CS-Cart で管理する商品には、複数の画像を設定することができます。
通常、商品の画像を追加するには、商品の編集ページを開き、画像をドラッグアンドドロップして、変更を保存する必要があります。
これは簡単な方法ですが、管理者が一度に多数の商品画像を更新する必要がある場合には、インポート機能を利用するのが便利です。
画像が保存されるフォルダ
画像が保存されるのは、以下のフォルダになります。
/var/files/番号/exim/backupロゴ画像
ロゴ画像は、管理画面からアップロードすると以下の場所に保存されます。
/images/logo/数字/画像をアップロードする方法
CS-Cart に画像をインポートする際には、先に画像をアップロードする必要があり、それには以下の方法があります。
- FTPクライアントを使ってアップする
- 管理画面のファイルエディターからアップする
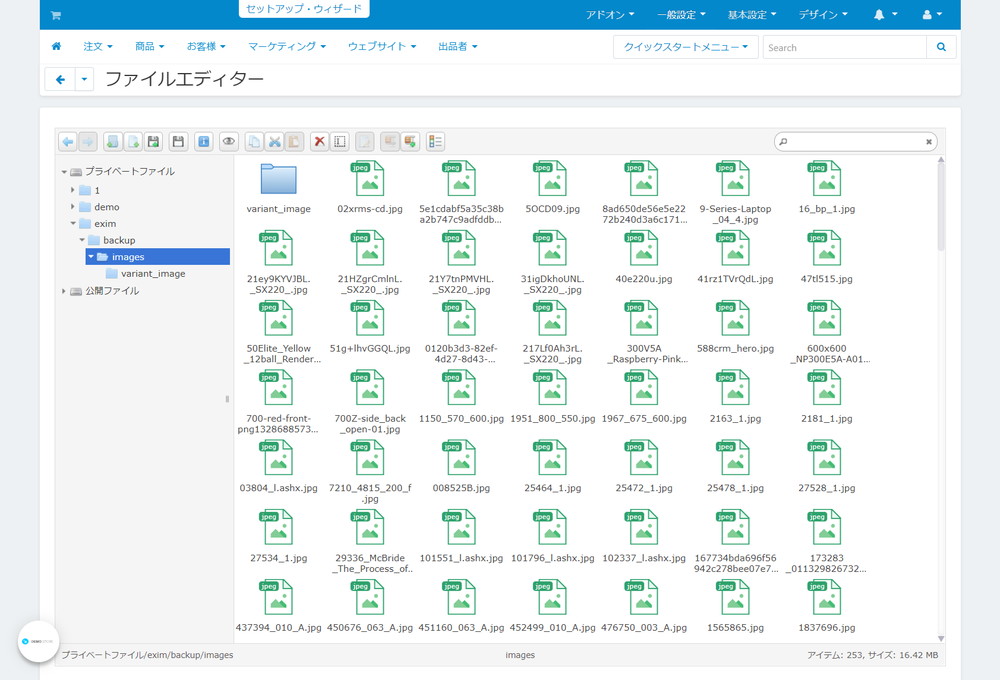
ファイルエディター
商品画像をアップロードする場合には、プライベートファイルにある、特別なディレクトリの exim/backup/images に追加する必要があります。
ファイルエディターを使って商品画像をアップロードをするには、管理画面の上部メニューから「一般設定 > ファイルエディター」をクリックし、プライベートファイルにある exim/backup/images ディレクトリに移動します。
フォルダが存在しない場合は作成します。

該当ディレクトリにアップロードをする画像をドラッグアンドドロップして画像をアップロードすると、画像は exim/backup/images フォルダに配置され、インポートされたファイルで参照ができます。
FTPクライアント
FTPクライアントのソフトなどを利用するユーザーは、 var/files/[番号] でプライベートファイルのディレクトリを見つけることができます。
フォルダの [番号] は、ECサイトや出品者のIDによって決定されるため、最初のストアフロント(ECサイトやマーケットプレイス)にプライベートファイルを追加する場合(またはストアフロントが1つしかない場合)のパスは var/files/1 になります。
exim/backup/images のサブフォルダを作成して、そこに画像をアップロードをするだけです。
公開ファイルは、 images/companies/[number] にあります。
インポートされたファイルで画像の場所を指定する方法
CS-Cart でインポートされたファイルで画像の場所を指定する方法はいくつかあります。
- 方法1.
