CS-Cartは、管理画面から簡単に変更ができる高性能なCMS機能を持っており、ECサイト全体のデザインを管理するテーマエディターと個別のページの編集ができるレイアウトエディターで詳細な設定を行う事ができます。

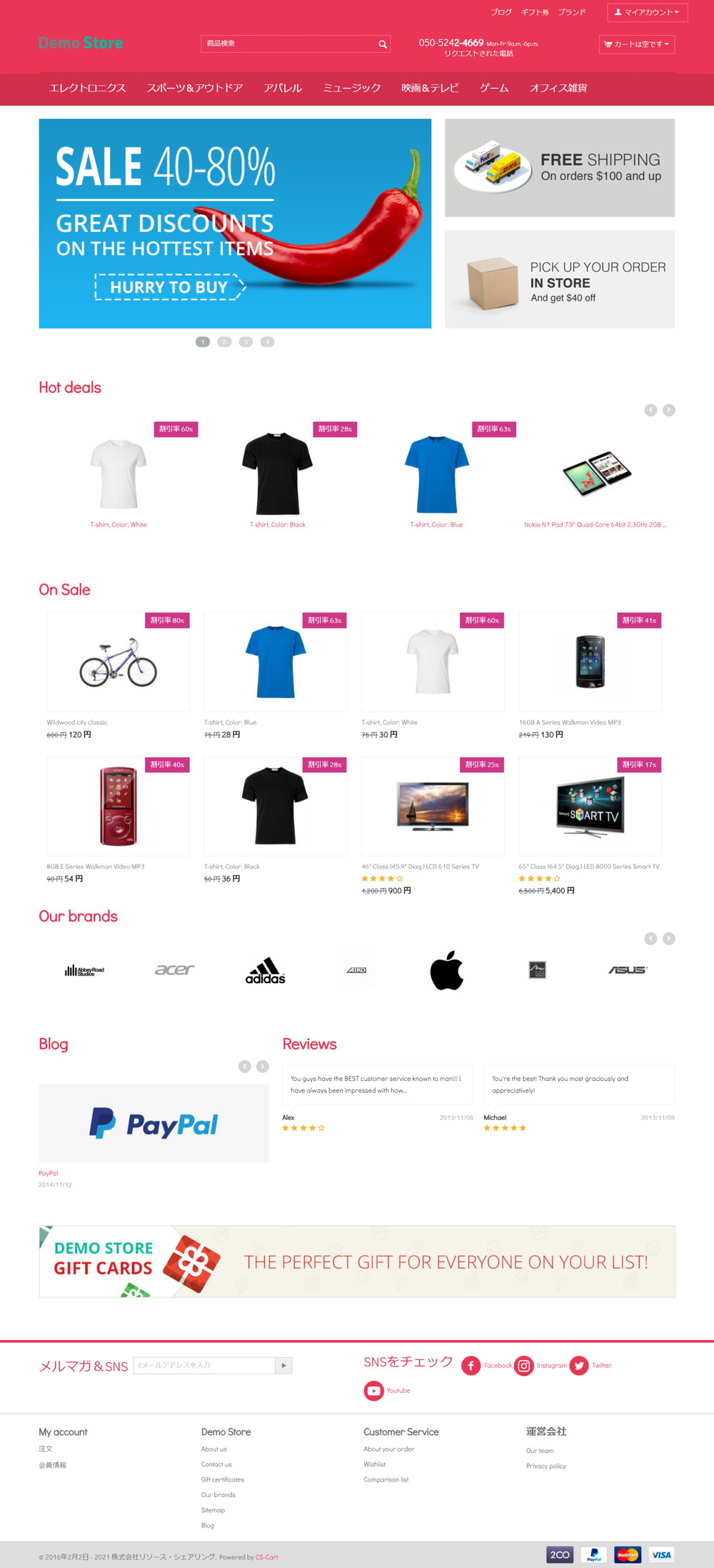
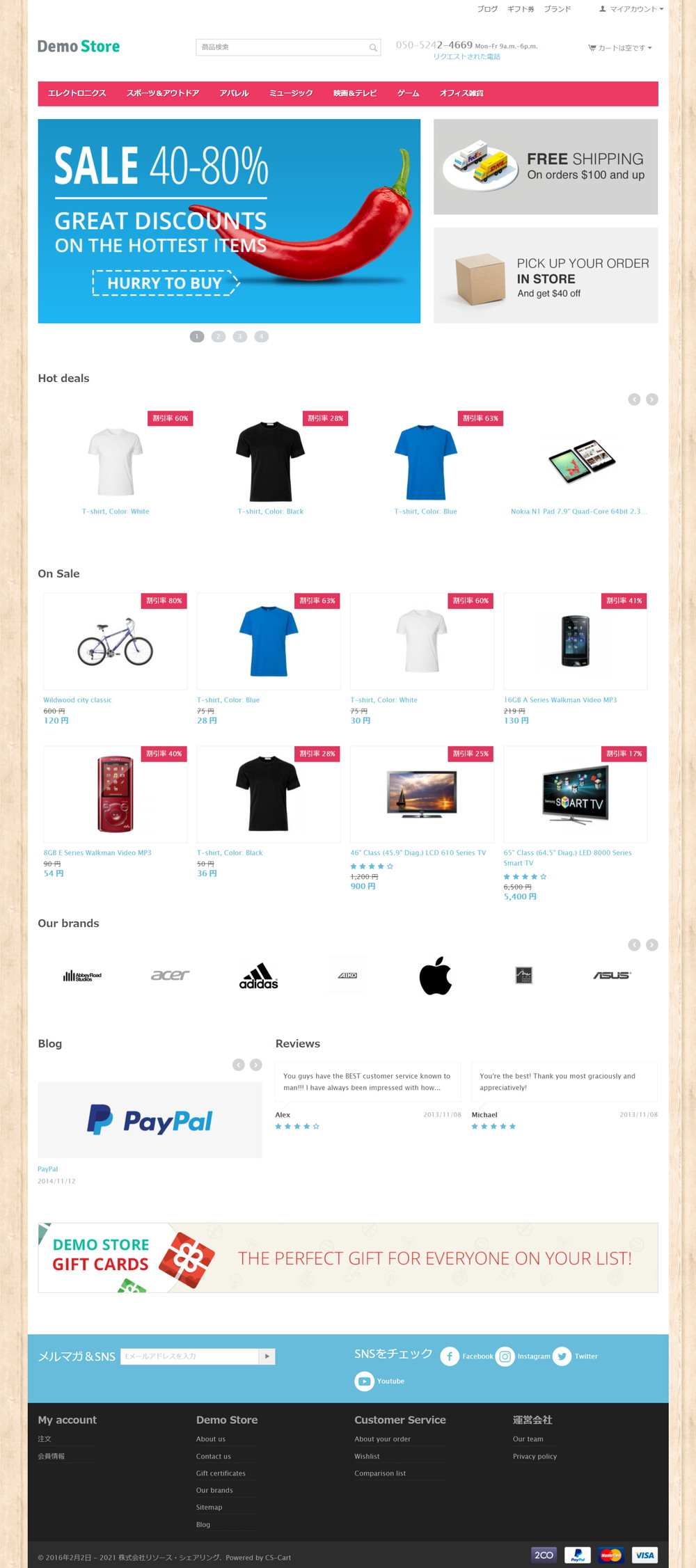
ECサイトのデザインが選べるテーマ
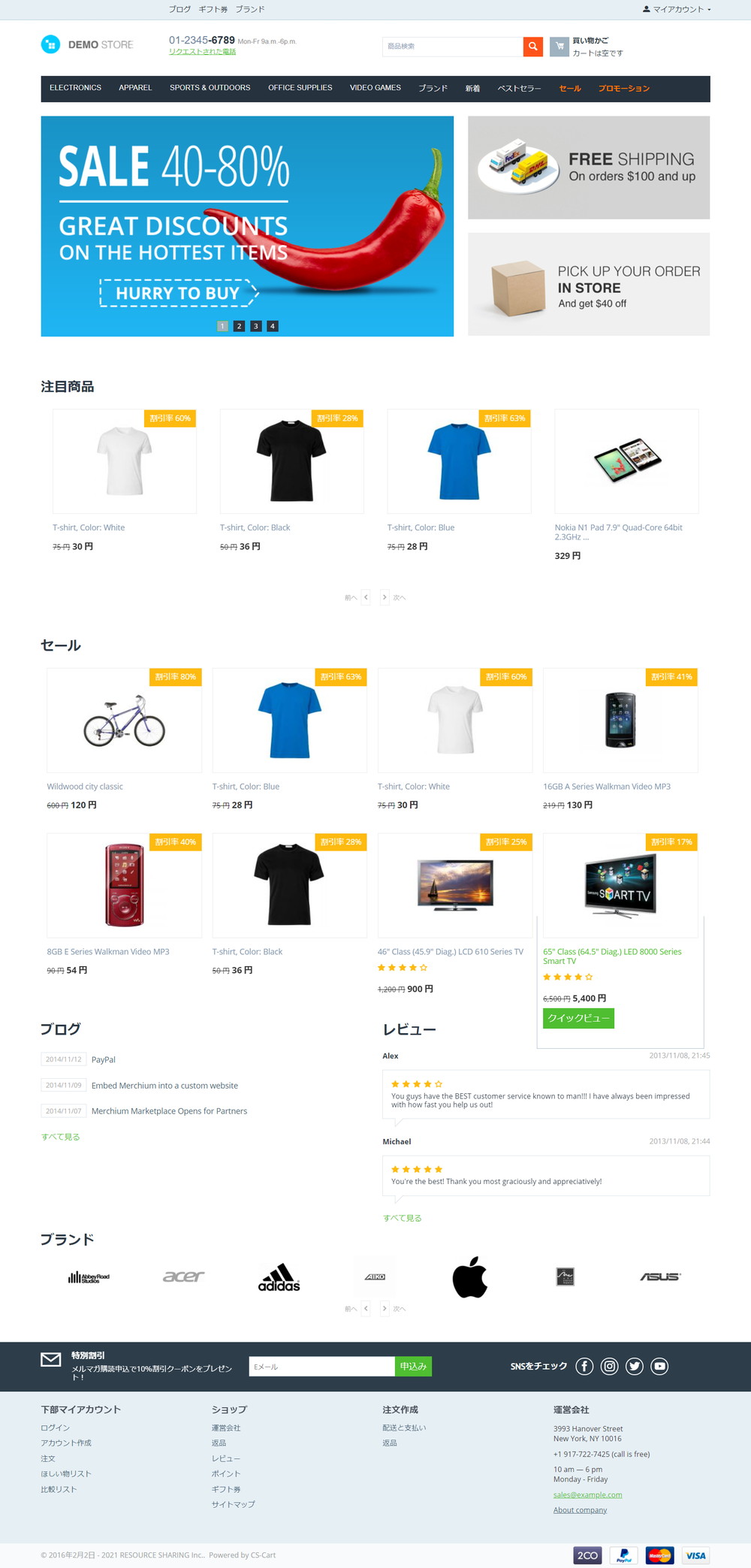
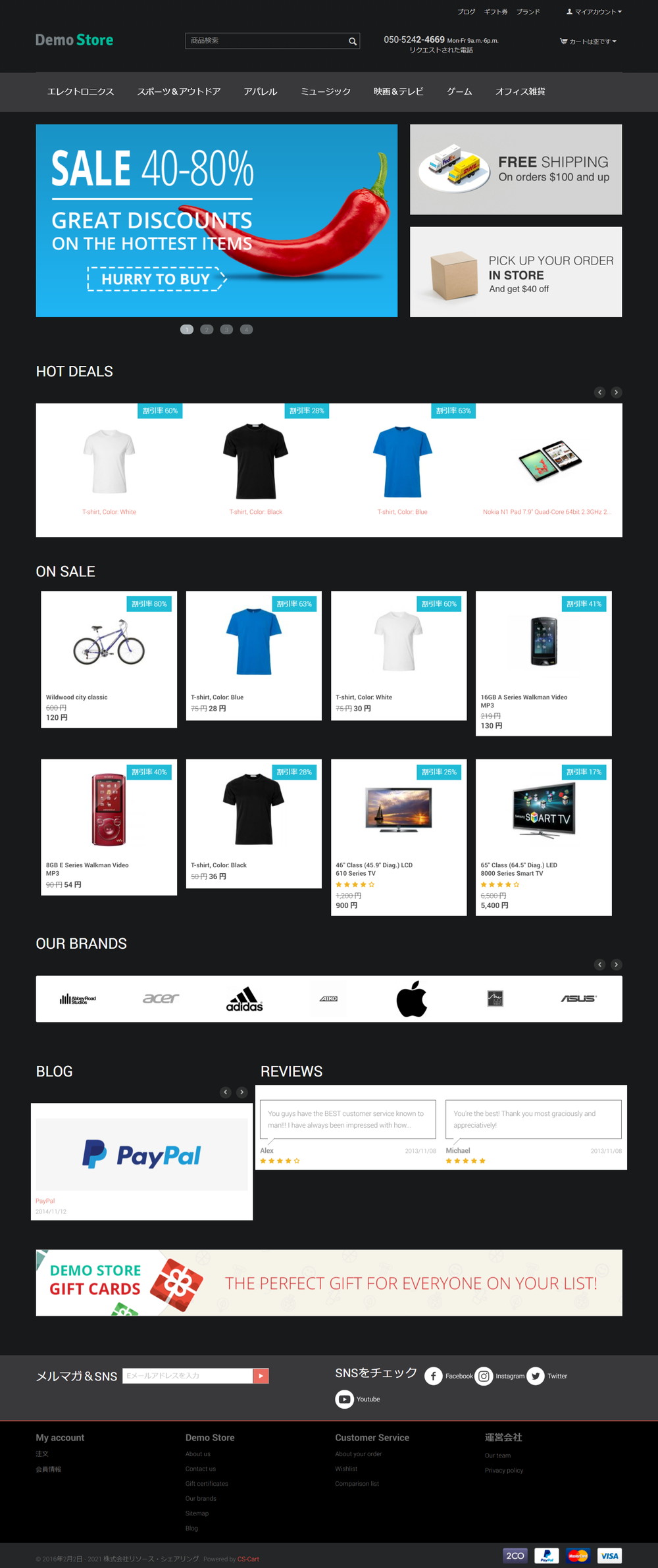
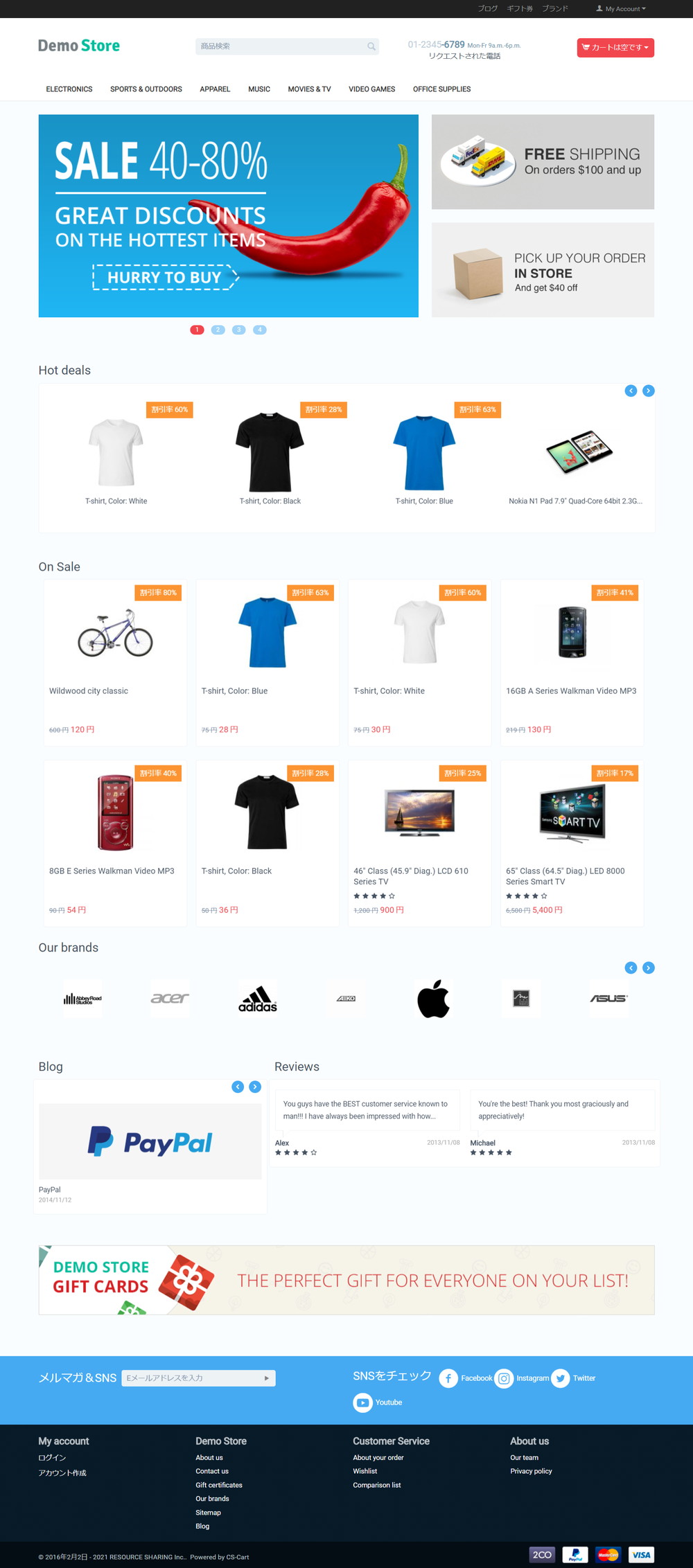
