CS-CartやMulti-Vendorは、コーディングの知識がなくてもデザインの変更ができますが、その中で注文手続きページのデザイン変更方法についてまとめてみました。
この記事では、非推奨Step-by-Step Checkoutアドオンは取り上げていません。アドオンの設定はより限定されており、すべてはアドオンの設定で行われます。
セクションの設定
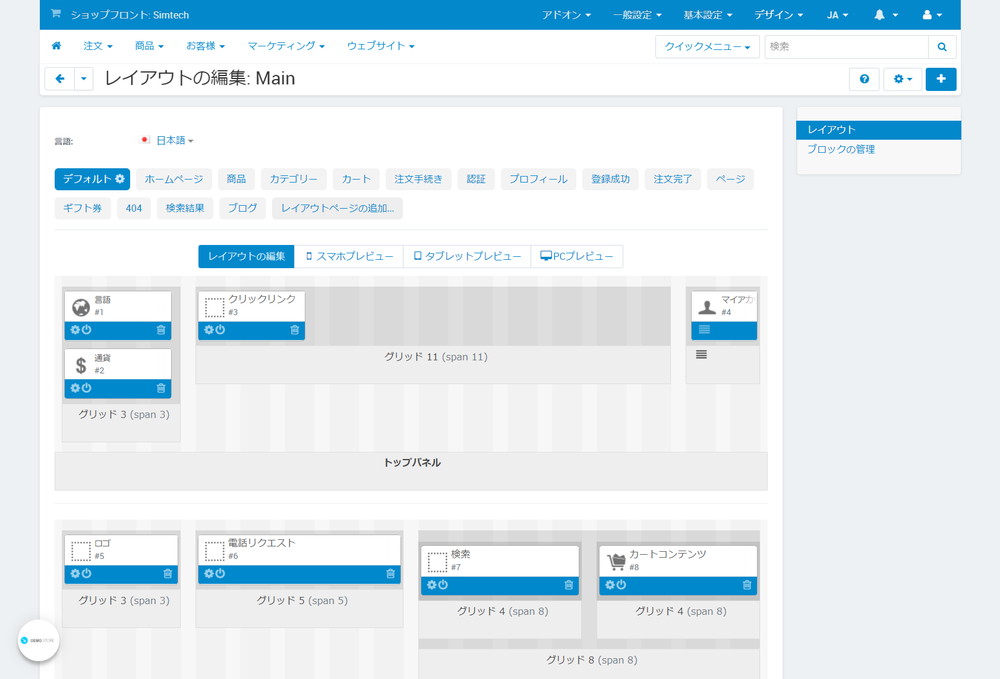
注文手続きも、他のレイアウトと同じくブロックで構成されています。
注文手続きのレイアウトを編集するには、「デザイン > レイアウト > レイアウト」をクリック。

