CS-CartとMulti-Vendorでは、インストール時に有効化されている公式の「ブログ」アドオンを使用することで、ECサイトにブログを組み込むことができます。
ブログの設定
ブログの設定は、以下の手順で行います。
管理画面の上部にあるメニュー「アドオン > アドオンの管理]」をクリック。

ブログのアドオンが有効化されていることを確認してください。
最新のブログ投稿をECサイトで表示
最新のブログ投稿をECサイトで表示するには、以下の手順で行います。
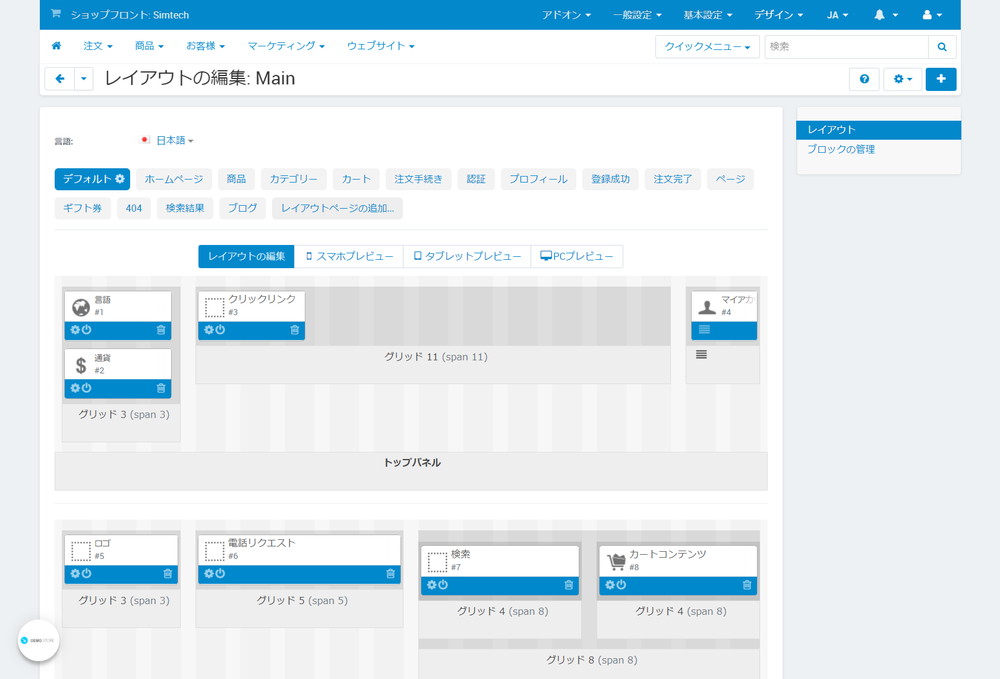
管理画面の上部メニューから「デザイン > レイアウト」をクリック。

