CS-CartとMulti-Vendorは、インストール時に有効化されている公式の「バナー管理」アドオンを使う事で、バナーの管理を行う事ができます。
バナー管理の設定
「バナー管理」の設定は、以下の手順で行います。
管理画面の上部にあるメニュー「アドオン > アドオンの管理]」をクリック。

ブログのアドオンが有効化されていることを確認してください。
バナーの作成
バナーを作成するには、以下の手順で行います。
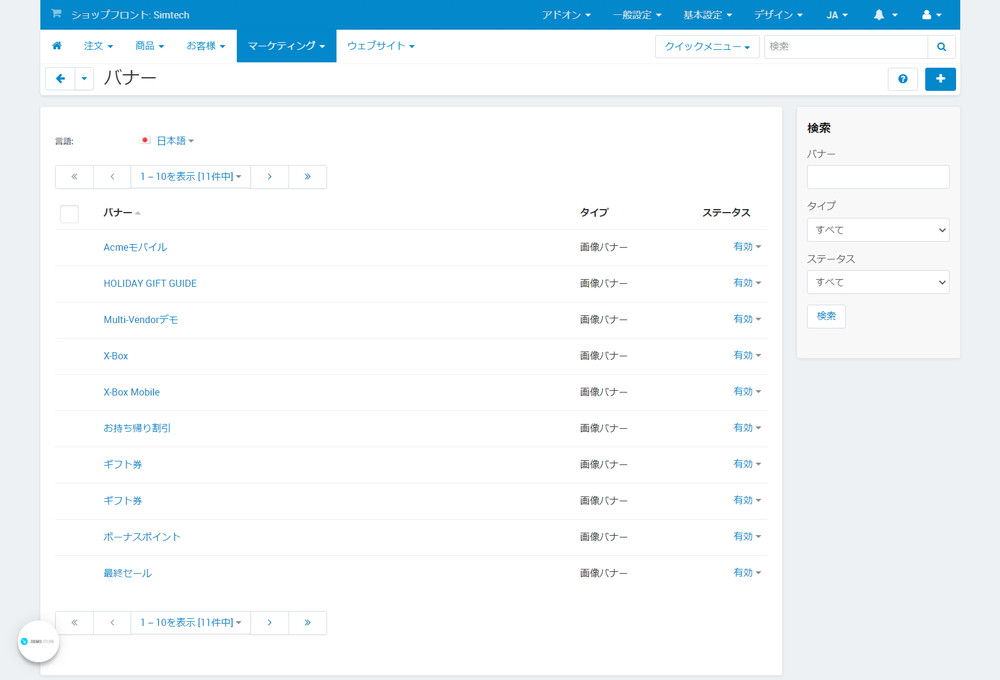
管理画面の上部メニューから「マーケティング > バナー」をクリック。