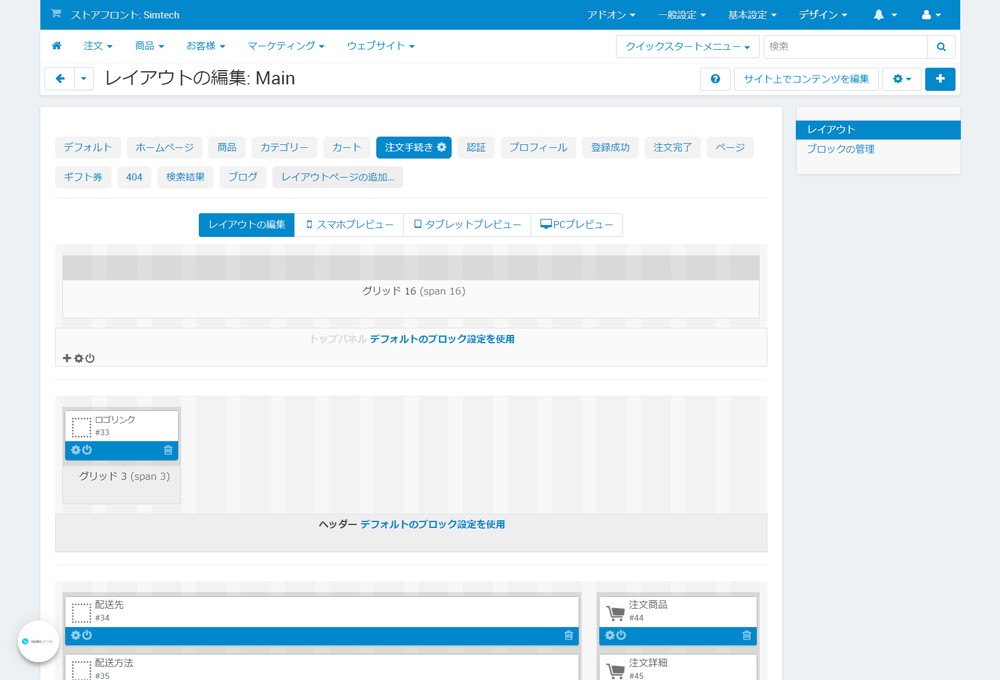
次に、「注文手続き」タブをクリック。

ここでは、以下のことができます。

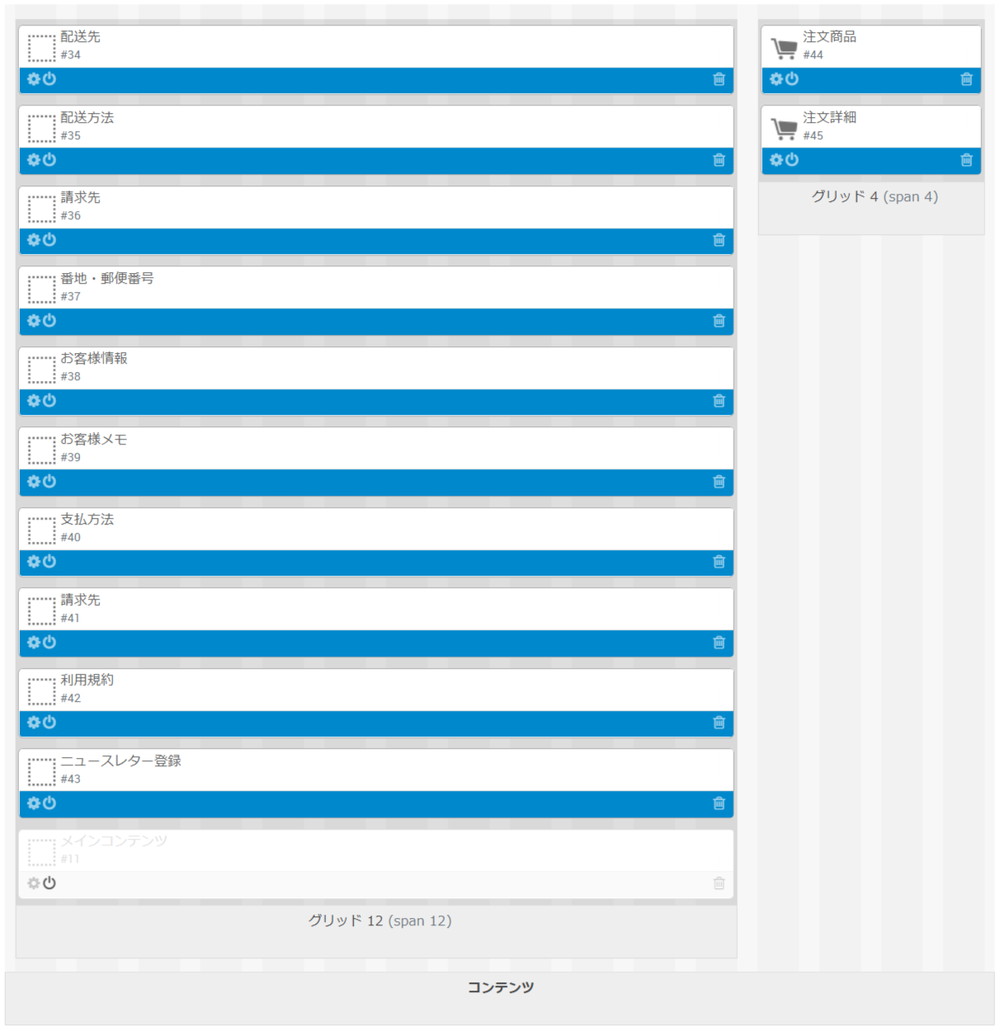
- 各ブロックの順序を変更します。例えば、請求先を最初にして、配送方法を最後に移動することができます。
- 必要のないブロックを無効にしたり、削除したりすることができます。例えば、ダウンロード販売を行うECサイトの場合、配送方法を無効にすることができます。
- 注文手続きに表示したいブロックを追加します。
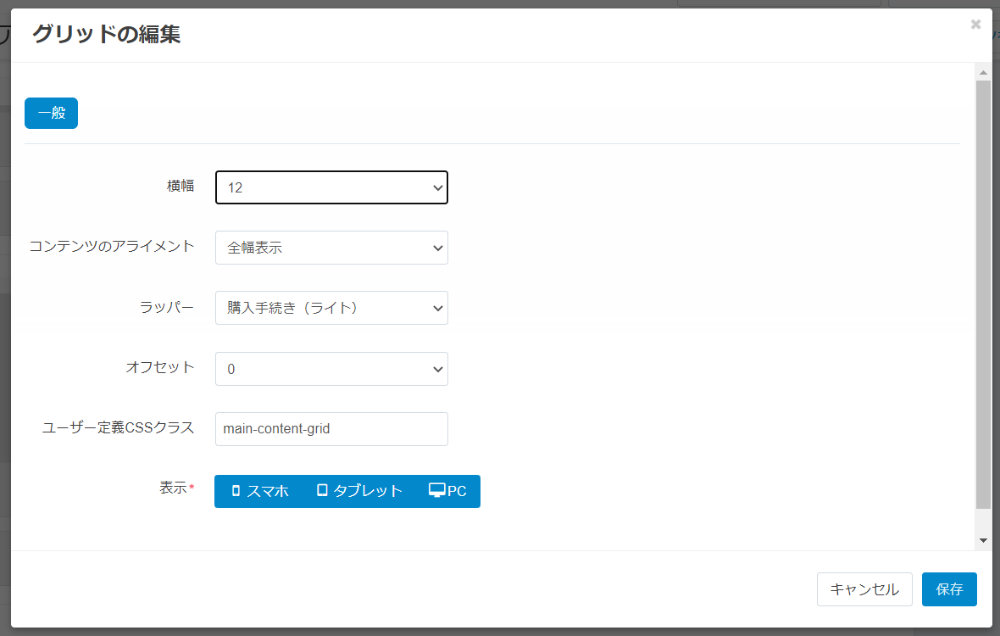
