CS-Cartでクレジットカード決済を行う場合、オンライン決済サービスのStripeを使った設定を行うのが簡単です。
Stripeを設定することで、クレジットカード決済だけでなく、Apple PayやGoogle Payの設定も行えます。
ただし、Apple Payについては、Apple端末のSafariユーザーのみが使え、Google Payは、Google Chromeユーザーのみで、クレジットカードがGoogleアカウントにリンクされている場合のみ使えます。
また、事前にStripeとの契約を行ってアカウントを開設しておいてください。
Stripeの設定方法
「アドオン」メニューから「アドオンの管理」をクリック。

アドオン画面で「Stripe決済」の「インストール」ボタンをクリックして、Add-on(アドオン)をインストールをします。
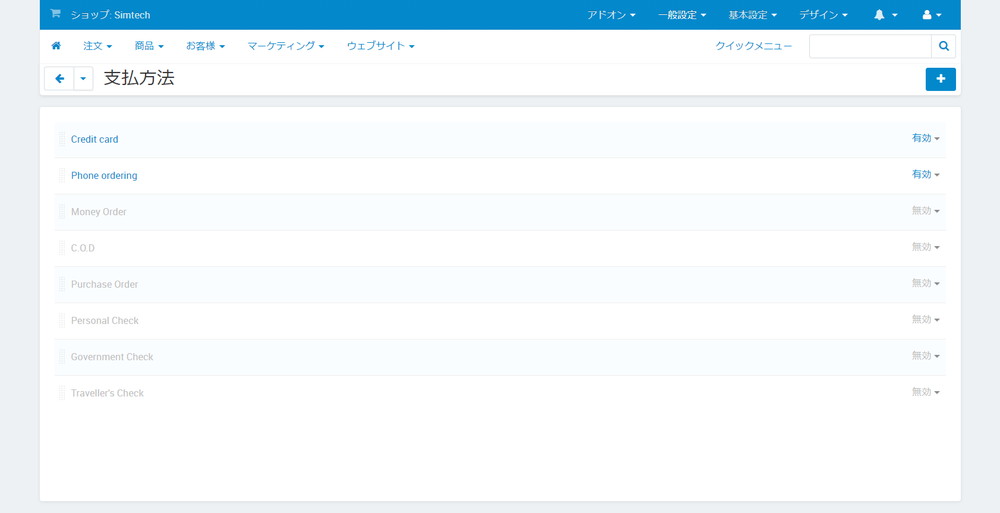
次に、上部にある「一般設定」メニューから「支払方法」をクリック。

Stripeは存在しないので、右上の「+」をクリック。
クレジットカード決済の設定
Stripeで、クレジットカード決済を行っていきます。

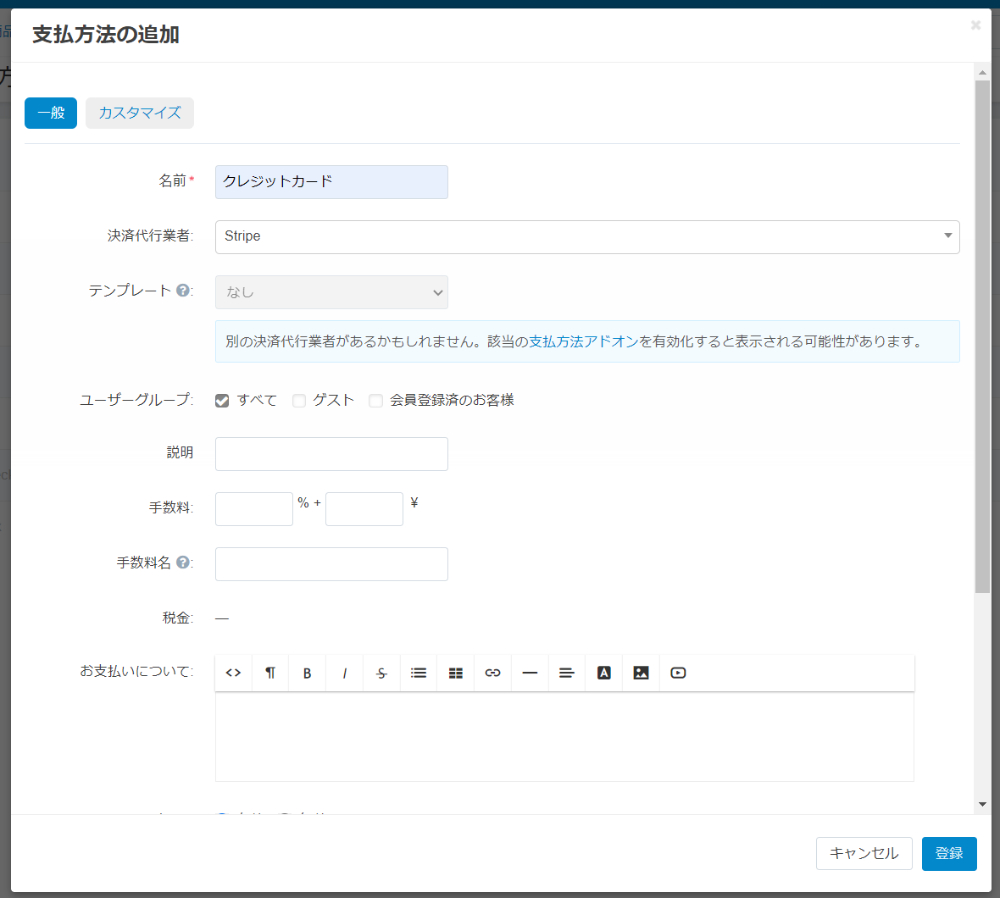
