CS-Cartでは、レイアウトに入れるブロックで詳細に表示する情報をコントロールすることができます。
コンテナはレイアウトを形作りますが、ブロックは基本的にコンテンツと機能を設定します。
ブロックをECサイトのコンポーネントと見なすとわかりやすいと思います。
例えば、検索フォーム、通貨や言語の選択機能、メニュー、商品フィルター、バナー、商品リスト、テキスト、HTML挿入などが使え、ECサイトに表示できるものはすべて、ブロックを使用して作成されます。
ブロックは、データのタイプが互いに異なりますが、同じデータタイプのブロックでも、外観や構成が異なる場合があります。
さらに、特定のブロックは特定のアイテムやページにのみ割り当てることができます。
これにより、ブロックはECサイトを構築して、個々のページを作成するための非常に強力で柔軟なツールになります。
CS-Cartは、すでにいくつかの事前定義されたブロックを提供しています。それらを使用して、最も人気のある一般的なストアフロントコンポーネントをすばやく追加します。さらに、使用可能なテンプレートに基づいてカスタムブロックを作成できます。
ブロックの管理
ブロックは、グリッドの移動や追加、削除、ブロックプロパティの編集、ブロックの有効化と無効化、特定のアイテム/ページへのブロックの割り当てを行うことができます。
ブロックを管理するには、管理画面からの上部にあるメニューから「デザイン > レイアウト > ブロックの管理」に移動します。
ヘッダーやフッター、ヘッダーコンテナに表示するブロックの場合は、必ずデフォルトのレイアウトページを選択してください。
グリッドにブロックの追加
グリッドにブロックを追加するときは、次のどちらかを行います。
- 既存のブロックを追加
- カスタムブロックを作成して追加
既存のブロックを追加

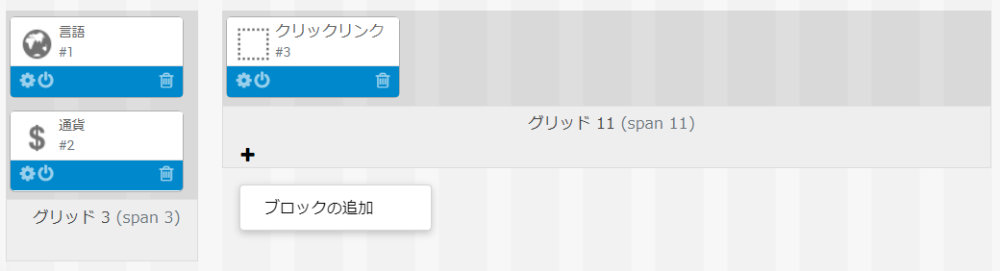
ブロックを配置するコンテナの中にある対象のグリッドの左下にある「+」アイコンをクリックするとプルダウンメニューが開くので、「ブロックの追加」をクリック。

