カテゴリーでは、商品に紐づけるカテゴリーを管理画面の上部メニューから「商品 > カテゴリー」で管理することができます。
各カテゴリーでは無制限の階層を作成でき、ここでは親のないカテゴリーは、ルートカテゴリと呼び、子カテゴリはサブカテゴリーと呼びます。
商品には、少なくとも1つのカテゴリに割り当てる必要がありま
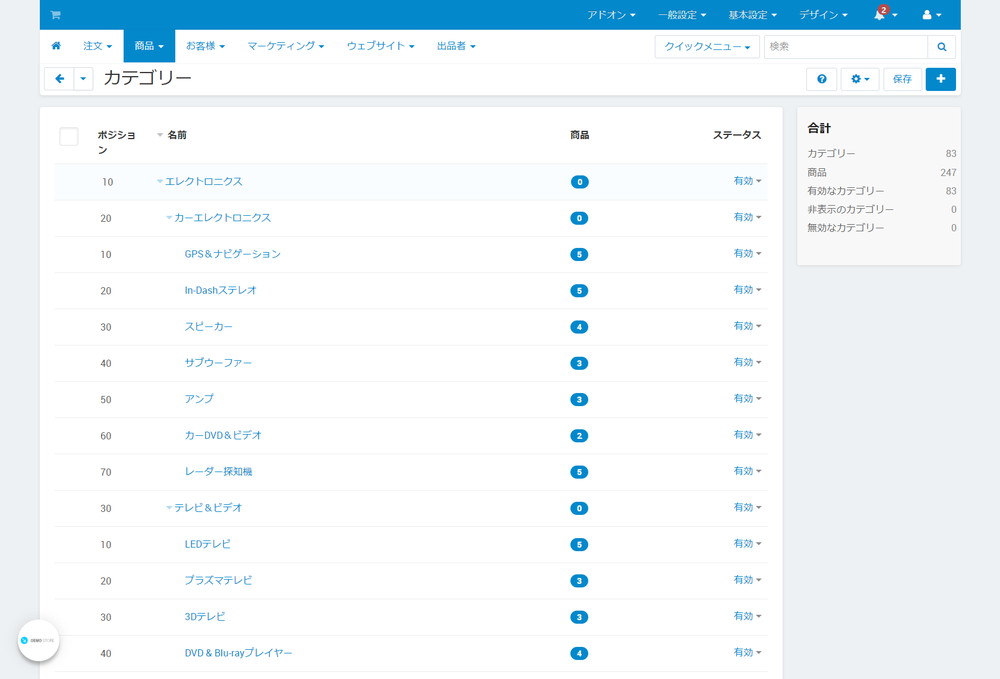
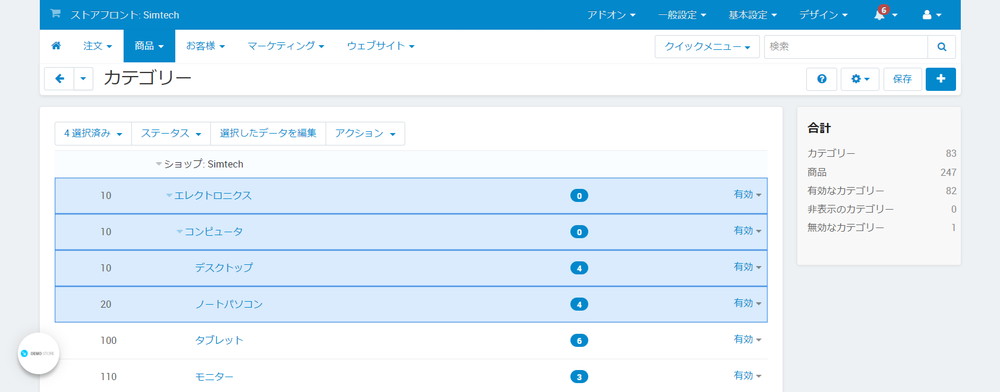
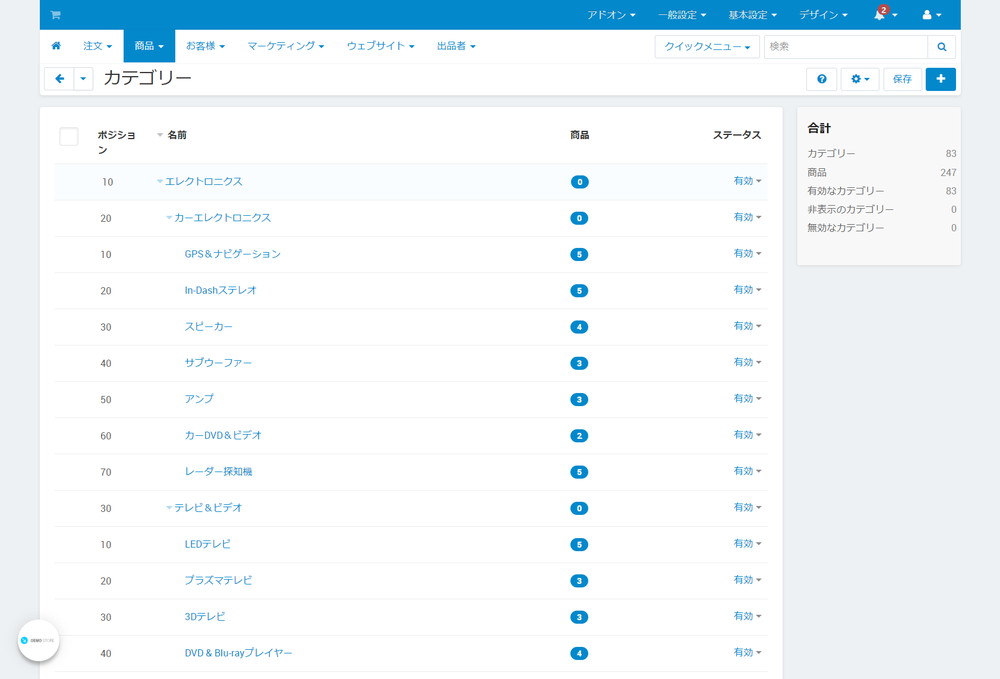
カテゴリー一覧

