eventCategory:カテゴリ
eventCategory:カテゴリは、計測するデータのグループの名前をつけます。
例:ad(広告)、movie(動画)、image(画像)、link(リンク)、button(ボタン)、pdf、outbound(外部サイトへの遷移)、 pc(PCサイト)、sp(スマホサイト)等
eventAction:アクション
eventAction:アクションは、計測したい行動の具体的な名前を付けます。
例:click(クリック)、download(ダウンロード)、play(再生),tel(電話)等
eventLavel:ラベル(推奨オプション)
eventLavel:ラベル(推奨オプション)は、個別イベントの名前で好きな名前を自由につけて結構です。
例:inquiry、ファイル名、画像名、動画名、pdf名、キャンペーン名、 「お問い合わせ」、「資料請求」 、「資料ダウンロード」、「Yahoo!へのリンク」等
ただ、このga以下のコードをこのままページに埋め込んでも動作をしないので、以下のように計測したいHTMLタグのイベント属性値とする必要があります。
<a href="リンクURL" onClick="ga('send', 'event', [eventCategory], [eventAction], [eventLabel], [eventValue], [fieldsObject]);"><img src="photo.jpg"></a>
この前半にある「onClick」は、JavaScriptのイベントハンドラ(event handler)と呼ばれるもので、クリックなどの特定の行動をきっかけに実行する処理になります。
様々なイベントハンドラ
Google Analyticsのイベントトラッキングでは、このJavaScriptのイベントハンドラ (event handler)を使用できます。
リンクをクリックしを計測する場合は、このonclickを利用して「クリックされたらトラッキングデータを送る」と設定しますが、他にも以下のようなイベントを取得する事ができます。
| 項目 | 内容 |
|---|
| onclick | クリックされたらイベント発生 |
| onmousedown | マウスボタンが押されたときにイベント発生 |
| onmouseout | 要素からマウスが離れたらイベント発生 |
| onmouseover | 要素にマウスが触れたらイベント発生 |
| onmouseup | マウスボタンを押し、ボタンが戻る時にイベント発生 |
| onmousemove | マウスが移動したらイベント発生 |
| ontouchstart | 画面をタッチされたらイベント発生 |
| ontouchmove | 画面をタッチ後、指を動かす度にイベント発生 |
| ontouchend | タッチ後、画面から指が離れたらイベント発生 |
直帰セッションの判定
イベントトラッキングを設定すると、ページでイベントが発生するとそのページでのユーザー行動は「直帰ではない」とみなされます。
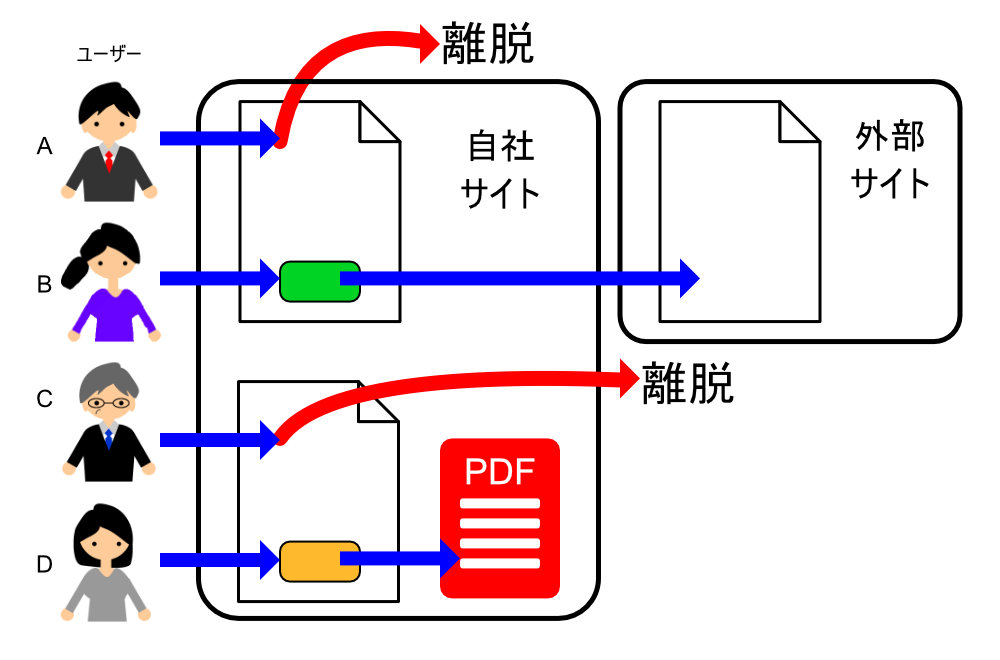
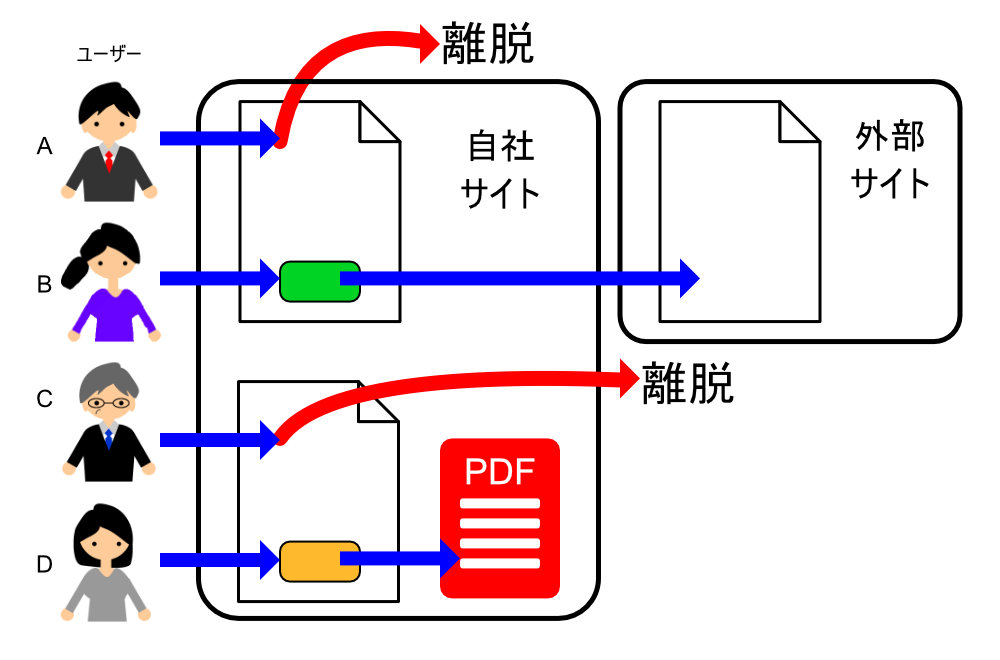
 イベントトラッキング設定時の離脱
イベントトラッキング設定時の離脱