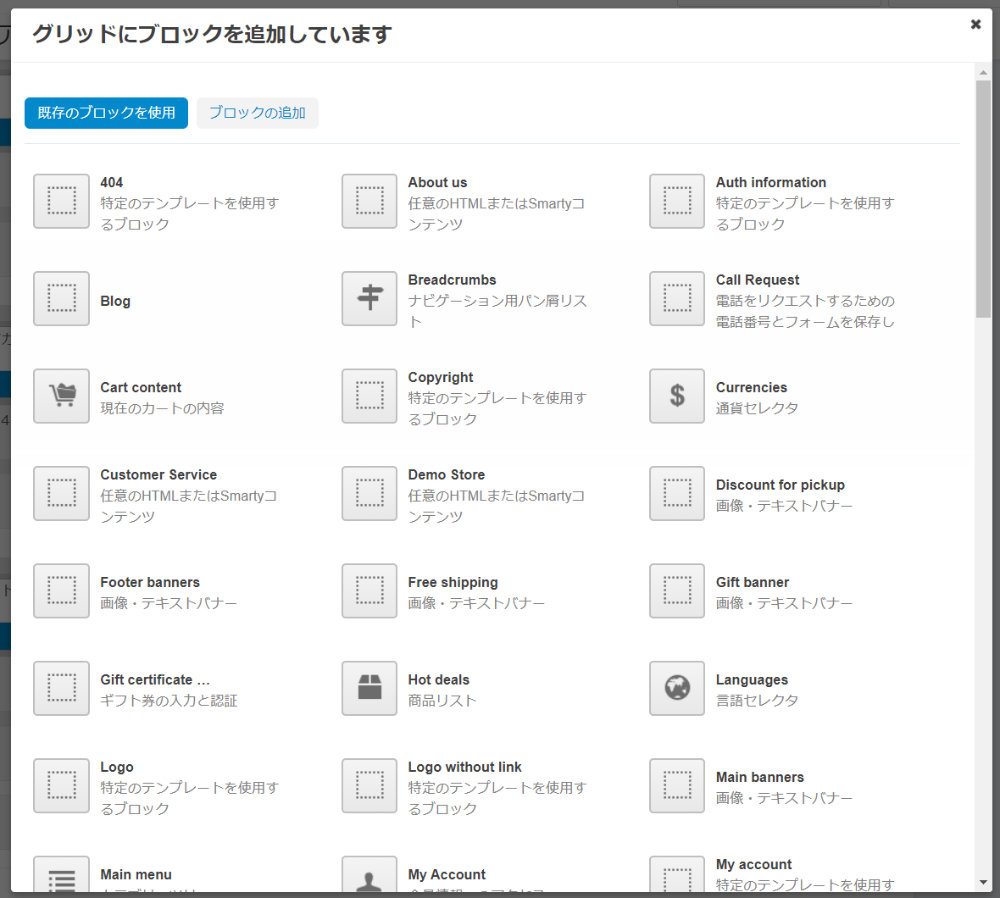
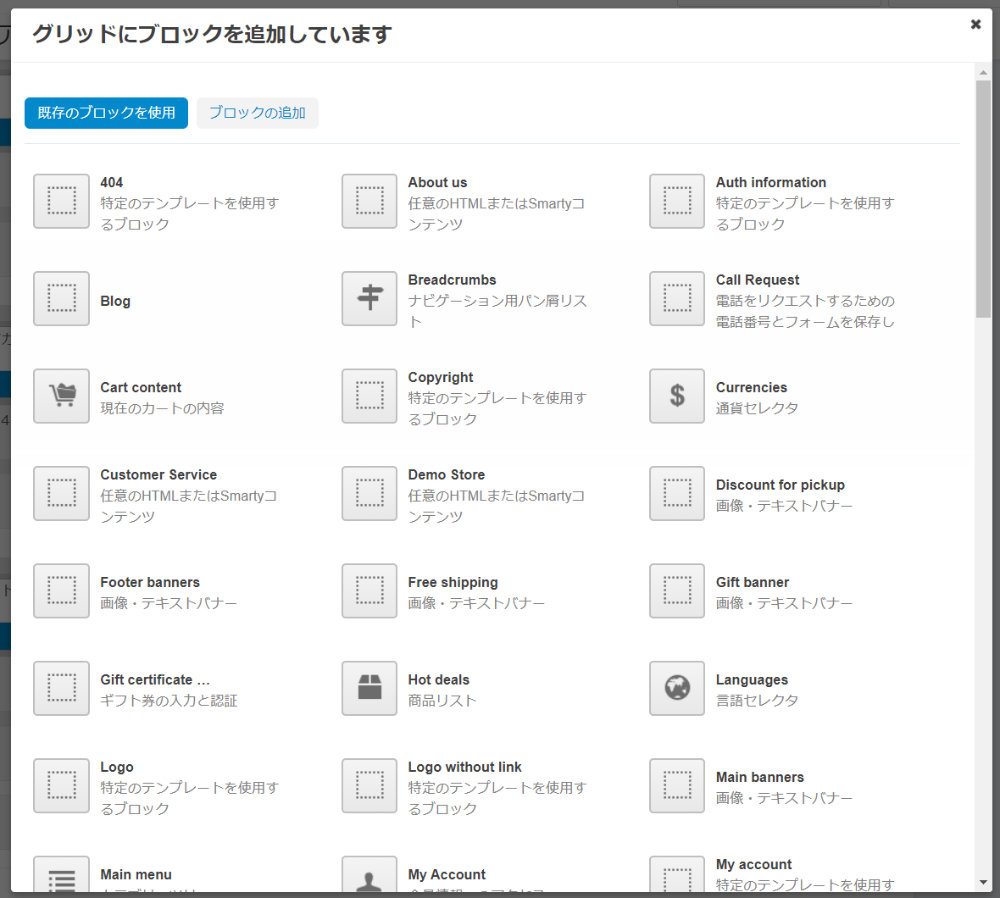
モーダルウィンドウで「グリッドにブロックを追加しています:既存のブロックを使用」が表示されますので、リストから追加したいブロックを選択してアイコンをクリックすると、ブロックがグリッド中に追加されます。
ブロックを新規追加
ブロックを新規追加する際には、そのブロックでどういった表示を行うのかを設定することができます。
まず、ブロックを配置するコンテナの中にある対象のグリッドの左下にある「+」アイコンをクリックするとプルダウンメニューが開くので、「ブロックの追加」をクリック。
モーダルウィンドウで「グリッドにブロックを追加しています:既存のブロックを使用」が表示されますので、「ブロックの追加」タブをクリック。

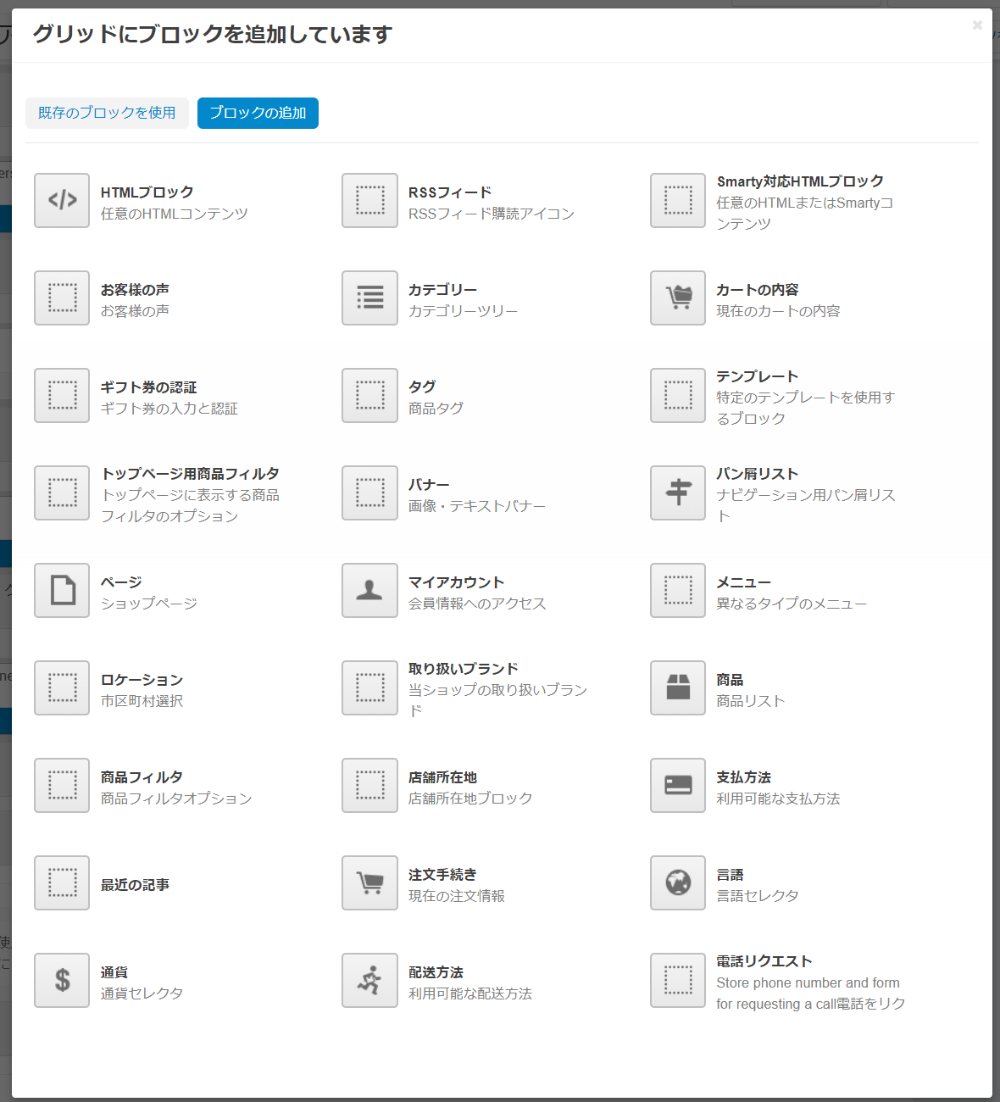
新規追加するブロックが表示されますので、追加したいものを選択します。
今回は、「HTMLブロック」を選択してみました。

