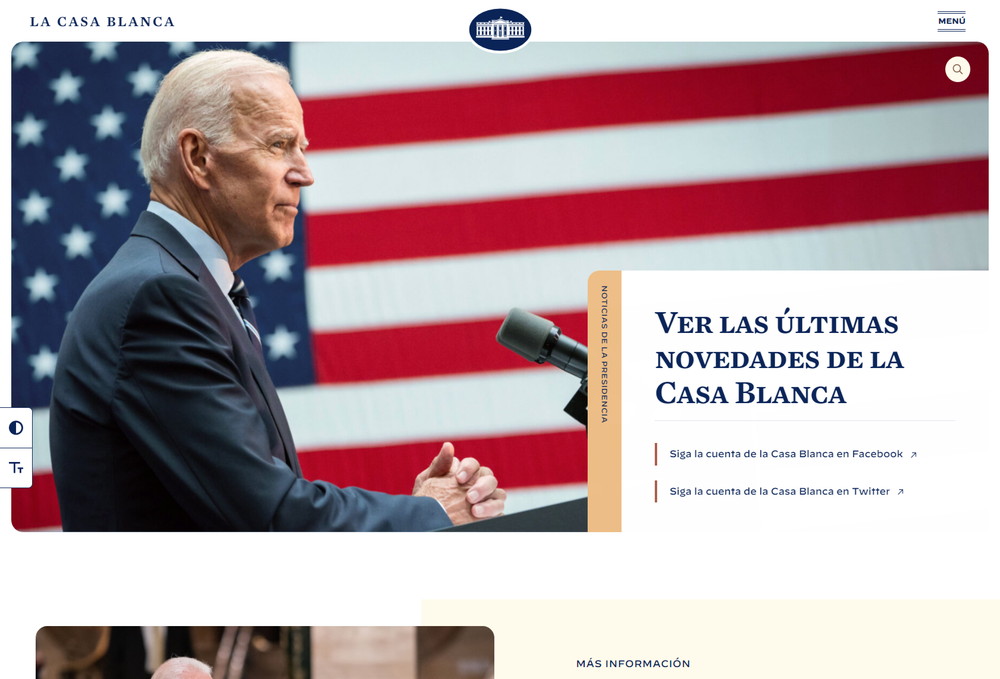
さらに、南米からの移民が多いことからかスペイン語版もあります。

高速化チューニングが行われている
また、WordPressで構築がされていますが、高速に表示されると話題になっていました。
HTMLのソースコードを見ると、以下のような処理が行われている事がわかります。
- WordPressのバージョンなどの不要なタグを削除
- フォントはテーマファイル内に設置
- ロゴ・アイコン画像はsvgで作成
- HTML5のsrcsetでウィンドウサイズに合わせて画像を切り替え
- 画像を遅延ロードできるLazy Loadの導入
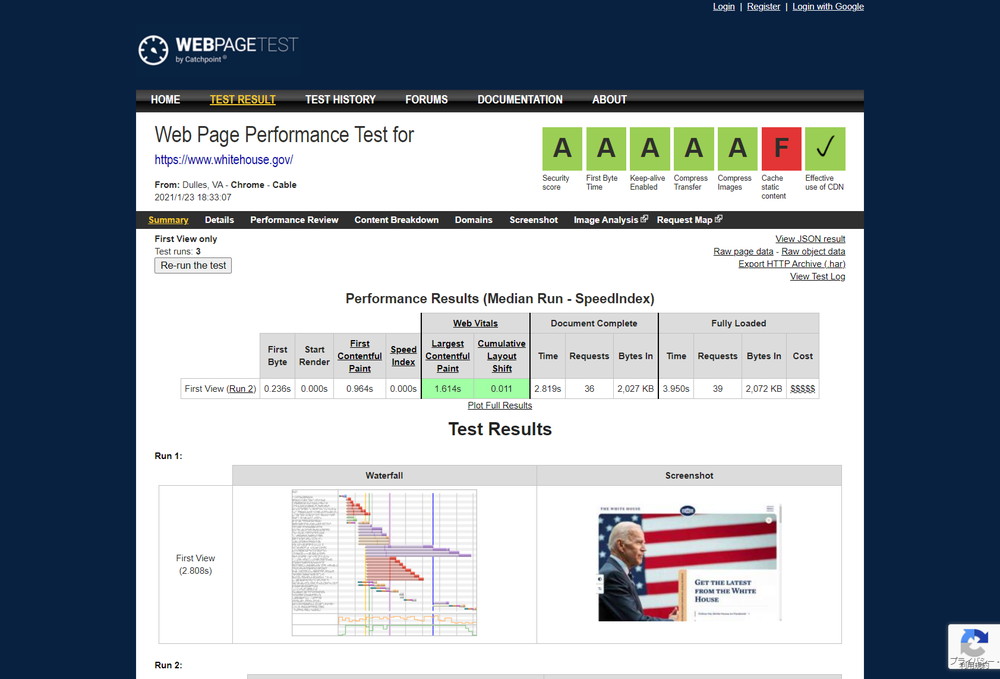
