【PR】当Webサイトのコンテンツにはプロモーション(広告)が含まれています
スポンサードサーチ
マッチングサービスを無料でWordPressとUltimate Memberで1日で作る方法 その1、マッチングサービスを無料でWordPressとUltimate Memberで1日で作る方法 その2の続きです。
今回は、残りの機能を全て作成します。
目次
プロジェクト発注担当者向け機能を作る
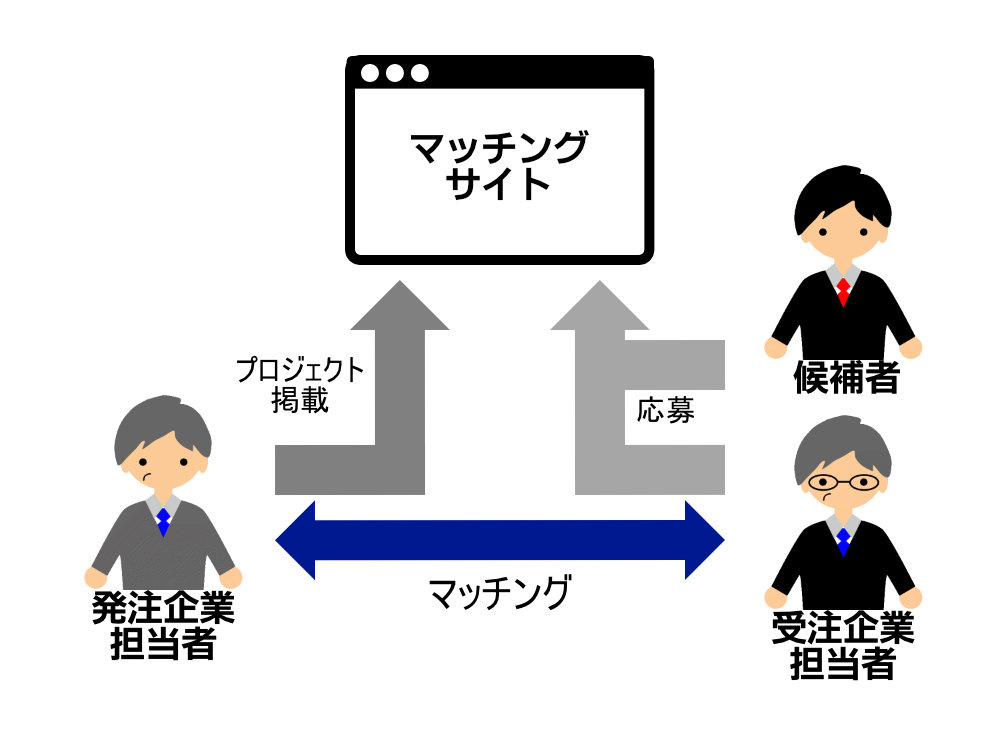
エージェント型マッチングサイトの場合、ユーザーは以下の3者になります。
- 管理者
- プロジェクト発注企業担当者
- プロジェクト受注企業担当者又は候補者

この中で、プロジェクト発注企業担当者は、人材を集めるためにプロジェクト概要をマッチングサイトに掲載をする必要があります。
プロジェクト発注企業担当者は、勝手に登録してへんな情報を掲載されると困りますので、管理者が手動で管理画面から追加をする想定です。
ユーザー権限グループの設定
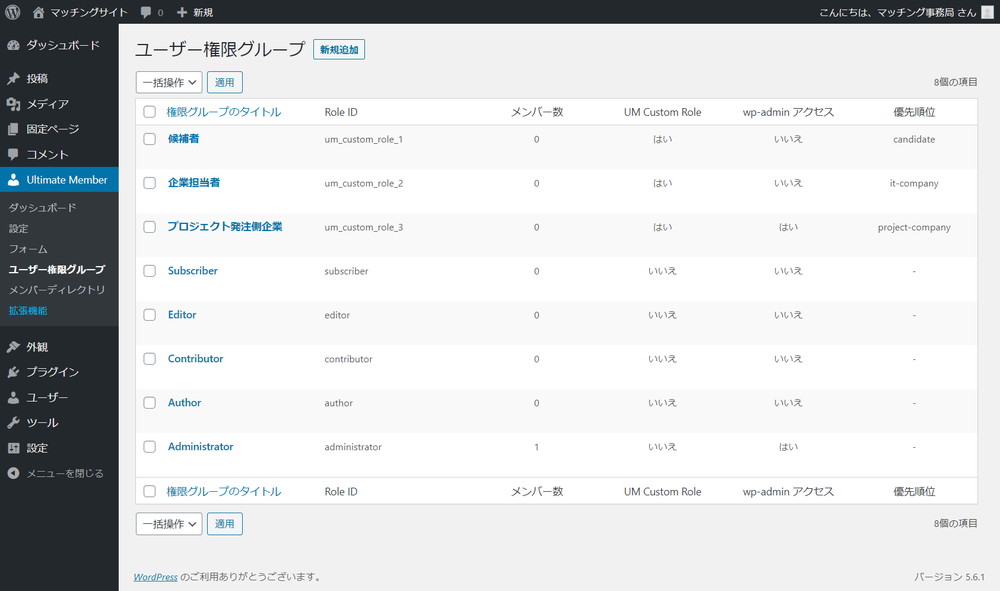
マッチングサービスを無料でWordPressとUltimate Memberで1日で作る方法 その1では、ユーザー権限グループを作成しましたが、これを設定していきます。
左メニューの「Ultimate Member > ユーザー権限グループ」をクリック。

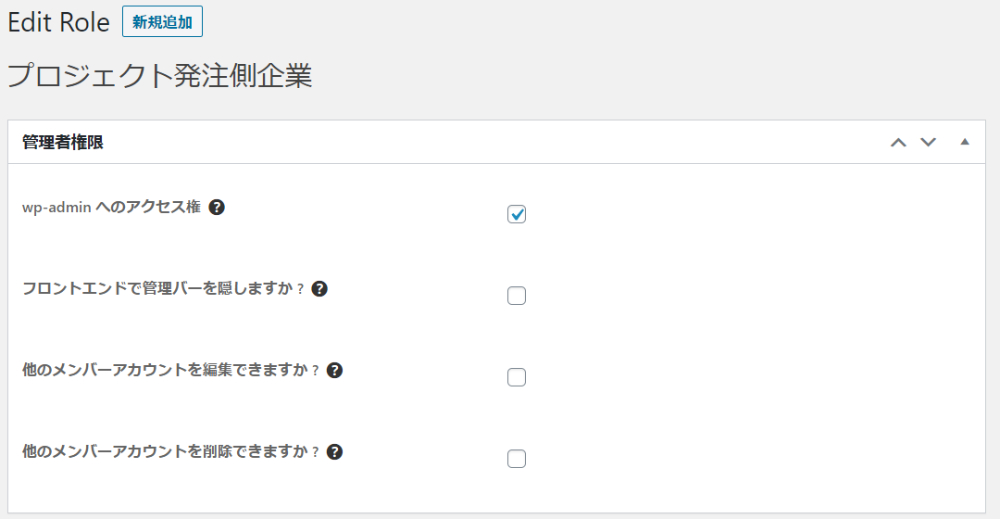
「プロジェクト発注側企業」をクリック。

管理者権限は、このユーザーに投稿をさせるために、WordPressの管理画面を使えるように以下の変更を行います。
- wp-admin へのアクセス権:チェック
- フロントエンドで管理バーを隠しますか ? :チェックを外す

