CS-Cart をカスタマイズする方法は複数あります。
しかし、正しくカスタマイズをしないと、アップグレード後に変更した内容が消えてしまったり、バグ、アドオンと互換性がなくなってしまうなどの問題が発生する可能性があります。
CS-Cartの開発者がやるべき事としてはいけない事
CS-Cart と Multi-Vendor の利用とアップグレードをより便利にするために、以下に記載するルールに従うようにしてください。
コアファイルを変更しない
CS-Cart と Multi-Vendor は、ソースをダウンロードした後、任意のファイルを開いてその内部の動作を自由に確認することができます。
CS-Cart と Multi-Vendor にデフォルトで付属しているすべてのファイルは、コアファイルと呼ばれます。
コアファイルを変更することで、カスタマイズはできますが、WordPressのコアファイルを触らないのと同様に、 CS-Cart と Multi-Vendor もコアファイルを変更することは望ましくありません。
そのため、アドオンなどで間接的に変更を加えることをお勧めします。
このルールには、少数ではありますがいくつかの例外があります。たとえば、CS-CartやMulti-Vendorをインストールした後に、セキュリティ上の理由から admin.php のファイル名を変更することが推奨されています。
コアファイルを変更すべきではない理由
シンプルな答え:コアファイルを変更すると、アドオンの互換性に問題が生じる可能性があります。また、アップグレードを行った事で変更した内容が消えてしまったり、バグを引き起こしたりする可能性もあります。変更を元に戻すことは、変更を加えることと同じくらい複雑になる可能性があります。
コアファイルが変更されたECサイトやマーケットプレイスサイトを新しいバージョンの CS-Cart や Multi-Vendor にアップグレードする場合に発生する可能性のあることは次のとおりです。
- コアファイルが上書きされ、変更が消えてしまいます。
- アップデートにより他のファイルが変更され、コアファイルを変更した内容に影響します。発生したバグは、コアファイルの変更を元に戻すだけで修正できる可能性があります。