右上の「+」ボタンをクリックすると、新規バナーページが開きます。

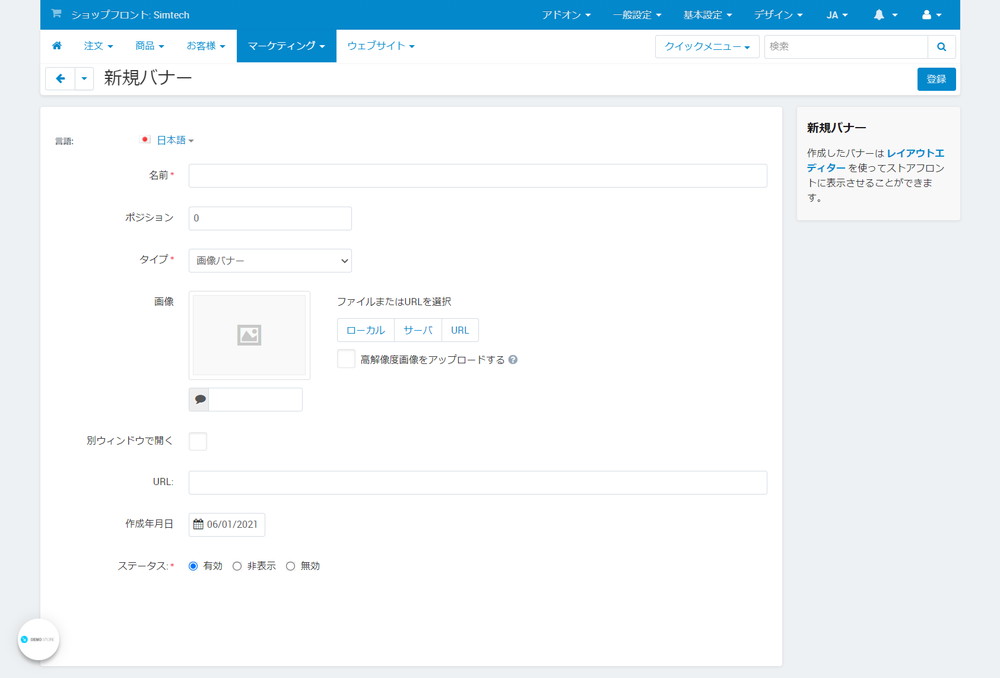
「新規バナー」画面では、以下の項目を入力します。
- 名前:新しいバナーの名前を入力します。
- ポジション:バナーの表示順。
- タイプ:バナーのタイプ。
- 画像バナー
- テキストバナー
画像バナー
以下は、タイプでテキストバナーを選んだ際には表示されません。
- 画像:バナー画像。
- Alt用テキスト:バナー画像のAlt用テキスト。
- 別ウィンドウで開く:チェックボックスにチェックを入れると、バナー画像をクリックした際に、別ウィンドウで開きます。
- URL:バナー画像をクリックした際に遷移するURL。
テキストバナー
以下は、タイプで画像バナーを選んだ際には表示されません。
- 説明:テキスト バナーを選択した場合は、テキストを説明フィールドに入力します。
- 作成年月日:バナーの作成年月日。
- ステータス:バナーの表示ステータス。
- 有効
- 非表示
- 無効
全ての入力が完了したら、右上の「登録」をクリックして、バナーの登録を完了します。
ECサイトのページにバナーを追加
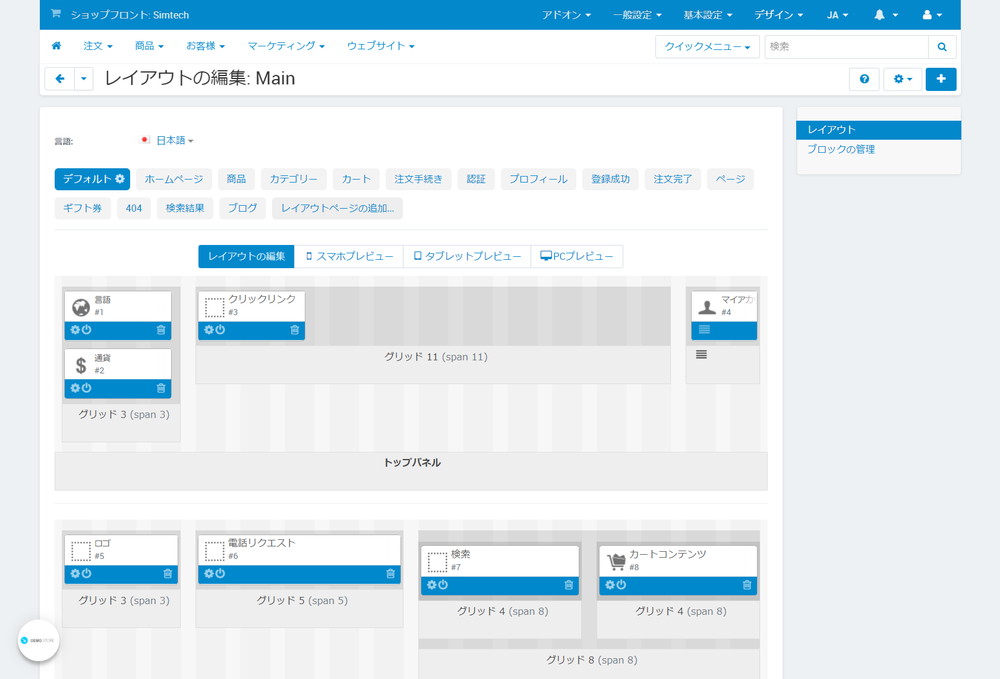
管理画面の上部メニューから「デザイン > レイアウト」をクリック。