注文手続きのブロックは、すべて1つのグリッドに配置する必要があります。そのグリッドは、ラッパーとして「購入手続き(ライト)」が選択されている必要があります。

項目の設定
注文手続きの際、お客様は会員情報をプロフィールフィールドに入力しますが、これらのプロフィールフィールドはブロックでページに配置されます。

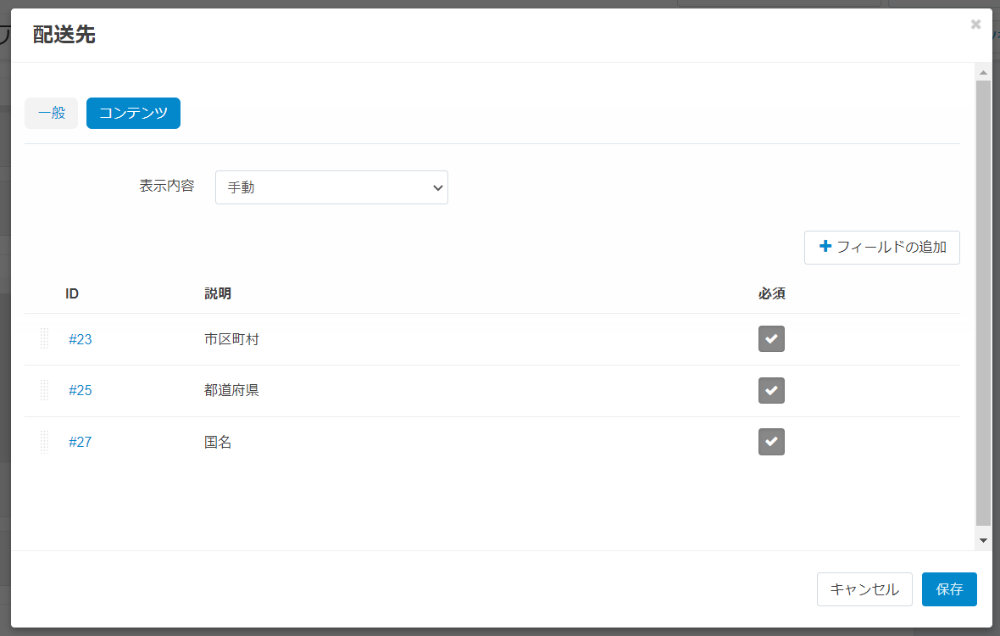
ブロックの設定(ブロックの下にある「歯車」アイコン)では、以下のことができます。
- 注文手続きにブロック名を表示する(ラッパーを選択した場合)。
- ブロック内のプロフィール項目の順番をドラッグ&ドロップで変更する。