また、コアファイルを変更すると、アップグレードをしなくても問題が発生する可能性もあります。
例えば、コアファイルが変更されていて、あるサードパーティのアドオンが、あなたのバージョンのCS-Cartで動作するはずなのに、正しく動作しないとします。
通常、最初に提案されるのは、他のアドオンを無効化して、問題の原因が他のアドオンではないことを確認します。
しかし、コアファイルに修正を加えていた場合は、念のためコアファイルの修正も元に戻さなければなりません。
特に、デフォルトのコードの一部が削除されたり置き換えられたりしている場合は、面倒な作業になる可能性があります。
コアファイルの変更を確認する方法
CS-Cart と Multi-Vendor 4.4.1では、ファイル変更チェッカーが導入されました。
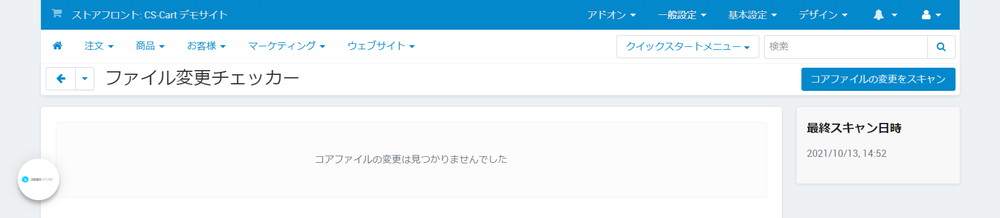
ファイル変更チェッカーは、コアファイルの変更を監視して通知しますので、以下の手順で管理画面を開くと、コアファイルが変更されたかどうかを確認できます。
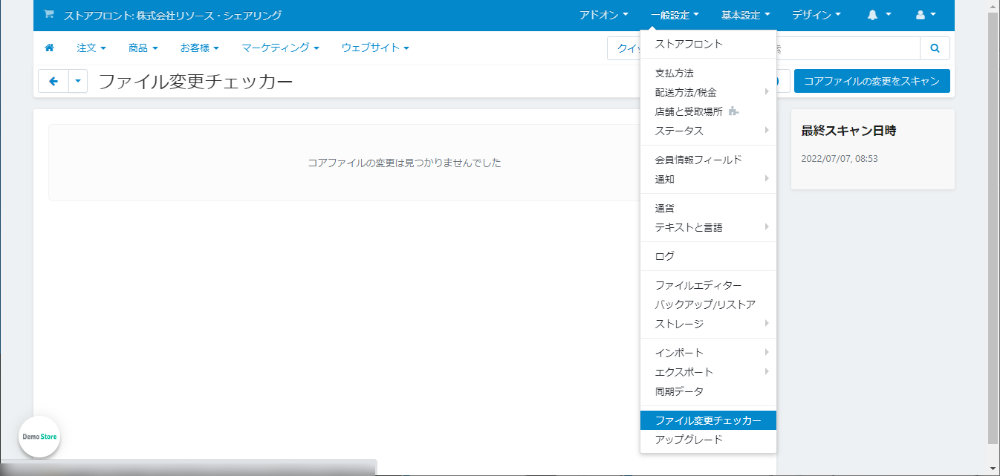
- 管理画面の上部メニューから「一般設定 > ファイル変更チェッカー」をクリック。
- 右上の「コアファイルの変更をスキャン」ボタンをクリック。

管理画面にログインするたびに、変更されたコアファイルを自動的にチェックするように設定することもできます。
その設定は、以下のように行います。

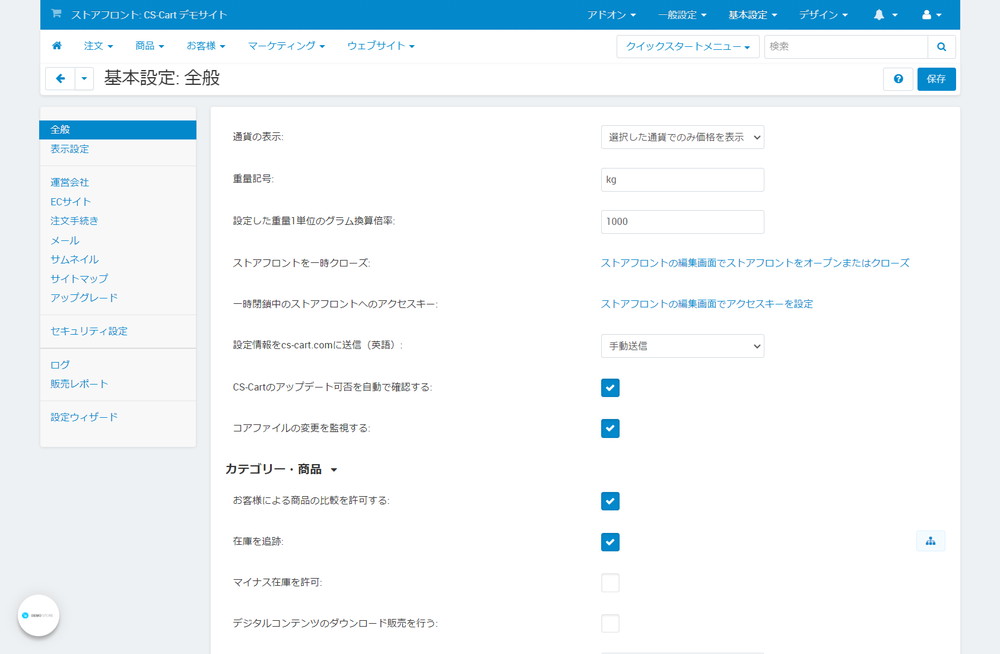
- 管理画面の上部メニューから「基本設定 > 全般」をクリック。
- 「コアファイルの変更を監視する」のチェックボックスがオンになっていることを確認します。
- 右上にある「保存」ボタンをクリック。
この設定により、コアファイルがデフォルトのファイルと異なる場合には、管理画面を開くと以下の通知が表示されます。
一部のコアファイルが変更されています。この変更は CS-Cart のアップグレードの際に削除される可能性があります。
一部のコアファイルが変更されています。この変更は Multi-Vendor のアップグレードの際に削除される可能性があります。
間接的に変更を行う方法