http://www.example.com/test_image.jpgのような画像URL。
URLはECサイトやマーケットプレイスサイトにつながる必要はありません。画像を画像ホスティングサービスにアップロードしたURLを使用できます。画像はインポート中にサーバに自動的にコピーされます。 - 方法2.サーバのルートディレクトリから画像ファイルへの絶対パス。
例:/path/to/cs-cart/var/files/1/test_image.jpg - 方法3.プライベートファイルのセクションから、画像ファイルへの相対パス。
例:import/test_image.jpg - 方法4.画像ファイルの名前のみ
例:test_image.jpg
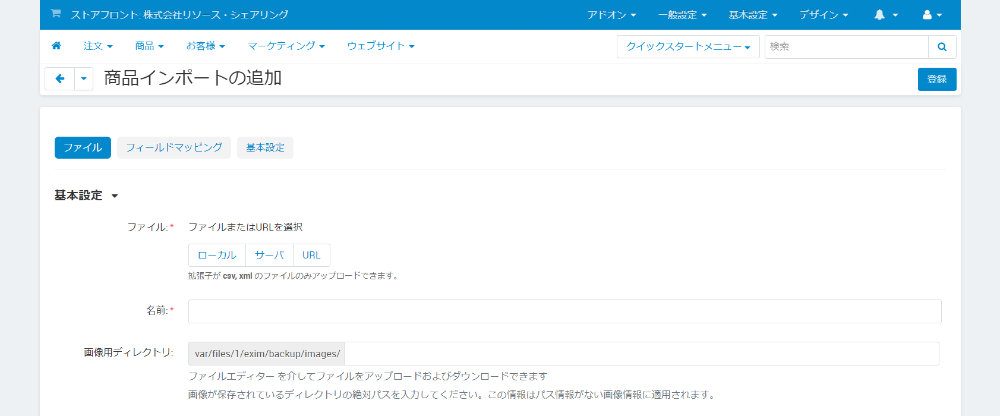
この場合、CS-Cart の管理画面で画像ファイルへのパスを指定する必要があります。インポート画面には、画像用ディレクトリと呼ばれる項目があります。
方法1〜3では、画像用ディレクトリの値は無視されます。

画像のAlt用テキストを指定することもできます。以下のように画像ファイルのパスや名前の後に設定をします。test_image.jpg#{[de]:ALT TEXT;[en]:ALT TEXT;}
画像のインポート例
実際にプライベートファイルの exim/backup/images フォルダに画像をアップロードする例で見てみます。
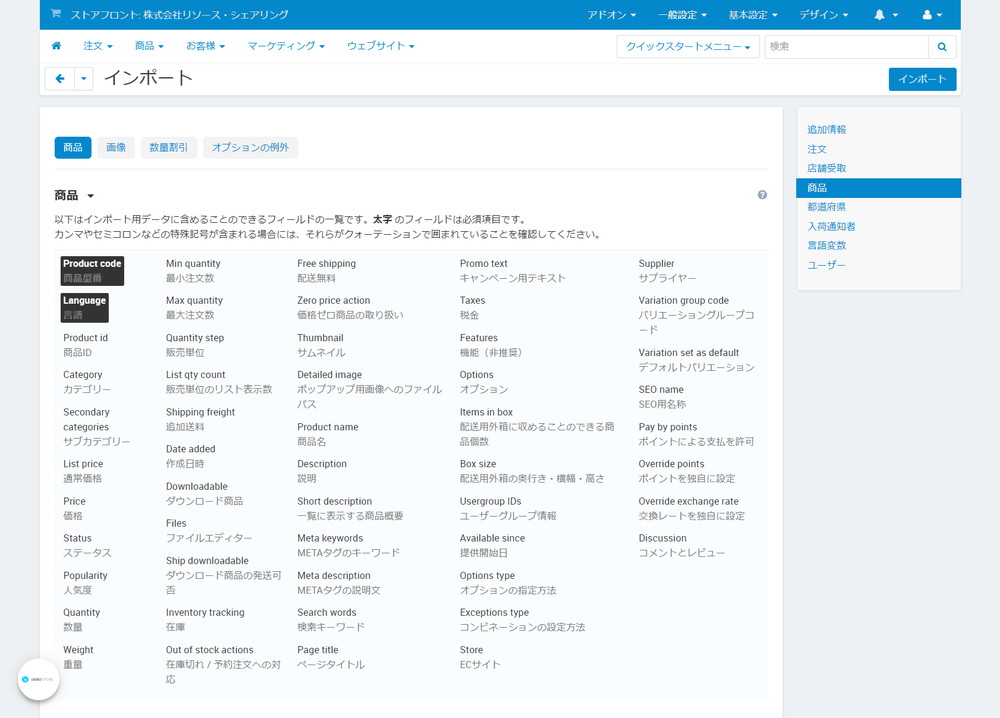
まず、インポートされたフィールドの形式の説明に従って、商品データを指定したインポートしたファイルを準備します。
以下に、インポートファイルのコンテンツ例を示します。このコンテンツを空の.txt ファイルにコピーし、ファイルの拡張子を.csv に変更すると、EXCELやLibreOffice Calcなどで開くことができます。
