メニューでは、ECサイトの上部に表示されるメニューリンクを管理でき、ブロックを使う事でECサイトのどこにでも追加ができます。
CS-Cartのメニューには、静的なメニューと動的なメニューの2種類があります。
- 静的なメニュー:ユーザーが手動で設定したコンテンツを使用します。クイックリンクメニューの内部リンクと外部リンクがこれに該当します。
- 動的なメニュー:ECサイトのコンテンツを使用します。カテゴリメニューのカテゴリツリーがこれに該当します。
新たにメニューを追加する場合には、右上の「+」ボタンをクリックして、メニューを追加し、編集を行う場合には、各メニューにフォーカスと置くと出てくる「歯車」ボタンをクリックし、「編集」を選択します。
新たにメニューを作成してECサイトに表示するには、以下の手順で行います。
空のメニューを作成
管理画面管理で、「デザイン > メニュー」にをクリック。

右上の「+」ボタンをクリック。

メニューの名前を入れて「登録」ボタンをクリック。
メニューへの入力
メニューはリンクを手動で設定することも、ECサイトのコンテンツを使用して入力することもできます。
作成したメニューの横にある「歯車」ボタンをクリックし、「アイテムの管理」を選択。

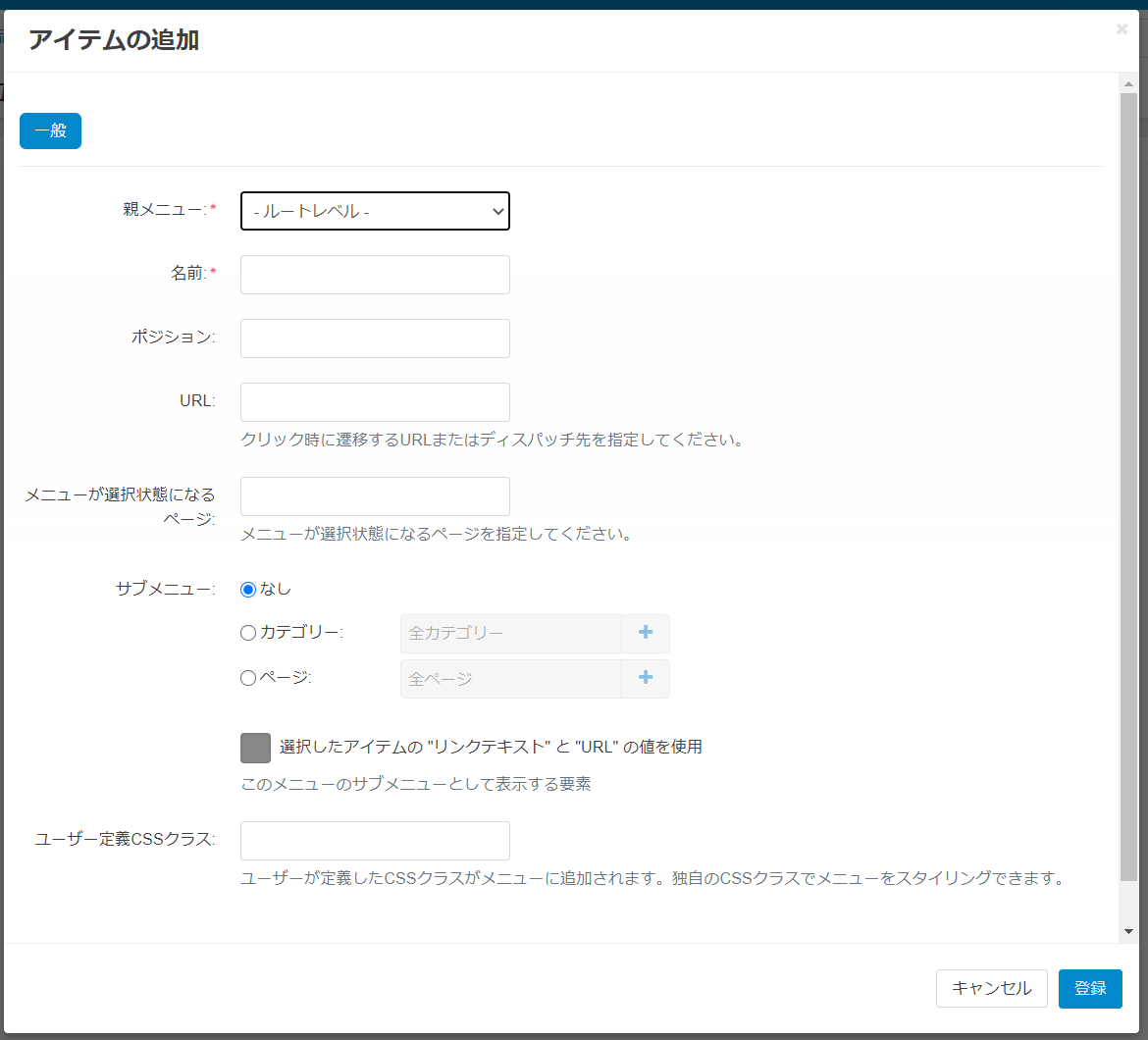