CS-Cart と Multi-Vendor で、コアファイルを変更せずにカスタマイズを行う方法としては、以下の方法があります。
- フックを使用して、機能を拡張する独自のアドオンを作成する。
- デフォルトのテーマを直接変更するのではなく、テーマのクローンを作成して編集する。
アドオンとフックを使用
機能を追加や変更する必要がある場合は、別のアドオンとして実装ができます。
アドオンを作成するときは、フックを使用してコアファイルのコードを間接的に追加や変更ができます。
この方法の利点は次のとおりです。
- アドオンのすべてのファイルは、アドオンの名前が付いたフォルダーに個別に保存されます。自分が作成したファイルだけを変更することになるので、変更内容の把握が容易になります。
- アドオンを無効化や有効化するだけで、数回のクリックで変更を元に戻したり追加したりができます。これは、変更が別のアドオンやアップグレードと競合する可能性がある場合に便利です。
CS-Cartの将来のバージョンに追加したい新しいフックを、こちらのフォーラム(英語)でリクエストできます。フック作成ルールをご確認の上、ご要望に沿うよう調整させていただきます。
コピーされたテーマを編集する
ECサイトやマーケットプレイスの外観を変更する必要がある場合は、デフォルトのレスポンシブテーマを変更しないでください。
デフォルトのテーマを変更する代わりに、別のテーマを作成できます。
最も簡単な方法は、現在利用しているテーマのコピーを作成することで、管理画面から直接行うことができます。
テーマのコピーを作成して変更する方法は以下の通り。
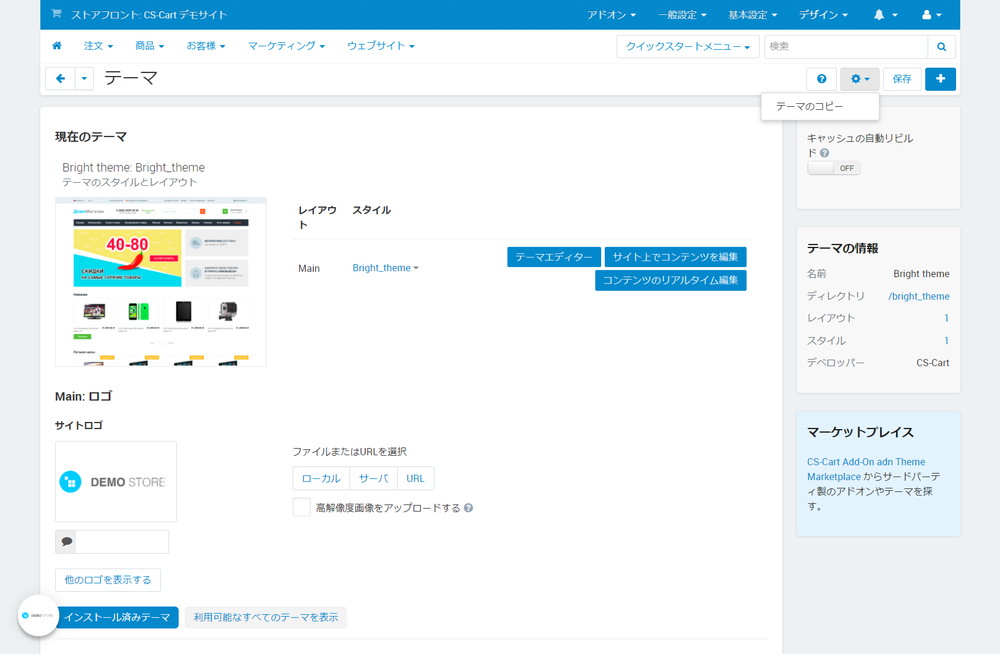
- 管理画面の上部メニューから「デザイン > テーマ」をクリック。
- 右上隅にある「歯車」ボタンをクリックして表示されたプルダウンメニューから「テーマのコピー」をクリック。

右上部にある「歯車」ボタンをクリックし、プルダウンメニューの「テーマのコピー」をクリック。

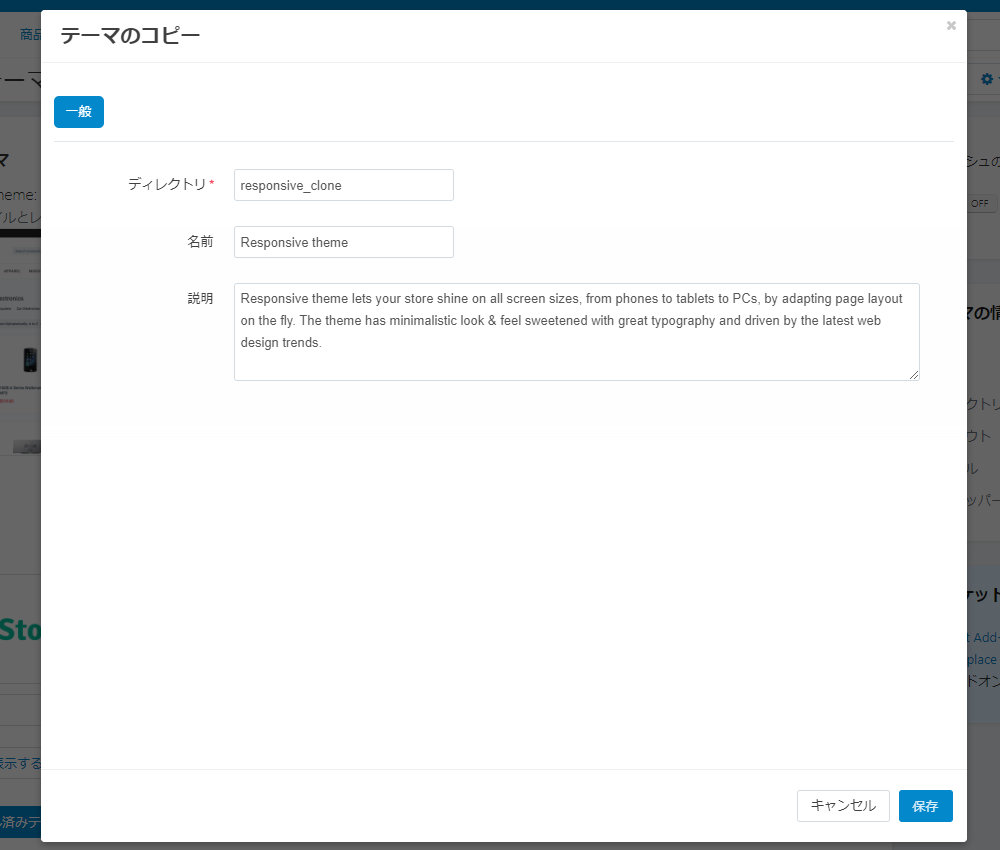
CS-Cart 4.4.1以降では、コピーされたテーマには、manifest.jsonファイル、ロゴ、およびデフォルトのスタイルのみが含まれます。