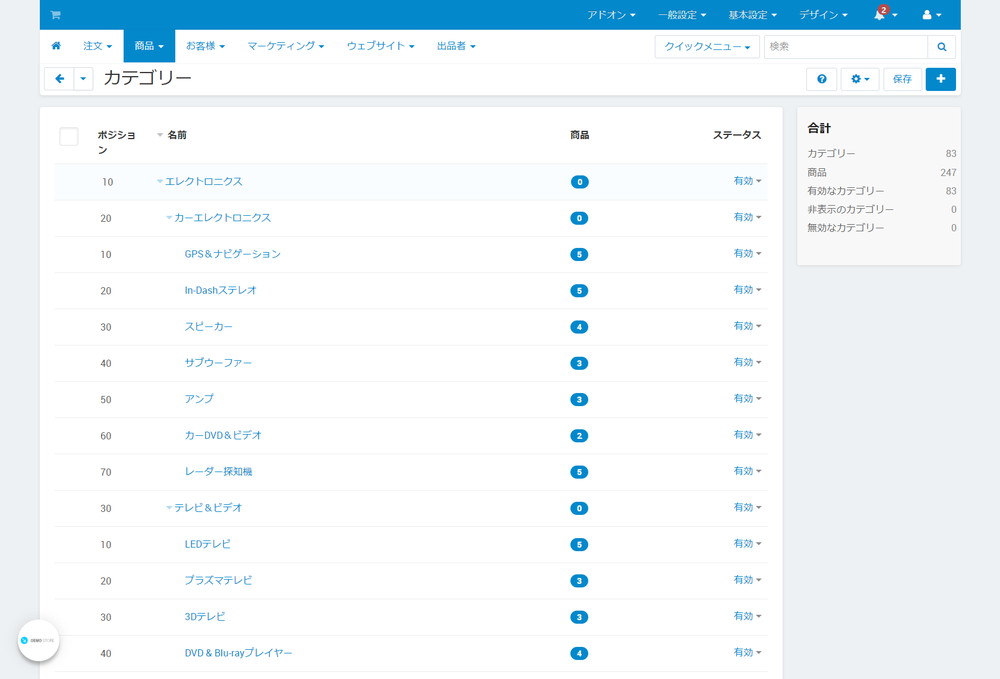
カテゴリー一覧内の商品の順番を並べ替える
デフォルトでは、カテゴリー一覧内の商品はアルファベット順に表示されますが、カテゴリー一覧内の商品の表示順を変更することができます。
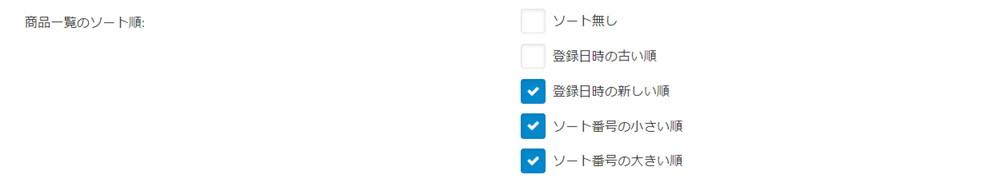
そのためには、まず管理画面の「基本設定 > 表示設定」にある「商品一覧ページのレイアウト設定」で 「商品一覧のソート順」で以下のどちらかにチェックが付いていないといけません。
- ソート番号の小さい順
- ソート番号の大きい順
「商品一覧ページのデフォルトソート順」を上記のどちらかにしておくと、カテゴリー一覧を開いたときに使用されるデフォルトのソートにすることができます。
さらに、この設定を有効にするには、カテゴリー一覧での商品の位置を指定する必要がありますので、管理画面の上部メニューから「商品 > カテゴリー」をクリック。

