スポンサードサーチ
新規にWebサイトを立ち上げた時など、いまやSNS(ソーシャル・ネットワーク・サービス)のTwitter、Instagram、Facebookのアカウントを開設するのは当たり前となっています。
このアカウント開設自体は難しくありませんが、そこで使用する画像の設定も行う必要があり、できるだけ綺麗な画像で設定をしたいというのがあります。
そこで、Twitter、Instagram、Facebookで使用する画像サイズをまとめてみました。

目次
プロフィール画像とヘッダー画像
Twitterのプロフィールと投稿画像のサイズについては、以下のページで公式の回答が掲載されています。
Help with uploading a profile photo
2.Check your file type. Twitter supports JPEG, GIF, and PNG file formats. Profile photos with nudity will be removed.
3.Check the size of your image. Maximum file size for profile photos is 2MB.
4.Check the dimensions. Recommended dimensions for profile images are 400×400 pixels. Recommended dimensions for header images are 1500×500 pixels.
ファイルタイプは、JPEG、GIF、PNG、プロフィール画像サイズの最大容量は2MB、プロフィール画像は400×400ピクセル、ヘッダー画像は1500×500ピクセルが推奨サイズ。
また、アップロードできる画像サイズは縦横最大2048ピクセルで、それ以上は縮小されてしまいます。

プロフィール画像は、上記のように円形にトリミングされるため、ロゴなどを使用する場合は円形内におさまるようにアップロードする画像を作成して調整しましょう。
Instagramは公式な推奨サイズが掲載されていませんので、調査を行った結果になります。
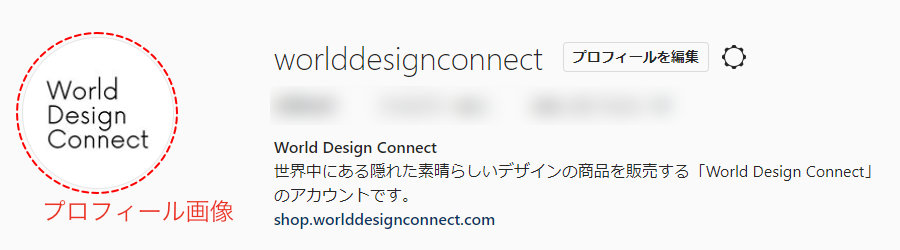
プロフィール写真
PCでInstagramのページを表示した際に出るプロフィール画像は、Windows 10のChromeで見ると150ピクセル×150ピクセルで、MacのChromeで見ると320ピクセル×320ピクセルになっています。

このように、表示する端末によって画像サイズが異なりますが、大きな画像をアップしても最大で320ピクセル×320ピクセルで表示されているので、320ピクセル×320ピクセルが最適なようです。
Facebookのプロフィール画像とカバー画像については、以下のページで公式の回答が掲載されています。
Facebookページのプロフィール写真やカバー写真のサイズはどのくらいですか。

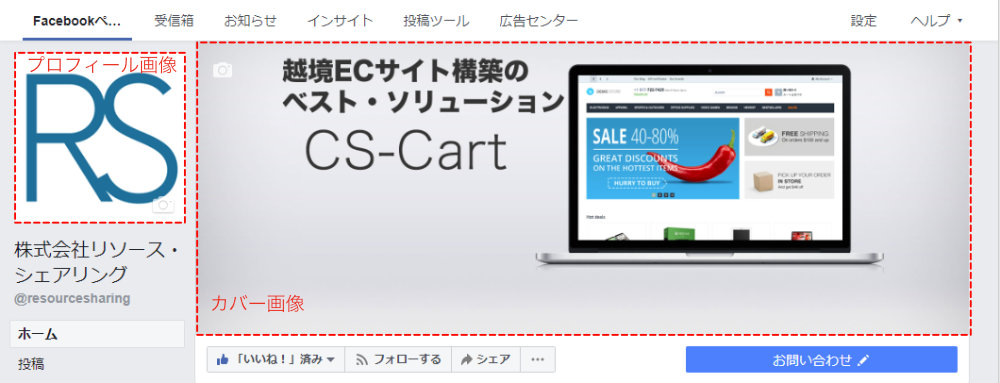
プロフィール画像
公式回答をまとめたのがこちら。
- PC:170ピクセルx170ピクセル
- スマートフォン:128ピクセルx128ピクセル
- フィーチャーフォン:36×36ピクセル
PCでFacebookのページを表示した際に出るプロフィール画像は、Windows 10のChromeで見ると160ピクセル×160ピクセルで、MacのChromeで見ると300ピクセル×300ピクセルになっています。
実際、表示サイズのまま画像をアップロードすると画質が悪くなるため、最小320ピクセル×320ピクセル以上の正方形で作るのが望ましいです。(あまり大きい画像だと表示が重たくなるので、その点は注意が必要です。)
カバー画像
公式回答をまとめたのがこちら。
- PC:820ピクセルx312ピクセル
- スマートフォン:640ピクセルx360ピクセル
※最小サイズは幅400ピクセル×高さ150ピクセル以上で、幅851ピクセルx高さ315ピクセルで、100キロバイト未満のsRGB JPGファイルだと読み込み時間が短くなる。
カバー画像は、画像の高さが足りないときは縦横比はそのままで拡大が行われ、横がオーバーした分はトリミングされます。
また、ファイル形式がJPEGだと画質がかなり劣化してしまうので、PNGで作成する方が望ましいです。
あと、PCの820ピクセルx312ピクセルというのは、個人プロフィールのカバー写真ならそのサイズで表示されますが、Facebookページでは幅820ピクセルで表示されます。
このことから、幅820ピクセル×高さ360ピクセルで作成をして、スマートフォンで絶対に欠けてはいけない部分は640ピクセル×312ピクセルに入るように作るのがいいでしょう。
ITを使った経営課題の解決でお困りではありませんか?
DXを始めとするITを使った経営課題の解決が上手くいっていない企業は数多くあります。
それは、単なるソリューションの導入や、社内人材への丸投げとなっており、課題解決がゴールになっていないからです。
そのためには、経営とITを理解した人材が、経営者層と共に取り組み、経営者の頭の中を可視化することが必須要件です。
現在、1時間の無料オンライン・コンサルティングを実施しております。
是非この機会にご相談ください。
構築予算が10分の1に
経営課題を解決するECサイト、越境ECサイト、BtoB ECサイト、マーケットプレイスを構築するならCS-Cartをご検討ください。
スポンサードサーチ