- 注文手続きで特定のプロフィールフィールドを必須と必須でないを選択できます。
- 不要なフィールドを削除して、必要なフィールドを追加することができます。追加可能なフィールドは、ブロックによって異なります。

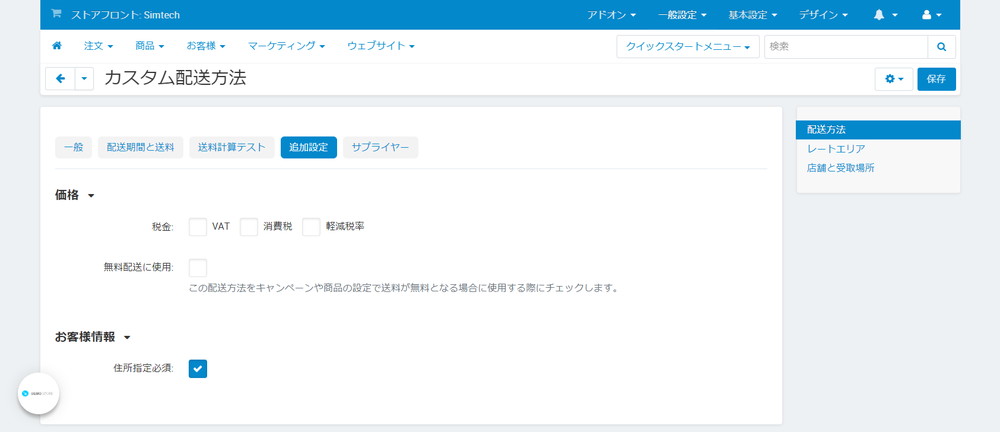
配送方法で追加設定のお客様情報で「住所指定必須」にチェックが入っていない場合、お客様の住所が記載されたブロックが非表示になります。
テキストの設定
CS-CartとMulti-Vendorのテキストはすべて変更することができますが、注文手続きには多くの他の設定と連動する要素があります。
そのため、注文手続きのテキストを変更したい場合に、チェックすべき箇所をまとめました。
