用語集
- CSS:Cascading Style Sheets:Wikipedia
- スタイル(プリセット):CSSに関連するCSS属性値。これらの値はテーマエディターで変更ができます。
- テーマエディター:特定のデザイン要素の外観を変更するために役立つツールです。
- テンプレート:Smarty テンプレートエンジンで動作するテンプレートファイル(.tpl)。
- メディア:画像、アイコン、フォント等。
- メール:Smartyで設定するメールテンプレート。
- レイアウト:ストアフロント(ECサイト及びマーケットプレイスサイト)のブロックのコンテンツやレイアウトスキーム。
- ロケーション:特定のページの外観を定義します。
- コンテナ:グリッドを追加するためのレイアウトエリア。 コンテナにはトップパネル、ヘッダー、コンテンツ、フッターの4種類があります。
- グリッド:グリッド要素。
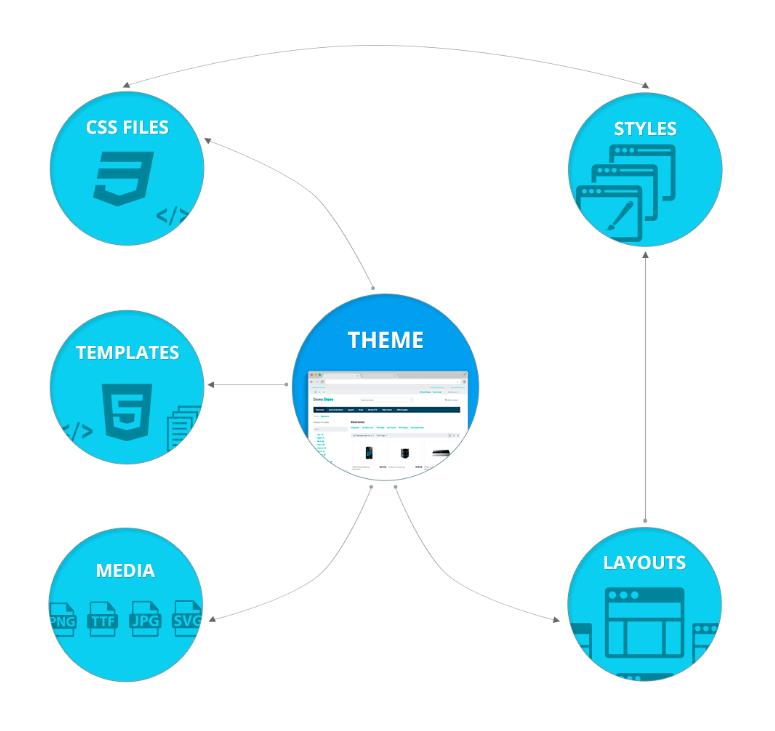
テーマの構造
テーマには、ECサイトやマーケットプレイスサイトの外観を定義する一連のファイルが含まれており、テンプレート、CSS スタイル、メディアコンテンツ、レイアウトスキーム、ショップフロントのブロックコンテンツで構成されます。
また、テーマにはいわゆるスタイル(プリセット)を含めることができます。

CS-Cart のテーマはdesign/themes/ディレクトリに保存されています。
CS-Cart では、Brightテーマがデフォルトで有効になっていますが、親テーマとしてResponsiveテーマがあります。
テーマ構造は、6つのディレクトリと 2つのファイルで構成されています。
- layoutsディレクトリ:レイアウトを構成する.xmlファイルが含まれています。さらに、レイアウトの詳細を定義できます。
- Stylesディレクトリ:.less変数とテーマエディターの要素構造を含むファイルが含まれています。
- Tempalteディレクトリ:テンプレート ( .tplファイル)が含まれています。
- Mailディレクトリ:メールテンプレート ( .tplファイル)が含まれています。
- cssディレクトリ:.lessと.cssファイルにテーマスタイルが含まれています。
- Mediaディレクトリ:テーマのフォント、アイコン、および画像が含まれています。
- langsディレクトリ:テーマの翻訳と言語変数 ( .poファイル) が含まれています。
- customer_screenshot.png画像:テーマのプレビュー画像。管理画面の「デザイン > テーマ」に表示されます。
- manifest.jsonファイル:テーマ情報が含まれています。
manifest.json
このファイルには、メインのテーマ情報が含まれており、次のコンポーネントがあります。
title:管理画面に「デザイン > テーマ」のテーマ情報とヘッダーで使用されるテーマ名。description:テーマについての短い説明。theme:サイトのロゴへのパス。テーマのmedia/imagesディレクトリにロゴを保存することをお勧めします。developer:テーマの作成者である会社名。個人の開発者がいる場合は、その名前を書きます。この情報は、管理画面の「デザイン > テーマ」に表示されます。favicon:テーマのファビコンへのパス。テーマのmedia/images/iconsディレクトリに favicon を保存することをお勧めします。parent_theme:親テーマ名。Responsiveテーマをベースにテーマを開発する場合は、 responsiveと記述します。このフィールドに別のものを定義するか空のままにすると、テーマのアドオンテンプレートはアップロードされません。default_language:テーマのデフォルト言語のコード。テーマが翻訳されていないすべての言語の翻訳を提供するために使用されます。
テーマは、BasicかResponsiveの2つの組み込みテーマのいずれかから継承する必要があり、parent_themeパラメータにこれらのいずれかを設定する必要があります。
必要に応じて親テーマを選択する必要があり、レスポンシブテーマを開発している場合はparent_themeにresponsiveを設定し、固定幅テーマを開発している場合はparent_themeにbasicを設定します。
新しいテーマを作成するときに、全てのテーマファイルを作成する必要はありません。テーマをインストールすると、必要なすべてのファイルがデフォルトのテーマからコピーされます。
parent_themeパラメータは、manifest.jsonファイルで定義します。
manifest.jsonファイル (Basicテーマに基づく古いテーマ) にparent_themeパラメータがない場合、既定のテーマは$config['base_theme']の設定によって定義されます。デフォルトでは、basic値が設定されています。そのため、レスポンシブに基づくテーマでは、このパラメータを定義する必要があります。