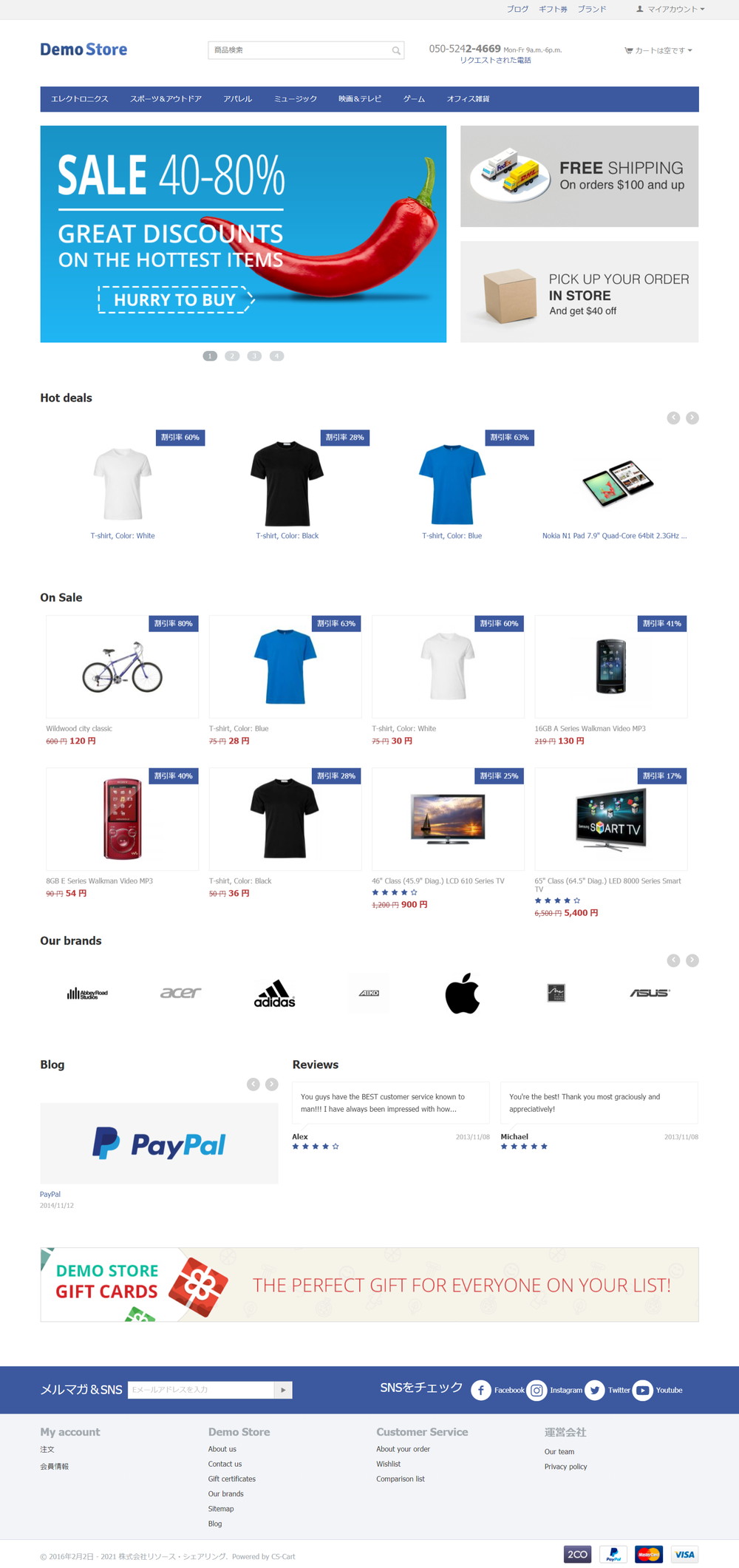
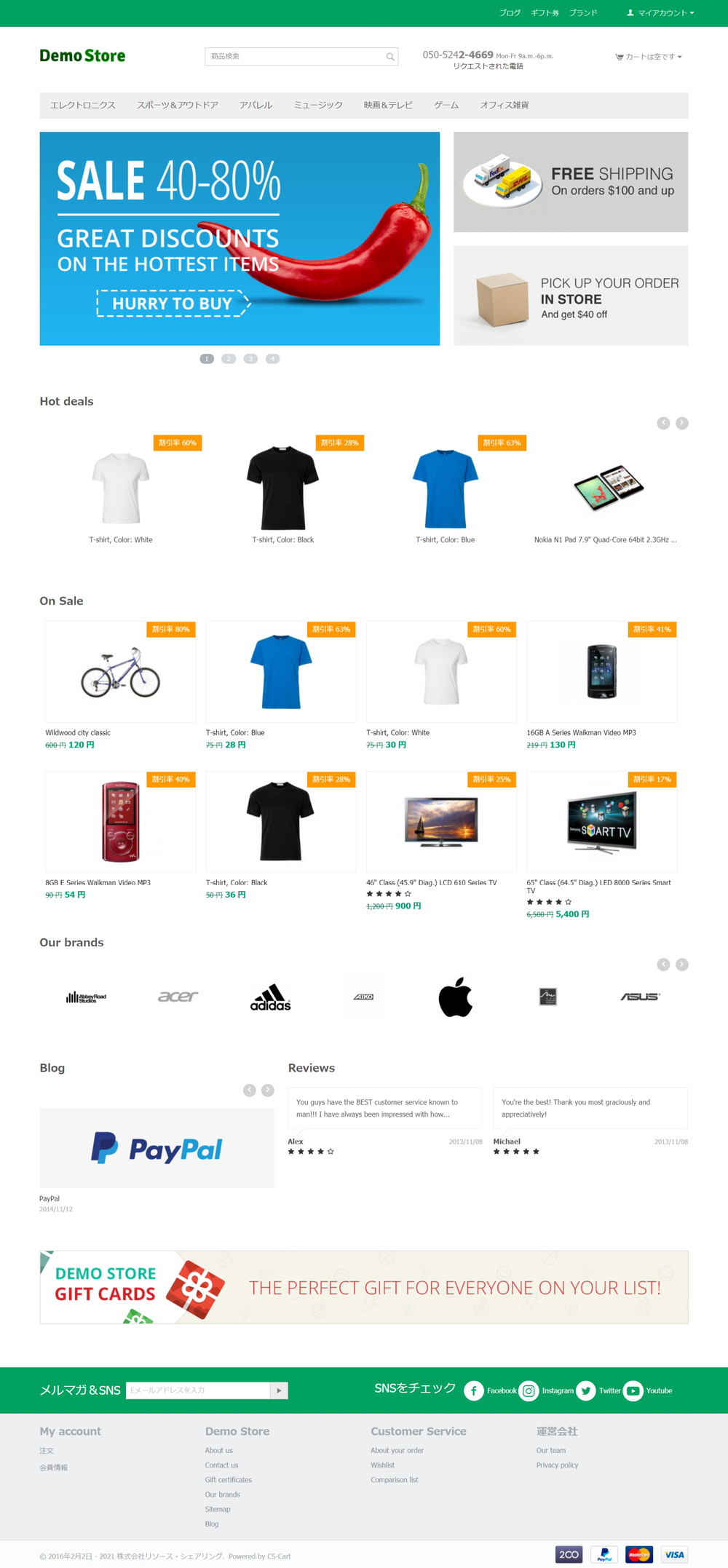
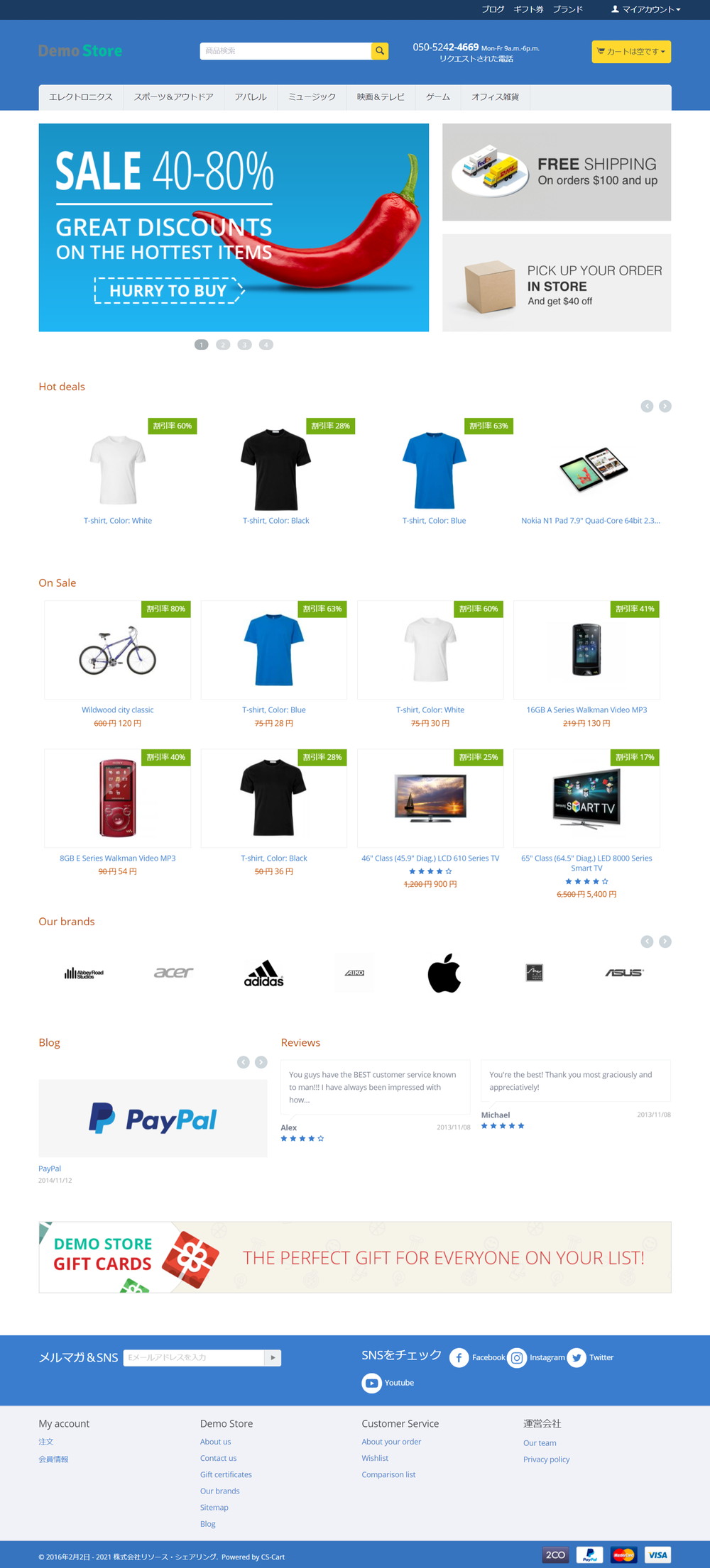
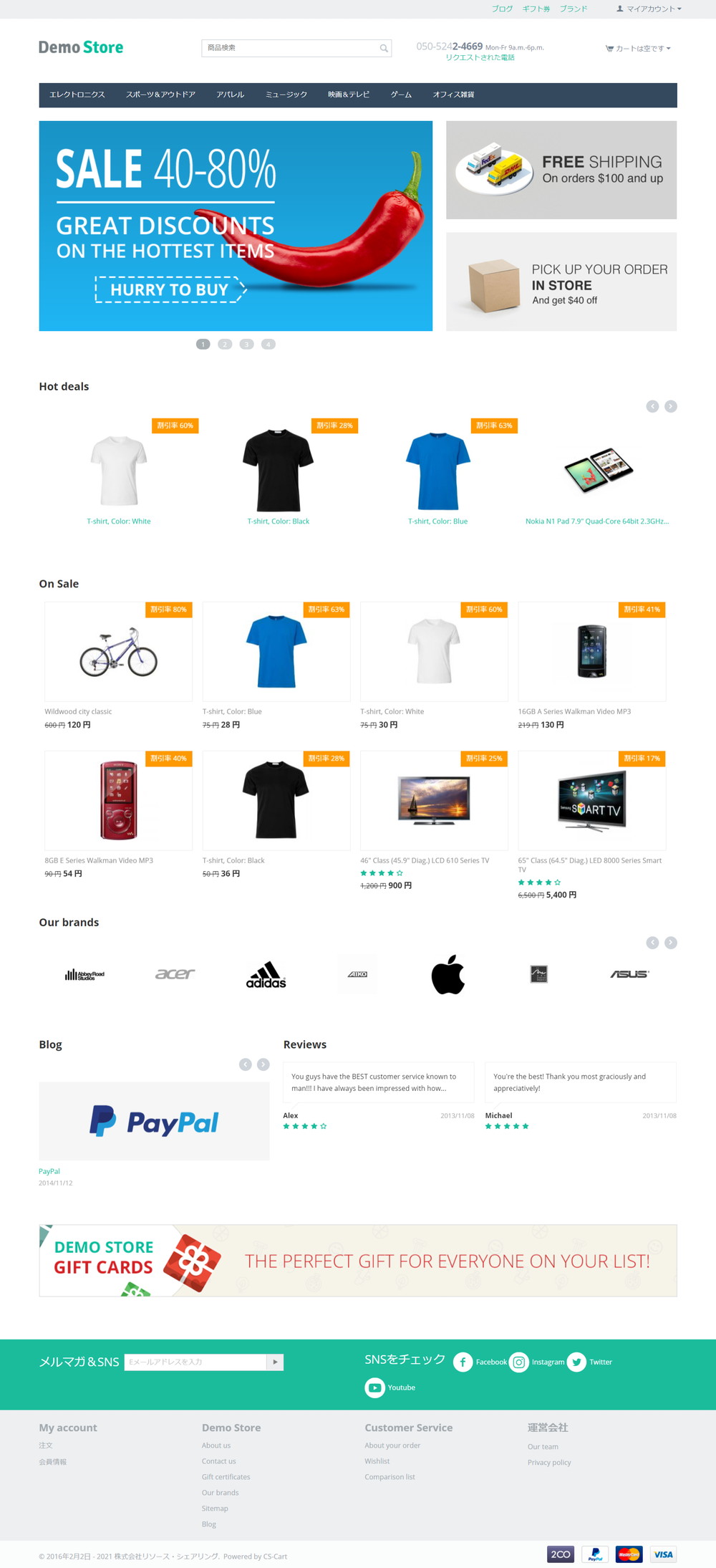
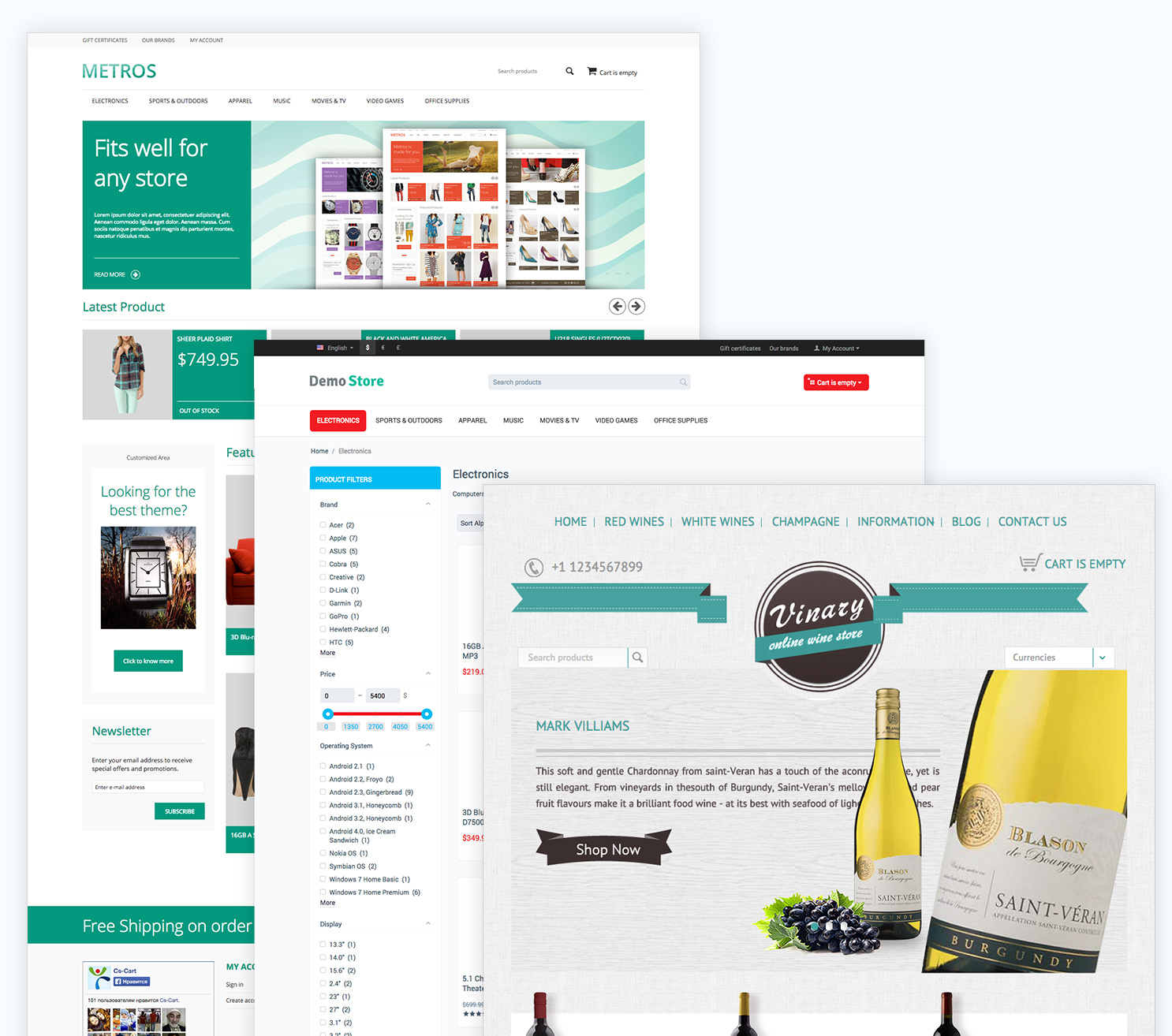
CS-Cartでは、ECサイトのデザインはテーマ(Theme)を選ぶだけで自由に変更ができるようになっています。