各カテゴリーには、そのカテゴリーに含まれる商品の数を表示する「商品」欄がありますので、商品を並べ替えたいカテゴリーの数字をクリックします。

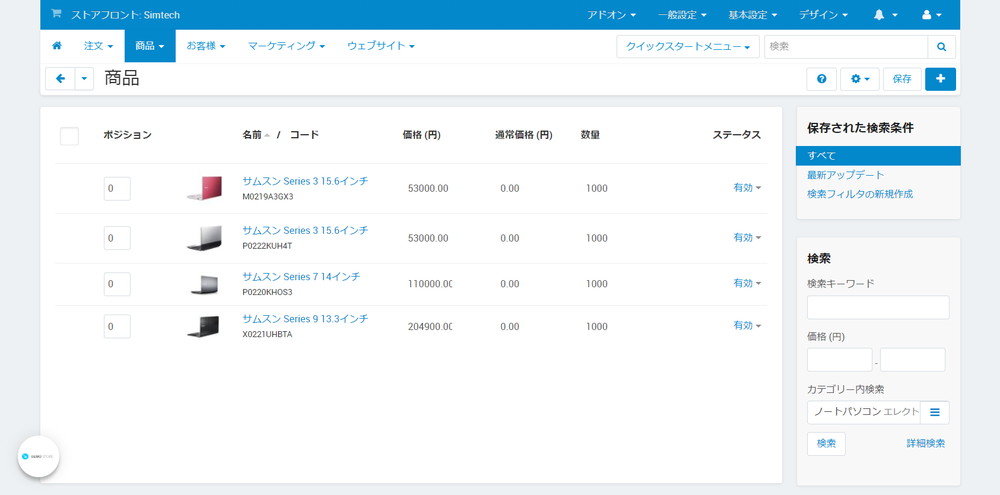
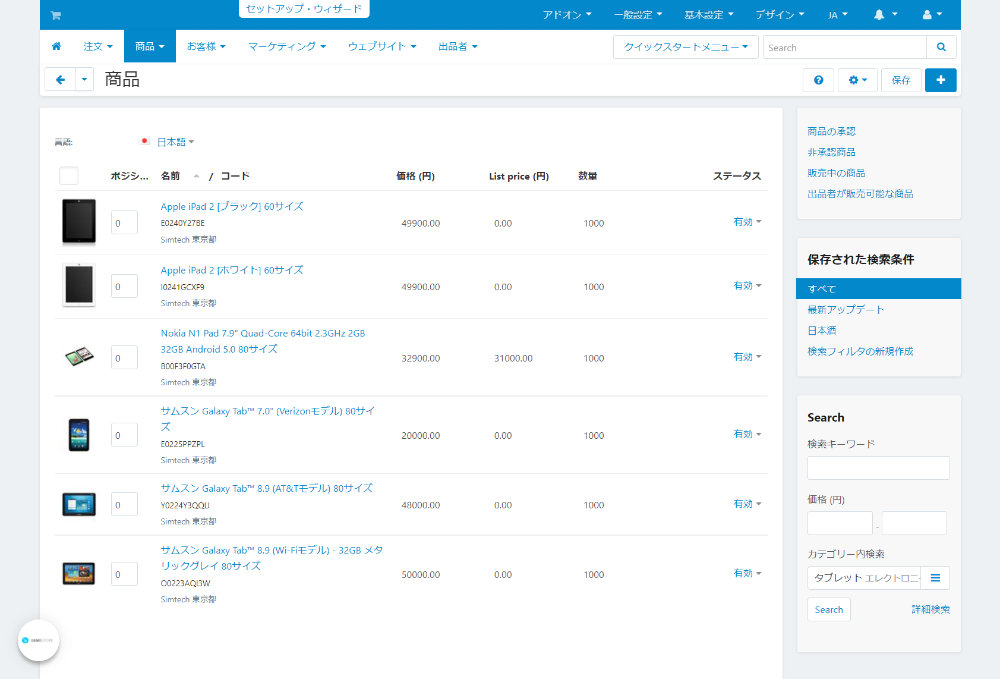
商品一覧のページが開きますので、商品のポジションに数字を入れて表示順を指定して、右上の「保存」ボタンをクリックすれば、表示順が設定できます。
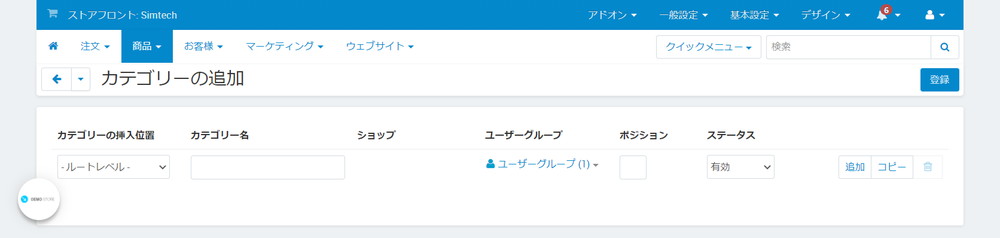
カテゴリーの追加
カテゴリを追加するには、右上にある「+」ボタンをクリックします。
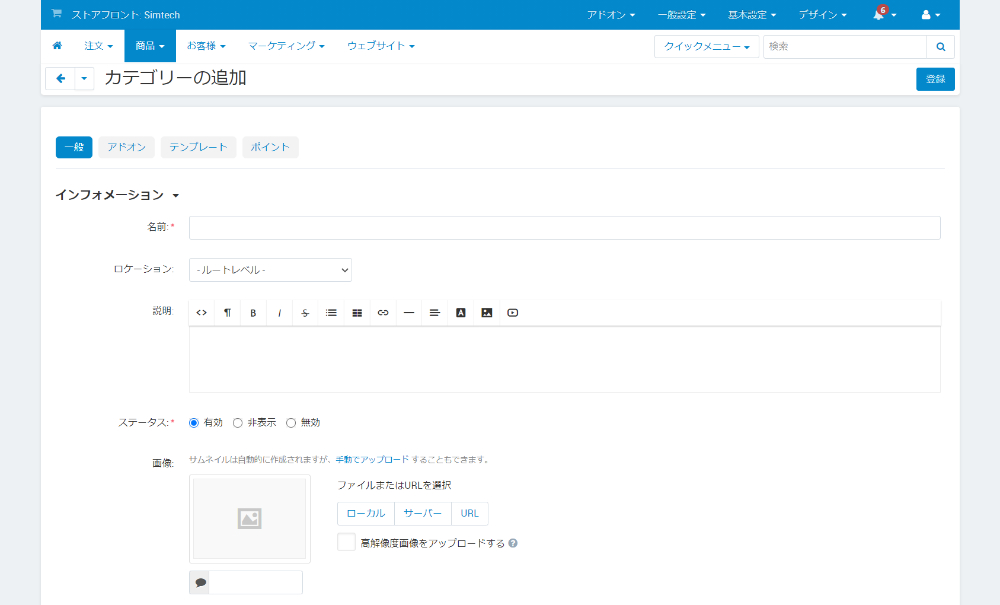
一般
カテゴリーの追加画面には、以下の項目があります。