残りのデータは、manifest.json で指定されたparent_themeテーマから自動的に取得されます。
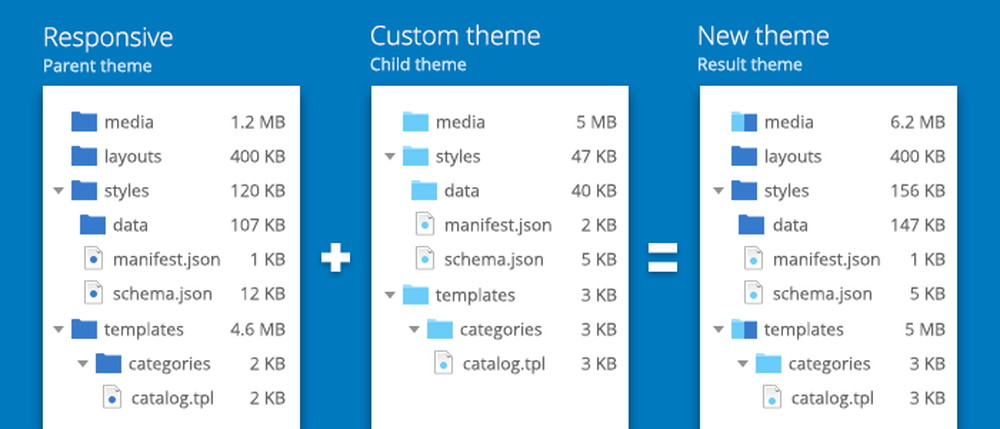
- css、media、templates フォルダは、実行時にコピーされたテーマと親テーマで統合されます。
- コピーのテーマにないファイルは、親テーマから取得されます。
- コピーのテーマにしかないファイルは、コピーのテーマから取得されます。
- ファイルが両方のテーマにある場合は、コピーのテーマのファイルが優先されます。
- テーマの layouts フォルダと styles フォルダはマージされません。コピーされたテーマにレイアウトまたはスタイルがある場合は、そちらが使用されます。それ以外の場合、レイアウトとスタイルは親テーマから継承されます。
変更をするには、対応するファイルを親テーマからコピーのテーマに複製して、そこでファイルを編集するだけです。
CS-Cartのバージョン 4.4.1で機能するテーマのロジックについて詳しくは、このフォーラムの投稿をご覧ください。

環境の設定
正しい方法
開発環境は、本番環境を可能な限り忠実に模倣する必要があります。これにより、開発環境から本番環境に移行するときに、「自分のOSでは問題なく動作していたのに、開発環境と違う」という状況を回避できます。
そのため、CS-Cartのシステム要件を満たすように構成された仮想マシンを使用することをお勧めします。
その他の方法
別のサーバまたは仮想マシンをセットアップすることが常に可能であるとは限りません。その場合は、オペレーティングシステムに応じて、次のいずれかの方法を使用します。
- Linux — LAMP (Linux、Apache、MySQL/MariaDB、PHP の略)をインストールして設定します。代わりに、XAMPPを使用します(非推奨)。
- Mac OS — Homebrew をインストールし、それを使用して LAMP をインストールします。代わりに、XAMPPを使用します(非推奨)。
- Windows(非推奨)—XAMPPを使用します。
CS-Cartの開発用設定
CS-Cart では、開発者向けの追加機能があり、デフォルトでは無効になっていますが、config.local.phpを変更せずに、設定を指定できるlocal_conf.phpを作成することで開発用の設定が行えます。
local_conf.phpで指定された設定は、config.local.phpよりも優先されます。
CS-Cartを開発用の設定にするには、以下の手順で行います。
- CS-Cart がインストールされたルートディレクトリに、local_conf.php を作成します。
- local_conf.php を開き、以下のコードを追加します。
<?php
// If you need to work on a live store, you can make the settings below apply to a certain IP only, so that the customers won't be affected. Specify your IP address instead of 127.0.0.1.
if ($_SERVER['REMOTE_ADDR'] == '127.0.0.1') {
// Turn on the Debug mode for the admin panel and the storefront
// define('DEBUG_MODE', true);
// Use the Development mode to display errors
define('DEVELOPMENT', true);
// Display SMARTY and PHP errors on the screen.
error_reporting(E_ALL);
ini_set('display_errors', 'on');
ini_set('display_startup_errors', true);
// Disable PHP block caching
$config['tweaks']['disable_block_cache'] = true;
}
// You can change configuration without changing config.local.php.