新規登録オプションは、管理画面で手動で企業ユーザーを追加する想定ですので、以下のように変更。
- 登録ステータス:自動承認
- 新規登録後に実行するアクション:プロフィールへリダイレクト

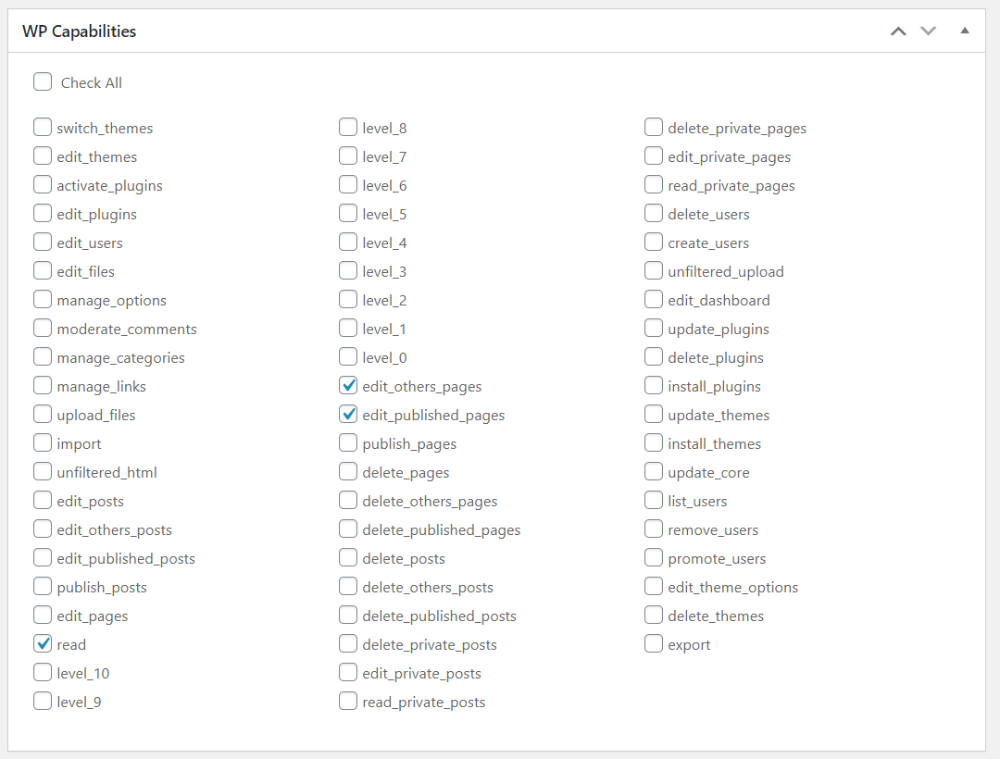
WP Capabilitiesは、read以外にも以下を変更します。
- edit_others_pages:チェック
- edit_published_pages:チェック
右上の「update role」ボタンをクリックして、変更を保存します。
プロジェクト発注担当者の登録
上記の設定ができたら、プロジェクト発注担当者の登録が行えます。
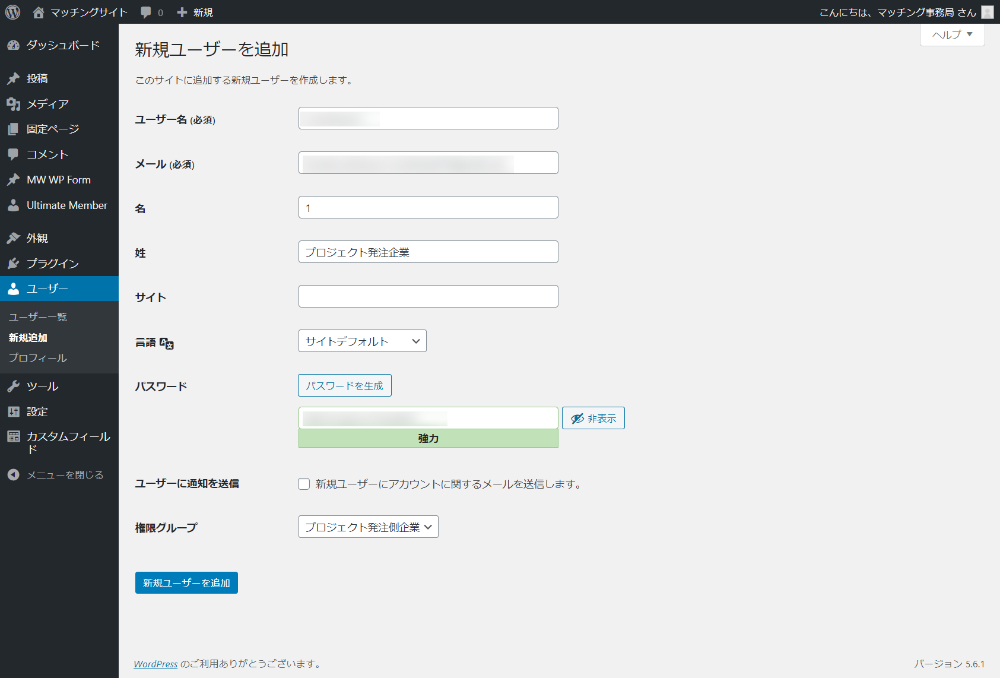
「ユーザー > 新規追加」でプロジェクト発注企業担当者を登録してください。

この際に、権限グループを「プロジェクト発注側企業」にしてください。
案件情報として必要な項目を追加
WordPressの投稿機能は、タイトルと本文、カテゴリー、タグを入力できますが、現時点で想定しているエージェント型マッチングサイトにおいて、案件の掲載情報としては項目が物足りません。
そこで、誰が登録作業を行う際でも、必要な情報がわかるように登録項目を増やします。
Advanced Custom Fieldsの追加
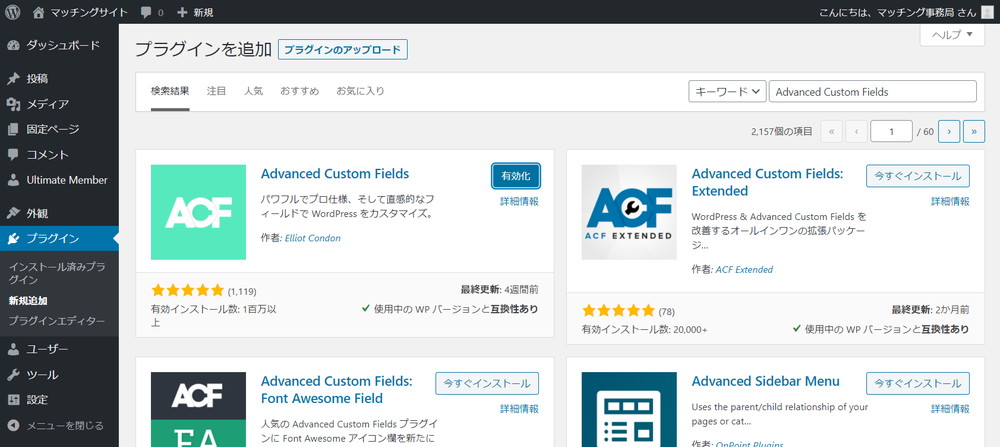
このため、Plugin(プラグイン)のAdvanced Custom Fieldsを導入します。