インフォーメーション
- 名前:ECサイトと管理画面に表示されるカテゴリの名前。
- ロケーション:カテゴリーツリー内のカテゴリーの位置をプルダウンで選択します。
- ルートレベル(ルートカテゴリー)
- 各カテゴリー名(サブカテゴリー)
- 説明:ECサイトに表示されるカテゴリーの説明です。説明はカテゴリーページのカテゴリ名の下に表示され、ユーザーがこのカテゴリでどのような商品が登録されているかを理解するのに役立ち、SEOにも役立ちます。説明は、プレーンテキストまたはHTMLで記入できますが、HTMLに慣れていない場合は、WYSIWYGエディタを使用できます。ドキュメントのように説明を編集するだけで、WYSIWYGエディタがHTMLを自動的に追加してくれます。
WYSIWYGエディタの設定は、「基本設定 > 表示設定」にある「WYSIWYGエディタ」で以下の選択を行えます。- 利用しない
- Redactor II
- TinyMCE
- ステータス:カテゴリのステータスです。
- 有効:カテゴリーはECサイトで表示されます。
- 無効:カテゴリーはECサイトでは表示されません。
- 非表示:カテゴリーはECサイトで表示されませんが、ユーザーは直接リンクであればアクセスできます。
- ストアフロント:カテゴリーが割り当てられているECサイト。複数のECサイトを運用している場合にのみ、表示がされます。
- 画像:カテゴリー画像とそのアイコン(サムネイル)で、サポートされている画像形式は、JPEG、GIF、PNGです。アップロードされる画像の最大サイズは、サーバの設定により異なりますが、原則として2MBを超えないようにしてください。
デフォルトでは、アイコン(サムネイル)は、カテゴリー画像から自動的に生成されますが、サムネイルは手動でもアップロードができます。画像の下にあるテキストボックスでは、画像の説明を入れられます。
入力したテキストは、HTMLとしてimgの中のalt=""とtitle=""に表示されますが、画像が欠落していたり、表示できない場合に表示されますので、SEO対策として画像に代替テキストを関連付けることはオススメです。
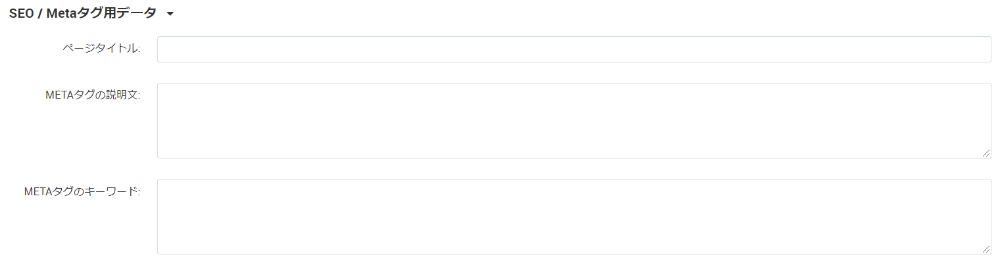
SEO/Metaタグ用データ
Metaタグは、以前はSEOでも非常に大切な要素でしたが、現在は基本的にGoogleがオフィシャルサポートしている一部以外は効果的ではないと考えられています。
ただし、Googleの検索結果に表示されるページタイトルとMETAタグの説明文については、記述内容によってユーザーのクリック率が異なるために、現在も重要です。

- ページタイトル:
<title></title>に間に差し込まれるテキストで、ECサイトのカテゴリページのタイトルです。手動で値を指定しない場合には、自動的に生成されます。 - METAタグの説明文:
descriptionのテキスト:カテゴリーの簡単な説明です。 - METAタグのキーワード:
keywordsのテキスト:カテゴリーページに表示される検索キーワードのリストですが、現在ではSEO対策にならないので、設定は不要です。
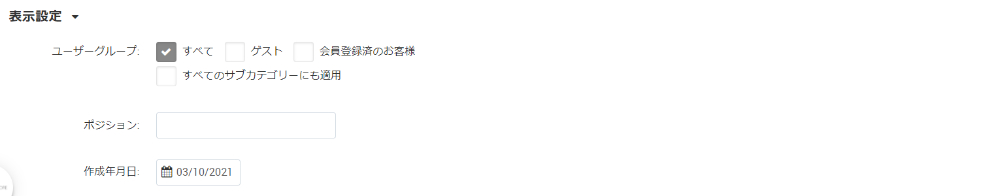
表示設定

- ユーザーグループ:カテゴリーにアクセスできるユーザーグループ
- すべて:すべてのユーザー。
- ゲスト:会員登録がまだユーザーやログインをしていないユーザー。
- 会員登録済みのお客様:会員登録済みでログインしたユーザー。
- すべてのサブカテゴリーに適用:このカテゴリーのすべてのサブカテゴリーに同じルールを適用します。
- ポジション:同じ階層にある他のカテゴリーに対するカテゴリの位置。カテゴリーの位置が定義されていない場合、カテゴリはアルファベット順にソートされます。
- 作成日年月日:カテゴリーが追加された日付。
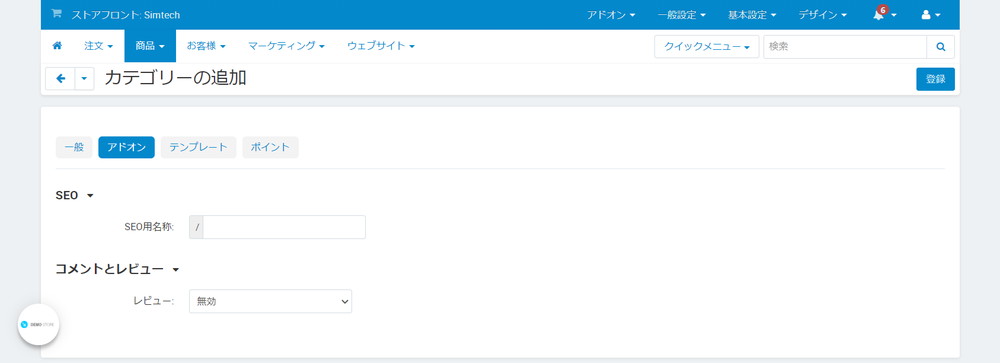
アドオン
アドオンは、カテゴリーに対してSEOに最適なURLを設定することができます。
また、カテゴリーにレビューを設定することもできます。
SEO
- SEO用名称:カテゴリーURLの設定。

