ECサイトのロゴをやファビコン、メールロゴを変更するには、管理画面のテーマから行います。
ロゴ
ロゴを変更するには、以下の手順で行います。
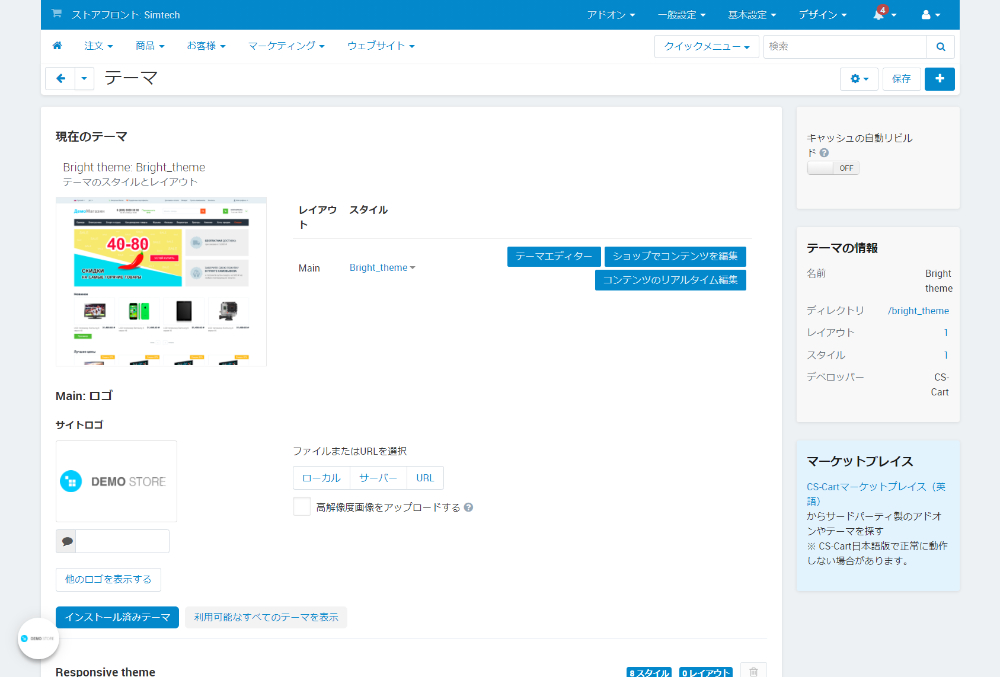
管理画面の上部メニューから、「デザイン > テーマ」に移動。

テーマの下にMain:ロゴがあり、サイトロゴが表示されています。
サイトロゴの下に、「他のロゴを表示する」ボタンがありますが、こちらをクリックすると、サイトロゴ以外が表示されます。
サイトロゴ
サイトロゴを変更する場合には、サイトロゴが表示されている右側にある「ファイルまたはURLを選択」から、ロゴを置いている場所を指定します。
- ローカル
- サーバ
- URL
ローカルやサーバで画像を指定すると、以下のようにアップロードするファイル名が表示されます。

右上の「保存」ボタンをクリックして保存すると、ロゴが挿し変わります。
ファビコン、メールロゴ、
「他のロゴを表示する」ボタンをクリックすると、メインロゴ以外も表示されます。

これらを変更する場合には、メインロゴを同様の手順で変更を行います。
ロゴの最適な画像サイズ
ロゴの画像サイズは、ロゴの利用目的によって異なりますが、大きすぎる画像をアップロードしないでください。
CS-Cartのデモサイトのロゴサイズは、176×34ピクセルで、ECサイトのロゴの画像サイズは、ロゴが配置されているブロックの幅によって制限されます。
ロゴはメールにも表示されますが、メールのロゴの画像サイズは制限されていないため、適切なサイズの画像を使用することをお勧めします。
画像サイズを変更したい場合には、必要に応じて、「一般設定 > 通知 > コードスニペット」を開き、「Header」で以下の部分を修正することで、メールで利用されるロゴの最大画像サイズを制限できます。
<img src = "{{logos.mail.image.image_path}}" alt = "{{company_data.company_name}}" width = "{{logos.mail.image.image_x}}" height = "{{logos. mail.image.image_y}} "/>
こちらを以下のように変更すると、メールのロゴの最大画像サイズは300×300ピクセルになります。
<img src = "{{logos.mail.image.image_path}}" alt = "{{company_data.company_name}}" style = "max-width: 300px; max-height: 300px;" />
