CS-Cart は、テーマを変える事でECサイトやマーケットプレイスサイトのデザインを変更することができます。
テーマの複製
独自でテーマの開発を開始するには、デフォルトで CS-Cart と Multi-Vendor に用意されている Responsive テーマを複製することから始めます。
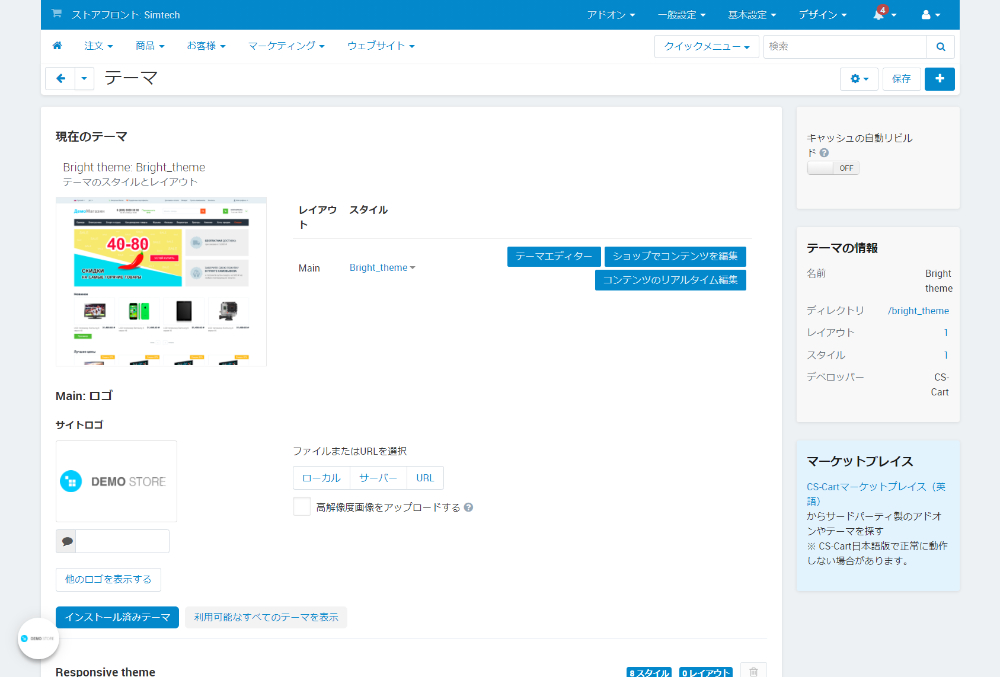
管理画面の上部メニューから「デザイン > テーマ」をクリック。

次に、右上隅の歯車ボタンをクリックして表示されるプルダウンメニューから「テーマのコピー」をクリックすると、ポップアップで「テーマのコピー」が表示されますので、右下の「保存」ボタンをクリックすると、ECサイトで現在選択されているテーマが複製されます。
現在のテーマが Responsive でない場合は、テーマのクローンを作成する前に Responsive を有効化してください。