確かに、WebPageTestの結果は、Cache static content以外はAとなっています。

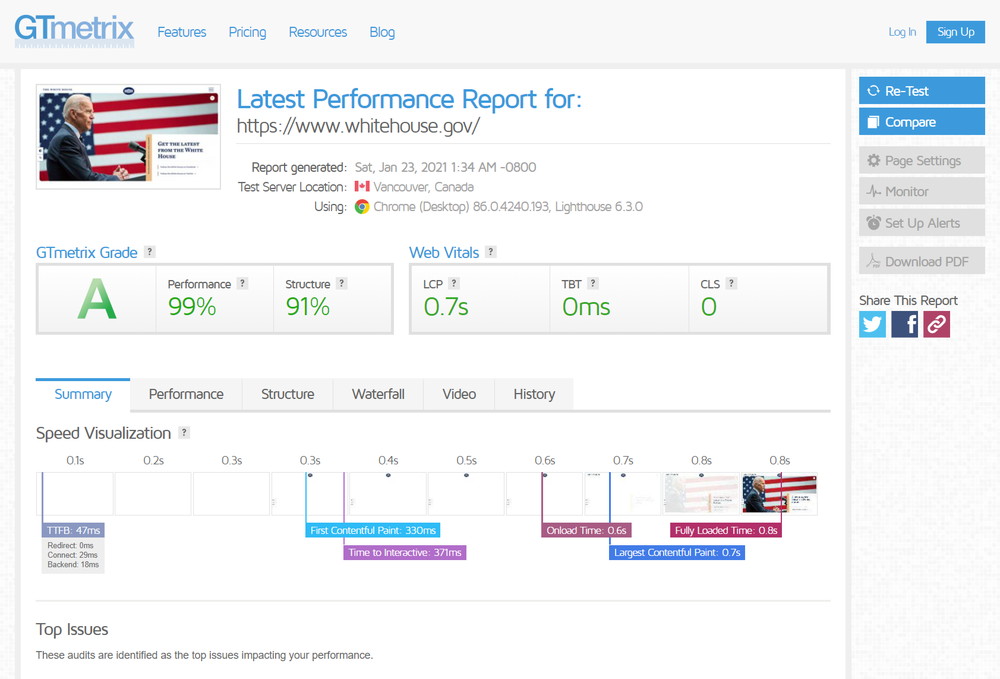
GTmetrixの結果も、Aとなっています。

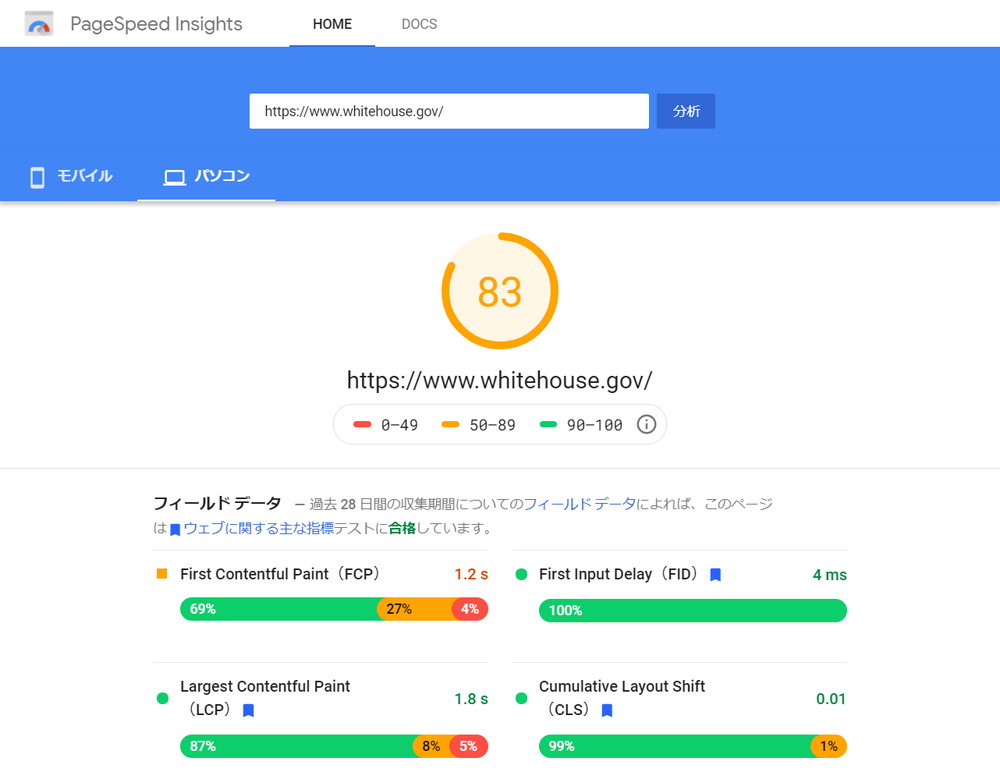
ただ、PageSpeed Insightsのスコアは良くありません。
これは、日本からアクセスしていることで、コンテンツのキャッシュを行うCDN(コンテンツデリバリーネットワーク)の影響があるかもしれません。
また、スコアはアクセスする曜日と時間帯でかなり変わったので、アメリカからアクセスが多い時間帯とそうでない時間帯などでスコアは大きく変わってそうです。