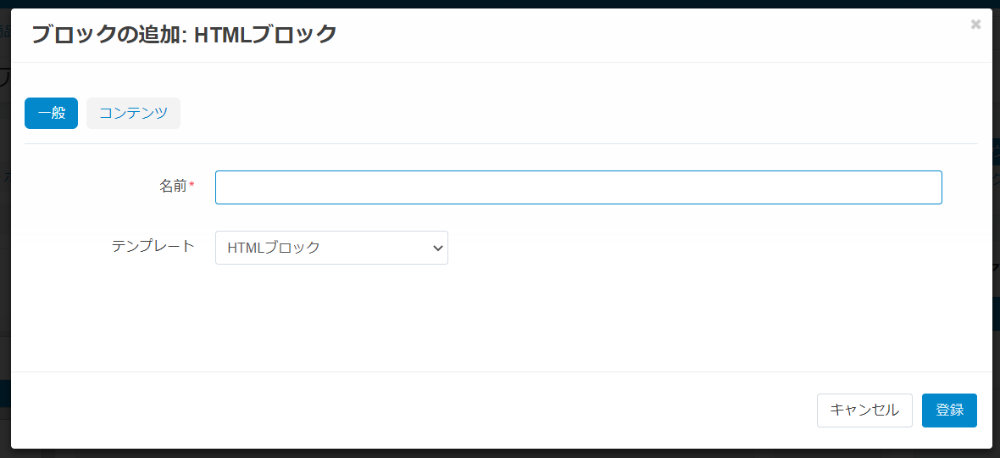
「ブロックの追加:HTMLブロック:一般」が開きますので、以下の項目を設定します。
一般
- 名前:ブロックの名前
- テンプレート:HTMLブロック
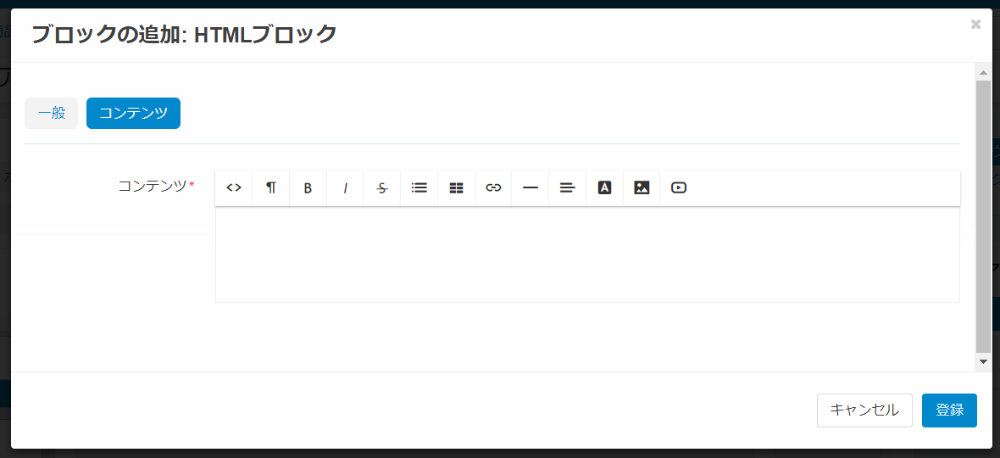
コンテンツ

- コンテンツ:表示するコンテンツ。
入力が完了したら、右下の「登録」ボタンをクリックすると、グリッド内にブロックが追加されます。
ブロックの編集
ブロックの編集では、表示するブロックの内容を編集することができます。
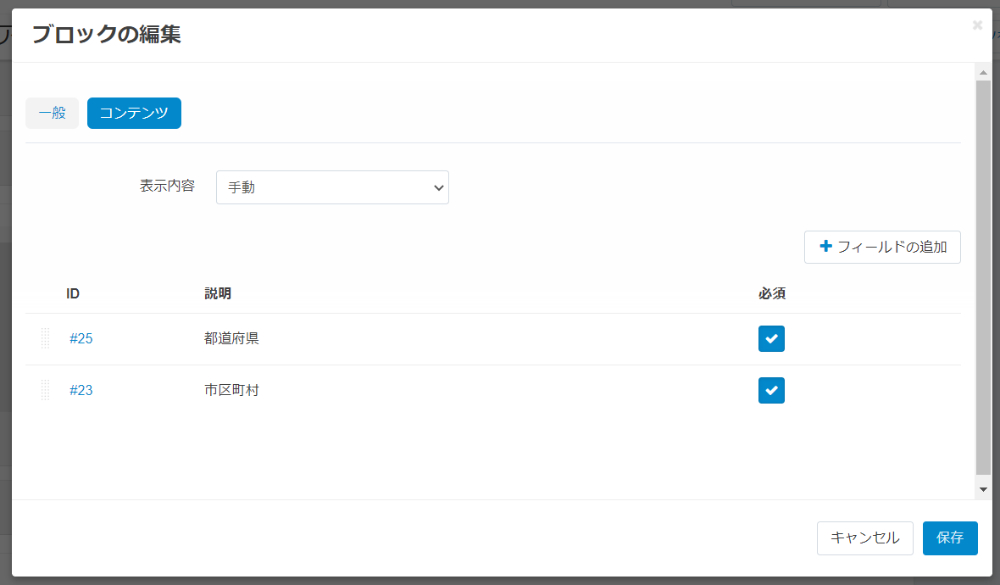
決済手続きでは、顧客はプロファイルフィールドで情報を入力しますが、これもブロックの中で設定がされています。