コメントとレビュー
- レビュー:カテゴリーに対して以下のレビューの設定を行うことができます。
- 無効
- メッセージと評価
- メッセージ
- 評価
- 無効
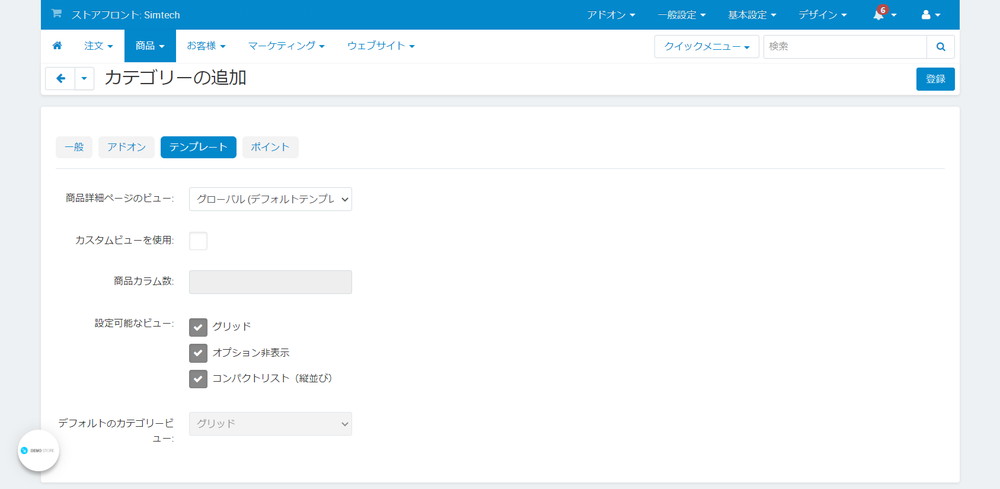
テンプレート
テンプレートでは、カテゴリーページのデザインテンプレートを選択できます。

- 商品詳細ページのビュー:このカテゴリーに所属する商品ページのテンプレート。
- カスタムビューを使用:このチェックボックスをオンにすると、カテゴリーページの外観をこの下にある項目で設定ができます。
- 商品カラム数:カテゴリーで表示される商品の列数。このプロパティはグリッドビューにのみ影響します。
- 設定可能なビュー:ユーザーが、カテゴリー表示するときに選択できる、商品リストのレイアウトを設定します。
- デフォルトのカテゴリビュー:このカテゴリに所属する商品リストのデフォルトのレイアウトを設定します。
ポイント
ポイントは、このカテゴリの商品を購入することで、お客様が受け取るポイント数を設定できます。

購入商品に対するポイント付与
このカテゴリ内の全商品に関するポイント付与情報をオーバーライドする:このチェックボックスをオンにすると、この以下で設定した値が「マーケティング > ポイント」で設定した値よりも優先されます。
- ユーザーグループ:このカテゴリーの商品を購入すると、ポイントを獲得できるユーザーグループ。
- 金額:このカテゴリーのいくらの金額の商品を購入すると、ポイントが付与されるのかを示す金額。
- ポイント付与形式:金額対して与えられるポイントの付与形式。
- 絶対値(ポイント):金額に応じて与えられるポイント数
- パーセンテージ(%):金額に対して与えられるポイントのパーセンテージ。
一度に複数のカテゴリを追加するには、ページの右上にある「歯車」ボタンをクリックして、「カテゴリー一括登録」を選択すると、複数のカテゴリーを登録できます。

カテゴリーの編集
カテゴリーの編集をするには、カテゴリー一覧でカテゴリーの名前をクリックします。
また、カテゴリー名の上にカーソルを持って行って右クリックをすると、「歯車」ボタンが表示されますので、クリックすると「商品の追加」、「編集」、「削除」のリストが出ますので、「編集」をクリックします。
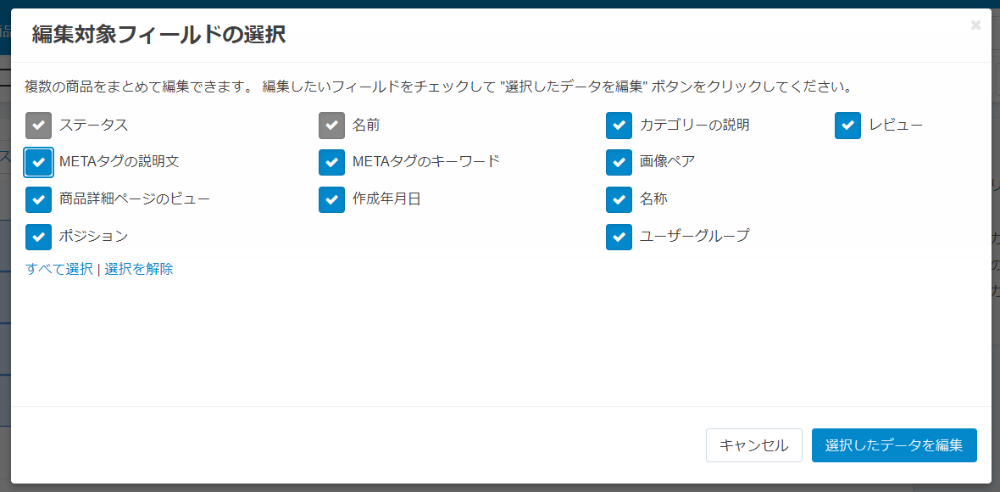
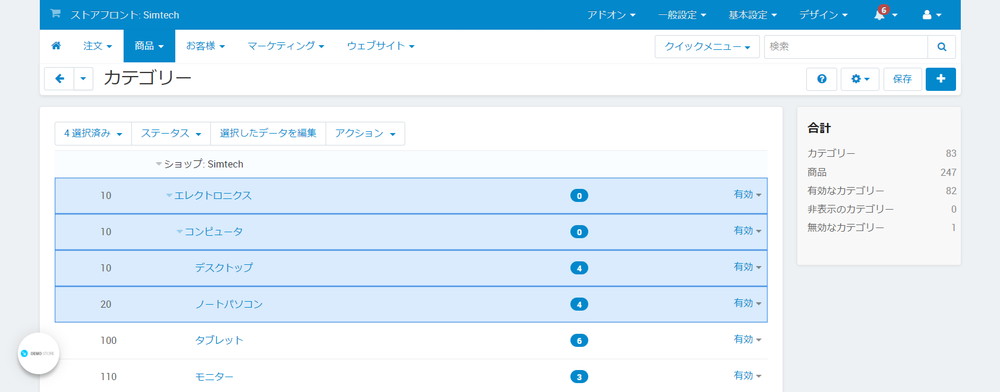
複数のカテゴリーを同時に編集するには、編集をしたいカテゴリーにカーソルを持って行ってクリックしていくと、上部に「選択したデータを編集」が出ますので、「選択したデータを編集」をクリック。