測定時のパソコンでのスコアは、83ですが別日時には95が出ました。

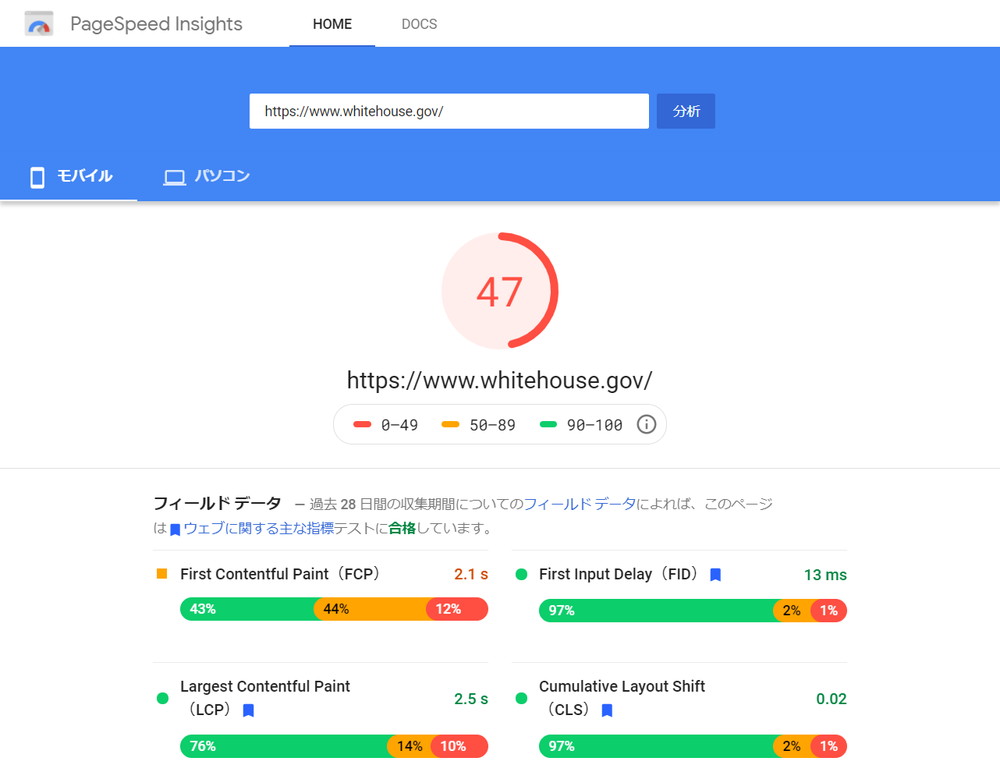
モバイルでのスコアは、47。

改善できる項目として出ているのは、以下の項目です。
- 適切なサイズの画像
- 次世代フォーマットでの画像の配信
- レンダリングを妨げるリソースの除外
- キー リクエストのプリロード
- 使用していない CSS を削除してください
- 使用していない JavaScript の削除
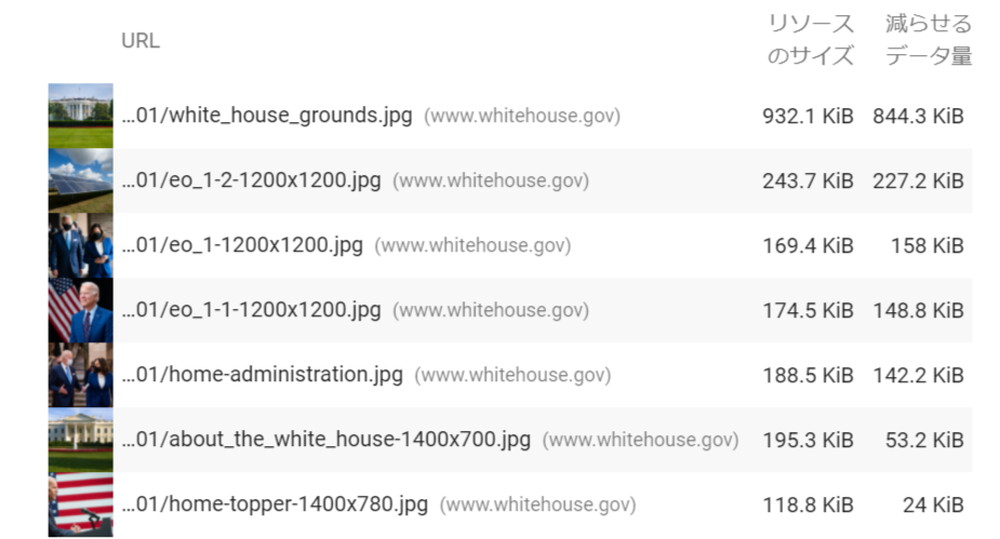
例えば、適切なサイズの画像を見てみると、パソコン側では以下の画像が指摘されています。

ホワイトハウス自体の画像以外はだいたい200KB以下に抑えられていますが、「過大なネットワークペイロードの回避」での合計サイズは、3,277KBとなっています。
これは、Googleが推奨する「合計バイトサイズを1,600KB未満」の約2倍となっています。
Aim to keep your total byte size below 1,600 KiB. This target is based on the amount of data that can be theoretically downloaded on a 3G connection while still achieving a Time to Interactive of 10 seconds or less.