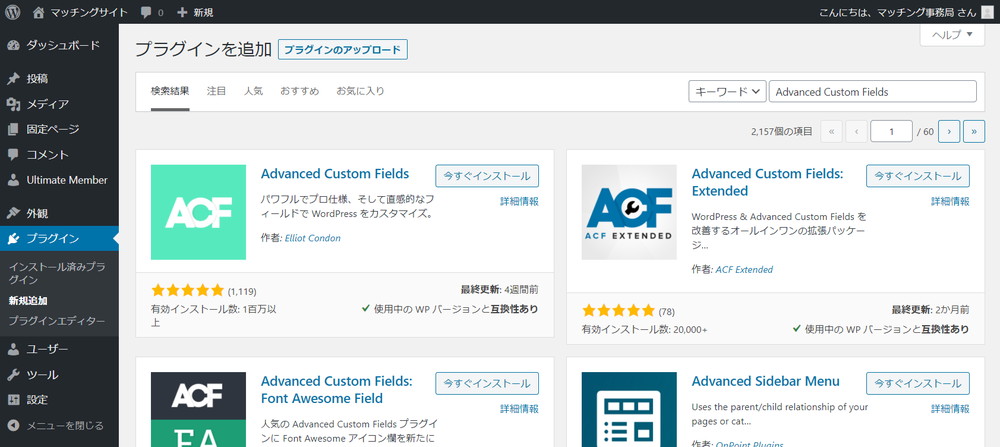
「プラグイン > 新規追加」でAdvanced Custom Fieldsを検索し、「今すぐインストール」をクリック。

インストールが終わったら、Advanced Custom Fieldsを有効化。
フィールドグループの追加
ここからは、投稿に項目を増やすための設定を行っていきます。
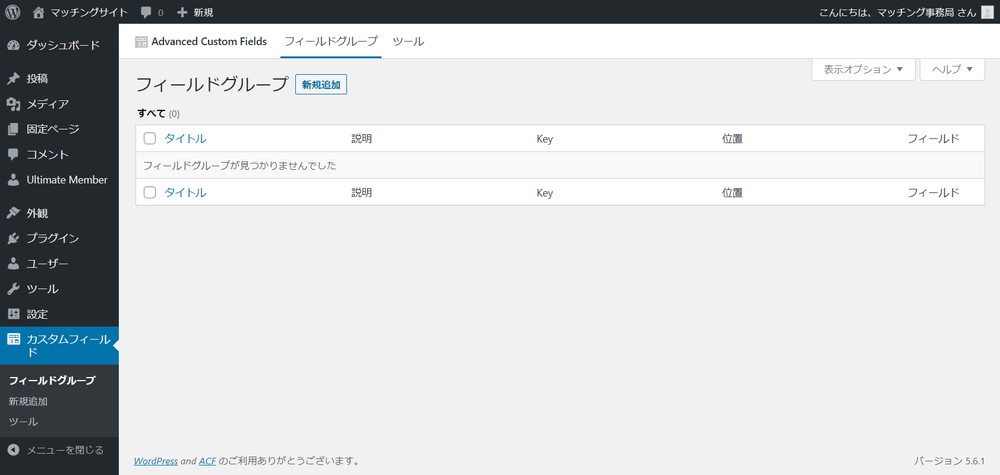
「カスタムフィールド > フィールドグループ」をクリック。

フィールドグループ画面になったら、「新規作成」ボタンをクリック。

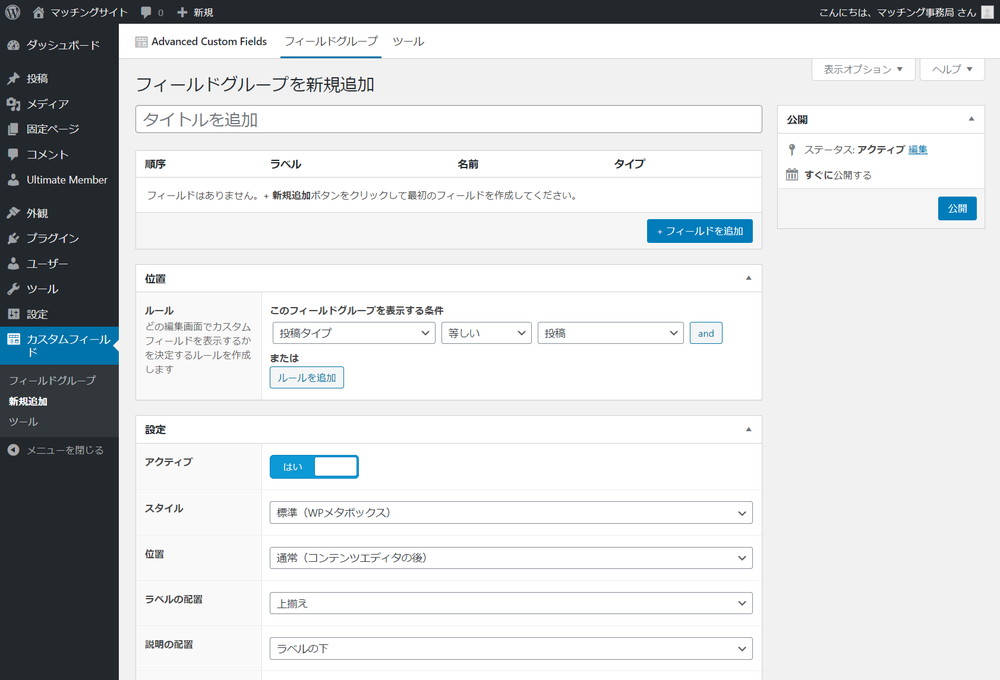
フィールドグループを新規作成画面になりますので、タイトルは「プロジェクト」などをつけてください。
「フィールドを追加」ボタンを押すと、追加していく各項目を入力できます。