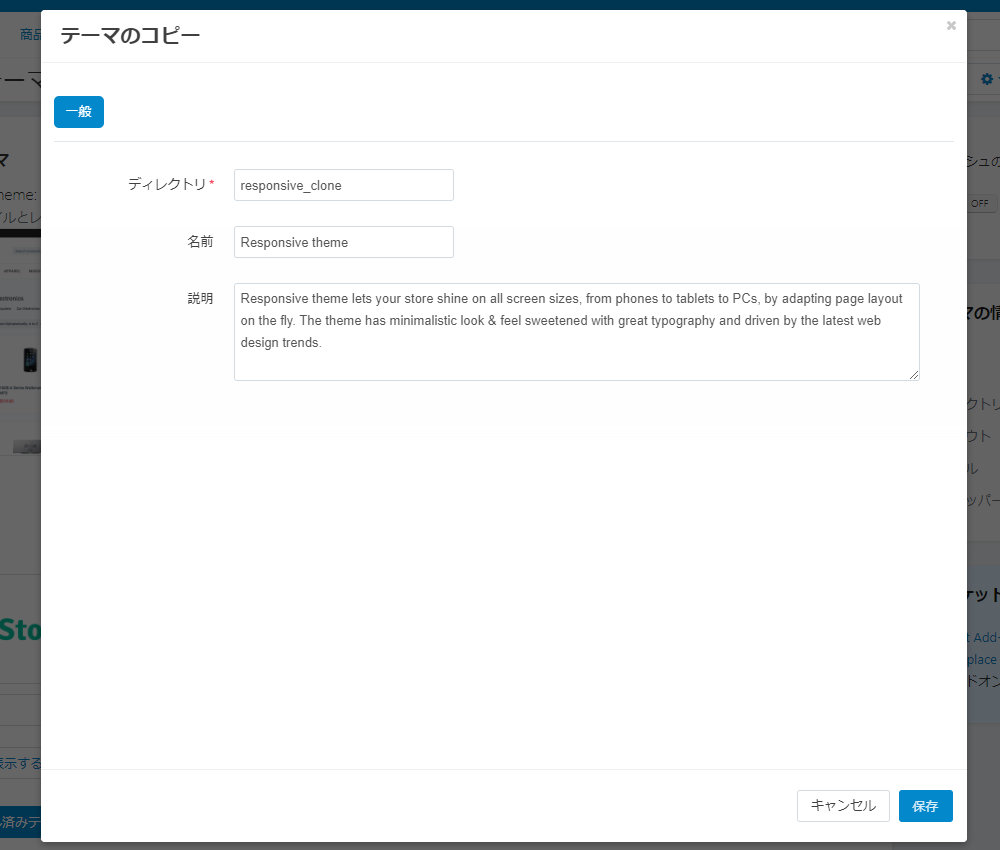
ポップアップウィンドウが開きますので、新しいテーマの詳細を入力します。
- ディレクトリ:design/themes内の新しいテーマのディレクトリの名前。
- 名前:管理画面に表示される新しいテーマの名前。たとえば、New Theme等。
- 説明: 新しいテーマの説明。
テーマを適切に動作させたい場合は、ディレクトリの名前を小文字で指定し、スペースの代わりに__ (アンダースコア) を使用してください。例:new_theme
入力が完了したら右下の「保存」ボタンをクリックします。
これにより、親テーマとして Responsive を持つ New Theme というクローン テーマが作成されました。
「ディレクトリ」で指定した名前の新しいフォルダーが design/themes ディレクトリに生成され、管理画面上部メニューの「デザイン > テンプレート」から確認ができます。
これで、新しいテーマをカスタマイズする準備が整いましたので、管理画面を使用してレイアウトをカスタマイズし、意図したデザインに一致するようにブロックを配置していきます。
コピーされたテーマは、自動的に有効化されることはありませんので、管理画面の上部メニューから「デザイン > テーマ」から手動で有効化する必要があります。
レイアウトの管理
レイアウト設定を変更するには、以下の手順で行います。
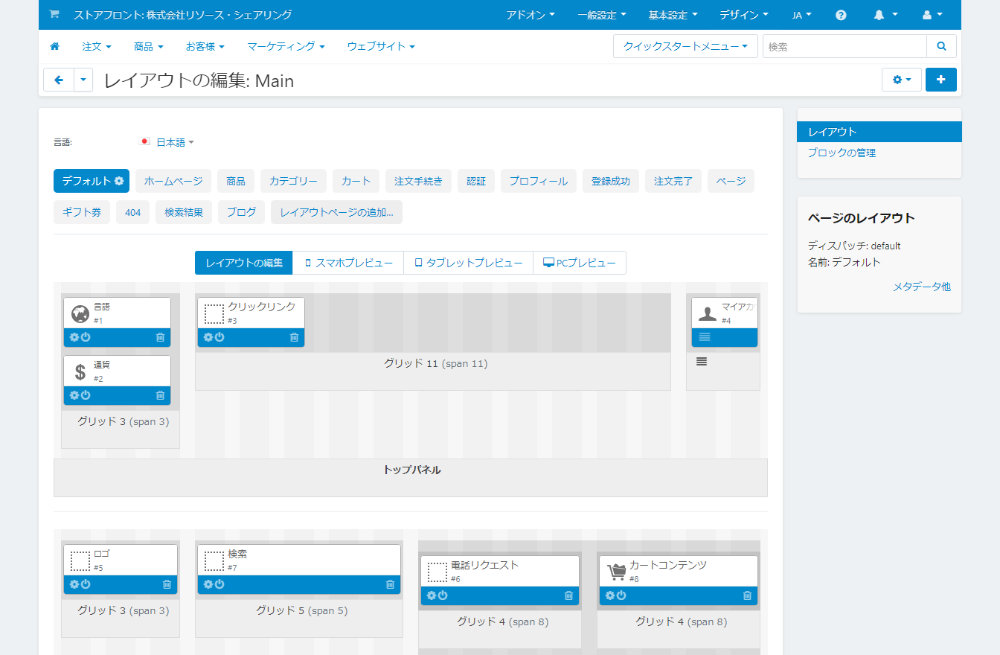
管理画面の上部メニューから「デザイン > レイアウト > レイアウト」をクリック。