支払方法の追加画面で、以下の項目を設定します。
- 名前(必須):クレジットカード
- 決済代行業者:Stripe
- ユーザーグループ:全て、ゲスト、会員登録済のお客様、の中で決済を許可したいもののチェックボックスにチェック。
- 説明:ブランクで問題ありません。
- 手数料:銀行振込に対して手数料を設定をしない限りブランクで問題ありません。
- 手数料名:空欄にすると「支払手数料」と表示されます。
- 税金:入力はできません。
- お支払いについて:ブランクで問題ありません。
- ステータス:表示を有効にするか無効にするかを選択。
- アイコン:ユーザーが支払方法を選択をするボタンに、画像を表示することができます。
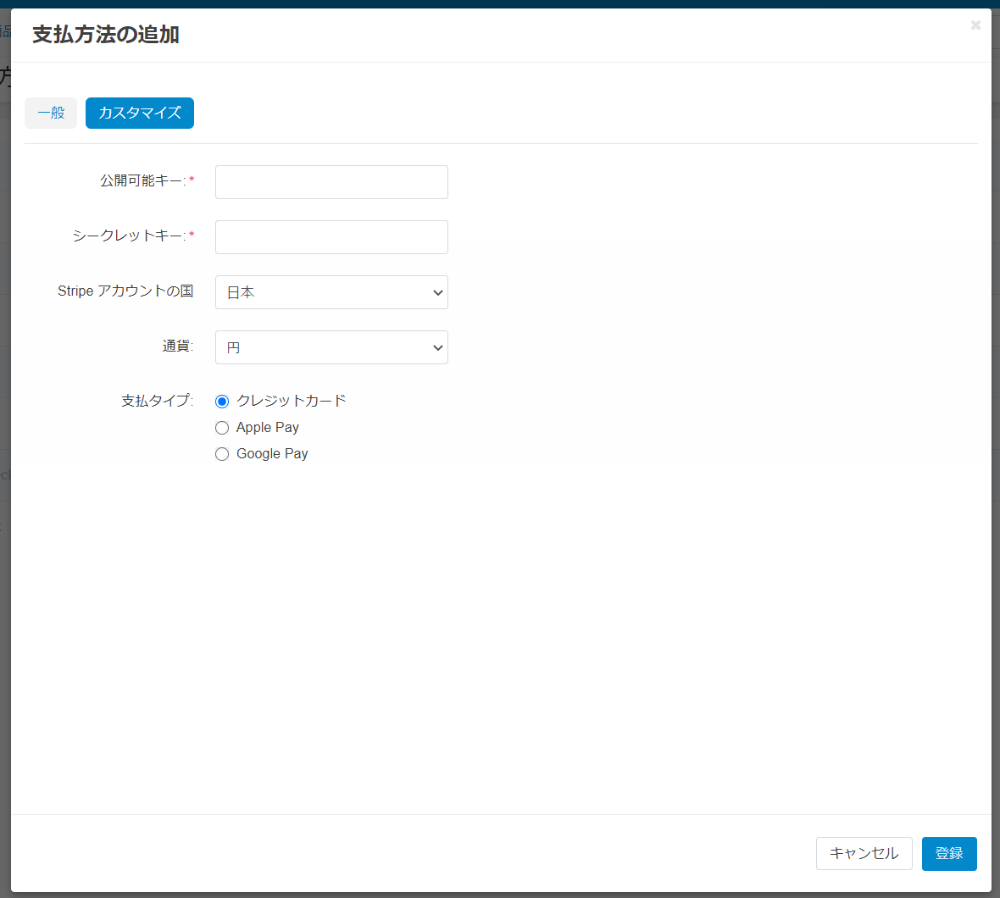
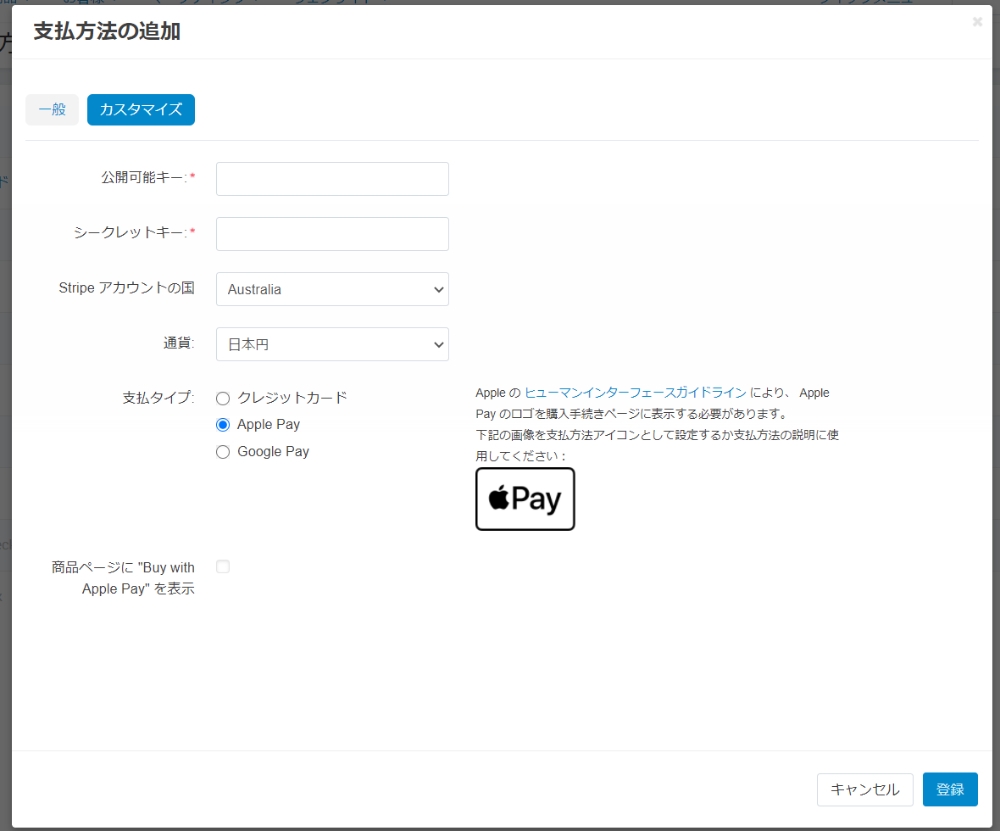
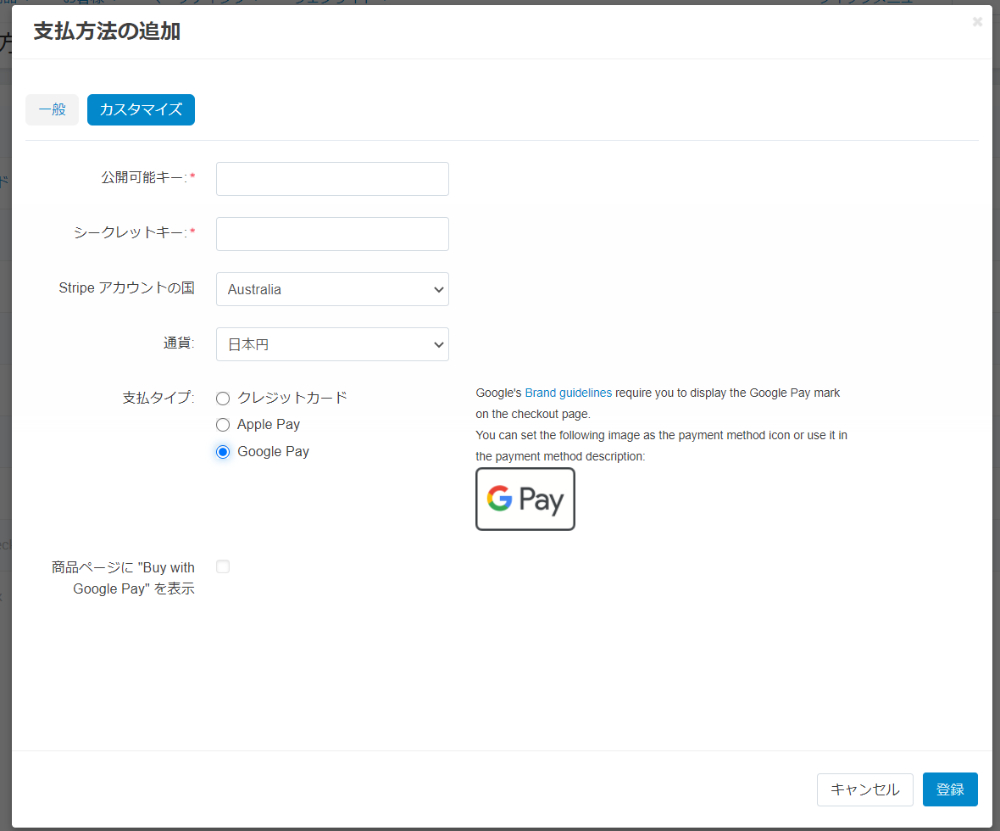
決済代行業者でStripeを選択すると、「カスタマイズ」タブが表示されます。

「カスタマイズ」での設定項目は、以下のようなStripe管理画面の情報を入れて設定を行います。

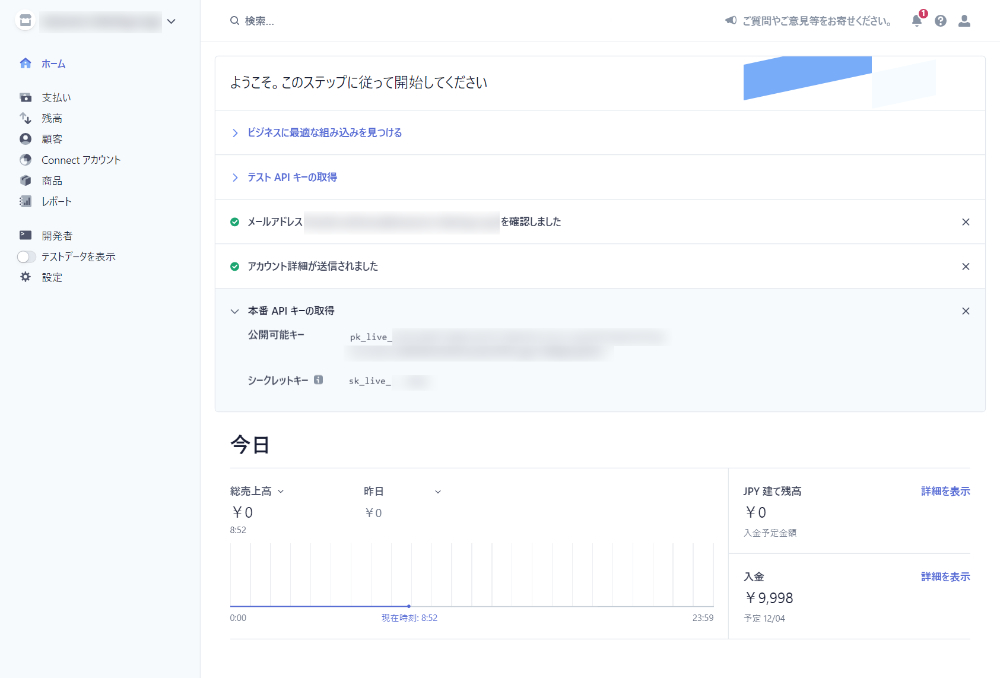