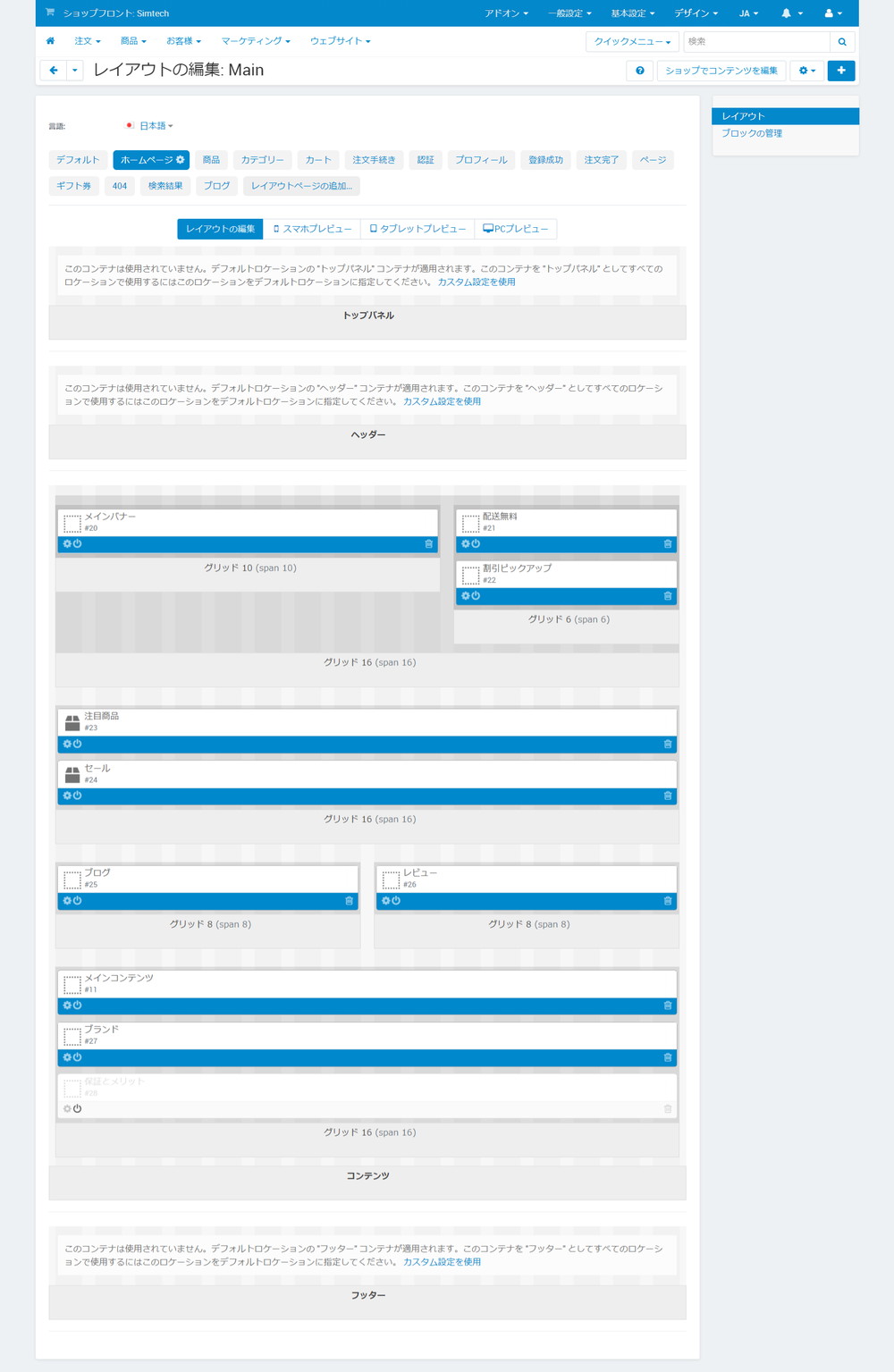
今回はトップページに追加をするため、上部の「ホームページ」をクリック。

追加をしたいコンテナで「+」アイコンをクリック。

表示されるプルダウンメニューで「グリッドの追加」を選択。

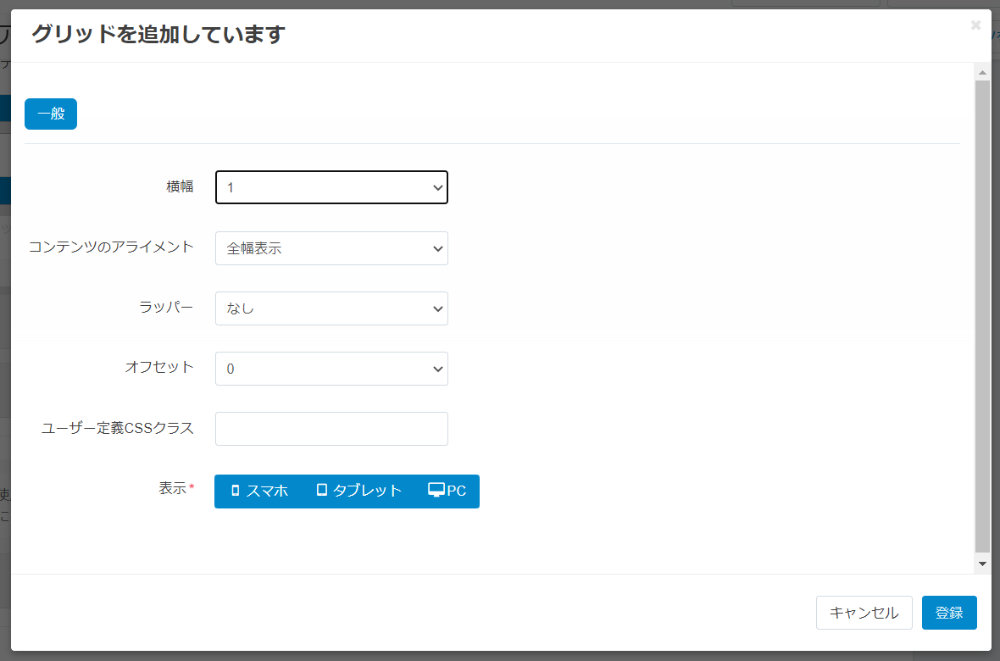
モーダルウィンドウで「グリッドを追加しています」が開きますので、以下の設定を行います。
グリッドを追加しています:一般
- 横幅:1~16から選択
- コンテンツのアライメント
- 全幅表示
- 左
- 右
- ラッパー
- 標準フッター
- メインボックス(標準)
- メインボックス(見出しにH2タグ)
- オンクリックドロップダウン
- サイドボックス(標準)
- サイドボックス(見出しにH3タグ)
- オフセット:0~15
- ユーザー定義CSSクラス
- 表示:スマホ、タブレット、PCから表示対象を選択