今回はトップページに追加をするため、上部の「カート」をクリック。

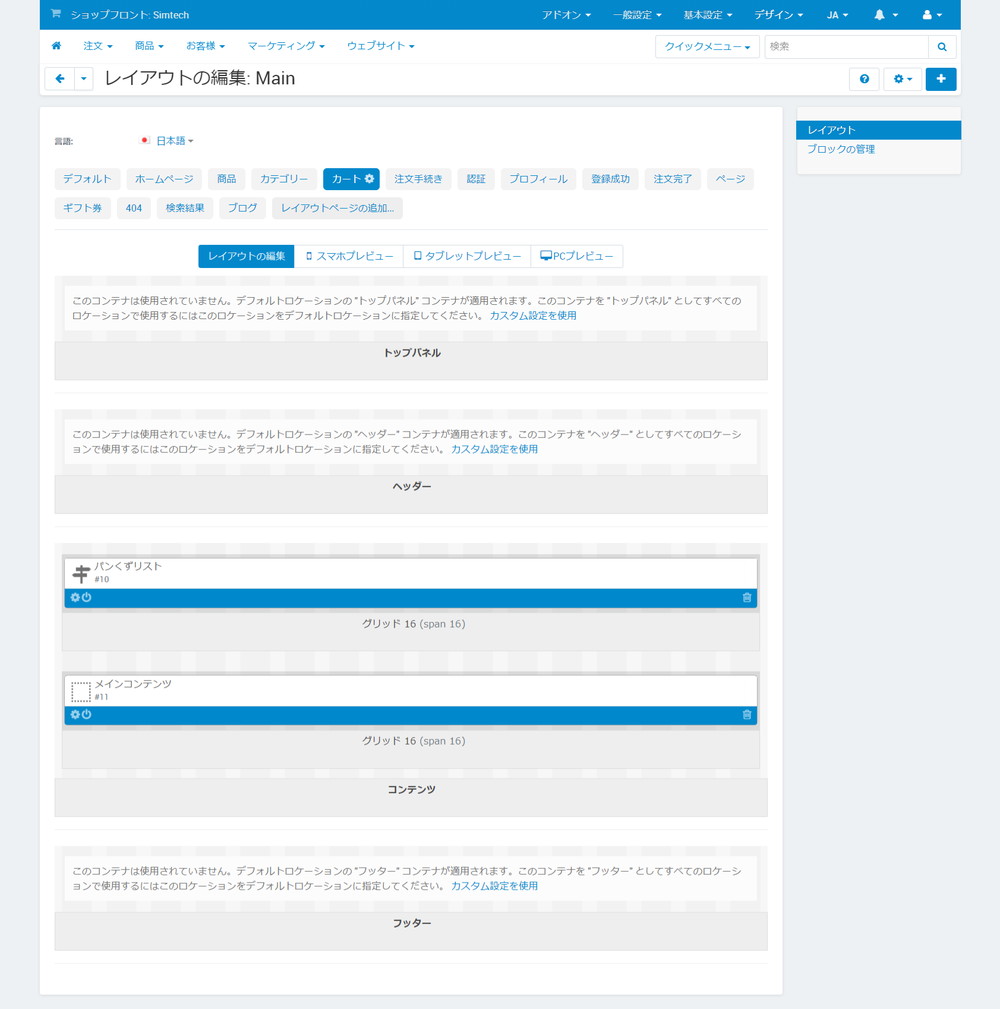
カート ページにバナーを追加するには、[カート] タブに切り替えます。
グリッドを追加する場合には、追加をしたいコンテナで「+」アイコンをクリックして、グリッドを追加します。