そのため、これを使ってドラッグ&ドロップで、都道府県や市区町村の表示順を簡単に変更することができます。

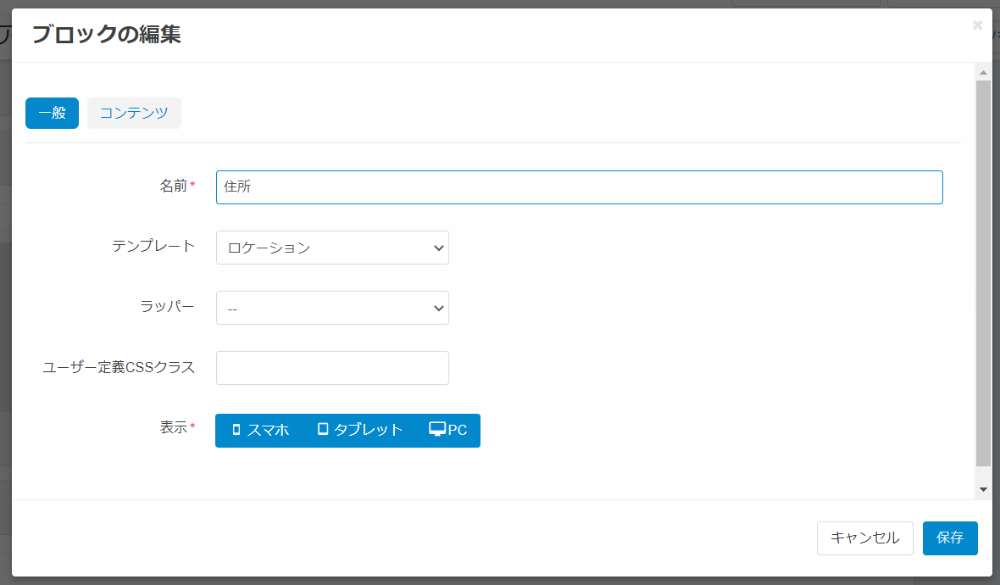
表示ブロックの編集
トップページなどの表示ブロックが入っているものを編集することもできます。