モーダルウィンドウで表示される「編集対象フィールドの選択」画面になりますので、一括編集をしたい項目をチェックして、「選択したデータを編集」ボタンをクリック。

一括編集画面が表示されますので必要な修正を行い、右上の「保存」ボタンをクリックすれば、修正は完了です。
カテゴリーの削除
カテゴリーを削除するには、カテゴリー名の上にカーソルを持って行って右クリックをすると、「歯車」ボタンが表示されますので、クリックすると「商品の追加」、「編集」、「削除」のリストが出ますので、「削除」をクリックします。
複数カテゴリーを削除するには、削除をしたいカテゴリーにカーソルを持って行ってクリックしていくと、上部に「アクション」が出ますので、「アクション」をクリックすると「選択したデータを削除」、「商品エクスポート」が表示されますので、「選択したデータを削除を」クリック。

ポップアップウィンドウが表示され「カテゴリーを削除するとカテゴリーに属するサブカテゴリーおよび商品も削除されます。」と出ますので、問題なければ「OK」をクリック。
カテゴリーを削除すると、カテゴリに属するサブカテゴリーと商品も自動的に削除され、商品は削除済みカテゴリーに移動します。
ただし、CS-Cart Multi-Vendorでは削除済みカテゴリーは作成されず、完全に削除されますので、その点は注意してください。
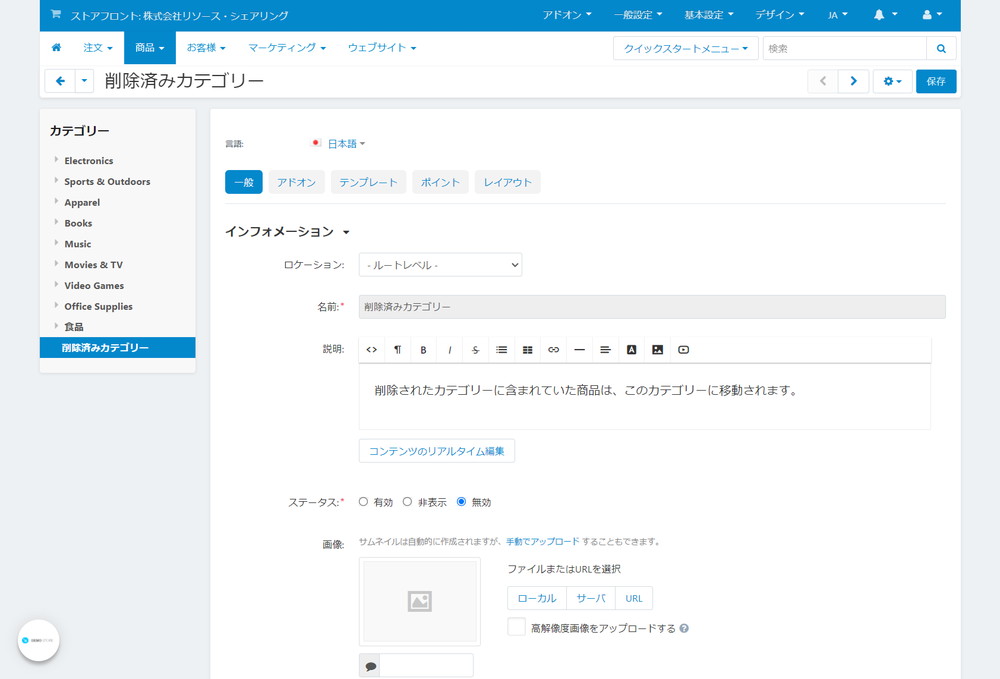
削除済みカテゴリー
削除済みカテゴリーは、CS-Cart Multi-Vendorには存在しません。CS-Cart Multi-Vendorでカテゴリーを削除すると、商品とサブカテゴリーが完全に削除されます。

