スポンサードサーチ
Facebookの「いいねボタン」を個別のページに設置するのは、いまや当たり前となっていますが、WordPressでこれを実装する場合には以外と大変です。
ただ単にFacebookが用意しているLike Button for the Webを使って、コードを吐き出してトップページに貼り付けても、個別ページでは挙動がおかしい。
設定がきちんと出来ていないと、いいねボタンはちゃんと付いていて、ボタンも押せるんですが反映がされない、あるいはトップページのいいね数が表示されたりする、といった事が発生します。
こういった事態を避けるためには、Facebook Develoersでアプリの登録とWordPress側でOGPの設定が必要ですが、Facebookの仕様が変わったりと苦労をすることも多いので、まずは現時点でのFacebook Develoersへの登録とFacebookアプリの登録についてまとめてみました。

FacebookアカウントとDeveloper登録が必要
そもそも、OGP等の設定を行うためには、個人用のFacebookアカウントが必要になります。
Facebook Developersにアクセス
また、アプリケーションIDを取得するには、まず、Facebookで開発者登録が必要ですので、Facebookにログインをした状態でFacebook Developersにアクセスをします。

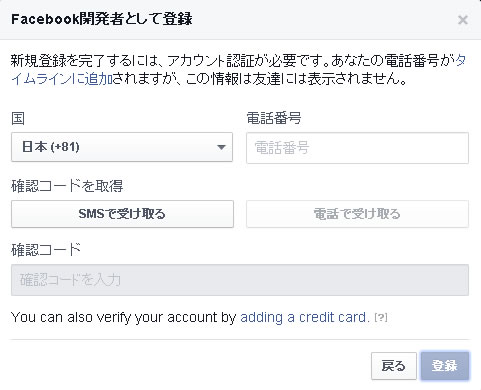
Facebook開発者として登録
次に上のメニューにある「My Apps」にマウスを持っていって「Register as a Developer」をクリックすると「Facebook開発者として登録」のポップアップウィンドウが表示。

アカウント認証画面
「次へ」を押すとアカウント認証画面になりますので、携帯電話番号を入れて「SMSで受け取り」を押し、送られてきたFacebook確認コードを入れて「登録」を押します。

登録が完了
これで登録が完了です。

アプリの登録
開発者として登録すると、アプリケーション登録ができるようになります。
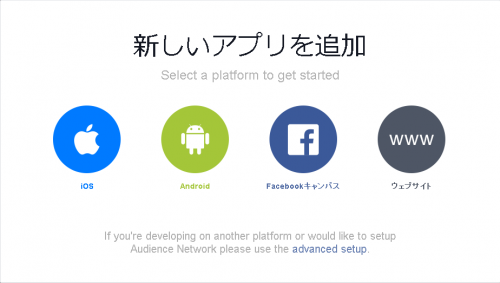
新しいアプリを追加
メニューの「My Apps」にマウスを持っていくと、今度は「Add a New App」となっていますので、それをクリックすすると、「新しいアプリを追加」のポップアップが開きます。

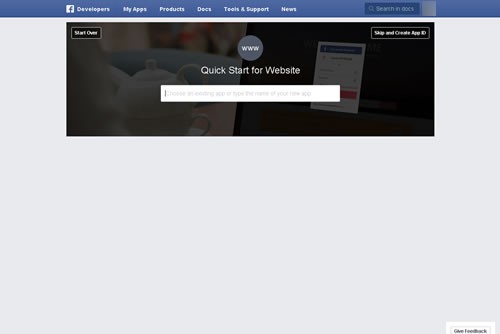
アプリ名の登録
ここで、「ウェブサイト」を選ぶと[Quick Start for Website」の画面が開きますので、入力ボックスに作成するアプリ名(なんでもいいです)を入れて「Create New Facebook App ID」をクリック。

カテゴリーの選択
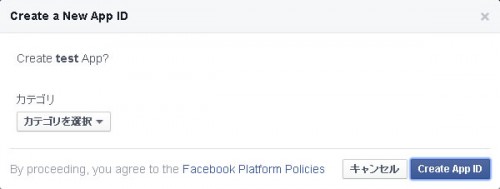
「Create a New App ID」のポップアップが開きますので、Webサイトのカテゴリーを選択し、「Create App ID」を押します。

追記:別のアカウントで作成すると表示画面が異なっており、テストバージョンのアプリかどうかを聞かれるようになっていました。

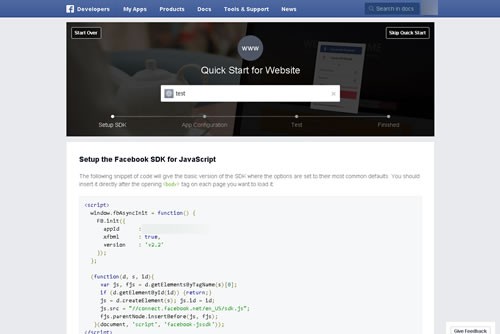
登録完了
上の画像に、「Setup SDK」の所が明るくなっているステータスバーと、埋め込むJavaScriptが表示されてこれでFacebookアプリの登録は完了です。