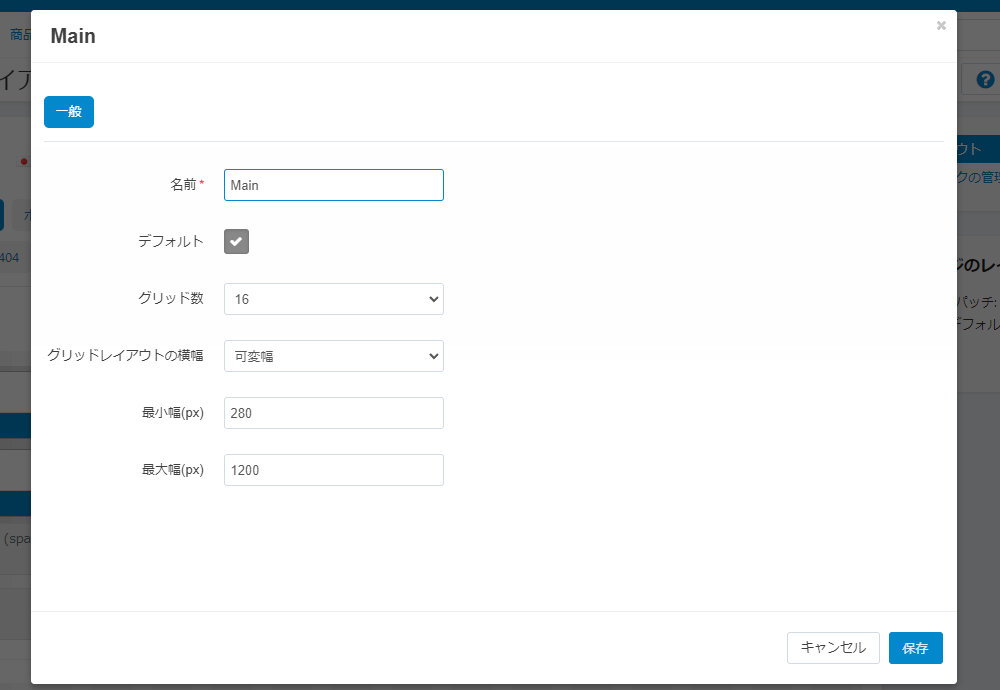
右上の「歯車」ボタンをクリックしてプルダウンメニューを開き、「プロパティ」をクリック。