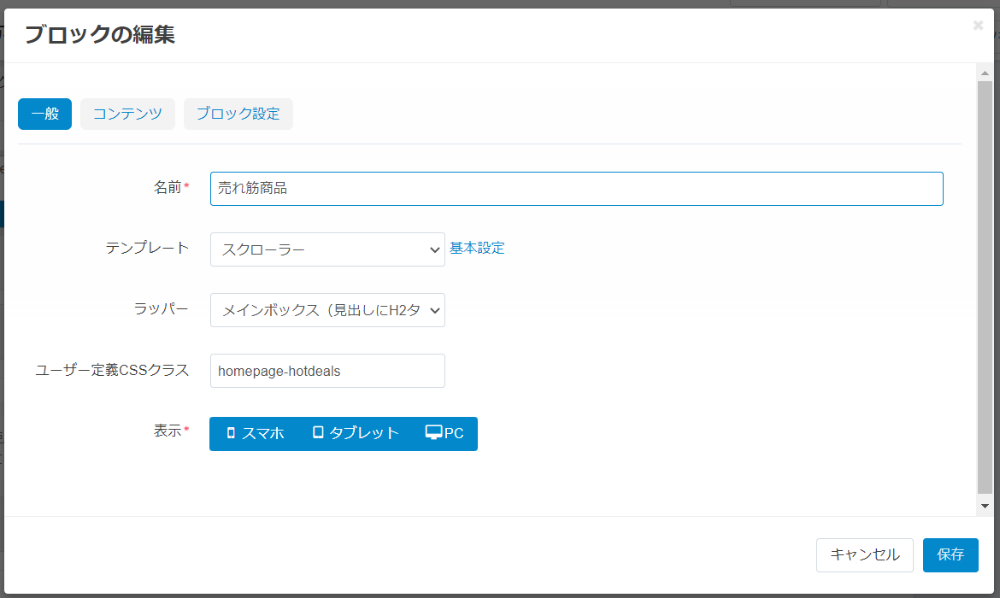
一般では、名前や表示のテンプレート、タイトルを表示するなどの調整を行えます。

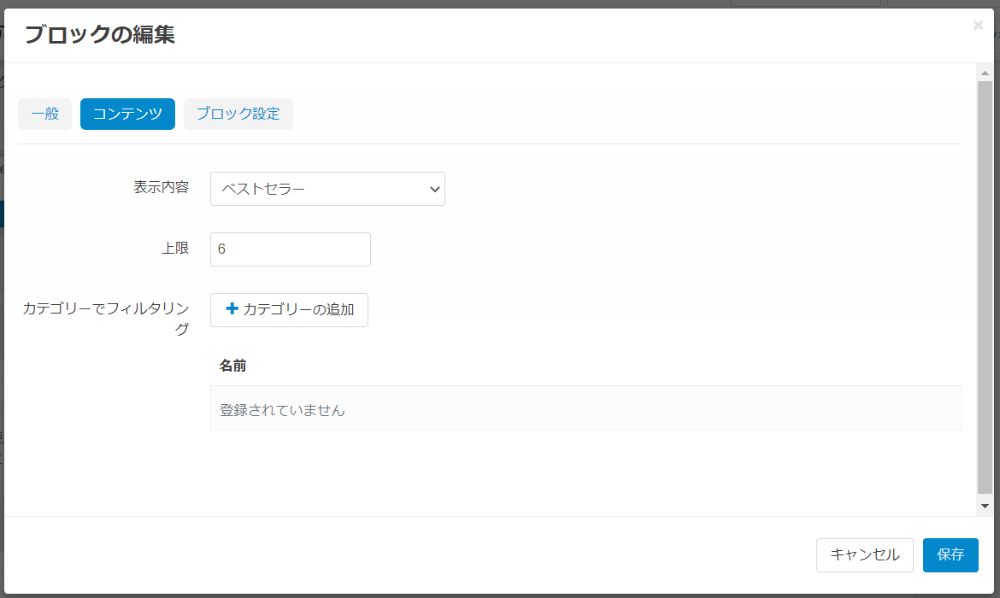
コンテンツでは、選択したブロックにより、表示内容や上限、カテゴリーでフィルタリングを設定できます。
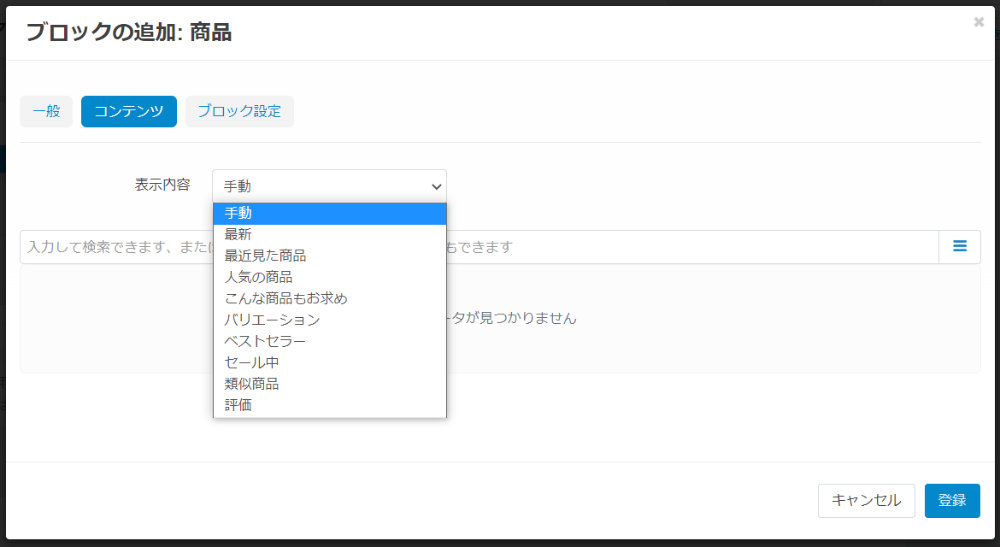
例えば、商品ブロックを入れた場合には以下のものが選択できます。
- 手動:手動で表示する商品を選択します。
- 最新:商品登録日の新しい順番で表示します。
- 最近見た商品:ユーザーが直近に表示した商品が表示されます。
- 人気の商品:人気度が高い商品を順番にリストにします。
- こんな商品もお求め:同時に購入された商品をリストにします。これは、商品ページに追加するときに選択ができます。
- ベストセラー:売上数の多い商品をリストにします。
- 評価:評価された商品をリストにします。

設定が完了したら右下の「保存」ボタンをクリック。
ブロックの削除
グリッドからブロックを削除するには、マウスをブロックの上に移動し、「ゴミ箱」アイコンをクリックします。