- 公開可能キー:pk_liveから始まるStripe管理画面に表示される公開可能キーを入力します。テストの段階ではテストAPIキーの公開可能キーを、本番では本番APIキーの公開可能キーを入力します。
- シークレットキー:sk_liveから始まるStripe管理画面に表示される公開可能キーを入力します。テストの段階ではテストAPIキーのシークレットキーを、本番では本番APIキーのシークレットキーを入力します。
- Stripeアカウントの国:Stripeアカウントを作成した国を選択します。
- 通貨:Stripeアカウントの通貨を選択します。CS-CartやMulti-Verdorで設定した通貨が選択できます。
- 支払いタイプ:支払タイプを選択します。
Apple Payや Google Pay を選択した場合には、対応機種以外では表示されません。ここでの選択は次のとおりです。- クレジットカード
- Apple Pay
- Google Pay
ここでは、クレジットカード決済の設定ですのでクレジットカードを選択して「登録」ボタンをクリックします。
Apple PayとGoogle Payの設定
Apple Payの設定を行う場合には、「カスタイマイズの」支払いタイプをApple Payに変更し、Google Payの設定を行う場合には、「カスタイマイズの」支払いタイプをGoogle Payに変更します。


- 商品ページに “Buy with Apple Pay” を表示:支払タイプに Apple Pay を選択した場合のみ表示されます。
- 商品ページに “Buy with Google Pay” を表示:支払タイプに Google Pay を選択した場合のみ表示されます。
Apple Payボタンは、Apple端末のSafariにのみ表示され、クレジットカードがGoogleアカウントにリンクされている場合、GooglePayボタンはGoogle Chromeにのみ表示されます。
Apple PayやGoogle Payでは、支払方法選択時に正しいアイコンを追加する必要があり、「カスタマイズ」にApple PayやGoogle Payのアイコンが用意されています。
AppleとGoogleはどちらも、アイコンが少なくともストア内の他の支払方法アイコンと同じくらい目立つように表示されることを要求しています。
Stipe決済で郵便番号を削除する方法
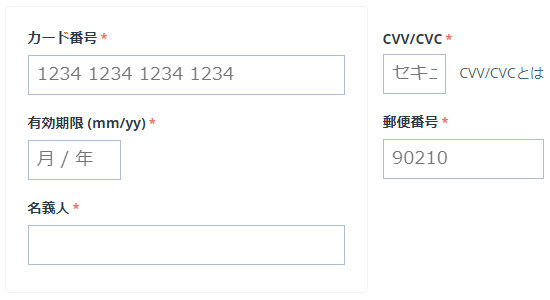
CS-Cart 国際版でStripe決済の設定を行うと、ユーザーがアクセスするストアフロント(マーケットプレイスサイトやECサイト)では、CVV/CVCと共に郵便番号入力ボックスがデフォルトでは表示されます。

この郵便番号入力は、不正取引防止のために利用されていますが、クレジットカード決済においては必須ではないため、削除をする事もできます。
郵便番号を削除するには、上部メニューの「デザイン > テーマ」をクリックして、表示された画面で「テーマエディター」をクリックし、カスタムのプルダウンメニューから「カスタムCSS」を選択して、以下のコードを追加します。
.ty-control-group__title.cm-cc-postal-code.cm-required {
visibility: hidden;
}
.stripe-payment-form__postal_code {
visibility: hidden;
}CS-Cartのデフォルトでは、Stripeの郵便番号は配送先住所に関連する標準のs_zipcode項目の値で埋められていることに注意してください。
そのため、Stripeで郵便番号の項目を非表示にした場合、注文手続きの配送先ブロックに郵便番号フィールド(s_zipcode)が追加されて、必須となります。
この場合、Stripeで郵便番号が非表示であっても、郵便番号の値はStripeに送信されます。