ポップアップウィンドウが開きますので、「グリッドレイアウトの横幅」で「可変幅」を選択し、「最小幅(px)」に280、「最大幅(px)」に1200と入力します。

右下の「保存」ボタンをクリック。
ブロックの編集
ブロックの編集と管理は、以下のページをご覧ください。
トップパネルとヘッダー
次にトップパネルとヘッダーコンテナ内のブロックを作成します。
すべての変更は「デフォルト」に適用されます。
編集するには、管理画面の上部メニューから「デザイン > レイアウト」をクリックします。
デフォルトは最初のタブです。
ブロックの編集
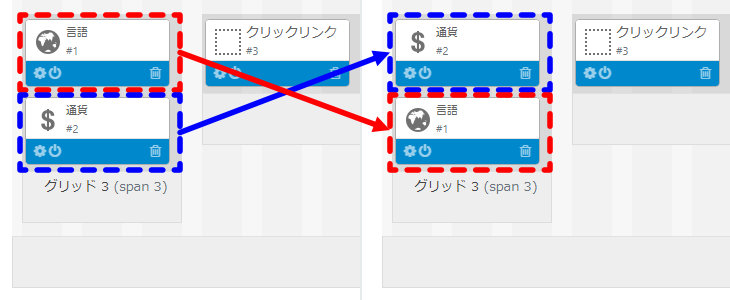
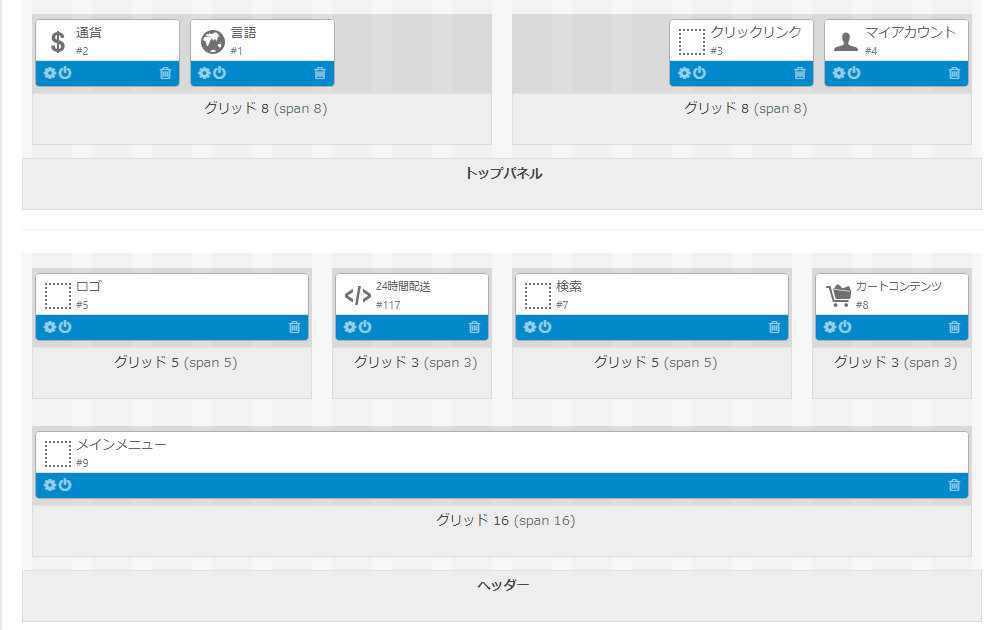
まず、通貨ブロックと言語ブロックを置き換えてみましょう。
これを行うには、言語ブロックを通貨ブロックの場所にドラッグ アンド ドロップするだけです。

