【PR】当Webサイトのコンテンツにはプロモーション(広告)が含まれています
スポンサードサーチ
WordPressでFacebookアプリを使う為のDeveloers登録とアプリ作成手順の続きで引き続き、WordPressでFacebookのいいねボタンを正常に動かすための設定を行っていきます。
今回はWordPressに、前回に作ったFacebookアプリの管理画面から吐き出されるコード等を使って設定していきます。

目次
OGPとは
まずは設定に必要なOGPについて。
OGPとは「Open Graph Protocol」の略称で、シェアやいいねをされたときにそのページのタイトル・URL・概要・画像等をSNSに正しく伝えるための仕様です。
OGPはFacebookだけではなくGREE、mixi、Google+等でも使われています。
FacebookのいいねボタンでOPGが問題になるのは、OGPが設定されていないページでいいねボタンをクリックした時、クリックしてくれた人個人のウォールには表示されるのですが、ニュースフィードには表示されない、と言う点です。
OGPの動作確認方法
取り敢えず、OGPが正常に記述されているかどうかは、Facebookにログインした状態でOpen Graph DebbugerにアクセスしてURLを入れる事で確認ができます。
まず、Open Graph DebbugerにアクセスするとDebugger画面が開きます。

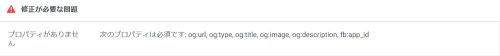
入力欄に、適当なブログの個別記事URLを入力して「Debug」ボタンをクリックすると、OGPの設定にミスがある場合は以下のようにエラーや警告が出ます。

このうち、エラーは絶対出さないようにする必要があり、警告についてもなるべく出ないようにします。
警告は出てても記事内容の表示はされますが、想定した表示がされない場合があります。
また、Debuggerのもう一つの使い方としてFacebookサーバに残っているキャッシュをクリアする、というものがあります。
一度間違った状態でいいねボタンの設定を行ってしまっていると、正しい設定する以前の記事はトップページのカウントのままになったりといった初期の不具合が残ってしまいます。
これは、Facebookのサーバにキャッシュが残ってしまってる事が原因ですので、それをこのOpen Graph Debbugerを使うと消去することができます。
キャッシュを消す手順としては、OGPが正常に記述されているかどうか確認する方法と同じく、キャッシュを消したいページの個別記事URLを入力して「Debug」ボタンをクリックするだけです。
Facebookのいいねボタン等の挙動がおかしいと感じた場合には、こちらでキャッシュを消してみることをお勧めします。
WordPressにコードを埋め込む
いよいよ、WordPressのテーマにコードを埋め込んでいきます。
いいねボタンに限らず、Webサイト上に埋め込むこういった種類のコードは、必ず「動作させるためのJavaScript」と「表示(設置)タグ」の2つがセットになっています。
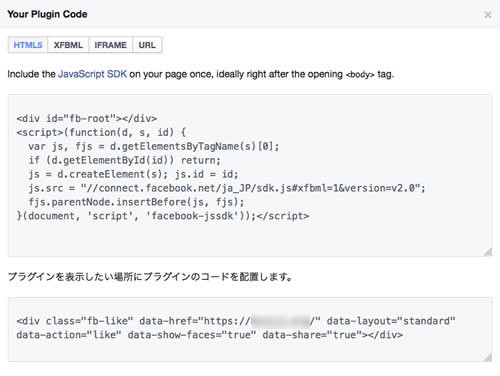
例えば、いいね!ボタンを作る「Like Button for the Web」の場合は以下のようになっています。

同様に、WordPressにも二つのコードを埋め込みます。
Dashboardを開く
まずはJavaScriptのコードを埋め込みますが、これは非常に簡単です。
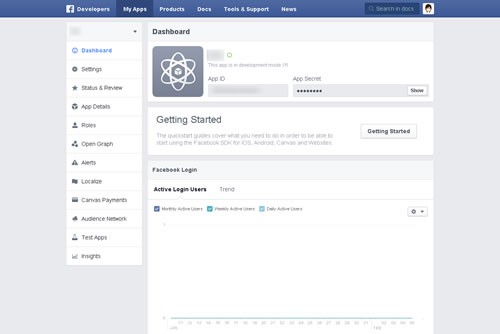
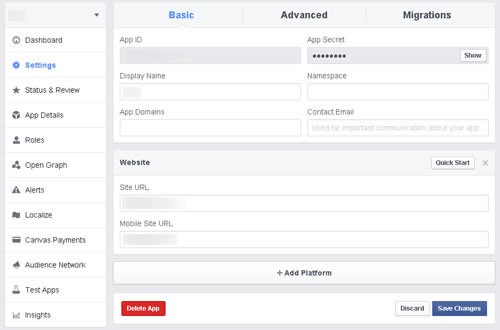
Facebook Developersの画面から、作成をしたFacebookアプリのDashboardを開きます。