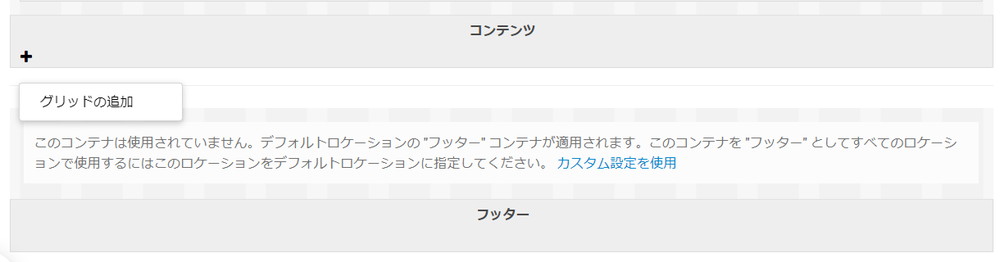
ブロックを追加する場合には、追加したいグリッドで「+」アイコンをクリックして、ブロックを追加します。

グリッドで「+」アイコンをクリックすると表示されるプルダウンメニューで「ブロックの追加」を選択。

モーダルウィンドウが開きますので「ブロックの追加」タブに切り替え、「バナー」ボタンをクリック。

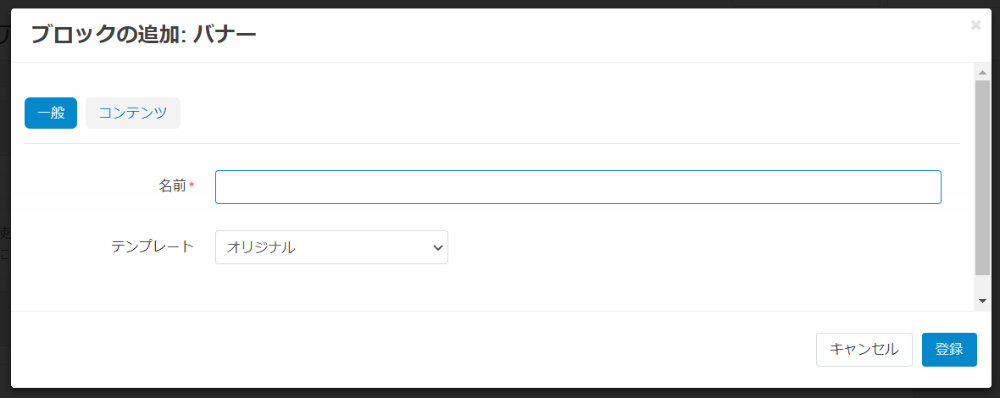
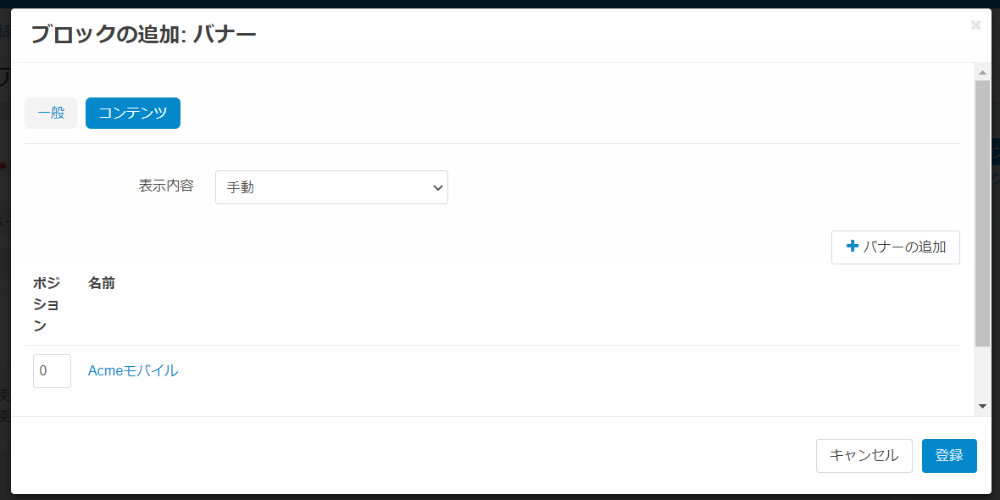
モーダルウィンドウで「ブロックの追加:バナー」が開きますので、以下の項目を設定します。
一般