/*
$config['db_host'] = '%DB_HOST%';
$config['db_name'] = '%DB_NAME%';
$config['db_user'] = '%DB_USER%';
$config['db_password'] = '%DB_PASSWORD%';
$config['http_host'] = '%HTTP_HOST%';
$config['http_path'] = '%HOST_DIR%';
$config['https_host'] = '%HTTPS_HOST%';
$config['https_path'] = '%HOST_DIR%';
*/
// You can also configure cache and storage backend
/*
// Cache backend
// Available backends: file, sqlite, database, redis, xcache, apc
// To use sqlite cache the "sqlite3" PHP module should be installed
// To use xcache cache the "xcache" PHP module should be installed
// To use apc cache the "apc" PHP module should be installed
$config['cache_backend'] = 'file';
$config['cache_redis_server'] = 'localhost';
$config['cache_redis_global_ttl'] = 0; // set this if your cache size reaches Redis server memory size
// Storage backend for sessions. Available backends: database, redis
$config['session_backend'] = 'database';
$config['session_redis_server'] = 'localhost';
$config['cache_apc_global_ttl'] = 0;
$config['cache_xcache_global_ttl'] = 0;
*/設定の説明
IP制限
local_conf.php で指定する設定を、特定IPのみに制限ができます。
これは、ECサイトやマーケットプレイスサイトが公開されている時に役立ち、あなただけがエラーメッセージとデバッガーのみを見る事ができます。
IP制限は、コードの以下の部分で設定ができます。