ポップアップウィンドウが表示され、「選択した操作を実行しますか?」と表示されますので、「OK」ボタンをクリックすると削除が完了します。
バリエーションのブロックを商品ページに追加
CS-CartとMulti-Vendorを使用すると、商品バリエーションを設定できますが、これにより以下のことができます。
- 商品にどのようなバリエーションがあり、バリエーションのどれが在庫にあるかを見れる。
- 必要なバリエーションをカートや欲しいものリストに追加できる。
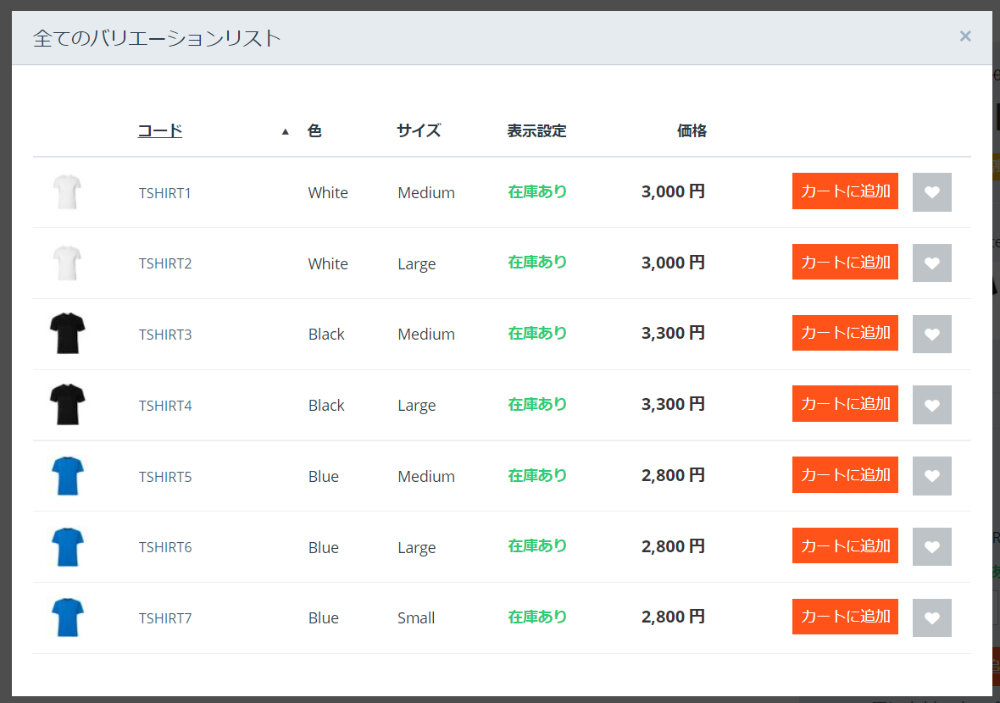
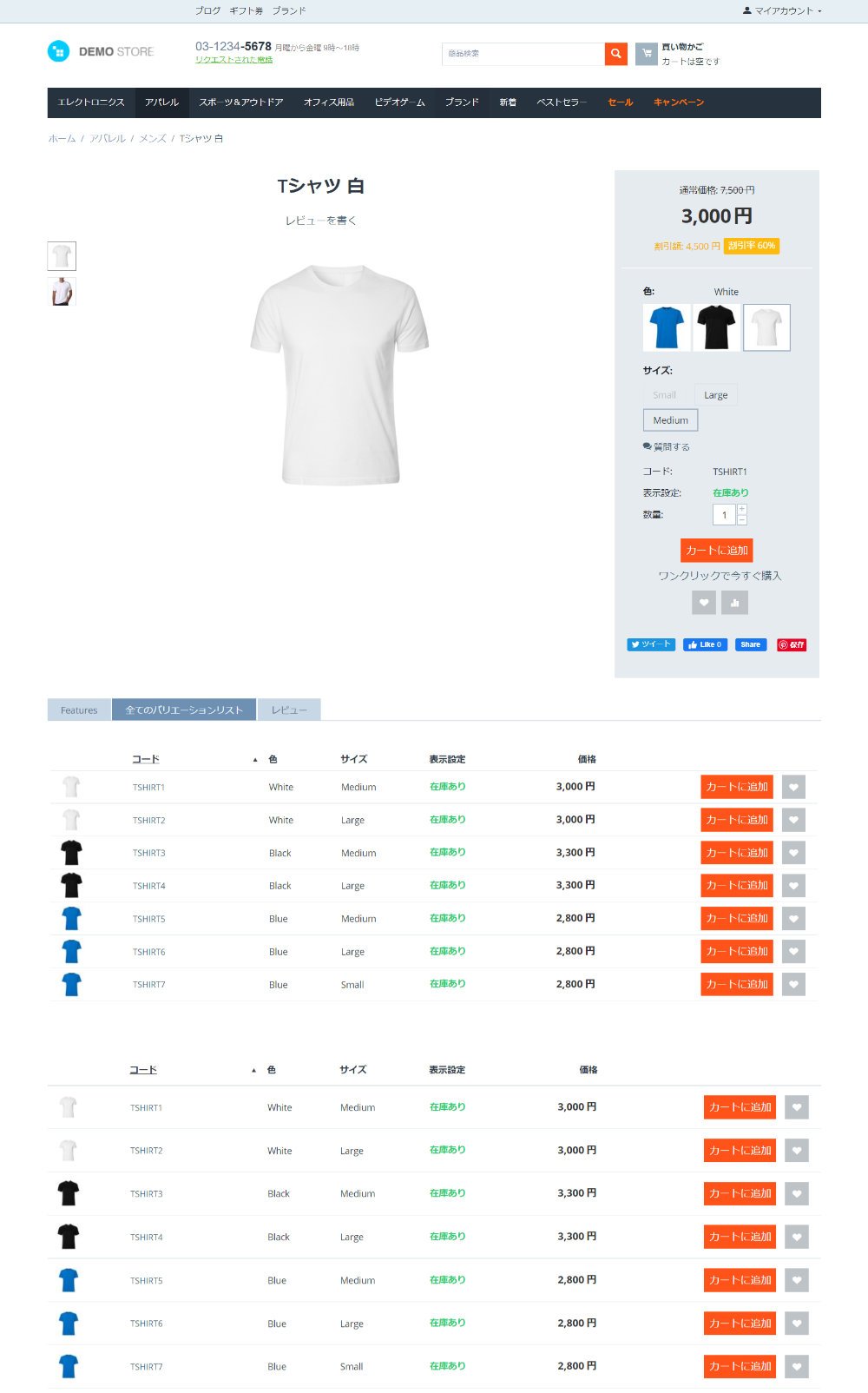
バリエーションを全て1画面に表示
これには、管理画面からの上部にあるメニューから「デザイン > レイアウト > ブロックの管理」に移動し、「商品」タブをクリック。
次に、追加をしたい場所のブロックを配置するコンテナの中にある対象のグリッドの左下にある「+」アイコンをクリックするとプルダウンメニューが開くので、「ブロックの追加」をクリック。

モーダルウィンドウで「グリッドにブロックを追加しています:既存のブロックを使用」が表示されますので、「ブロックの追加」タブをクリックし、「商品」ブロックをクリック。

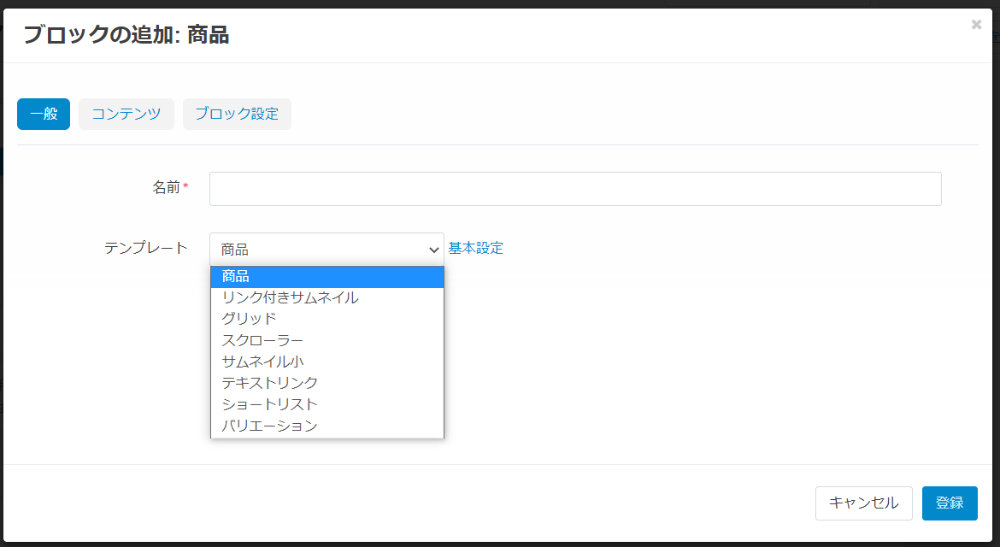
「ブロックの追加:商品:一般」に変わるので、名前を入れてテンプレートで「バリエーション」を選択。