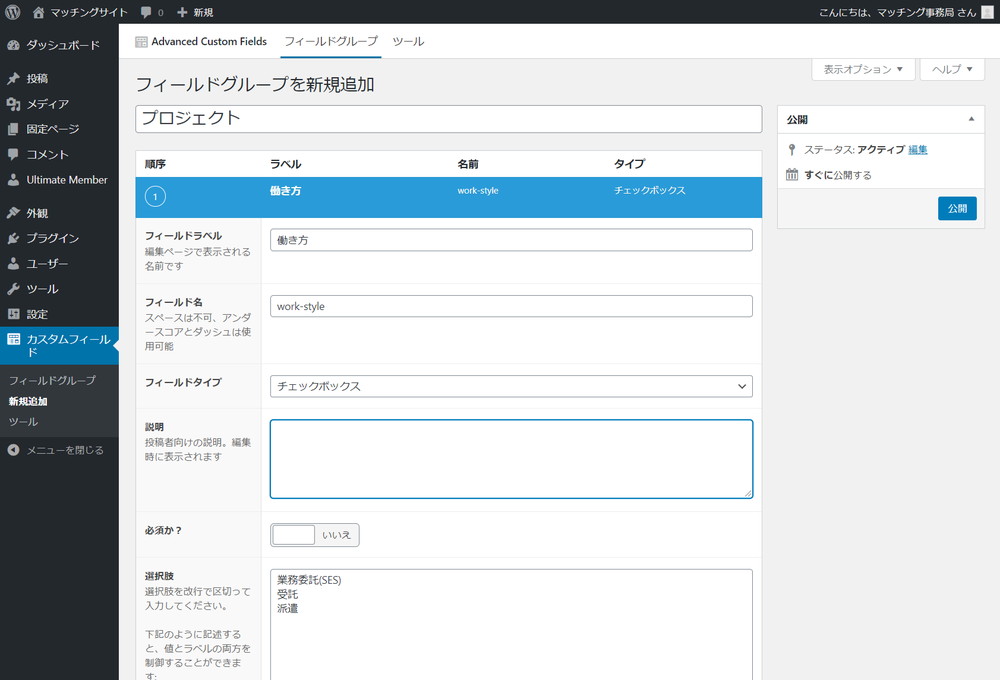
働き方を入力する例で見てみます。
項目として主に使うのは、以下の部分です。
- フィールドラベル:フィールド名です。今回は「働き方」を入れます。
- フィールド名:英語でのフィールド名です。表示で使います。
- フィールドタイプ:テキストボックスやチェックボックス、ラジオボタンといったタイプを選択できます。今回はチェックボックスにします。
- 説明:投稿者向けの説明です。「働き方」についての説明が必要であれば記載します。
- 必須か?:必須の設定です。今回は「はい」にします。
- 選択肢:フィールドタイプをチェックボックスにしましたので、選択肢があります。値とラベルの設定ができます。今回は、以下の選択肢としました。
- 業務委託(SES)
- 受託
- 派遣
- デフォルト値:初期値を決める場合には、初期値を入れます。
- レイアウト:チェックボックスを垂直(縦並び)か、水平(横並び)にするのかを選択できます。
- トグル:チェックボックスを全選択する箱を表示するかを選べます。
- 返り値:選択肢で値とラベルの設定をした場合には、値だけやラベルだけ、両方という形で取得できます。
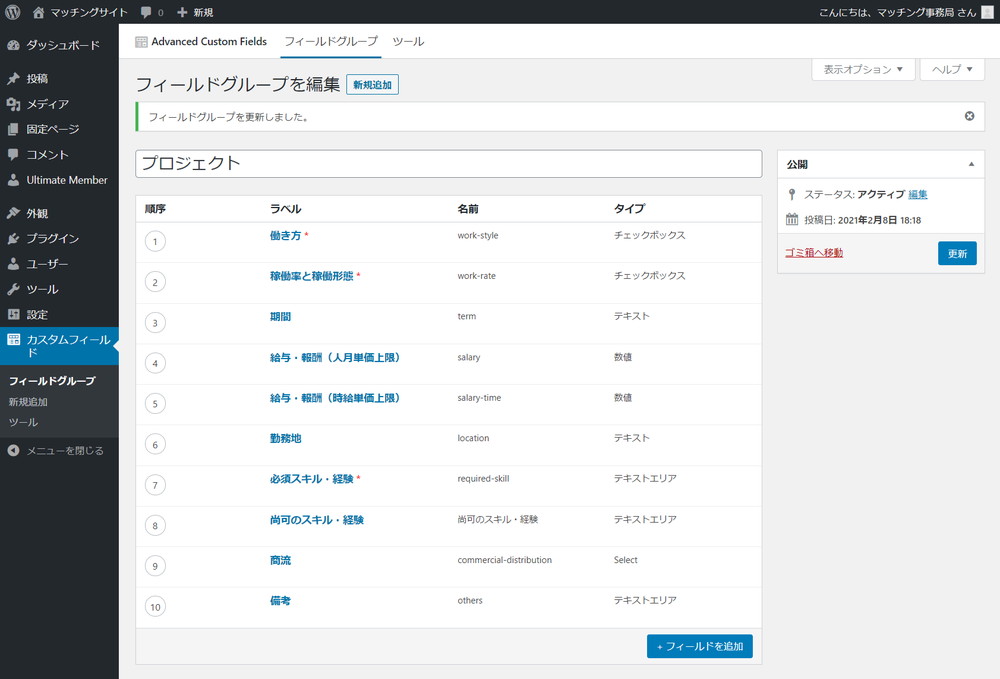
この設定を繰り返して、以下のように入力項目を設定します。

位置のルールはデフォルトの、投稿タイプ・等しい・投稿、設定もデフォルトのままで問題ありません。
最後に右上の「更新」ボタンを押したら設定は完了です。
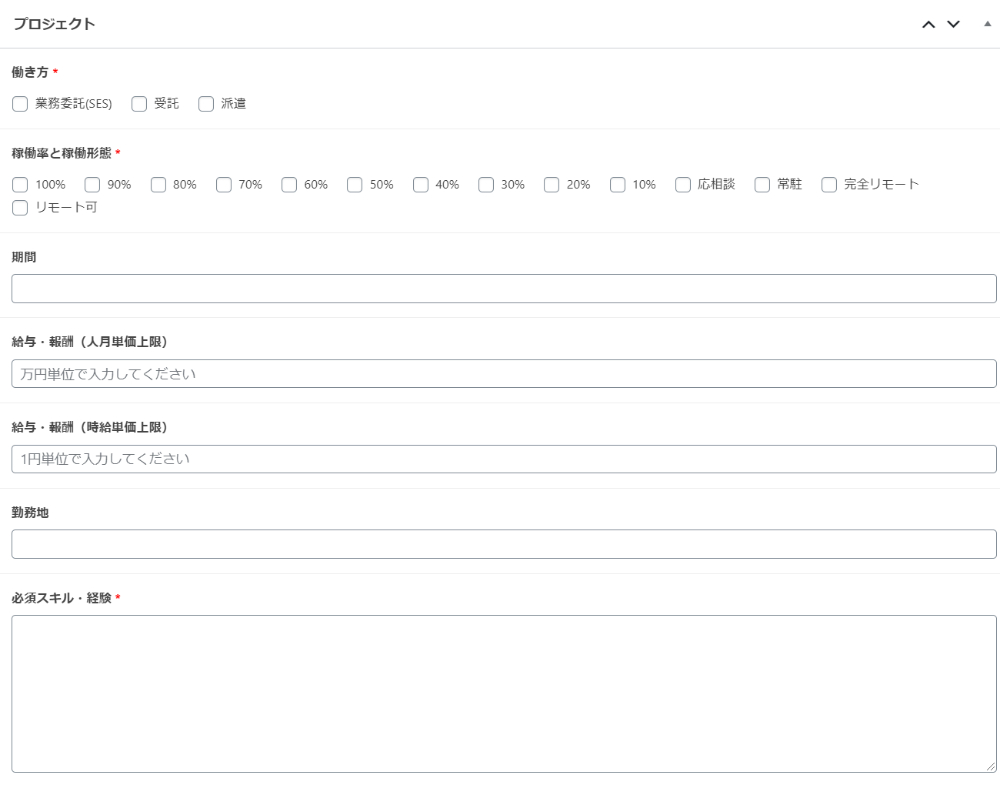
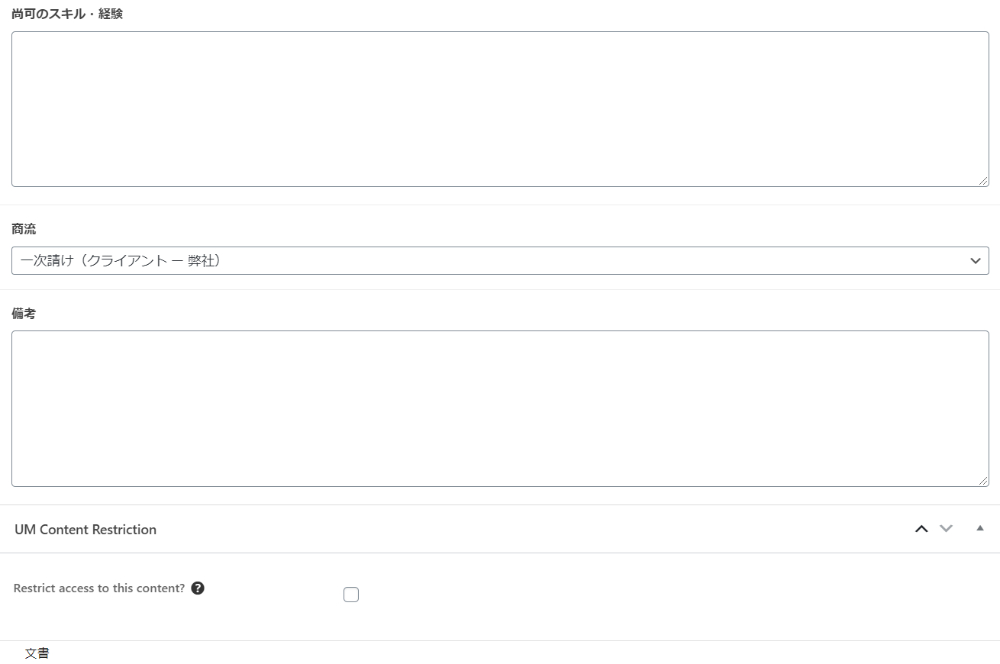
WordPressの投稿画面に、以下のように項目が追加されました。