例えば、ユーザーAのようにイベントトラッキングを設定している外部リンクがあるページにランディングした際、外部リンクをクリックせずに離脱すれば直帰となりますが、ユーザーBのように外部リンクをクリックすれば直帰にはなりません。
同様に、PDFのダウンロードをイベントとして計測している場合、ユーザーCのようにPDFのダウンロードをせずに離脱すれば直帰となりますが、ユーザーDのようにPDFのダウンロード後に離脱しても直帰とはなりません。
イベントトラッキングをしていなければA、B、C、Dのどのユーザーも直帰となるので、イベントトラッキングの実施によって、そのページの直帰率が変わってきてしまいます。
この場合、ユーザーBのように外部サイトへの離脱は直帰にしたいが、 ユーザーDのようにPDFのダウンロードは直帰にする必要はない、というように状況によって使い分けたい場合には、以下のようにトラッキングコードにnoInteraction フィールドを追加します。
<a href="外部サイトのURL" onclick="ga('send', 'event', 'outbound', 'click', {'nonInteraction': 1});">外部サイトへ</a>
この{‘nonInteraction’: 1}の数字は、「{‘nonInteraction’: true}」にしても大丈夫です。
こうすることで、外部サイトのリンクのみを直帰扱いにすることができますが、全てのリンクに対してこの設定を行う必要があります。
実際にイベントトラッキングで取得したデータ
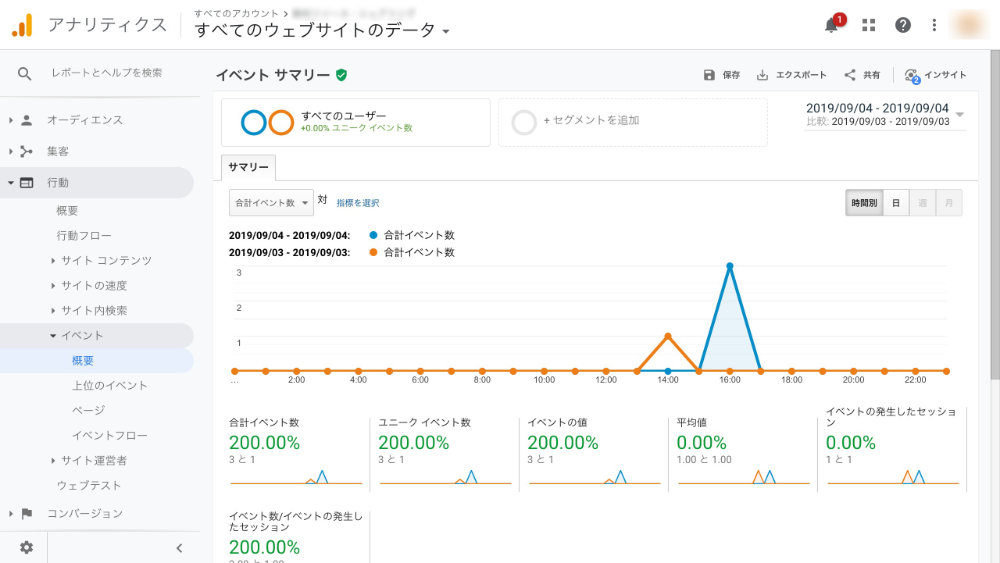
実際にGoogle Analyticsでイベントトラッキングを行うと、以下のようなデータが取得できます。
 イベントカテゴリ
イベントカテゴリ
イベント、アクション、ラベルというようにデータが取得できています。
 イベントアクション
イベントアクション
 イベントラベル
イベントラベル
こちらの例では、どの画像・サイズのものがどれだけダウンロードされたのかをGoogle Analyticsで確認をすることができるようになっています。
カテゴリ、アクション、ラベルの付け方について
Google Analyticsのイベントトラッキングで設定できるカテゴリ、アクション、ラベルのそれぞれの意味については既に解説しましたが、この名前は自分の好きなように大文字、小文字、日本語で設定ができます。
カテゴリは大分類、アクションは中分類、ラベルは小分類 というように考えるとわかりやすいですが、最終的にはGoogle Analyticsで分析を行う際に自分がどのように分けたいかを考えて設定する事が重要です。
例えば、画像のダウンロードとPDFのダウンロードのイベントがあった場合、ダウンロードでグルーピングをして個別分析をしたい場合には、カテゴリを「download」にして、アクションに「Image」と「PDF」を設定するのがいいでしょう。
一方、画像はダウンロードだけでなく閲覧もあった場合に、カテゴリに「Image」と「PDF」を設定し、アクションに「download」と「view」を設定する、という事の方がいいかもしれません。
このように、自分が分析をしたい分類を考えてから、カテゴリ、アクション、ラベルを付けましょう。
良く使われそうなイベントトラッキングコード例
最後に、よく使われそうなクリックイベントのコードを用意しました。
ただ、こちらはあくまで例であり絶対的な正解というのではありませんので、自分が計測したい形にカテゴリやアクション、ラベルは変えて使ってい見てください。
