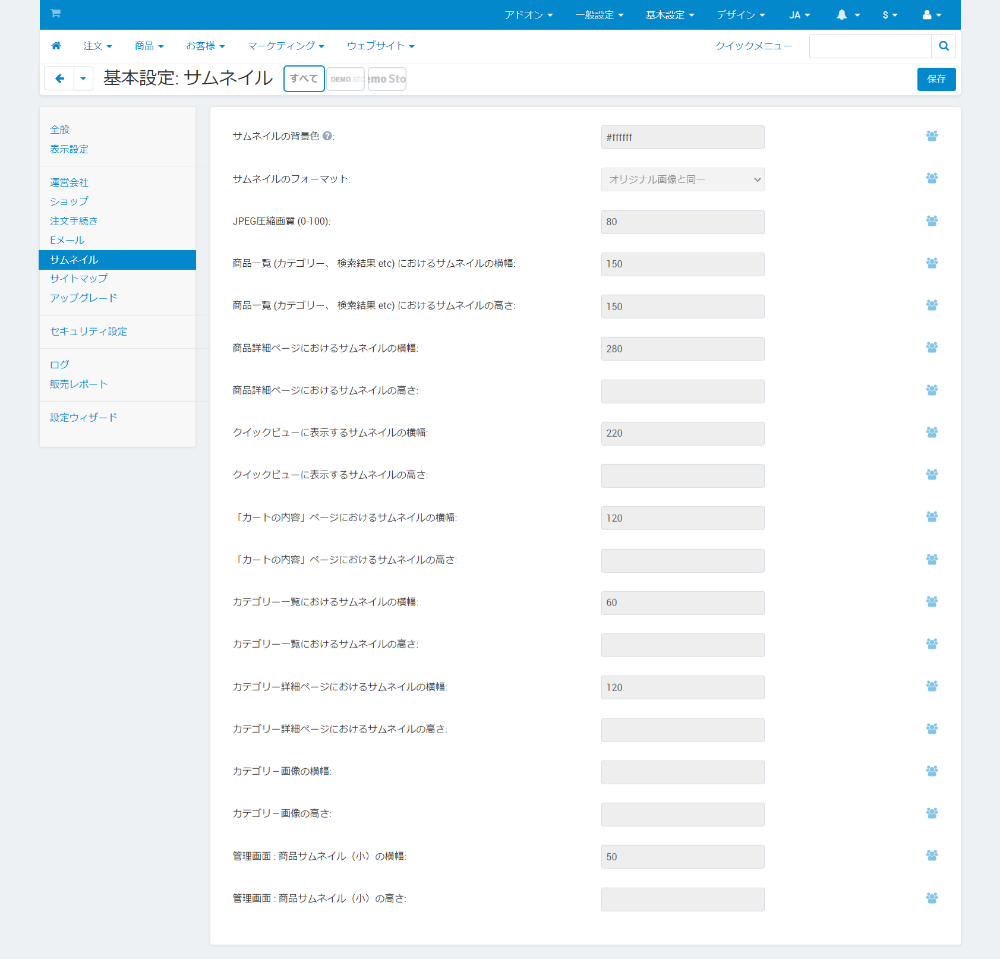
基本設定の「サムネイル」は、サムネイルの自動作成の値とプロパティを指定します。

- サムネイルの背景色:16進数のHTMLカラーコードでサムネイルの背景色を設定します。デフォルトは「#ffffff」になっています。
- サムネイルのフォーマット:サイズ変更された際のサムネイルの画像フォーマットを以下から選択します。
- オリジナル画像と同一
- JPEG
- PNG
- GIF
- JPEG圧縮画質(0-100):サイズ変更されたJPEG画像の画質を設定します。たとえば、画質100%の圧縮されていない場合、オリジナルと区別するのは難しいですが、画像はより多くのディスクスペースを必要とします。画質を10%にするのは大幅な画像劣化を意味します。画質60%以上を使用することをお勧めします。ほとんどの場合、最適な画質レベルは80%で、デフォルトは80%になっています。
- 商品一覧 (カテゴリー、 検索結果 etc) におけるサムネイルの横幅:商品一覧のサイズ変更された商品サムネイルの横幅を設定します。デフォルトは150です。
- 商品一覧 (カテゴリー、 検索結果 etc) におけるサムネイルの高さ:商品一覧のサイズ変更された商品サムネイルの高さを設定します。デフォルトは150です。
- 商品詳細ページにおけるサムネイルの横幅:商品詳細ページのサイズ変更された商品のサムネイルの横幅を設定します。デフォルトは280です。
- 商品詳細ページにおけるサムネイルの高さ:商品詳細ページのサイズ変更された商品のサムネイルの高さを設定します。デフォルトは未設定です。
- クイックビューに表示するサムネイルの横幅:クイックビューでサイズ変更された商品サムネイルの横幅を設定します。デフォルトは220です。
- クイックビューに表示するサムネイルの高さ:クイックビューでサイズ変更された商品サムネイルの高さを設定します。デフォルトは未設定です。
- 「カートの内容」ページにおけるサムネイルの横幅:「カートの内容」ページのサイズ変更された商品サムネイルの横幅を設定します。デフォルトは120です。
- 「カートの内容」ページにおけるサムネイルの高さ:「カートの内容」ページのサイズ変更された商品サムネイルの高さを設定します。デフォルトは未設定です。
- カテゴリー一覧におけるサムネイルの横幅:カテゴリ一覧のサイズ変更されたサムネイルの横幅を設定します。デフォルトは120です。
- カテゴリー一覧におけるサムネイルの高さ:カテゴリ一覧のサイズ変更されたサムネイルの高さを設定します。デフォルトは未設定です。
以下の4項目は、CS-CartとMulti-Vendorでは利用されなくなりました。
- カテゴリー詳細におけるサムネイルの横幅
- カテゴリー詳細におけるサムネイルの高さ
- カテゴリー画像の横幅
- カテゴリー画像の高さ
- 管理画面 : 商品サムネイル(小)の横幅:管理画面とドキュメント、Eメールテンプレートの商品サムネイルの横幅を設定します。
- 管理画面 : 商品サムネイル(小)の高さ:管理画面とドキュメント、Eメールテンプレートの商品サムネイルの高さを設定します。