右下の「登録」ボタンをクリックして、グリッドを追加。

ブロックを追加したいグリッドで、「+」アイコンをクリックすると表示されるプルダウンメニューで「ブロックの追加」を選択。

モーダルウィンドウが開きますので「ブロックの追加」タブに切り替え、「最近の記事」ボタンをクリック。

モーダルウィンドウで「ブロックの追加:最近の記事」が開きますので、以下の項目を設定します。
ブロックの追加:最近の記事:一般

- 名前
- テンプレート
- ブログ:最近の記事
- ブログ:最近の記事スクローラー
- 基本設定をクリックすると以下の項目が表示されます。
- 上限:表示数
- 自動スクロールしない:チェックボックス
- スピード:表示スピード
- 表示間隔
- 商品数
- スクローラーの右上にナビゲーションを表示
- 基本設定をクリックすると以下の項目が表示されます。
- ブログ:テキストリンク
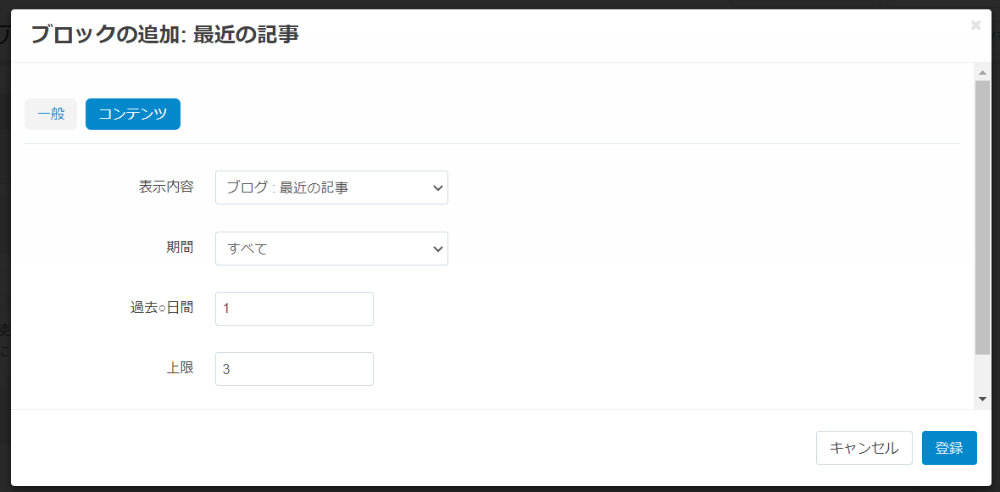
ブロックの追加:最近の記事:コンテンツ

- 表示内容:一般で設定したテンプレートが表示されます
表示内容以外は、選択した表示内容により設定項目が変わります。
ブログ:最近の記事
- 期間
- すべて
- 本日
- 過去〇日間
- 過去〇日間:表示する期間
- 上限:表示件数上限
ブログ:最近の記事
- 親ページ:表示するブログ記事の階層
- 期間:
- すべて
- 本日
- 過去〇日間
ブログ:テキストリング
- 親ページ:表示するブログ記事の階層
- 上限:表示件数上限
全ての設定が完了したら、右下の「登録」ボタンをクリックすると、ブロックがECサイトに追加されます。