ファイルのダウンロード
<a href="ファイルのURL" onclick="ga('send', 'event', 'pdf', 'download', 'sample.pdf');">資料ダウンロード</a>
バナーAから外部サイトへのクリック
<a href="外部サイトURL" onclick="ga('send', 'event', 'promotion', 'click', 'バナーA');"><img src="/images/banner-a.jpg" alt="キャンペーンバナー"></a>
外部サイトへのリンククリック
こちらは、上とラベル名のところを変えています。
<a href="外部サイトURL" onClick="ga('send','event','outbound','click',this.href ,{'nonInteraction':1});">外部サイト</a>
「this.href」は、自身のaタグのhrefに記載されている値を取得してきてくれる、つまりリンク先URLをラベルに自動で設定してくれます。
スマートフォンでの電話
スマートフォンで電話番号をクリックしたイベントを計測します。
<a href="tel:電話番号" onClick="ga(‘send’, ‘event’, ‘button’, ‘click’,’inquiry’);">電話番号</a>
ただし、電話番号のリンクをクリックしたものを計測するため、実際に電話がかかっているかどうかまではわかりません。
ECサイト&マーケットプレイスサイトを低コスト・短納期で構築するなら
多言語・多通貨対応ECサイト&マーケットプレイスサイト構築パッケージ CS-Cart は、B2C、B2B、B2B2C、B2B2Bのどのビジネスモデルにも対応したECサイト&マーケットプレイスサイトを低コスト・短納期で構築が可能です。
ECサイトやマーケットプレイスサイトの構築を検討している場合には、是非ご検討ください。
経営課題の解決でお困りではありませんか?
DXを始めとするITを使った経営課題の解決が上手くいっていない企業は数多くあります。
それは、単なるソリューションの導入や、社内人材への丸投げとなっており、課題解決がゴールになっていないからです。
そのためには、経営とITを理解した人材が、経営者層と共に取り組み、経営者の頭の中を可視化することが必須要件です。
現在、1時間の無料オンライン・コンサルティングを実施しております。
是非この機会にご相談ください。
経営課題を解決するWebサイト構築の最適解は?
経営課題を解決するWebサイトとは、何をおいてもWebサイトに集客する事が必須要件です。
そうなると、最強のWebサイトとは「検索エンジンへの登録と分析、GA4での現状分析ができ、集客のための実施施策に落とし込みができ、コンバージョンに繋げられ、改善の分析ができるWebサイト」一択です。
まずは、現状のWebサイトが経営課題を解決することができるのかをまずご相談ください。
ECサイトの最適解はクライアント毎に異なります
経営課題を解決する最適なECサイト、越境ECサイト、BtoB ECサイト、マーケットプレイスを構築するためのシステムは、クライアント毎に異なります。
まずは、御社にとって経営課題を解決するには、どういったシステムが必要であり、ASP、SaaS、パッケージ、フルスクラッチのどれが最適なのかの検証が必要です。
スポンサードサーチ