CS-Cartの商品とカテゴリーは、ECサイトと紐づいています。
ECサイトには、名前を変更できない削除済みカテゴリーがあり、カテゴリが削除されると自動的に作成が行われます。
削除済みカテゴリーは、カテゴリーリストの最後に位置し、カテゴリーが削除されることで、紐づいている商品が無効にならないために、表示されます。
カテゴリーを削除すると、他のカテゴリーに割り当てられていない、削除したカテゴリー内の商品は全て削除済みカテゴリーに移動します。
削除済みカテゴリーを削除すると、割り当てられているすべての商品が完全に削除されます。
複数のカテゴリーで同じ商品を表示する
複数のカテゴリーで同じ商品を表示するには、以下の手順で行います。
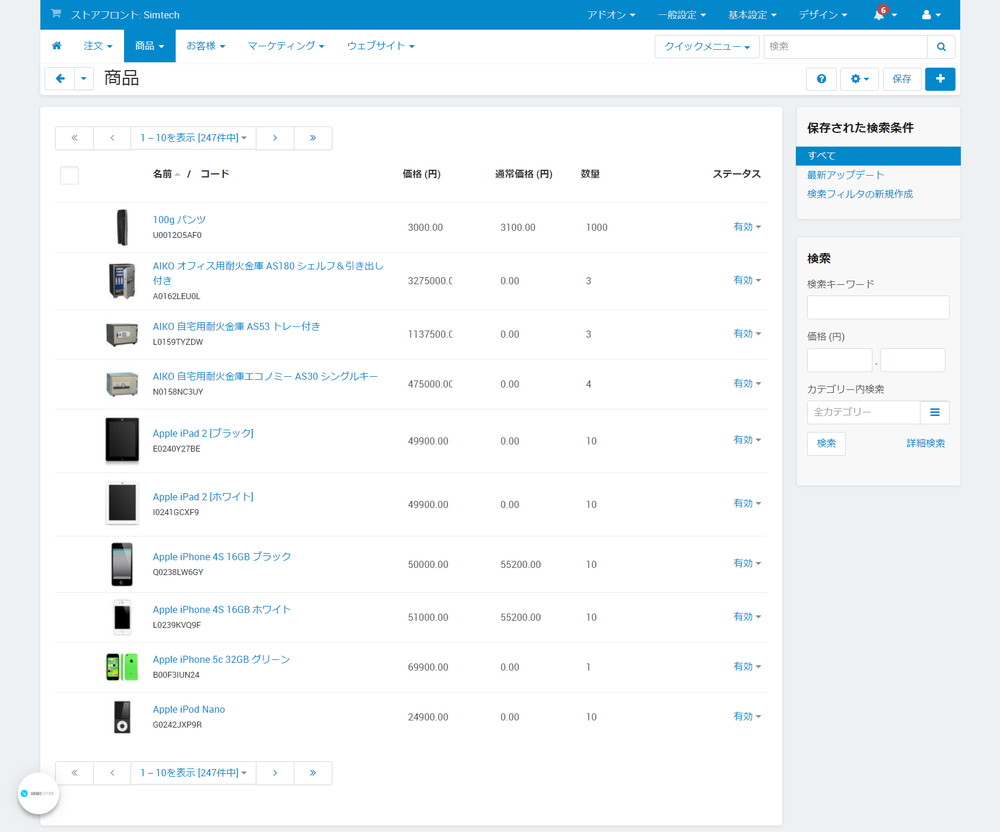
管理画面の上部メニューから「商品 >商品」をクリック。