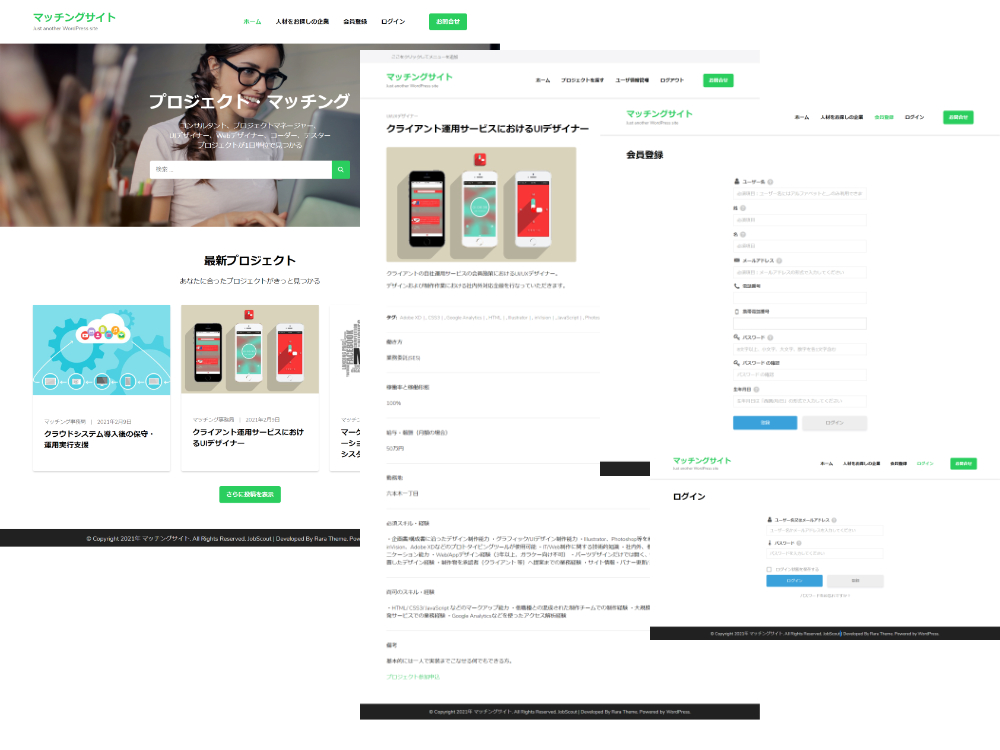
これで、プロジェクトを投稿する準備ができました。
表示設定を行う
管理画面で項目は設定しましたが、そのままでは追加した項目がWordPressの投稿画面に表示がされません。
そのため、JobScoutのTheme(テーマ)のカスタマイズを行います。
子テーマを作成している場合には、子テーマの中のtemplate-partsフォルダにあるcontent-single.phpを編集します。
<?php
/**
*
* @hooked jobscout_entry_header - 10
* @hooked jobscout_post_thumbnail - 15
*/
do_action( 'jobscout_before_single_post_entry_content' );
/**
* @hooked jobscout_entry_content - 15
* @hooked jobscout_entry_footer - 20
*/
do_action( 'jobscout_single_post_entry_content' );
?>このコードの下に、以下のコードを追加します。
<?php if( get_field('work-style') ) { ?>
<p class="project-title">働き方</p>
<p class="work-style-label"><?php the_field('work-style'); ?></p>
<hr>
<?php } ?>
<?php if( get_field('work-rate') ) { ?>
<p class="project-title">稼働率と稼働形態</p>
<p><?php the_field('work-rate'); ?></p>
<hr>
<?php } ?>
<?php if( get_field('work-term') ) { ?>
<p class="project-title">期間</p>
<p><?php the_field('work-term'); ?></p>
<hr>
<?php } ?>
<?php if( get_field('salary') ) { ?>
<p class="project-title">給与・報酬(月額の場合)</p>
<p><?php the_field('salary'); ?>万円</p>
<hr>
<?php } ?>
<?php if( get_field('salary-time') ) { ?>
<p class="project-title">給与・報酬(時給の場合)</p>
<p><?php the_field('salary-time'); ?>円</p>
<hr>
<?php } ?>
<?php if( get_field('location') ) { ?>
<p class="project-title">勤務地</p>
<p><?php the_field('location'); ?></p>
<hr>
<?php } ?>
<?php if( get_field('required-skill') ) { ?>
<p class="project-title">必須スキル・経験</p>
<p><?php the_field('required-skill'); ?></p>
<hr>
<?php } ?>
<?php if( get_field('skill') ) { ?>
<p class="project-title">尚可のスキル・経験</p>
<p><?php the_field('skill'); ?></p>
<hr>
<?php } ?>
<?php if( get_field('others') ) { ?>
<p class="project-title">備考</p>
<p><?php the_field('others'); ?></p>
<?php } ?>これは、フィールドグループで設定したフィールド名で、表示をさせるものです。
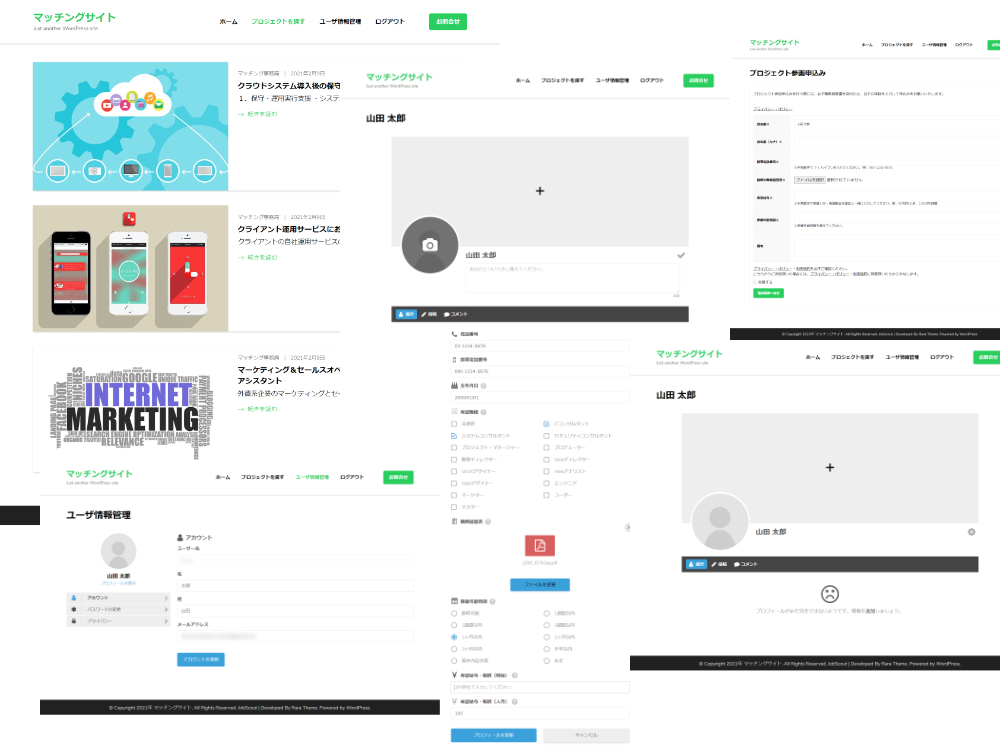
get_field('フィールド名')これにより、ユーザー側でも各項目が表示できるようになりました。
プロジェクトへの申込フォームを設置
現段階では、以下の機能まで作成が終わりました。
- プロジェクト発注企業担当者、受注企業担当者、候補者の管理機能
- プロジェクトに参加をする候補者の会員登録フォーム
- プロジェクト発注企業担当者が案件を掲載するための投稿機能
しかし、このままでは会員となった候補者や人員を提案しようと考える企業が、プロジェクトへの提案を行う機能がありませんので、プロジェクト毎に専用の申し込みフォームを設置します。
MW WP Formの追加
そこで、Plugin(プラグイン)のMW WP Formを導入します。