テーマ(Theme)は、9つの無料で提供されるテーマ(Theme)とCS-Cart MarketplaceのThemesに用意されている200以上のテーマ(Theme)を利用することができます。
テーマ(Theme)は、管理画面から簡単にインストールや選択ができますので、ECサイトのデザインを簡単に変更することができます。
9つのTheme(テーマ)
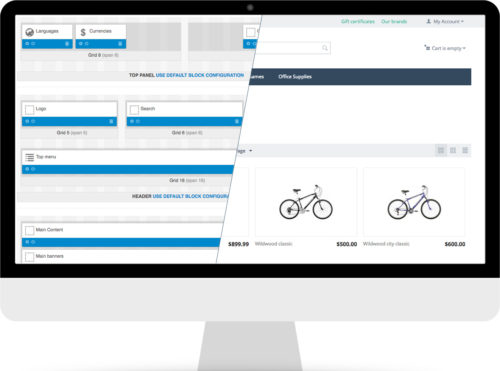
レイアウトを自由に変更できるレイアウトエディタ
CS-Cartで用意されている各ページのレイアウトは、ドラッグアンドドロップで誰もが自由に変更することができます。
また、固定幅とレスポンシブデザインの両方でグリッドベースのレイアウトを簡単に作成することができ、グリッドの順番を並べ替えることもできます。