- 名前:バナーの名前を入力。
- テンプレート:テンプレートを選択。
- オリジナル
- カルーセル:基本設定を押すと、以下の設定が行えます。
- ナビゲーション:ナビゲーションを表示します。
- なし
- ドット
- ページ
- 矢印
- 表示間隔(秒):表示間隔を秒数で設定できます。
- ナビゲーション:ナビゲーションを表示します。
コンテンツ

- 表示内容:バナーの表示方法を選択します。
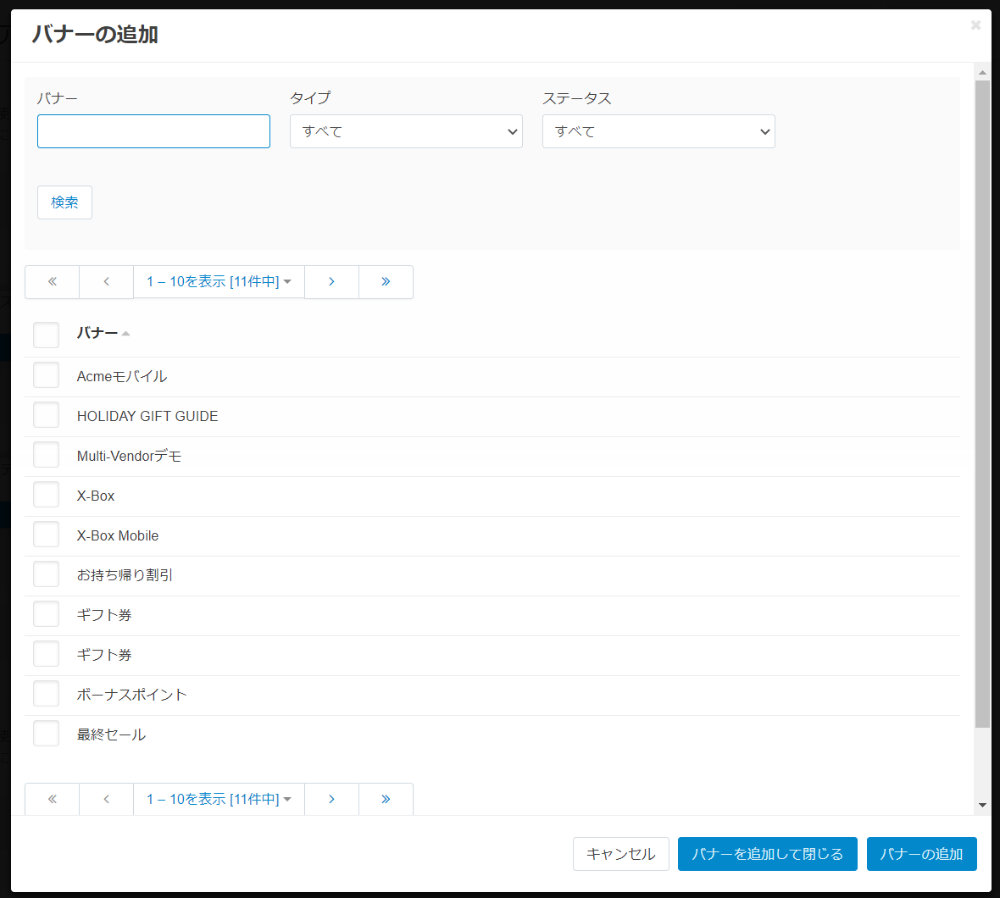
- 手動:「+バナーの追加」を押すと、登録しているバナーから表示したいものだけを選択ができます。
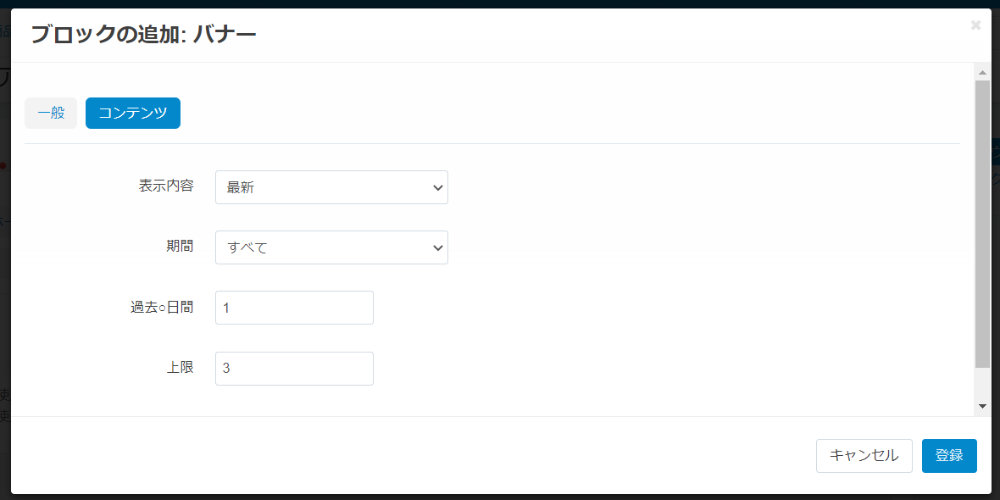
- 最新:最新を選択すると、登録しているバナーを自動で表示ができます。