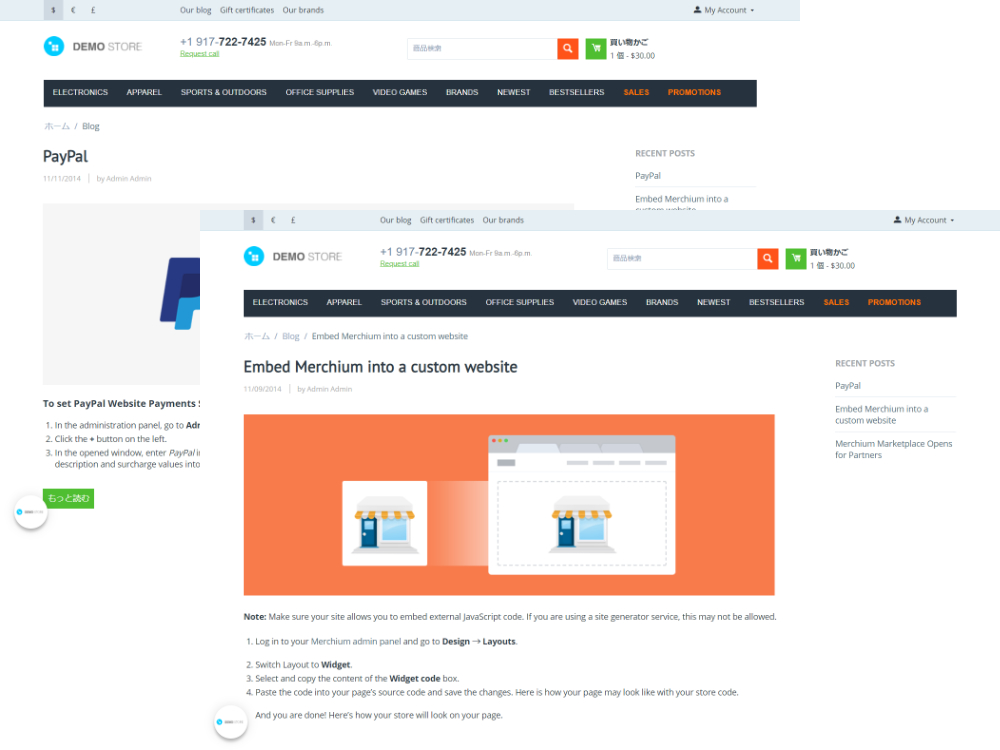
ECサイトでの表示は上記のようになります。
ブログの新規投稿
ブログの新規投稿をするには、以下の手順で行います。
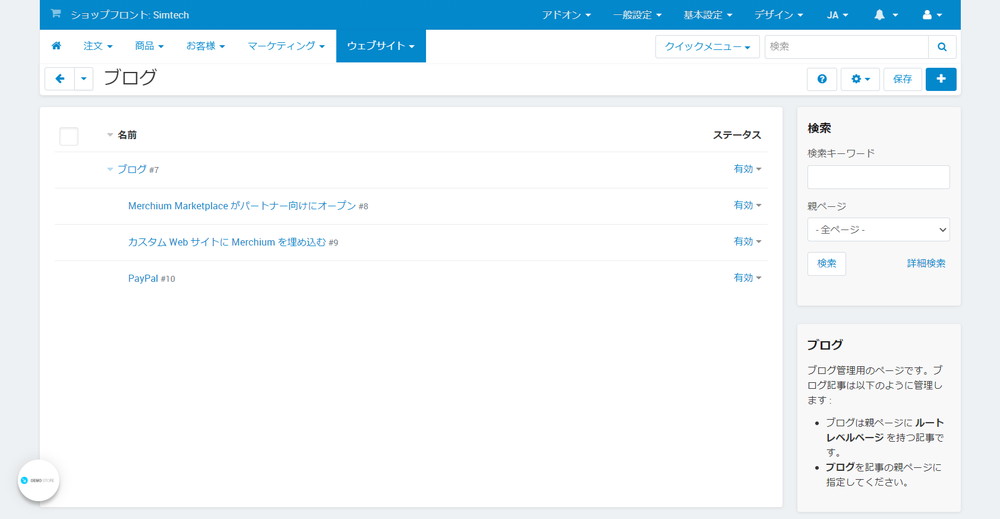
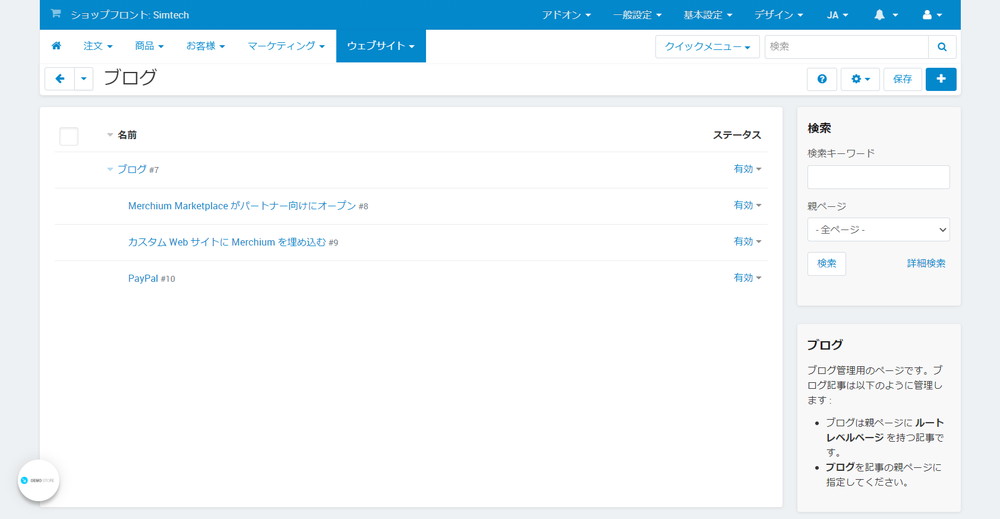
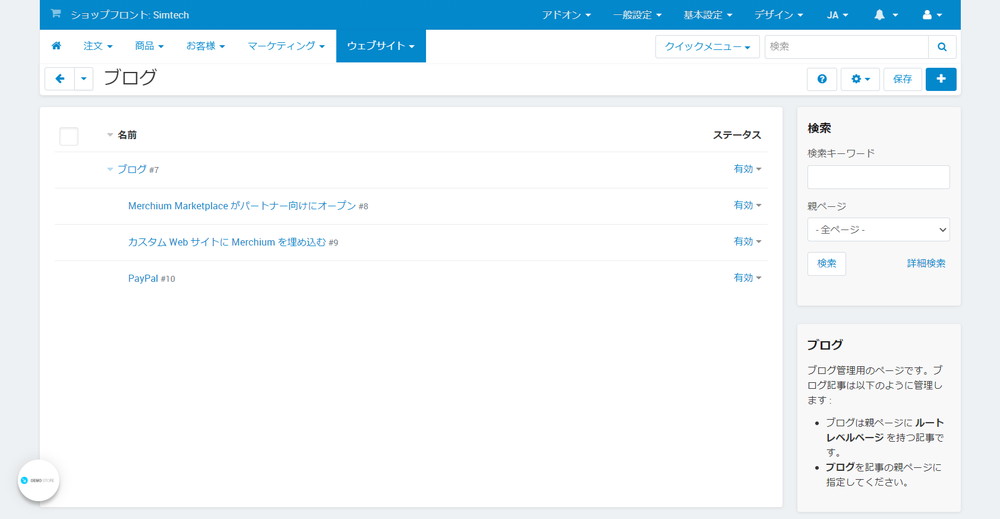
管理画面の上部メニューから「ウェブサイト > ブログ」をクリック。