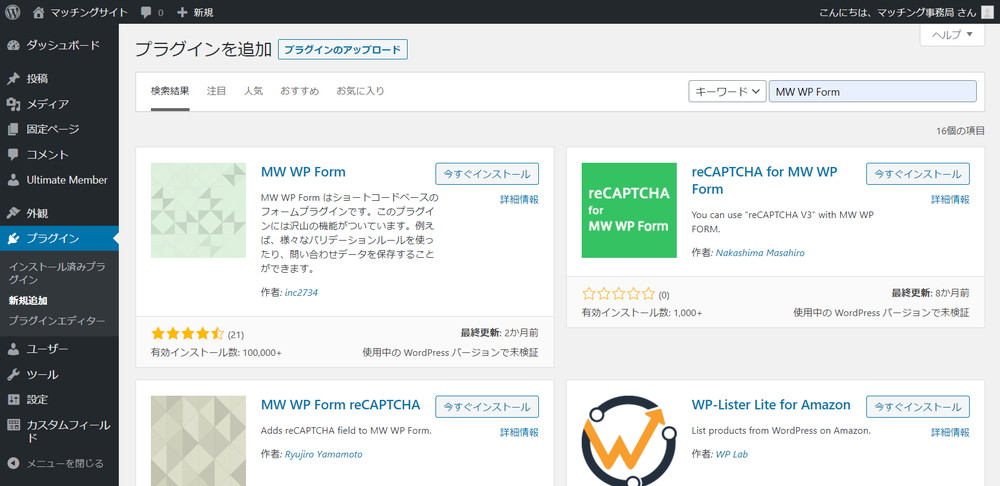
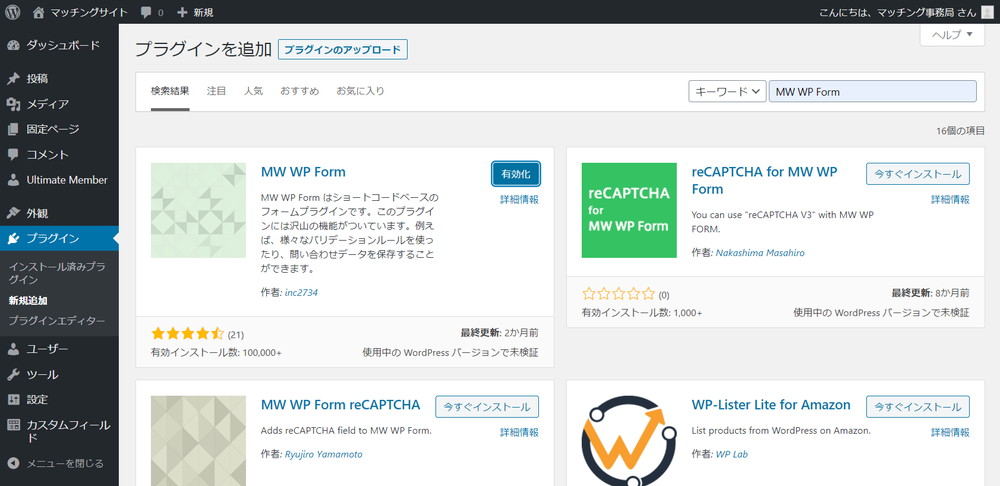
「プラグイン > 新規追加」でMW WP Formを検索し、「今すぐインストール」をクリック。