ページタイトルや説明文、HEADタグ内に挿入するカスタムコードなどを登録することもできます。
個別のページについては、プライバシーポリシーなどの内容が固定化されたページだけでなく、アンケートやメールマガジン、ブログなども管理画面からWYSIWYGエディタや画像をアップロードできるファイルエディターを使って、自由なレイアウトのページを簡単に構築できます。
また、トップページや商品ページ、カテゴリーページといった動的なページにも、各レイアウトブロックをドラッグ&ドロップするだけで構成を自由に変更できるレイアウトエディターが用意されていますので、運用が重要なECサイト構築において誰でも簡単に自分の希望するレイアウトを実現できます。


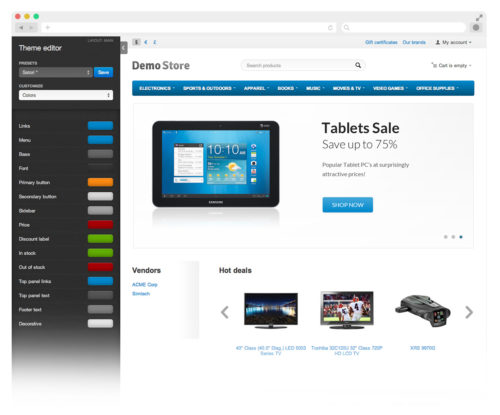
ECサイトをリアルタイムに変更できるテーマエディタ
CS-Cartにデフォルトで用意されているテーマエディタを使用すると、ECサイトのロゴ、背景、配色、フォントなどをリアルタイムにECサイト見ながら変更ができます。
変更にあたって、HTMLやCSSの知識は必要ありません。
また、カスタムCSS機能を使ってECサイトに独自のデザインを適用することもできます。
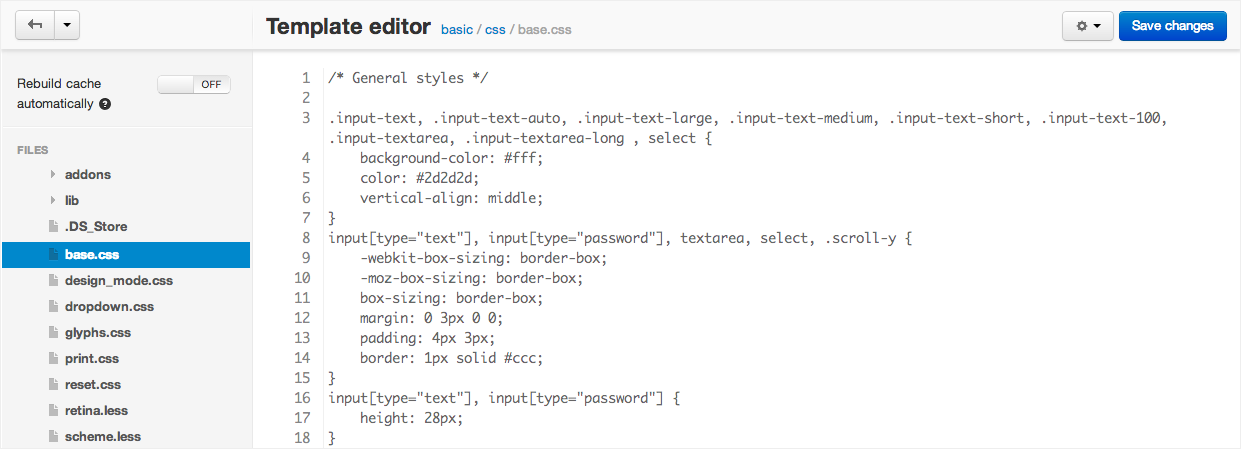