右上にある「+」 ボタンをクリック。

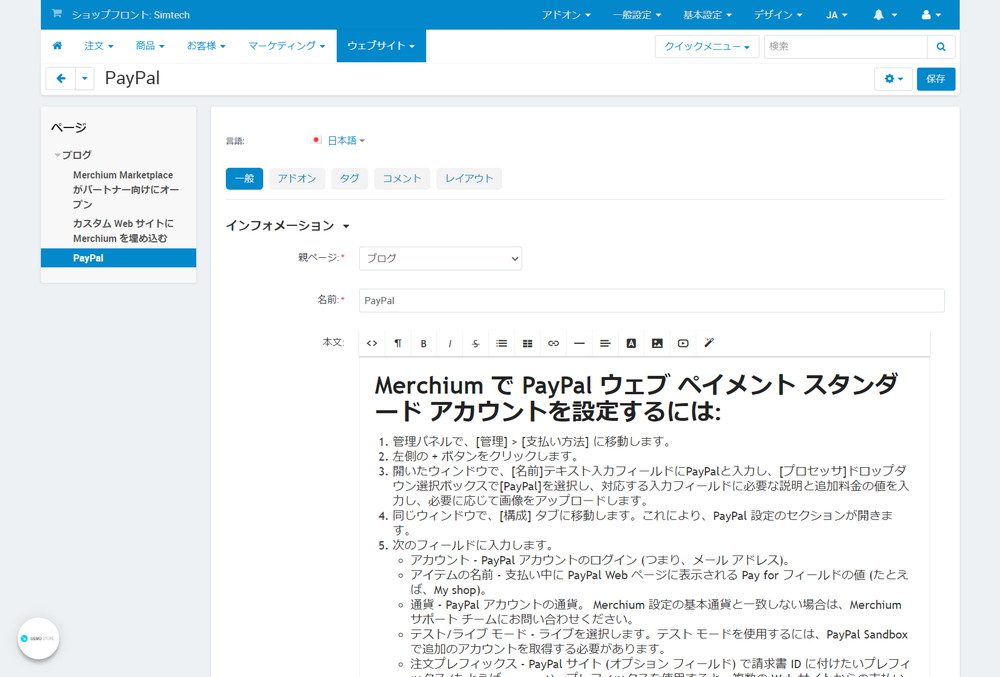
指定されたフォームのフィールドに入力します。
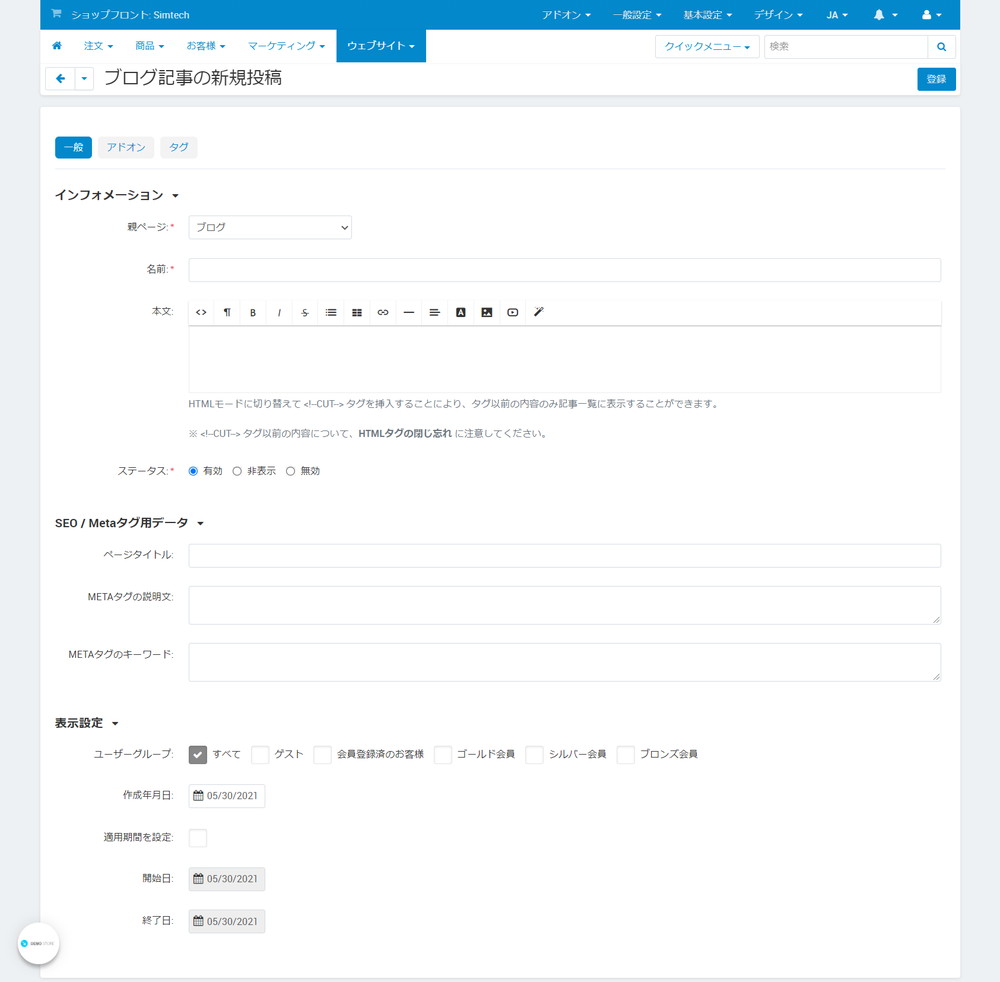
ブログ記事の新規投稿:一般
インフォメーション
- 親ページ:投稿のカテゴリー。例えば、ブログでまとめる場合には、ブログを親ページに選択し、新着情報でまとめる場合には、新着情報を親ページに選択します。この投稿をブログのメイン ページとして表示する場合は、「ルートレベルページ」を選択します。
- 名前:投稿のタイトル。
- ストアフロント:投稿が対象となるECサイト(複数のECサイトがある場合のみ表示されます)。
- 本文:投稿のテキスト本文。プレーンテキストかHTMLを使用できます。HTMLに慣れていない場合は、組み込みのWYSIWYG エディターを使用してコンテンツを作成できます。
- ステータス:投稿のステータス。