if ($_SERVER['REMOTE_ADDR'] == '127.0.0.1')
ECサイトやマーケットプレイスサイトが公開されている場合には、127.0.0.1をIPアドレスに置き換えます。ECサイトやマーケットプレイスサイトがまだ一般公開されていない場合は、条件を削除できます。
デバッグモード
CS-Cart には、デバッガーが組み込まれており、以下の情報を見る事ができます。
- サーバとPHPの設定。
- 現在のページを開いている間のSQLクエリのリスト。
- ページの作成に使用されたテンプレート。
- リクエストされたパラメータ。
- ページを開くために使用される時間とメモリ。

デバッガーにアクセスするには、管理画面に移動して、debugパラメーターを以下のようにURLに追加します。
http://example.com/admin.php?debug
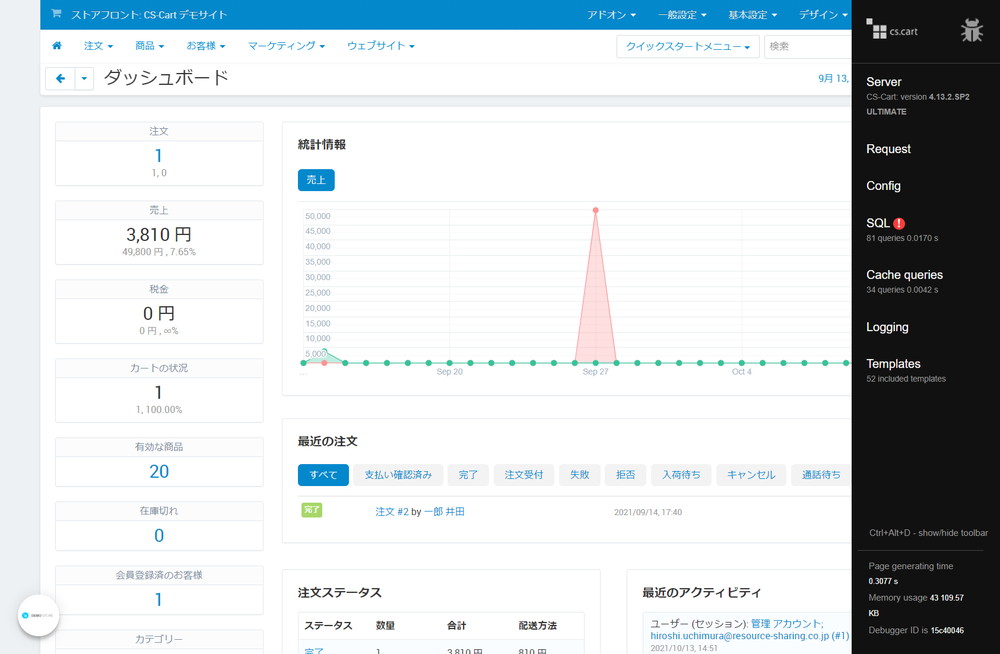
デバッグモードになると、ページの右上に半透明の虫(bug)のアイコンが表示されますので、これをクリックして、デバッガーのサイドバーを開いたり閉じたりができます。
また、Ctrl + Alt + Dを押す事でも切替ができます。
デバッグモードを有効にして管理パネルにアクセスすると、ページの右上のにある半透明の虫(bug)のアイコンが表示されます。
debugを使用すると、現在のブラウザセッションのカスタマーエリアで、デバッガーが使用可能になります。
ECサイトと管理画面の両方でデバッガーを常に有効にするには、local_conf.phpの以下のコメントを解除します。
define('DEBUG_MODE', true);
ECサイトやマーケットプレイスサイトが公開されている場合には、これを使用しないでください。ECサイトやマーケットプレイスサイトが公開されている場合には、ECサイトやマーケットプレイスサイトのユーザーがデバックデータへのアクセスを出来てしまいます。
デバッグ
fn_print_r();を使用したデバッグ
CS-Cart では、fn_print_r();関数を使用して、PHPコードをデバッグできます。
この関数は、指定した変数に関する情報を表示します。
fn_print_die();機能することもできます。
変数に関する情報も表示されますが、プログラムは中断されます。
PHPコントローラー内で使用する場合
管理画面の上部メニュー「お客様 > 管理者」の管理者に関する情報を表示してみます。
このページのURLは以下になります。
http://example.com/admin.php?dispatch=profiles.manage&user_type=AURLのディスパッチパラメータに従って、profiles.phpというコントローラを探す必要がありますが、これはストアのapp/controllers/backendディレクトリにあります。