Product code;Language;Product name;Images "T1";"ja";"1番目のテスト商品";"test_image_1.jpg///test_image_2.jpg" "T2";"ja";"2番目のテスト商品";"test_image_3.jpg///test_image_4.jpg"
ファイルは、以下の内容となっています。
- Product_code(商品のコード):画像が紐づけられる商品を決定します。インポートしたファイルに存在しない商品のコードを入力すると、指定した画像で新しい商品が作成されます。
既存の商品画像を更新するには、商品のコードを知っている必要があります。商品データをエクスポートから、CSVファイルで既存の商品のコードを取得します。
- Languate(言語):2文字の言語コードでたとえば、
ja。言語コードは、商品をインポートするための必須フィールドです。 - Images(画像):商品画像の名前(場合によっては場所)。
次に、商品をインポートします。
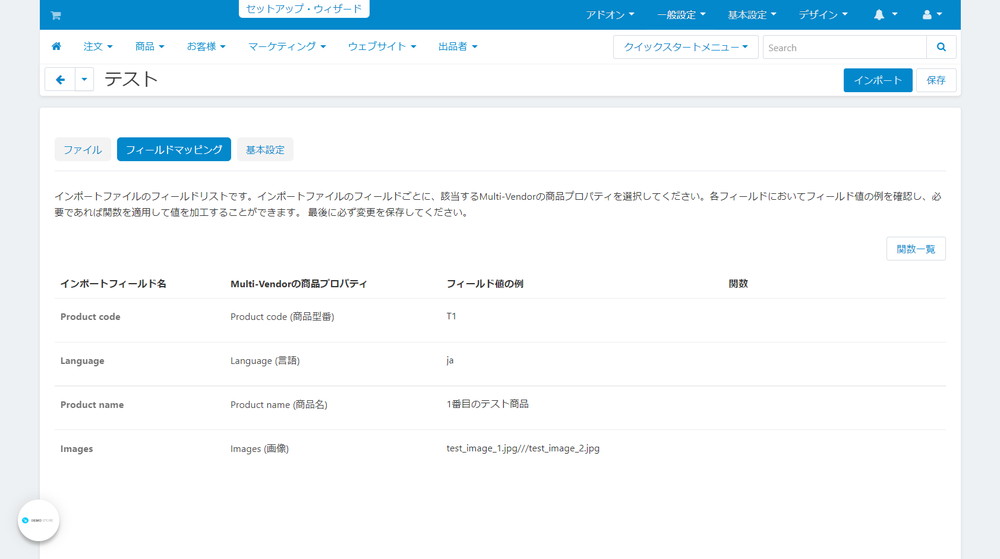
「フィールドマッピング」タブで列を一致させる場合は、CS-CartやMalti-Vendorの商品プロパティとインポートしたファイルの各列を一致させるようにしてください。

ほとんどの列には、対応する商品プロパティと同じ名前が付いています。
Images(画像)の列は、「商品インポート」アドオンの画像と一致している必要があります。

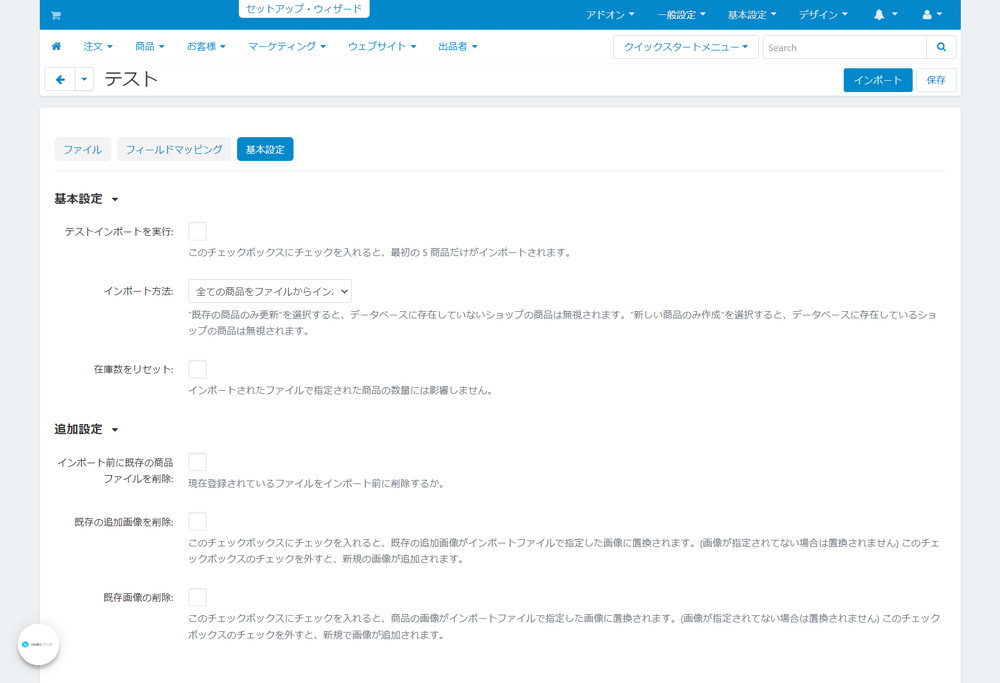
必要に応じて、「基本設定」タブに切り替えて、追加設定の「既存の追加画像を削除」のチェックボックスをオンにすると、既存の画像に新しい画像を追加するのではなく、インポートした商品の古い画像を新しい画像に置き換えることができます。
この例では、商品のすべての画像が1つの列で指定され、デフォルトの画像区切り文字で互いに区切られています。
追加設定を使用すると、別の区切り文字を入力できます。
各画像を別々の列で指定することもできますが、その場合には画像を含むすべての列を「商品インポート」アドオンの画像と一致させる必要があります。