HTML、CSS、Smartyをブラウザエディターで編集可能
CS-CartのテンプレートではSmartyを利用しています。
Smartyは、PHPで実装されたテンプレートエンジンですが、Smartyは表示部分とアプリケーションコードを分けることが可能です。
このため、HTMLやCSSの知識があるデザイナーとPHPとSmartyの知識がある開発者の双方にメリットがある形で利用ができます。
さらに、CS-Cartにはテンプレートエディタが付属しておりますので、管理画面からテンプレートファイルを編集することもできます。


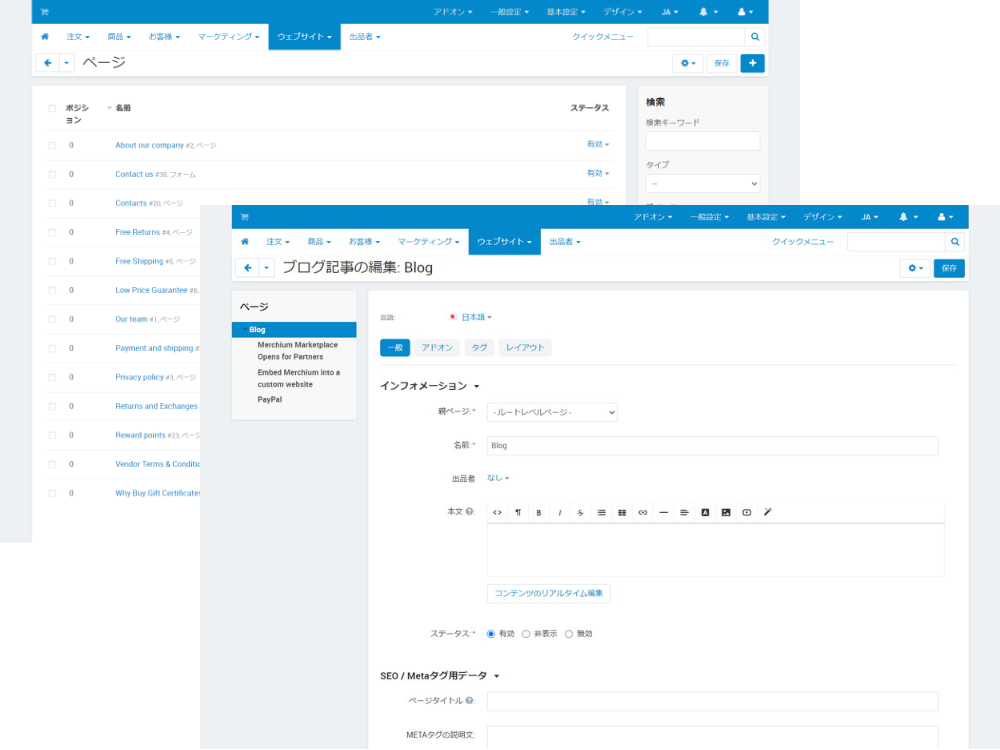
コンテンツ管理システム(CMS)を標準搭載