また、 「24時間配送」の配達ブロックも追加しますが、これはブロックに新しいグリッドを追加します。

マウスをヘッダーコンテナの上に置いて、左下の「+」ボタンをクリックして表示された「グリッドの追加」をクリック。

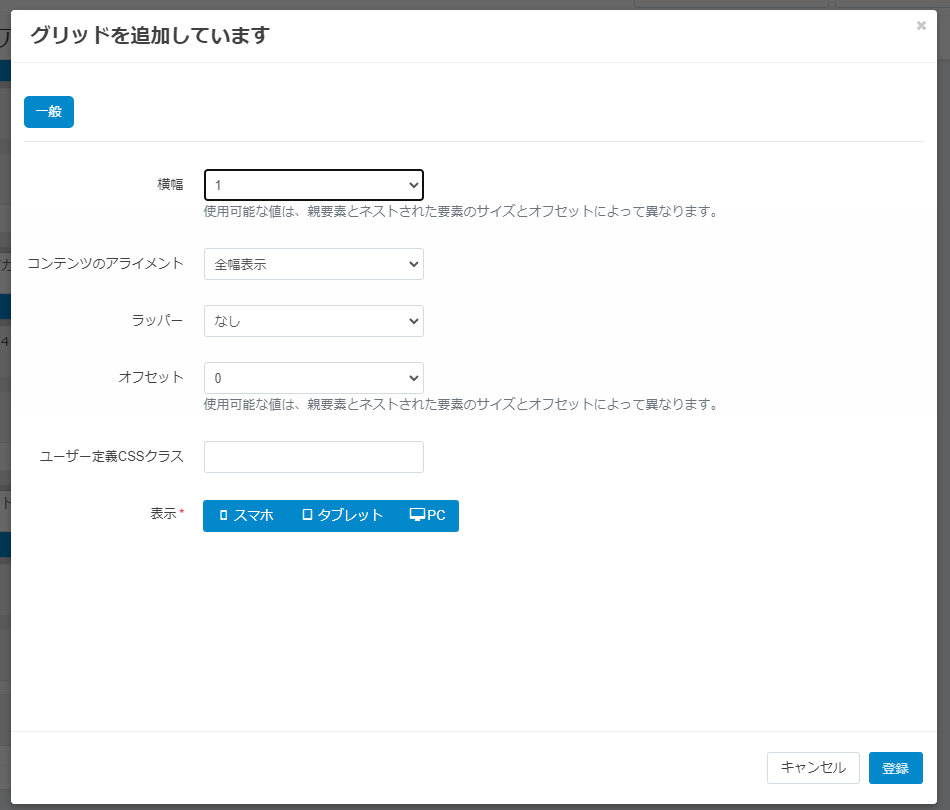
ポップアップウィンドウが開きますので、「横幅」で「16」を選択し、「ユーザー定義のCSSクラス」に top-menu-grid と入力して、右下の「登録」ボタンをクリック。
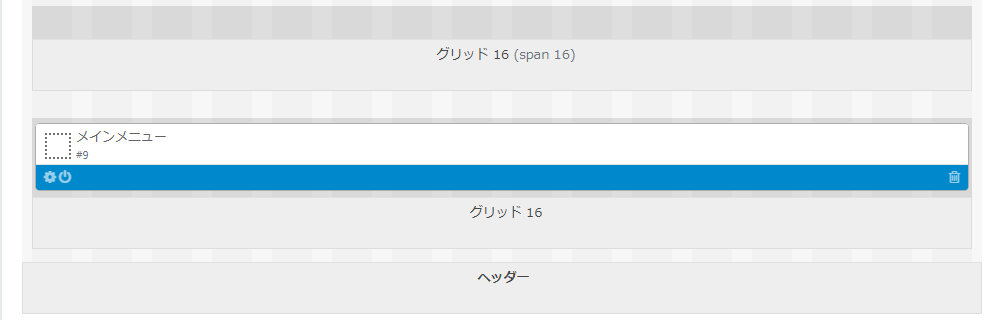
メインメニューブロックを新しく作成したグリッドにドラッグアンドドロップします。

これで、メインメニューブロックが元々あった空の16列グリッドが1つできましたので、この16列グリッドの「歯車アイコンをクリックします。

ポップアップウィンドウが開きますので、「横幅」で「3」を選択し、 「ユーザー定義CSSクラス」に cart-content-grid と入力して、右下の「保存」ボタンをクリック。
カートコンテンツブロックをこのグリッドにドラッグアンドドロップします。
次に、検索が入っているグリッドの「歯車」アイコンをクリック。