インストールが終わったら、MW WP Formを有効化。
フォームの作成
MW WP Formをインストールができたら、フォームを作っていきます。
作るのは、プロジェクト参画申込みフォームです。
本文は、以下のような内容にします。
プロジェクト参加申込みを行う際には、必ず職務経歴書を添付の上、以下の項目を入力して申込みをお願いいたします。
[mwform_hidden name="参加希望プロジェクト名" value="{post_title}"]
[mwform_hidden name="メールアドレス" value="{user_email}"]
<a href="/privacy-policy/" target="_blank" rel="noopener noreferrer">プライバシー・ポリシー</a>
<table class="cform">
<tbody>
<tr>
<th>お名前<span class="text-danger">※</span></th>
<td>[mwform_error keys="お名前"][mwform_text name="お名前" value="{display_name}" size="10" maxlength="20" show_error="false"]</td>
</tr>
<tr>
<th>お名前(カナ)<span class="text-danger">※</span></th>
<td>[mwform_error keys="お名前(カナ)"][mwform_text name="お名前(カナ)" size="10" maxlength="20" show_error="false"]</td>
</tr>
<tr>
<th>携帯電話番号<span class="text-danger">※</span></th>
<td>[mwform_error keys="携帯電話番号"][mwform_text name="携帯電話番号" size="30" maxlength="40" show_error="false"]<span class="text-danger">※半角数字で「-」ハイフンを入れてください。 例:090-1234-5678</span></td>
</tr>
<tr>
<th>最新の職務経歴書<span class="text-danger">※</span></th>
<td>[mwform_error keys="職務経歴書"][mwform_file name="職務経歴書" id="career_sheet" show_error="false"]</td>
</tr>
<tr>
<th>希望給与<span class="text-danger">※</span></th>
<td>[mwform_error keys="希望給与"][mwform_text name="希望給与" size="30" maxlength="40" show_error="false"]<span class="text-danger">※半角数字で希望人月・希望単金を単位と一緒に入力してください。例:50万円/人月、2,000円/時間</span></td>
</tr>
<tr>
<th>参画可能時期<span class="text-danger">※</span></th>
<td>[mwform_error keys="参画可能時期"][mwform_text name="参画可能時期" size="30" maxlength="40" show_error="false"]<span class="text-danger">※参画可能時期を教えてください。</span></td>
</tr>
<tr>
<th>備考</th>
<td>[mwform_error keys="備考"][mwform_textarea name="備考" cols="50" rows="10" show_error="false"]</td>
</tr>
</tbody>
</table>
<p class="style-center"><a href="/privacy-policy/" rel="noopener noreferrer">プライバシー・ポリシー</a>・<a href="/terms-of-service/" rel="noopener noreferrer">利用規約</a>を必ずご確認ください。
こちらからご送信頂いた場合には、<a href="/privacy-policy/" rel="noopener noreferrer">プライバシー・ポリシー</a>・<a href="/terms-of-service/" rel="noopener noreferrer">利用規約</a>に同意頂いたものとみなします。</p>
<p class="style-center">[mwform_checkbox name="プライバシー・ポリシー、利用規約に同意" children="同意する"]</p>
<div class="submit-btn">[mwform_submitButton name="確認送信" confirm_value="確認画面へ進む" submit_value="送信する"]</div>
<p class="style-center">[mwform_backButton value="戻る"]</p>ログイン情報から、名前を自動で取得してフォームに入れるようにしています。
完了画面メッセージ、URL設定、バリデーションルール、メールの設定も行って「更新」ボタンをクリック。
フォーム識別子は入力、確認、完了、エラーの各固定ページに張り付けてください。
また、案件情報表示のコードの最後に以下を追加します。
<div class="style-center">
<p><a href="<?php echo home_url( '/' ); ?>project-search/participation/?post_id=<?php echo $post->ID ?>" class="project-participation-btn">プロジェクト参加申込</a></p>
</div>これは、WordPressのMW WP FormでUltimate Memberの会員情報を引き継ぐフォームを作成する方法を使って、案件情報をフォームに差し込むためです。
表示の調整
これで、一通りの設定が完了しましたので、表示だけ調整をします。
固定ページを作成
実際にマッチングサービスを運用しようと思うのであれば、Ultimate Memberで構築されるページだけでは到底たりません。
マッチングサービスのコンセプトや仕組みの説明ページや利用規約、プロジェクト発注企業向け問合せフォーム、プロジェクト受注企業向けお問合せフォーム、一般向けのお問合せフォーム、よくあるご質問、プライバシーポリシーなども必要ですので、こちらは必要なものを作成します。
外観の設定
JobScoutをTheme(テーマ)として使っているので、その機能をつかってトップページなどの調整を行います。
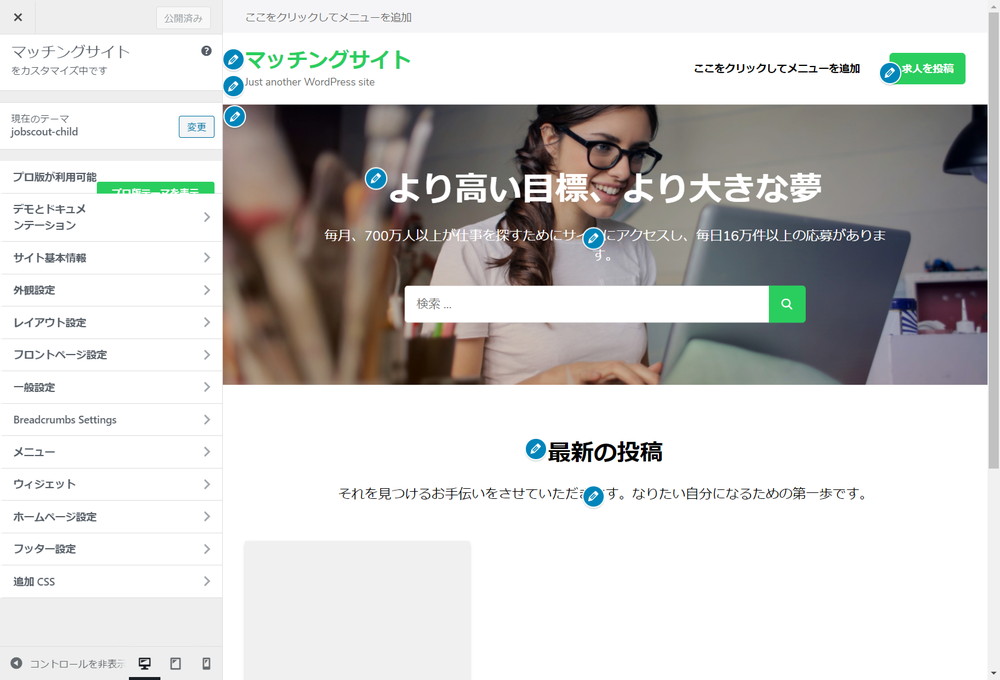
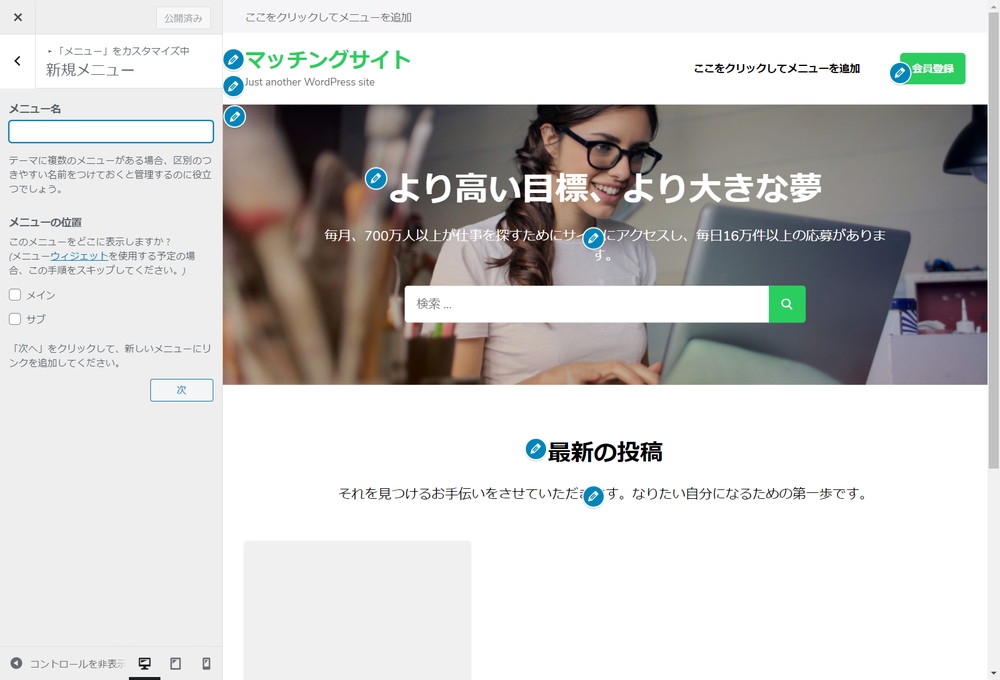
左メニューから「外観 > カスタマイズ」をクリック。