表示内容で「最新」を選んだ場合には、以下の項目が設定できます。

- 期間:期間を選択します。
- すべて
- 本日
- 過去〇日間
- 過去〇日間:表示する期間を日数で設定。
- 上限:表示件数上限。
全ての設定が完了したら、右下の「登録」ボタンをクリックして登録を完了します。
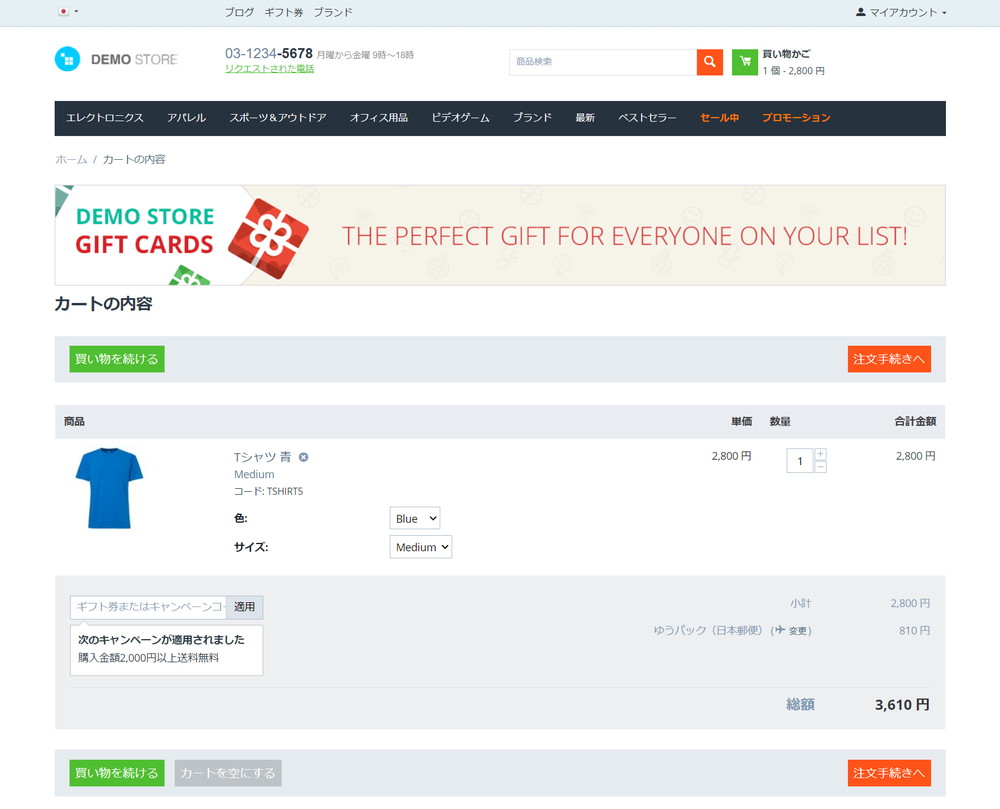
ECサイトへのバナーの挿入イメージ