QuickStartをクリック
次に、左側のメニューから「Settings」を選び「Website」の所にある「QuickStart」をクリック。

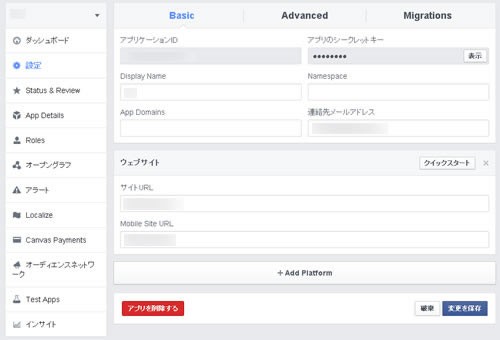
日本語だと「クイックスタート」です。

JavaScriptをコピーしてWordPressに貼り付ける
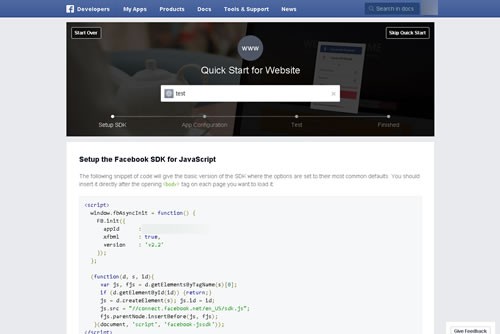
すると、「Quick Start for Website」の画面が開きますので、「Setup the Facebook SDK for JavaScript」に記載されているコードをコピーして、WordPressのヘッダー部分に貼り付けます。

このコードはQuickstart: Facebook SDK for JavaScriptにあるBasic Setupの記載されている以下のコードに、App IDが自動で挿しこまれたものです。
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'your-app-id',
xfbml : true,
version : 'v2.1'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
Quickstart: Facebook SDK for JavaScript
このコード、Facebookアプリの設定を既に行っていて、古いコードを使っている場合には2015年4月30日までに新しいものに差し替える必要がありますので注意が必要です。
Web担当者Forum:いいね!ボタンは新しいコードに書き換えないと2015年5月以降動かなくなります(公式情報)
Facebookは、2014年4月30日に、新しい「バージョン2.0」のAPIを導入しました。それによって、それまで使われていたバージョン1のAPIは、1年後の2015年4月30日で有効期限が切れると決められました。
いいね!ボタンが2014年4月30日より前に設置されていた場合は、バージョン1のAPIを使うようになっているため、2015年4月30日を過ぎると動かなくなるというわけです。
Web担当者Forumでは、直接米Facebookのチームにしたということで、2015年4月30日以降は使えなくなるとの回答が載っています。
この件を米Facebookのチームに確認したところ、次のような回答でした。
――ソーシャルプラグインの「いいね!」ボタンでall.jsを使っているもの(明示的にバージョン2.0のAPIを指定していないもの)は、2015年4月30日を過ぎても動作し続けるのか?
いいえ。JavaScript SDKのパスを “all.js” から “sdk.js” に書き換えて、いいね!ボタンのコードスニペットも書き換える必要があります。
※Web担編注:「ボタンのコードスニペットも変更が必要」とありますが、JavaScript SDKのパス以外には、現時点では変更はないはずです。
――古い書き方をしている いいね!ボタンは、2015年4月30日を過ぎると自動的に新しいバージョンにリダイレクトされるような処理はないのか?2015年4月30日を超えると、動作しなくなります。
Develoerにログインしている状態で、Like Button for the Webを開くと、App IDが入ったコードが表示されるのですが、コードの書き方がちょっと異なるのと入っている指定のバージョンが異なっています。
SDKの場合はv2.2ですが、「Like Button for the Web」ではv2.0になっており、Like Button for the Webのサンプルコードではv2.1になっている点にご注意ください。