ポップアップウィンドウが開きますので、「横幅」で「5」を選択し、「ユーザー定義のCSSクラス」で cart-content-grid を search-block-grid に変更し、右下の「保存」ボタンをクリック。
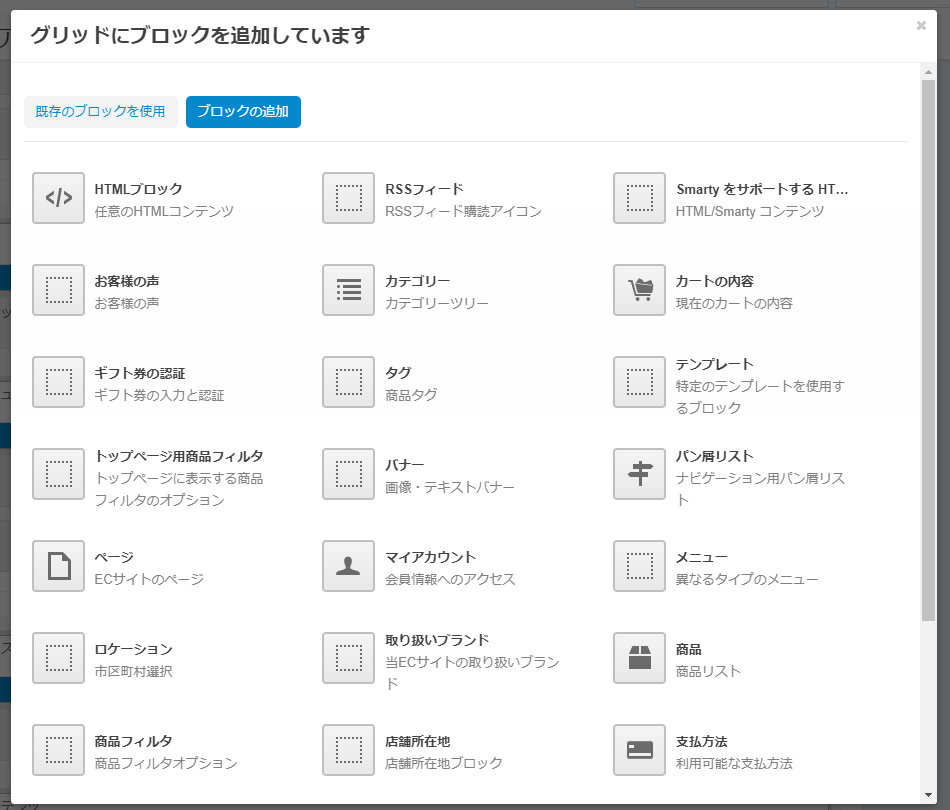
最後に「24時間配送」の配達ブロックを作成するには、マウスをヘッダーコンテナの上に置いて、左下の「+」ボタンをクリックして表示された「グリッドの追加」をクリックして、その後、該当のグリッド左下の「+」ボタンをクリックしてプルダウンメニューから「ブロックの追加」をクリック。

ポップアップウィンドウが開きますので、「ブロックの追加」タブを選択し、「HTMLブロック」ボタンをクリック。

ポップアップウィンドウが開きますので、「名前」に「24時間配送」と入力し、 「コンテンツ」タブに切り替えます。

「コンテンツ」の上部にある「</>」ボタンをクリックし、次のコードを貼り付け、右下の「保存」ボタンをクリック。
<div class="ty-delivery">
<i class="ty-delivery__icon"></i>24時間配送
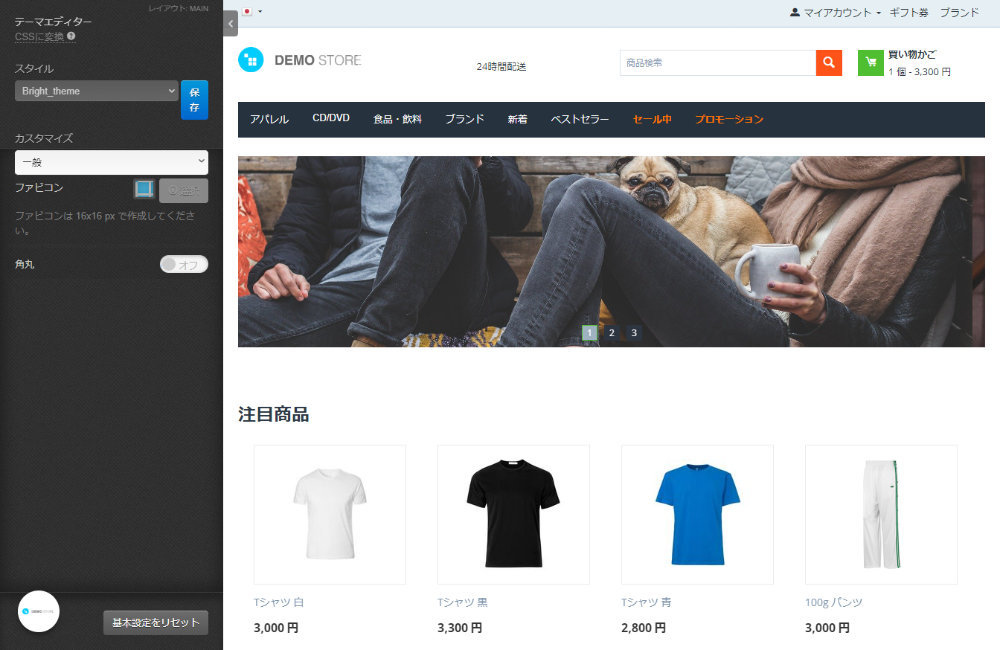
</div>最終的に次のようになりました。