「コンテンツ」タブに切り替えて、表示内容をクリックして「バリエーション」を選択。

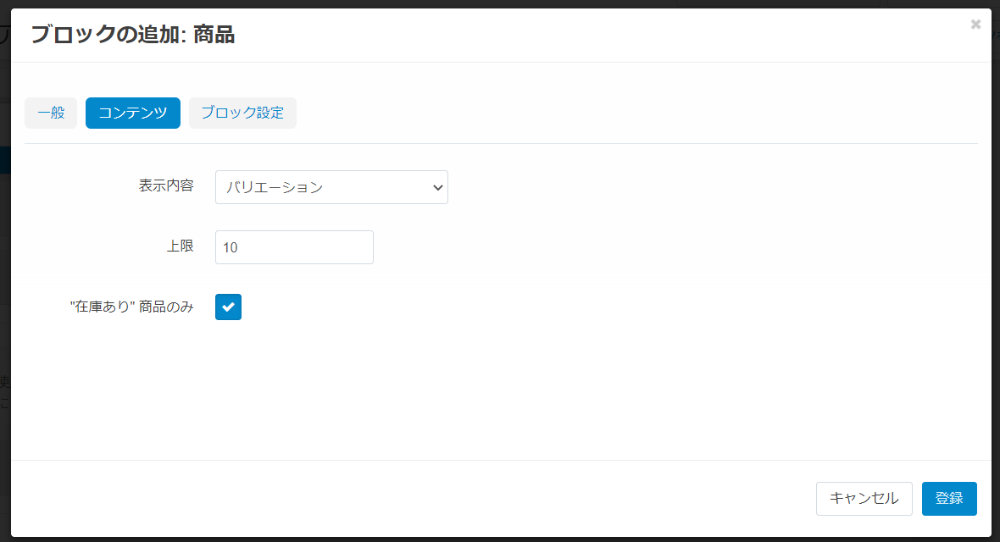
下記項目を設定。
- 上限:表示されるバリエーションの最大数。商品のバリエーションの数に関係なく、全てのバリエーションをブロックに表示する場合は値を0に設定します。
- “在庫あり”商品のみ:チェックを入れると、在庫がある商品のみを表示。

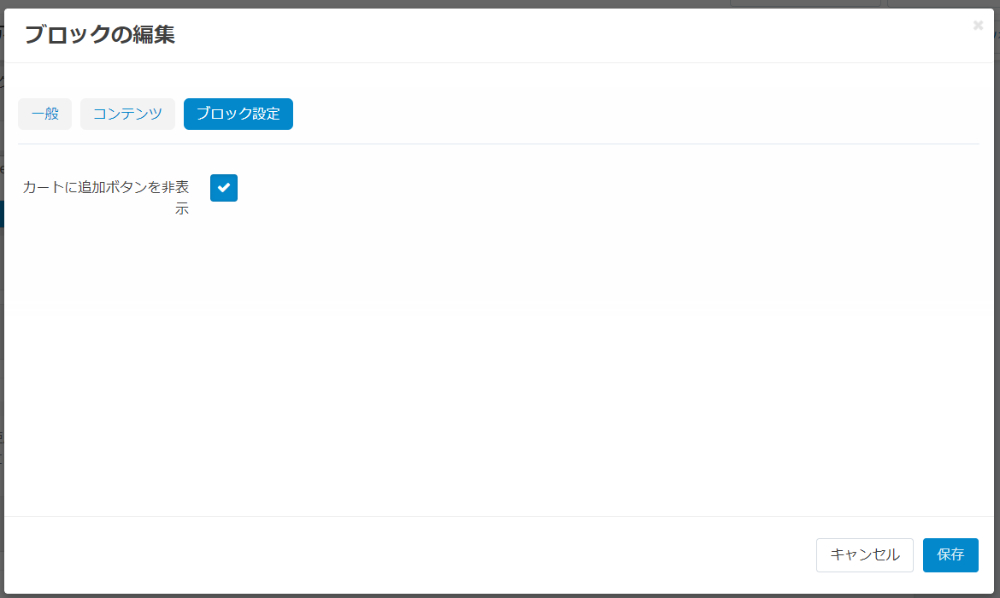
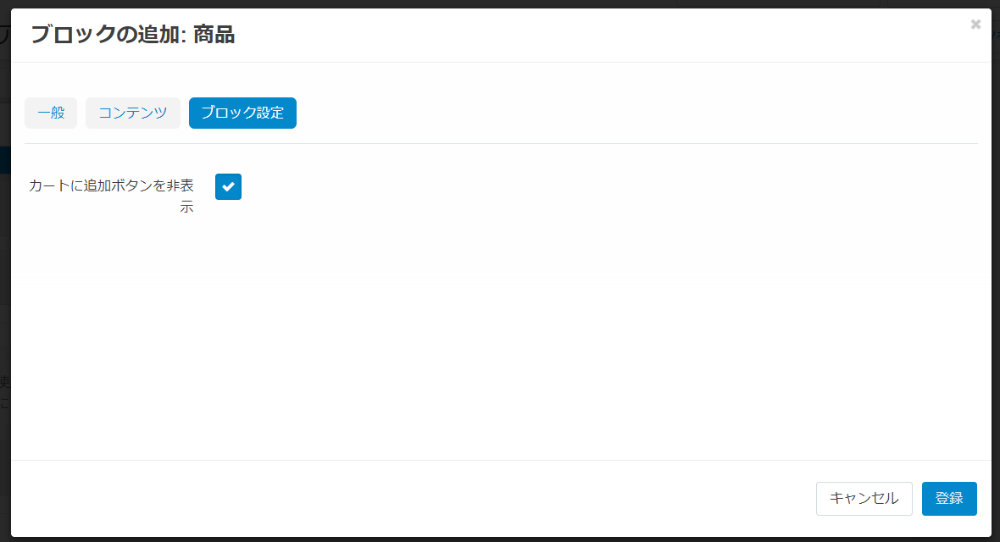
「ブロック設定」タブに切り替えて、以下の設定を行います。
- カートに追加ボタンを非表示:チェックボックスをオンにすると、バリエーションのあるブロックにカートを追加ボタンがでません。
全ての設定が完了した右下の「登録」ボタンをクリック。