Google Developers:Avoid enormous network payloads
これは、リニューアル時点でWebサイトとしては爆速になるように高速化チューニングしたけど、実際に運用が始まってみたら投稿では画像が増えがちなのと、運用担当者は画像サイズや画像フォーマットをあまり気にせずアップするので重くなってしまう、という事が発生しているのかもしれません。
リニューアルを行った時点で、記事投稿の際の画像運用ポリシーも決まっていると思いますが、折角の高速化チューニングが運用が進むと生かせなくなってくるのは、構築担当者としては頭の痛い話です。
イースター・エッグ
Gigazine:ホワイトハウス公式サイトのHTMLソースに隠しメッセージが発見されるなどで指摘されているのは、埋め込まれているイースター・エッグ。
イースター・エッグ (コンピュータ) – Wikipediaによると、
例えば、どのページでも構わないのでHTMLのソースコードを見てみると、ヘッダー部分に以下のような米国デジタルサービス(US Digital Service:USDS)への参加を募っています。
<!-- If you're reading this, we need your help building back better. https://usds.gov/ -->
米国デジタルサービス(US Digital Service:USDS)は、JTETROが出している米国行政における電子化(デジタルガバメント)及びクラウド活用の現状(PDF)によると、2014年8月に創設され、「大統領の掲げる主要政策の実現のため、大幅な指揮の方向転換が必要な政府の IT プロジェクトに介入し、トップダウンで指導する」組織です。
本題から外れますが、米国行政における電子化(デジタルガバメント)及びクラウド活用の現状(PDF)のレポートは、日本でもデジタル庁が設立されるというのがありますので非常に読んでて面白いのでオススメです。
USSDは、民間の優れたテクノロジー人材から構成されているので、常に人材を求めているんでしょうが、採用ページを見てみると最長4年間の期間雇用となるようです。
USDS operates on a tour-of-service model with a maximum term of four years.
United States Digital Service:Apply to USDS
また、応募資格として「薬物検査の合格」が入っているあたり面白いですね。
To work at USDS, you must be a U.S. citizen, and pass a background check and a drug test.
During the COVID-19 pandemic, most people at USDS are working remotely from many locations across the country. During normal times, we ask that you make Washington, D.C. or the surrounding area your base during the work week.
United States Digital Service:Apply to USDS
- USDSで働くには、アメリカ市民であり、身元調査と薬物検査に合格する必要があります。
- COVID-19のパンデミックの間、USDSのほとんどの人々は全国からリモートで働いています。平常時は、平日はワシントンDCやその周辺地域を拠点にしてください。
ちなみに、USDSのHTMLソースにもオフィシャルマスコット「カニのモリー」のイースターエッグが入ってました。

他にも、WordPressの共同創業者Matt Mallenwegが、自身のブログにNew WhiteHouse.govという記事を上げていますが、その中でこのホワイトハウスで使われているTheme(テーマ)のスタイルシートにイースター・エッグがある事について触れています。
style.cssを見ると確かに以下のようになっています。
/*
Theme Name: The White House
Text Domain: whitehouse
Version: 46
*/Version:46は、バイデン新大統領が第46代目の大統領であることからですね。
細かいところまで洒落が効いてます。
ECサイト&マーケットプレイスサイトを低コスト・短納期で構築するなら
多言語・多通貨対応ECサイト&マーケットプレイスサイト構築パッケージ CS-Cart は、B2C、B2B、B2B2C、B2B2Bのどのビジネスモデルにも対応したECサイト&マーケットプレイスサイトを低コスト・短納期で構築が可能です。
ECサイトやマーケットプレイスサイトの構築を検討している場合には、是非ご検討ください。
経営課題の解決でお困りではありませんか?
DXを始めとするITを使った経営課題の解決が上手くいっていない企業は数多くあります。
それは、単なるソリューションの導入や、社内人材への丸投げとなっており、課題解決がゴールになっていないからです。
そのためには、経営とITを理解した人材が、経営者層と共に取り組み、経営者の頭の中を可視化することが必須要件です。
現在、1時間の無料オンライン・コンサルティングを実施しております。
是非この機会にご相談ください。
経営課題を解決するWebサイト構築の最適解は?
経営課題を解決するWebサイトとは、何をおいてもWebサイトに集客する事が必須要件です。
そうなると、最強のWebサイトとは「検索エンジンへの登録と分析、GA4での現状分析ができ、集客のための実施施策に落とし込みができ、コンバージョンに繋げられ、改善の分析ができるWebサイト」一択です。
まずは、現状のWebサイトが経営課題を解決することができるのかをまずご相談ください。
ECサイトの最適解はクライアント毎に異なります
経営課題を解決する最適なECサイト、越境ECサイト、BtoB ECサイト、マーケットプレイスを構築するためのシステムは、クライアント毎に異なります。
まずは、御社にとって経営課題を解決するには、どういったシステムが必要であり、ASP、SaaS、パッケージ、フルスクラッチのどれが最適なのかの検証が必要です。
スポンサードサーチ