右上の「+」をクリックすると、「アイテムの追加」が開きます。

表示された画面で、以下のように指定します。
- 親メニュー:必要なメニューのレベルを選択します。ルートレベルは、最上位のメニューになります。
- 名前:表示されるアイテムの名前を入力します。
- ポジション:表示順。
- URL:リンク先のURLを入力します。(例:index.php?dispatch = category.catalog)
- メニューが選択状態になるページ:このメニューが選択状態となるページを指定します。(例:sitemap.view)。2つ以上のページを使用する場合は、このフィールドを空のままにします。
- サブメニュー:このメニューに表示されるサブメニューを選択できます。
- なし=サブメニューなし
- カテゴリー=選択したカテゴリのサブカテゴリ
- ページ=選択したページの子ページ
- ユーザー定義のCSSクラス:ユーザーが定義したCSSクラスがメニュー項目に追加されるため、独自のCSSスタイルでメニュー項目を定義できます。
「登録」ボタンをクリックして登録。
メニューブロックの作成
ECサイトにメニューを表示するには、メニュータイプのブロックを作成する必要があります。
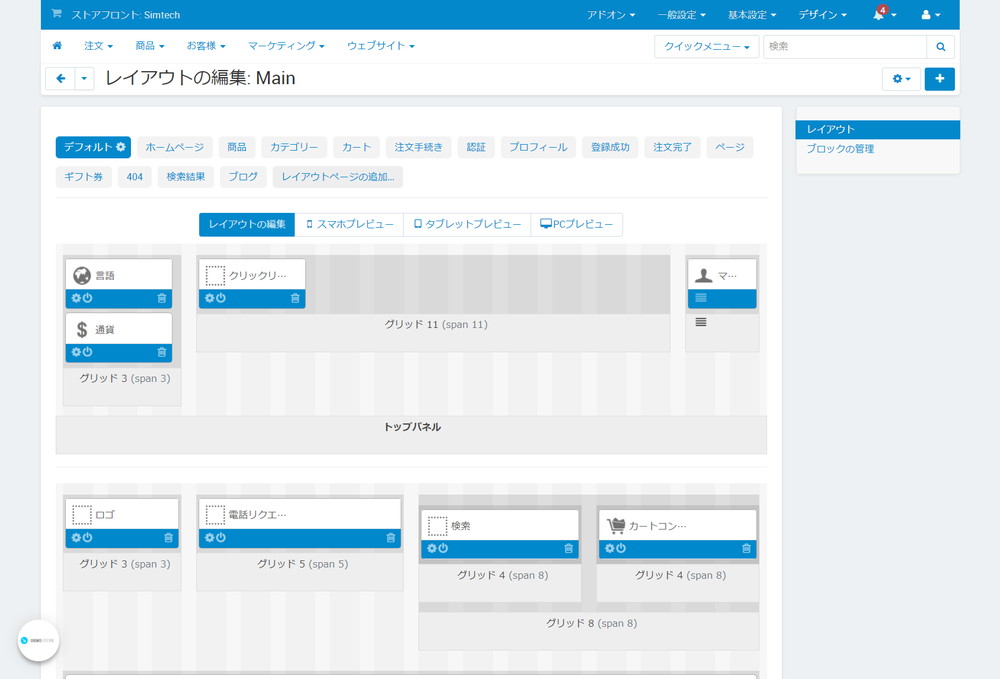
管理画面で、「デザイン > レイアウト」をクリック。