- 有効
- 非表示
- 無効
SEO/Metaタグ用データ
- ページ タイトル:Webブラウザのタイトル バーに表示される投稿のタイトル。
- METAタグの説明文:投稿のdescriptionを設定するメタタグ。
- METAタグのキーワード:投稿のkeywordsを設定するメタタグ。
表示設定
- ユーザー グループ:投稿にアクセスできるユーザー グループ。ここで「すべて」以外を選ぶことで、特定のユーザーグループのみにコンテンツを表示することができます。
- 作成年月日:投稿が作成された年月日。
- 適用期間を設定:チェックボックスを有効にした場合、投稿は設定した期間のみ表示されます。
- 開始日:投稿が表示される日付。
- 終了日: 投稿の表示が終了する日付。
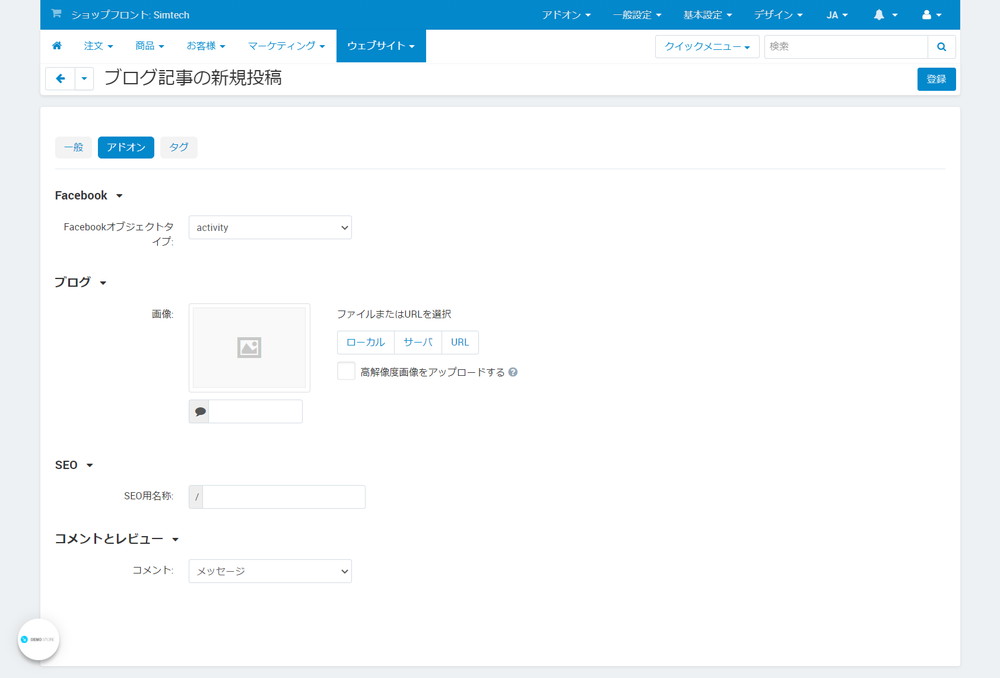
ブログ記事の新規投稿:アドオン
「アドオン」タブでは、アドオンでの設定が行えます。