いいねボタンを表示したい場所にタグを貼る
次に、index.phpやsingle.php等、いいねボタンを表示させたい場所に表示タグを貼り付けます。
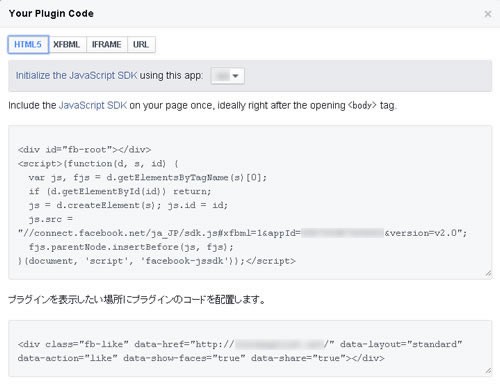
これは、「Like Button for the Web」の、下に表示されている貼り付けコードをカスタマイズします。
変更前:
<div class="fb-like" data-href="Webサイトのドメイン" data-layout="standard" data-action="like" data-show-faces="true" data-share="true"></div>
変更後:
<div class="fb-like" data-href="<?php the_permalink(); ?>" data-layout="standard" data-action="like" data-show-faces="true" data-share="true"></div>
今回変更をしたのはHTML5のコードですが、WebサイトのURLが入っていたところを固定URLを吐き出すコードを挿しこんでいます。
OGPの設定を行う
Facebookのウォールに表示されるOGPの設定を行っていきます。
この設定内容については、以下のブログに大変詳細に解説がありましたので、そちらをご覧ください。
MILL KEY WEB:Facebookなどでサイトが共有された時、リッチ表示するOGPの設定
ただし、Facebookの公式Plugin「Facebook」を使うとOGPを自動で吐き出してくれますので、個別設定が大変だという場合はこちらを使うのが一番簡単です。
いいね、シェアの表示位置を制御したり、Debuggerの機能等もありますが、とりあえずOGPの設定だけを使うには、Pluginの管理画面で取得したApp IDとApp Secretを入力するだけでOKです。

全ての設定が終わったら、再度Open Graph Debbugerで動作をして、ユーザーアカウント、テストアカウント等でテストをしてみてください。
Facebookの仕様変更に注意
Facebookの仕様は頻繁に変更になるため、設定時には毎回手順が変更になったりしてて苦労をします。
そのため、前回と同じやり方で行っても上手くいかないということが必ず起きると思いますので、Facebookの機能を実装する場合には、テストユーザーを作ってテストを行う、本場化対応が出来ているか一般ユーザーでテストを行う、OGPがきちんと吐き出されているかOpen Graph Debbugerで確認を行う、という事が大変重要です。
ただし、実際のアカウントで「いいね」ボタンをテストをしていると、今度はスパム扱いになったりもしますので、その点はまた悩ましい所です。
今回のやりかたも現時点でのものとなりますので、実装時には必ず最新のドキュメントをあたって、十分なテストを行うようにしてください。
ECサイト&マーケットプレイスサイトを低コスト・短納期で構築するなら
多言語・多通貨対応ECサイト&マーケットプレイスサイト構築パッケージ CS-Cart は、B2C、B2B、B2B2C、B2B2Bのどのビジネスモデルにも対応したECサイト&マーケットプレイスサイトを低コスト・短納期で構築が可能です。
ECサイトやマーケットプレイスサイトの構築を検討している場合には、是非ご検討ください。
経営課題の解決でお困りではありませんか?
DXを始めとするITを使った経営課題の解決が上手くいっていない企業は数多くあります。
それは、単なるソリューションの導入や、社内人材への丸投げとなっており、課題解決がゴールになっていないからです。
そのためには、経営とITを理解した人材が、経営者層と共に取り組み、経営者の頭の中を可視化することが必須要件です。
現在、1時間の無料オンライン・コンサルティングを実施しております。
是非この機会にご相談ください。
経営課題を解決するWebサイト構築の最適解は?
経営課題を解決するWebサイトとは、何をおいてもWebサイトに集客する事が必須要件です。
そうなると、最強のWebサイトとは「検索エンジンへの登録と分析、GA4での現状分析ができ、集客のための実施施策に落とし込みができ、コンバージョンに繋げられ、改善の分析ができるWebサイト」一択です。
まずは、現状のWebサイトが経営課題を解決することができるのかをまずご相談ください。
ECサイトの最適解はクライアント毎に異なります
経営課題を解決する最適なECサイト、越境ECサイト、BtoB ECサイト、マーケットプレイスを構築するためのシステムは、クライアント毎に異なります。
まずは、御社にとって経営課題を解決するには、どういったシステムが必要であり、ASP、SaaS、パッケージ、フルスクラッチのどれが最適なのかの検証が必要です。
スポンサードサーチ