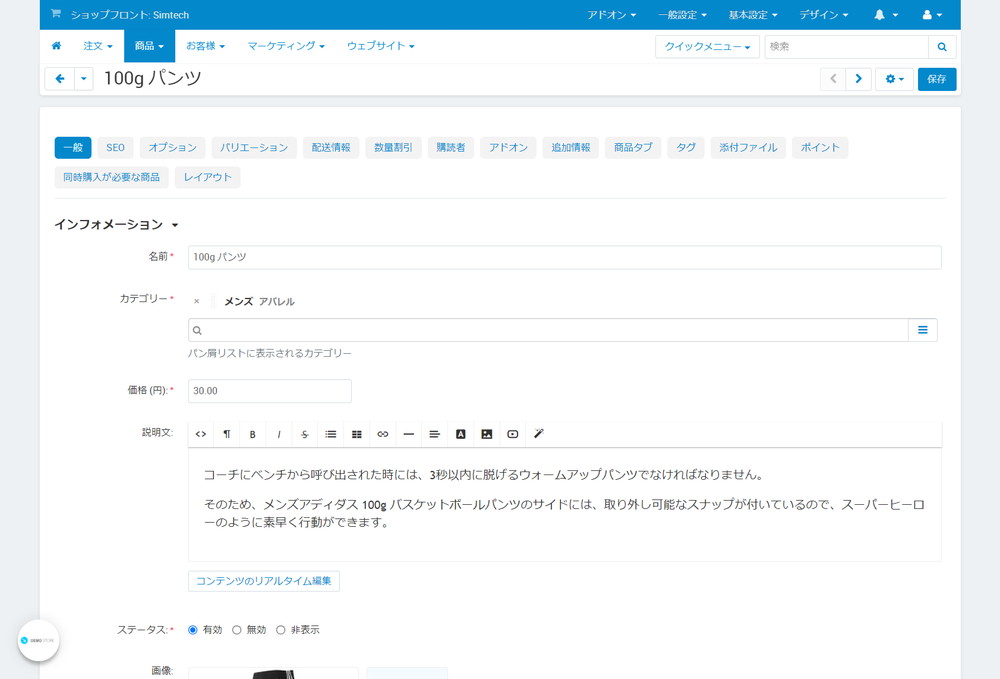
別のカテゴリーに追加する必要がある商品の名前をクリック。

商品詳細の編集ページが開きますので、カテゴリーの下にある検索ボックスをクリックして、キーワードでカテゴリーを検索してカテゴリーを選択をします。

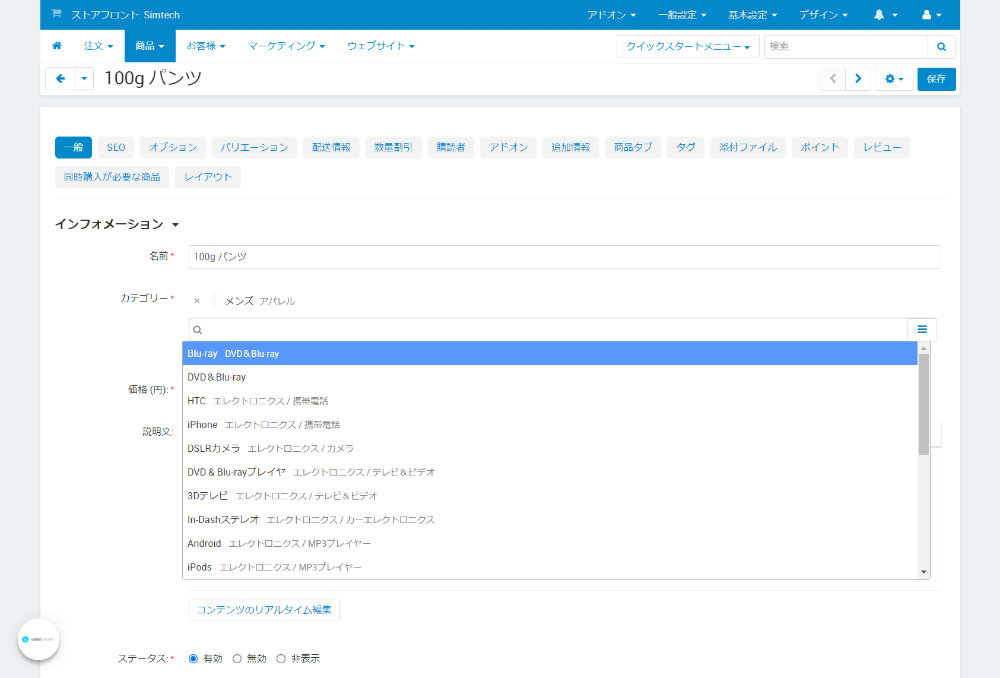
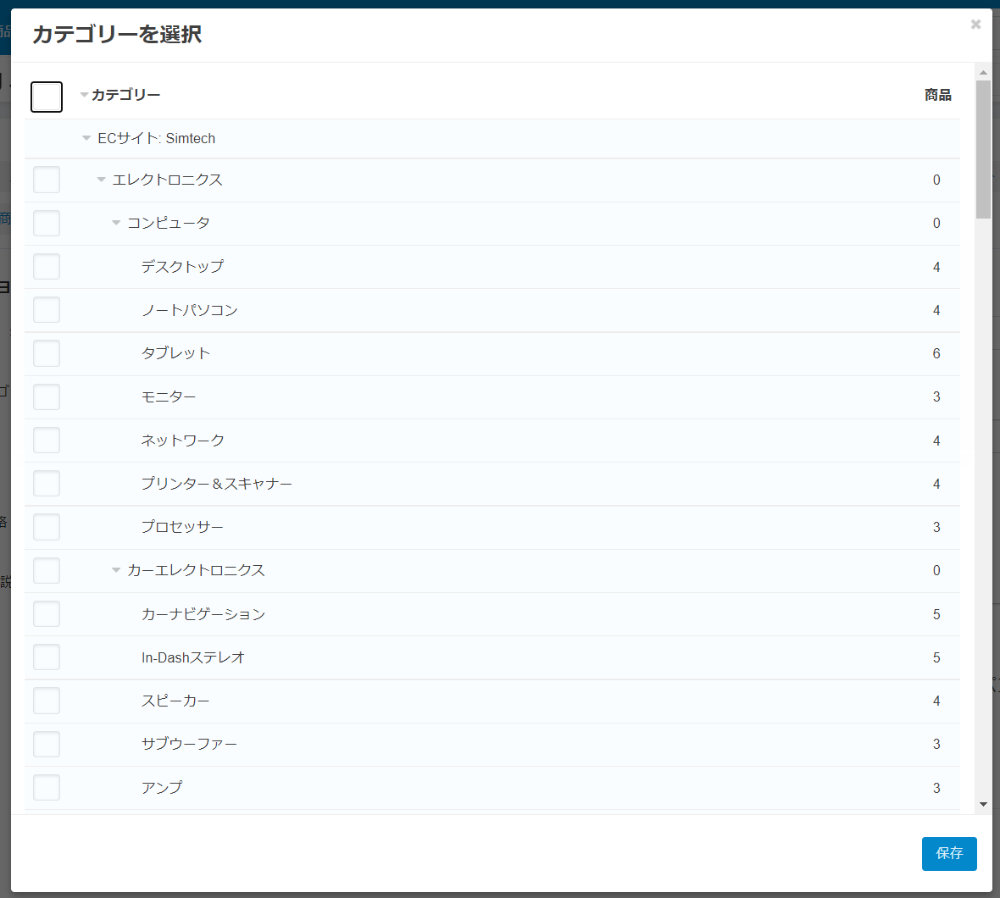
あるいは、ボックスの右側にある三本線のハンバーガーメニューをクリックすると、モーダルウィンドウで「カテゴリーを選択」が表示されますので、追加したいカテゴリーを選択して、右下の「保存」ボタンをクリックします。

追加したカテゴリーが表示されます。

変更が問題なければ、右上の「保存」ボタンをクリックして変更を保存します。
カテゴリー内の商品をポジション別に並べ替える
デフォルトでは、カテゴリー内の商品はアルファベットで並べられていますが、カテゴリー内に表示される商品の順序は変更できます。
設定されたポジションは、管理画面の上部メニューから「基本設定 > 表示設定」を表示し、「商品一覧ページのレイアウト設定」にある、「商品一覧のソート順」の「ソート番号の小さい順」か、「ソート番号の大きい順」のチェックボックスにチェックが入っている場合にのみ有効になります。

カテゴリー内に表示される商品の順序を変更するためには、商品のポジションを指定する必要があります。

管理画面の上部にあるメニューから「商品 > カテゴリ―」をクリック。
各カテゴリーには、商品の数を表示する「商品」列がありますので、商品を並べ替えたいカテゴリーの数字をクリック。
商品リストを含む新しいページが開きますので、商品のポジションを指定します。

ページの右上にある「保存」ボタンをクリックすると、商品の表示順が確定します。
この設定は、ECサイトの商品一覧ページで「ソート番号の小さい順」または「ソート番号の大きい順」が選択された場合の並べ替えに影響します。
また、設定されたポジションは、お客様がカテゴリーページを開いたときに使用されるデフォルトの並べ替えにすることができます。

これを行うには、管理画面の上部メニューから「基本設定 > 表示設定」をクリックし、「商品一覧ページのレイアウト設定」にある「商品一覧ページのデフォルトソート順」でドロップダウンリストを開くと表示される以下のリストから「ソート番号の小さい順」を選択します。
- ソート無し
- 登録日時の古い順
- 登録日時の新しい順
- ソート番号の小さい順
- ソート番号の大きい順
- アルファベット順l: A から Z
- アルファベット順: Z から A
- 価格の低い順
- 価格の高い順
- 人気の低い順
- 人気の高い順
- 出品者評価で並べ替え:低から高
- 出品者評価で並べ替え
- 売上の低い順
- 売上の高い順
- 割引率の低い順
- 割引率の高い順