- Facebook オブジェクトタイプ:Facebookのオブジェクトタイプを選択します。
- アクティビティ
- activity
- sport
- ビジネス
- bar
- company
- cafe
- hotel
- restaurant
- グループ
- cause
- sports_league
- sports_team
- 組織
- band
- government
- non_profit
- school
- university
- 人物
- actor
- athlete
- author
- director
- musician
- politician
- public_figure
- 場所
- city
- country
- landmark
- state_province
- 商品とエンターテインメント
- album
- book
- drink
- food
- game
- product
- song
- movie
- tv show
- Webサイト
- blog
- website
- article
- アクティビティ
ブログ
- 画像:投稿のプレビューおよび投稿の冒頭に表示される画像を設定できます。
ご注意:このセクションを表示するには、各ECサイトの管理者アカウントでログインする必要があります
SEO
- SEO用名称:公開された投稿のURL。
ご注意:このセクションを表示するには、各ECサイトの管理者アカウントでログインする必要があります
コメントとレビュー
- コメント:セレクトボックスを選択して、投稿へのコメントと評価を有効または無効にします。
- メッセージと評価
- メッセージ
- 評価
- 無効
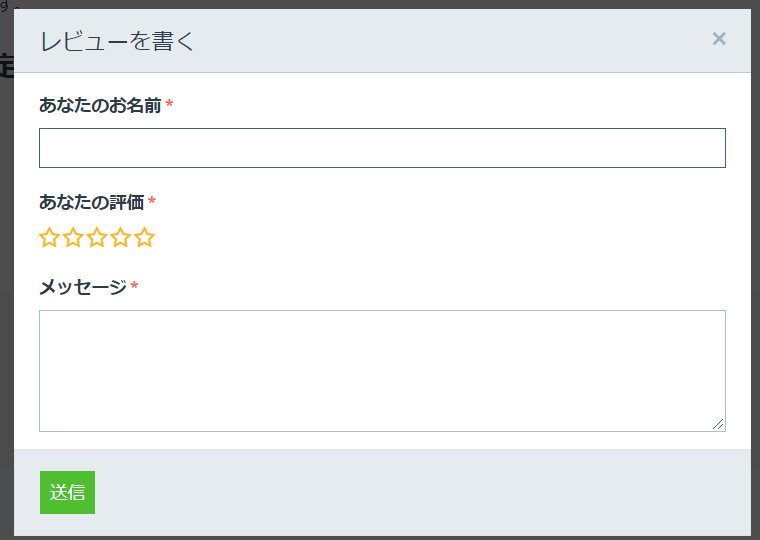
メッセージと評価、メッセージ、評価を設定すると投稿にたいして、ユーザーからコメントとレビューが行えるようになります。