トップパネルとヘッダーのスタイル作成
CS-Cart では、テーマエディターを使用してコンテナの背景、リンク、テキストの色を変更することができます。
テーマエディターを開くには、管理画面の上部メニューから「デザイン > テーマ」をクリックし、メインレイアウトの「テーマエディター」ボタンをクリックします。

バージョン 4.3.6より前では、このボタンはVisual Editorと呼ばれていました。
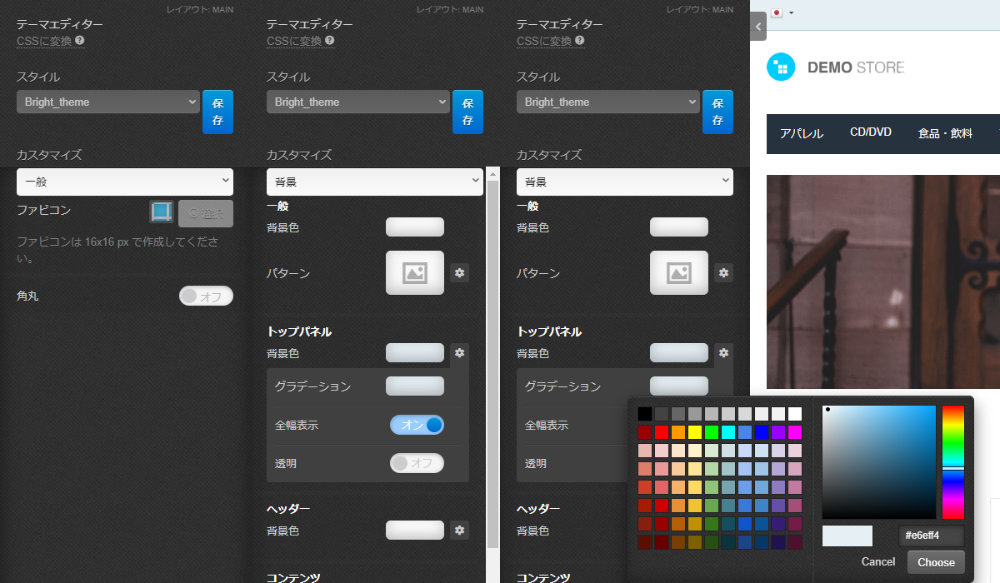
トップパネルの背景を変更するには、テーマエディターの左側のパネルにある「カスタマイズ」セクションのドロップダウンメニューから「背景」を選択します。

「トップパネル」の 「背景色」をクリックします。

開いたパネルには、色を手動で定義するための入力フィールドがありますのでここに #573c27 と入力して色を定義します。
背景のグラデーションを定義することもできます。
「背景色」の近くにある「歯車」アイコンをクリックすると追加設定を含むドロップダウンパネルが開きますので、グラデーションの2番目の色を選択し、トップパネルを透明にしするかどうかを選択します。

ヘッダーの背景色も同様に定義します。
この例では、この色は #ffffff です。
このセクションの全幅設定をオンにします。
すべての変更が適用されたら、「保存」ボタンをクリックし、ポップアップウィンドウでスタイル名を設定し、「OK」ボタンをクリックします。
カスタムCSSスタイルの追加
カスタムCSSスタイルを追加するために、CS-Cart の themes/tutorial/css/ ディレクトリを開き、そこに custom.less ファイルを作成し、 themes/tutorial/templates/common/styles.tpl ファイルに含めます。