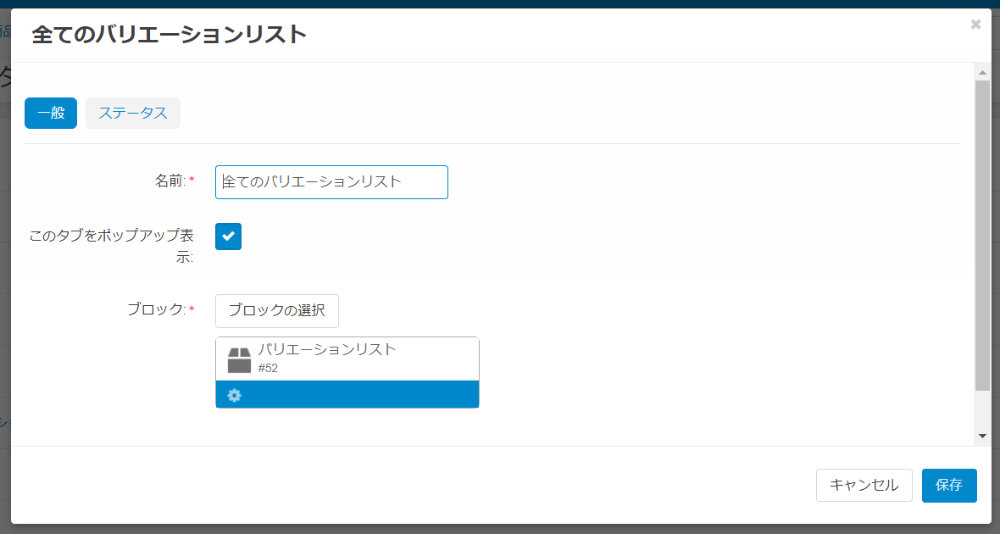
バリエーションをモーダルウィンドウで表示
バリエーションを、モーダルウィンドウで表示をさせることもできます。
この場合、バリエーションのリストを別のタブやポップアップウィンドウに表示する場合は、管理画面の上部メニューから「商品 > 商品」から該当の商品を選択し、商品タブで設定を行います。

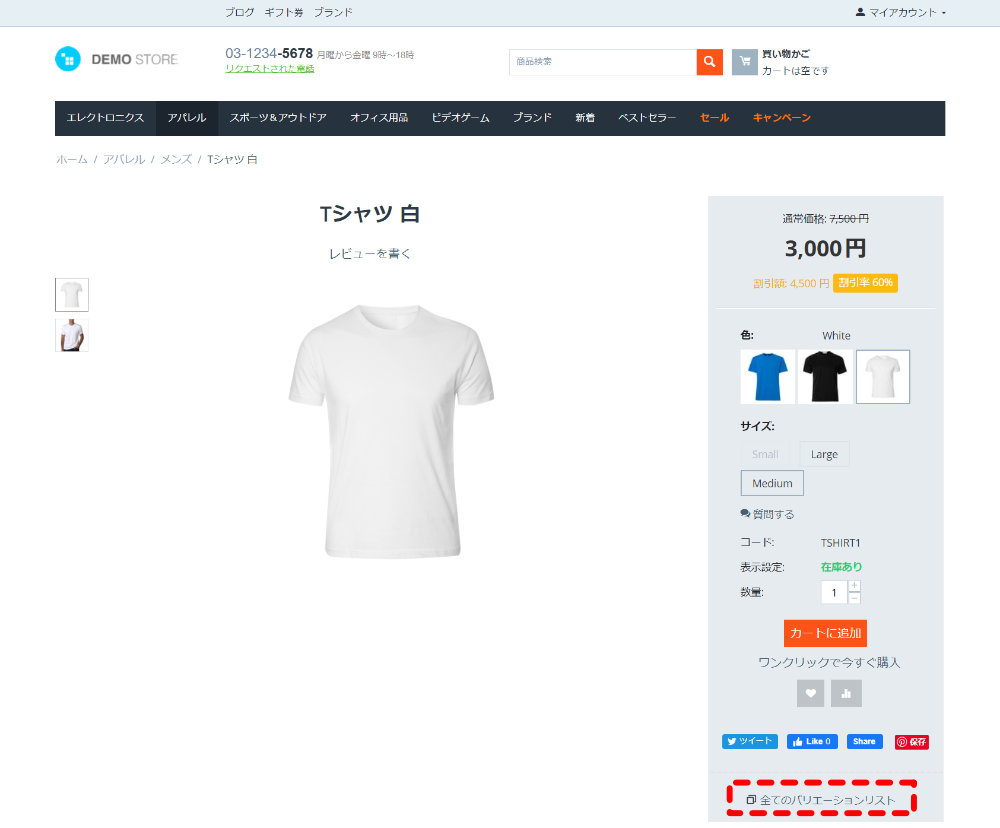
ここで、「このタブをポップアップ表示」にチェックを入れると、バリエーションリストはポップアップ表示になります。

クリックすると、モーダルウィンドウで「全てのバリエーションリスト」が表示されます。