コメントとレビューで入力できるのは、以下の項目になります。
- あなたのお名前:コメントとレビューを残したユーザーの名前。
- あなたの評価:投稿に対するユーザーの評価。
- メッセージ:コメントとレビューのテキスト。
ブログ記事の新規投稿:タグ
「タグ」タブでは、タグの設定が行えます。

ここでは投稿に関連付けられているタグのリストが含まれており、タグはレイアウトで設定できるタグクラウドに表示されます。
- タグ:投稿に追加されるタグ。既存のタグから選択するか、新しいタグを作成できます。
右上の「登録」ボタンをクリックすると、投稿が「ウェブサイト > ブログ」追加されます。

ブログの編集
管理画面の上部メニューから「ウェブサイト > ブログ」をクリック。

編集を行いたい投稿の名前をクリック。

投稿の編集ページには、「レイアウト」タブが追加されており、「コメント」タブは、コメントとレビューが無効になっていない場合に表示されます。
レイアウト
該当の投稿のレイアウトのみを変更する場合には、「レイアウト」タブをクリックして変更を行います。
このタブを使用すると、ECサイト全体では有効になっているブロックを無効にしたり、逆にECサイトで無効になっているブロックを有効にしたりできますので、個別のレイアウトを作成できます。
変更内容を入力したら、右上の「保存」ボタンをクリックして、変更を完了します。
ブログ全体のデザインをカスタマイズするには、管理画面の上部メニューから「デザイン > レイアウト」をクリックし、「ブログ」タブを選択して変更します。
シェアする
該当の投稿を共有するECサイトを選択できますが、このタブは複数のECサイトがある場合にのみ表示されます。