必要なコンテナの中にある「+」ボタンをクリックし、「ブロックの追加」をクリック。
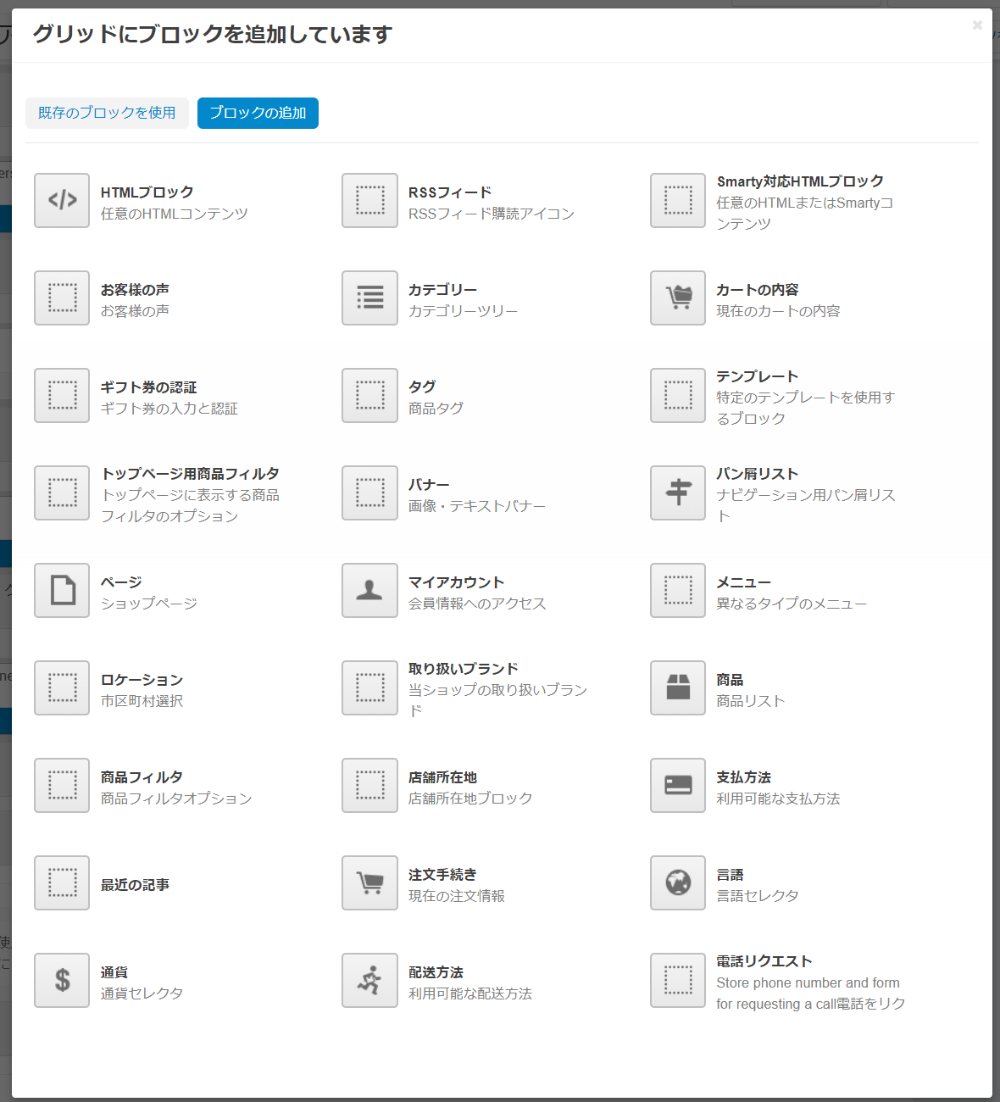
「グリッドにブロックを追加しています」が開いたら「ブロックの追加」タブをクリック。