CS-Cartの管理画面には、本格的なコンテンツ管理システム(CMS)が用意されています。
コンテンツ管理システム(CMS)は、ECサイトのページやブログを誰もが簡単に作成ができるようになっており、ページのナビゲーションと階層を自動で作成ができます。
入力画面には、WYSIWYGエディターが用意されており、自由なデザインを実現できます。
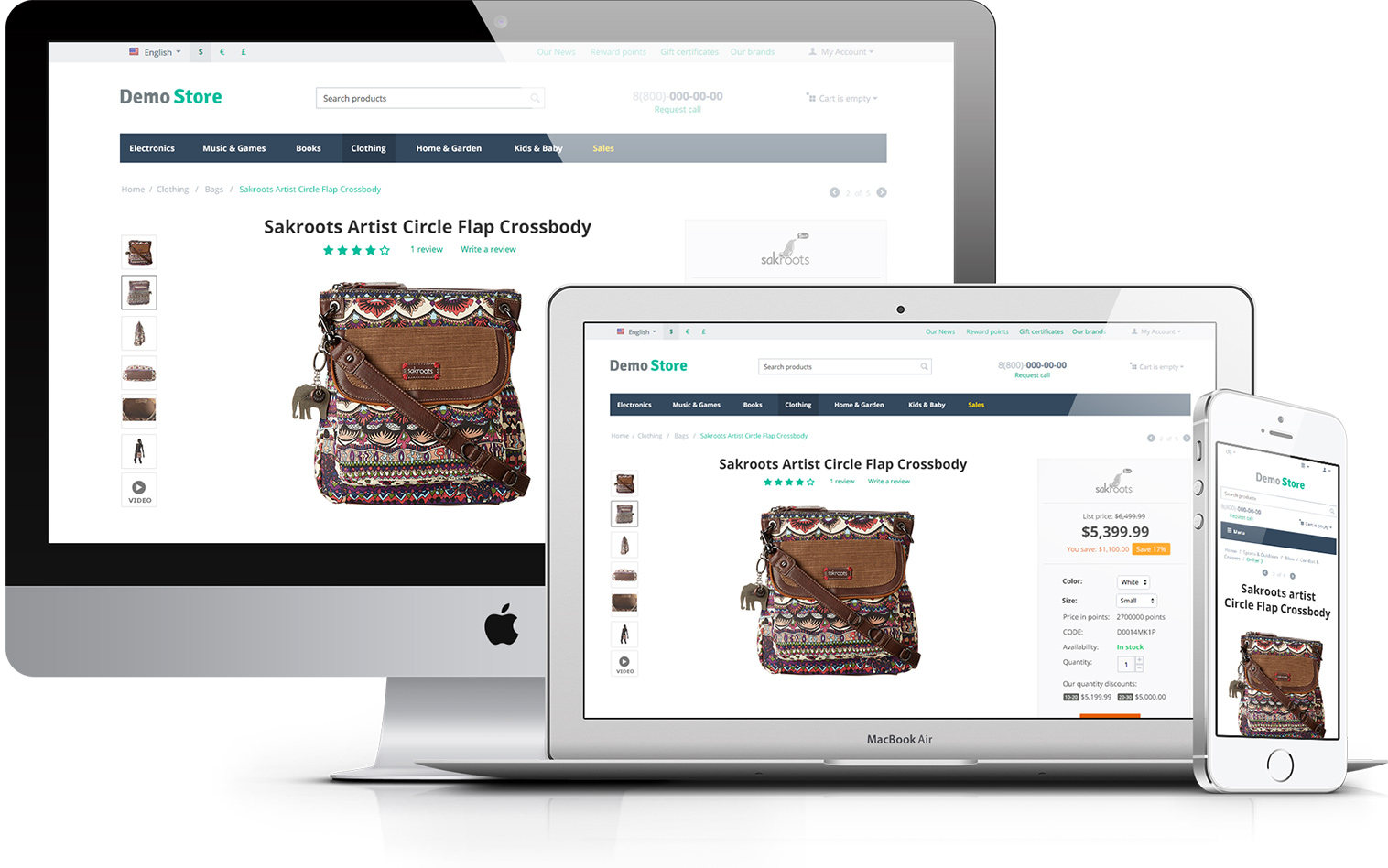
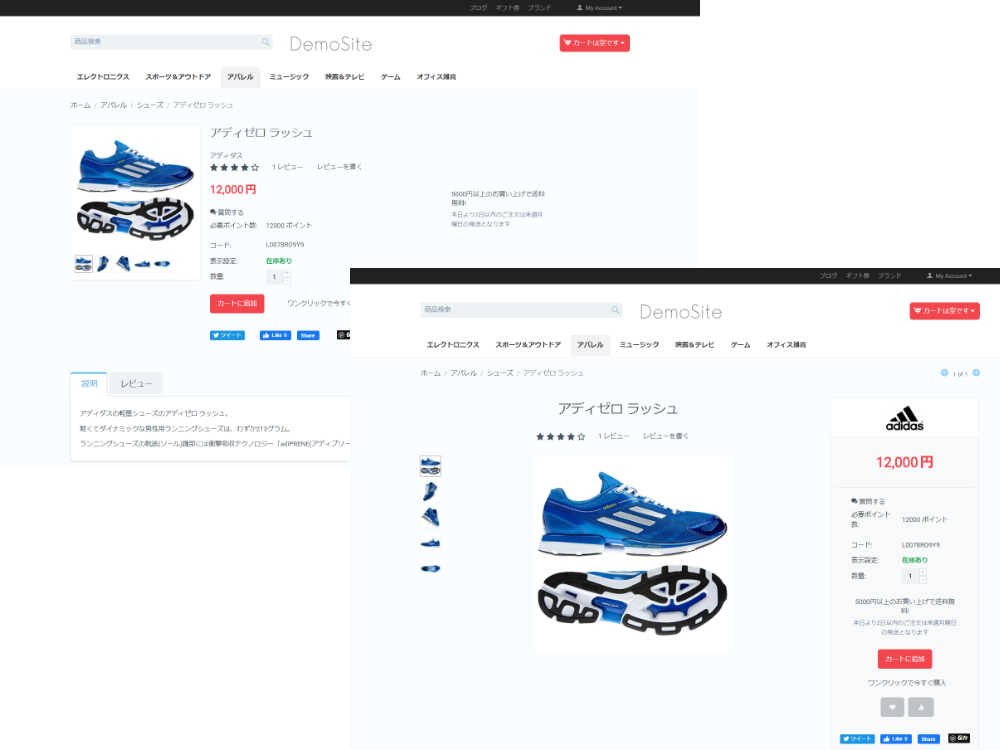
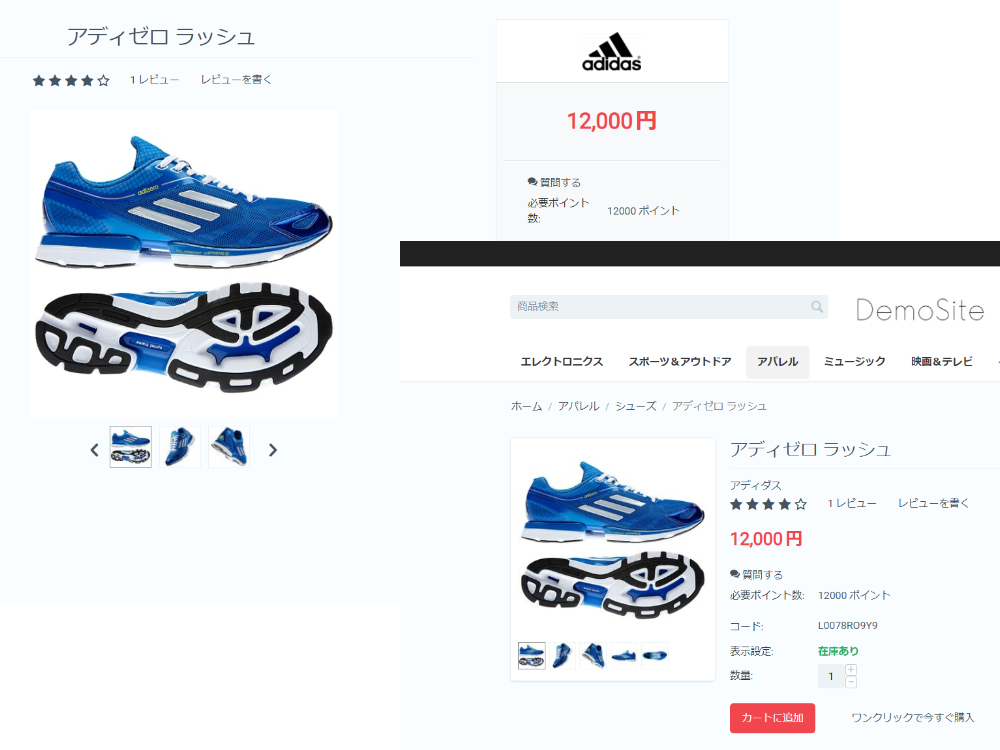
商品詳細画面で写真の大きさを変える
商品詳細ページの写真の見せ方には2種類のテンプレートが用意されています。
写真を大きく見せるスタイルと、商品情報を詳細に見せるタイプを簡単に変更することができます。
設定は、商品の詳細にある「商品詳細ページのビュー」の選択を変更することで行えます。


商品詳細画面でサムネイルの見せ方を変える
商品詳細ページで複数の写真がある場合に、サムネイルの見せ方についても2種類用意されています。
サムネイルをスライダーで動かして見せるか、サムネイル形式で見せるタイプかを変更することができます。
設定は、管理画面の「基本設定 > 表示設定」にある「商品詳細ページのサムネイルをギャラリー形式で表示」で行えます。