探す際には、$mode == 'manage'で始まるセクションを探して次のコードを見つけます。
list($users, $search) = fn_get_users($_REQUEST, $auth, Registry::get('settings.Appearance.admin_elements_per_page'));
次の行にfn_print_r($users);を追加すると、$users配列からの情報が表示されます。

Smartyテンプレート内で使用する場合
fn_print_r(); を.tplファイル(テンプレート)で使う事もできますが、PHPの構文は異なります。
{$an_array_or_a_variable|@fn_print_r}管理画面の上部メニューから「お客様 > 管理者」で表示するテンプレートを変更して、管理者に関する情報を表示してみます。
探すファイルはmanage.tplで、design/backend/templates/view/profilesディレクトリにありますので、ファイルの最初に次のコードを追加します。
{$users|@fn_print_r}これにより、PHPコントローラーにfn_print_r($users); を追加するのと同じ結果が得られます。
Ajaxのデバッグ
開発モードとエラー通知を有効にして、 Ajaxをデバッグします。
PHP、Smarty、SQLのクエリエラーとは異なり、Ajaxエラーはエラー通知と開発モードがオンの場合でも表示がされません。
エラーの唯一の証拠は、何かが意図したとおりに機能しないことであり、エラーメッセージを表示するには、Ajaxを無効にする必要があります。
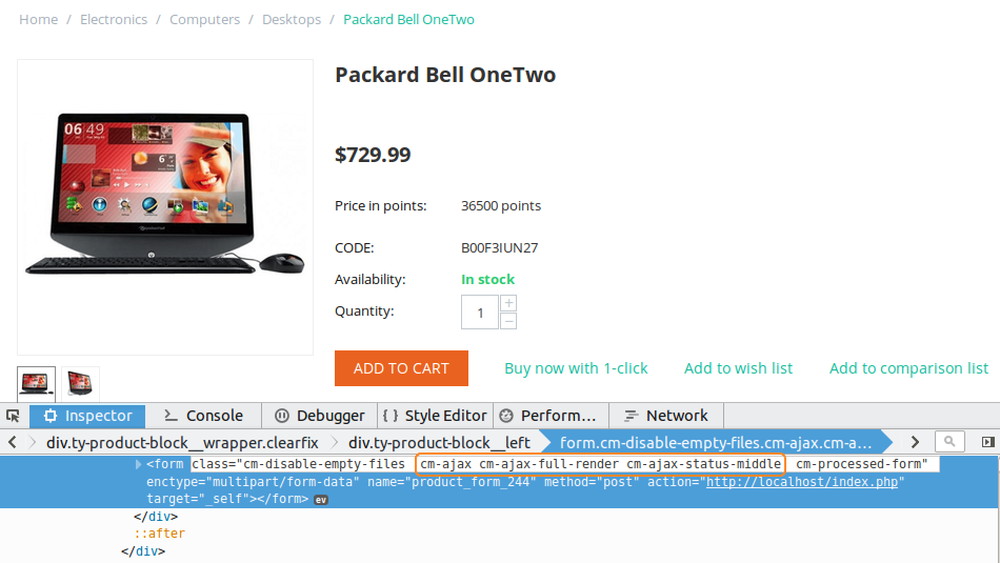
ブラウザのバグのある要素のコードを調べて、cm-ajaxが発生したものをすべて削除か変更してください、たとえば、cm-ajax1に変更します。
仮定カートに追加お客様の地域での製品ページ上のボタンが何らかの理由で動作しません。コードインスペクターを使用すると、このボタンがフォームの一部であることがわかります。強調表示れた領域でに変更します。
カスタマーエリアの商品ページにある「カートに入れる」ボタンが、何らかの理由で動作しないとします。コードインスペクターを使うと、このボタンがフォームの一部であることがわかります。ハイライト部分のcm-ajaxをcm-ajax1に変更します。

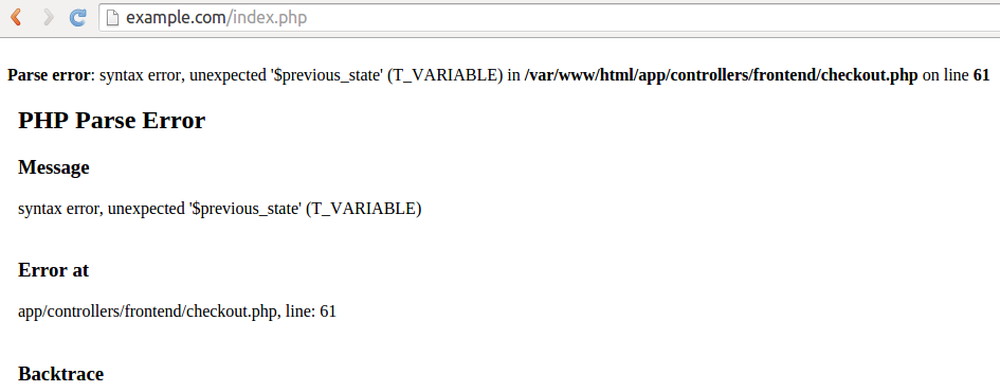
その後、「カートに追加」ボタンをクリックすると、ファイル名とエラーが発生した行の番号が記載されたエラーページが表示されます。