開いた中から、「メニュー」を選択。

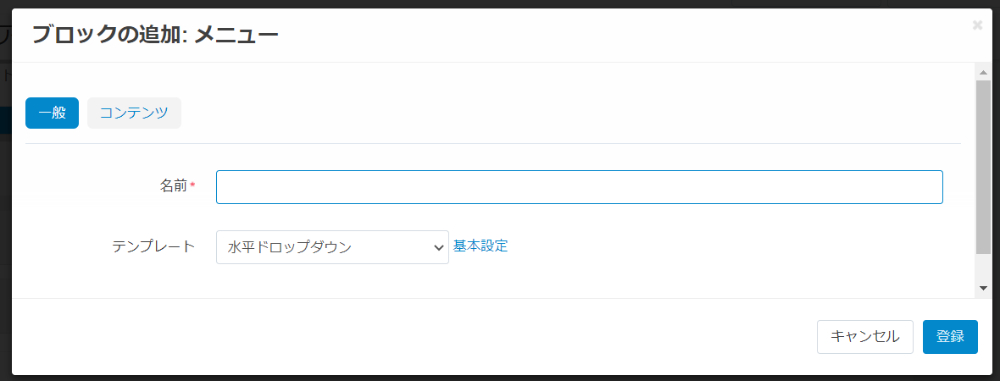
「ブロックの追加:メニュー」で、ブロックの名前を指定し、「テンプレート」選択ボックスで目的のテンプレートを選択します。
- 水平ドロップダウン:メニューを水平に並べて表示します。
- 垂直ドロップダウン:メニューを垂直に並べて表示します。
- テキストリンク:メニューをテキストリンクで表示します
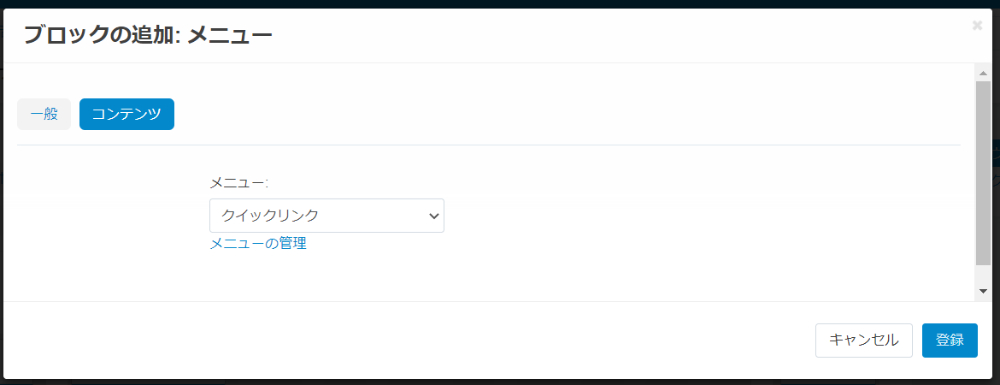
「コンテンツ」タブをクリックし、リスト(メニューに表示されているもの)から目的のメニューを選択します。

または、「メニューの管理」リンクをクリックして、新しいメニューを作成します。
「登録」ボタンをクリックして登録。
「レイアウトの編集」画面になりますので、作成したブロックの「歯車」アイコンをクリック。
ブロックの編集が表示されますので、「ラッパー」で以下から表示方法を選択します。。
- 標準フッター
- メインボックス(標準)
- メインボックス(見出しにH2タグ)
- オンクリックドロップダウン
- サンドボックス(標準)
- サイドボックス(見出しにH3タグ)
必要に応じて、「ユーザー定義のCSSクラス」に、CSSクラスを指定します。
最後に「保存」ボタンをクリック。