右上の「Skip Quick Start」を押すと、FacebookアプリのDashboard画面になりますが、そのまま設定を続けます。
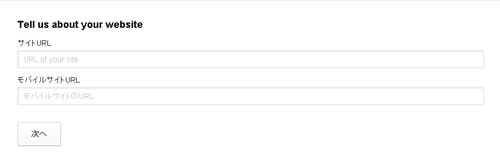
URLの入力
画面をスクロールすると「Tell us about your website」がありますので、PCとモバイルのURLを入力します。

「Test your Facebook Integration」が追加されますが、そのままスクロールをすると「Finished!」の文字が見えます。
これで登録は一旦終了です。
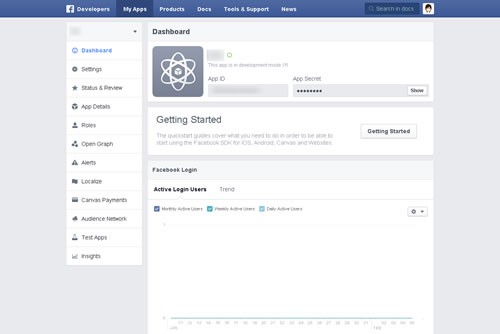
登録完了後のDashboard画面
右上の「Skip Quick Start」を押して、FacebookアプリのDashboard画面に行きます。

Facebookアプリの設定
登録をしただけの状態では、Facebookアプリは管理者や登録したユーザーした利用ができません。
そこで、公開して一般のユーザーが「いいね」を押せるようにする為の追加設定を行っていきます。
メールアドレスの登録
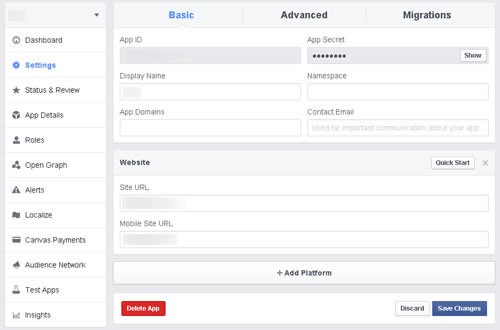
左側のメニューから「Settings」を選ぶとApp IDや先程入れたWebサイトのURL等の情報が表示されますが、「Contact Email」が空ですのでこちらにメールアドレスを入力をします。

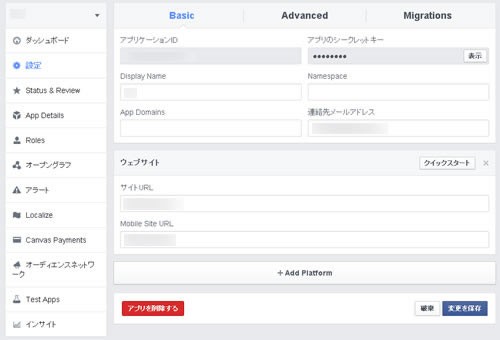
追記:サイトURLとMobile Site URLに日本語サイトを入れて「Save Changes」を押すと、管理画面が日本語化されます。
ただし、再度Deplopersの画面にアクセスすると英語に戻ってしまいますので、その度に「Status & Review」で「Save Changes」を押さないといけないように思えます。

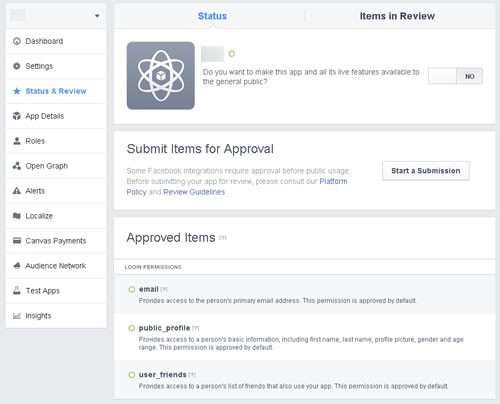
Status画面
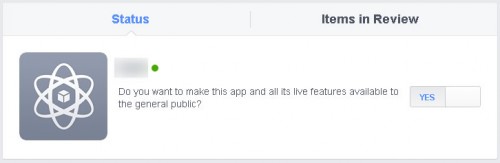
左側のメニューから「Status & Review」をクリックすると「Status」画面が開きますが、一番上にアプリ名、横に緑の丸「○」、スライドボタンが「No」の状態であります。

公開処理
このスライドボタンをクリックして「Yes」に変えると「Make App Public?」のポップアップが表示されますので、「確認」を押します。

公開完了
画面が変わるとアプリ名の横にある緑のの丸「○」が、「●」となり、公開状態になっているのが確認できます。

これで公開は完了です。
次は、WordPressの設定を行っていきます。
続き:WordPressでFacebookの「いいね」を正常に動作させるための設定
ITを使った経営課題の解決でお困りではありませんか?
DXを始めとするITを使った経営課題の解決が上手くいっていない企業は数多くあります。
それは、単なるソリューションの導入や、社内人材への丸投げとなっており、課題解決がゴールになっていないからです。
そのためには、経営とITを理解した人材が、経営者層と共に取り組み、経営者の頭の中を可視化することが必須要件です。
現在、1時間の無料オンライン・コンサルティングを実施しております。
是非この機会にご相談ください。
構築予算が10分の1に
経営課題を解決するECサイト、越境ECサイト、BtoB ECサイト、マーケットプレイスを構築するならCS-Cartをご検討ください。
スポンサードサーチ