「地図と位置情報」アドオンはバージョン 4.10.1 で初めて登場しました。
Google や Yandex の地図は以下のページに表示されます。
- お客様側:注文手続き
- 管理画面:お客様情報
- 管理画面:注文詳細
- 「店舗と受取場所」アドオンからの店舗と受取場所のリスト

設定方法
「地図と位置情報」アドオンの設定方法は以下の通り。
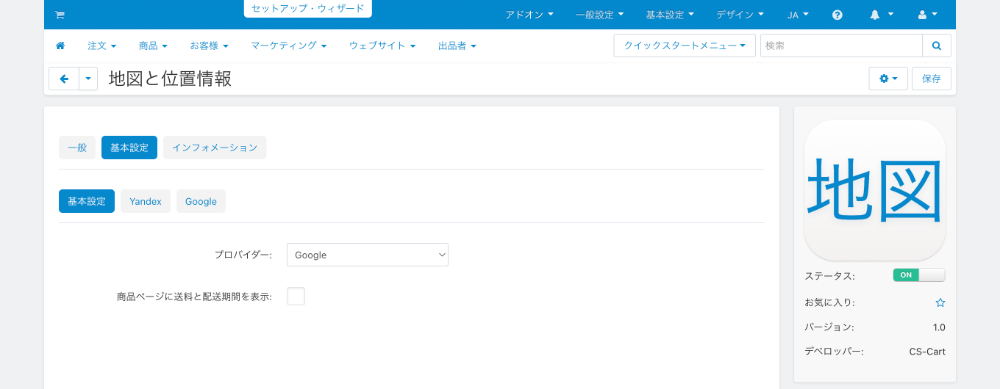
基本設定
基本設定

- プロバイダー:ECサイトやマーケットプレイスサイトが「地図と位置情報」アドオンで利用するサードパーティサービスを決定します。
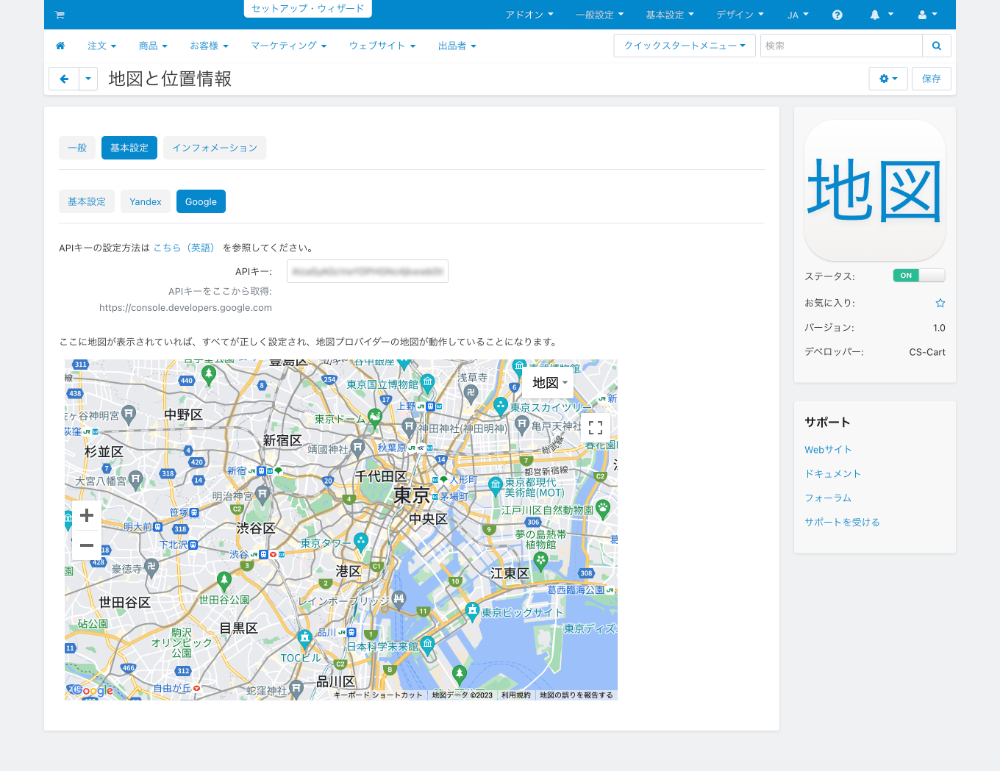
デフォルトではGoogle が選択されています。ただし、「地図と位置情報」アドオンを機能させるには、GoogleのWebサイトで API キーを設定する必要があります。

Google Maps Platform に移動し、アカウントの設定を行います。
Google Developers Consoleにアクセスして、 Geocoding API、Places API、Maps JavaScript API、Geolocation API、Maps Static APIを手動で有効にします。この場合、請求を手動で設定する必要があります (たとえば、クレジットカードの設定を行います)。これを設定しないと、マップは機能しません。
Google の代わりにYandex を選択することもできます。ただし、「地図と位置情報」アドオンが機能するには、YandexのWebサイトで自分用の API キーを作成する必要があります。Yandex developer アカウントに移動し、 JavaScript API and HTTP Geocoderer の API キーを取得します。API キーを取得したら、アドオン設定の対応するタブに追加し、変更を保存します。
商品ページに送料と時間を表示
「商品ページに送料と時間を表示」のチェックを入れると、商品ページにはお客様の所在地で利用可能な配送方法の時間と料金の見積もりが表示されます。