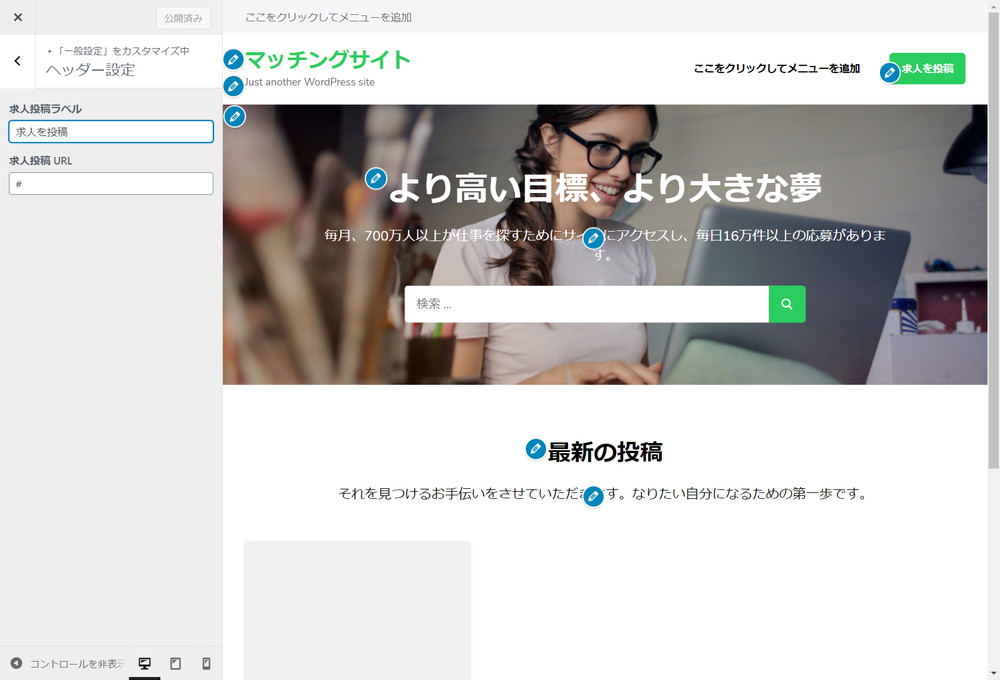
右の画面のペンの表示がある部分は、直接編集ができますので、「求人を投稿」にあるペンをクリック。

求人投稿ラベルは「会員登録」に変更しました。
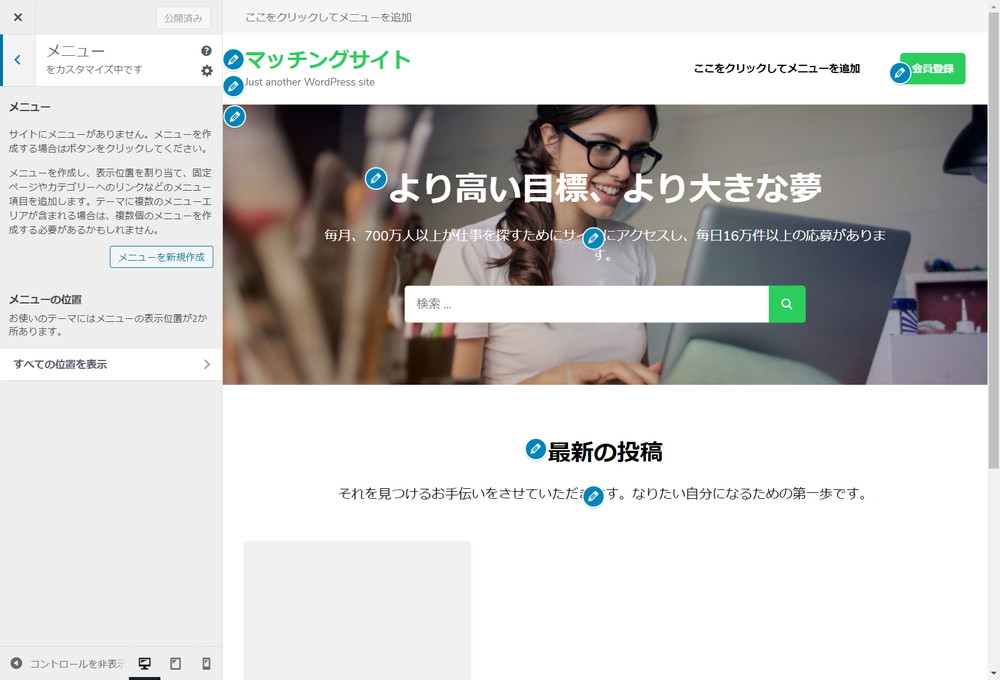
次に、メニューを変更します。

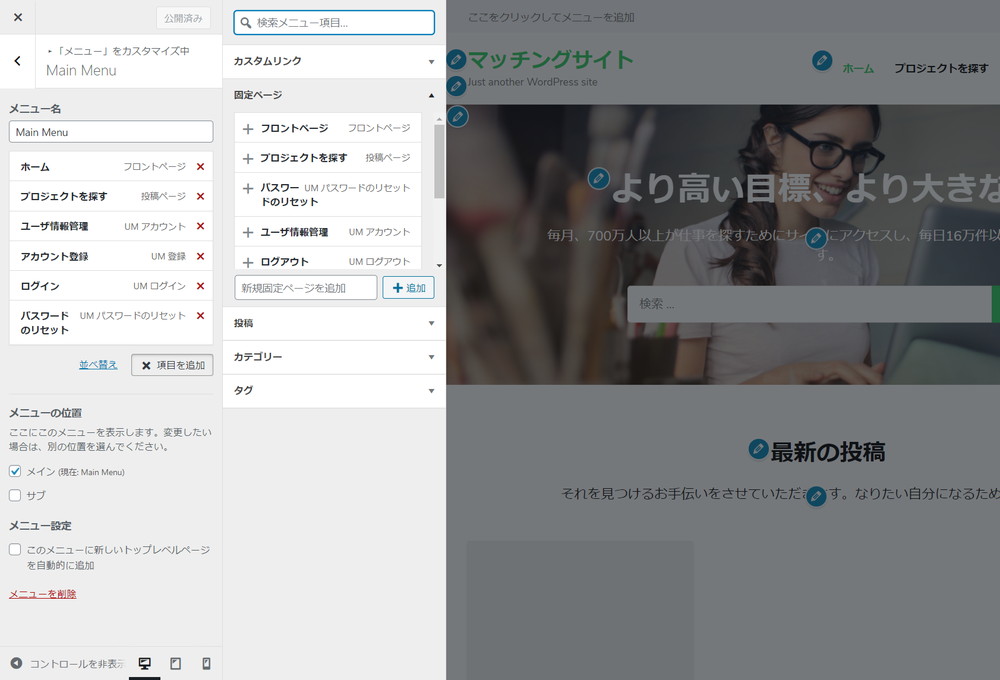
「メニューを新規作成」をクリック。

- メニュー名:Main Menu
- メニューの位置:メイン
上記項目を設定し、「次」をクリック。

固定ページからメニューを作成できますので、必要なものを選択します。
メニューの表示設定
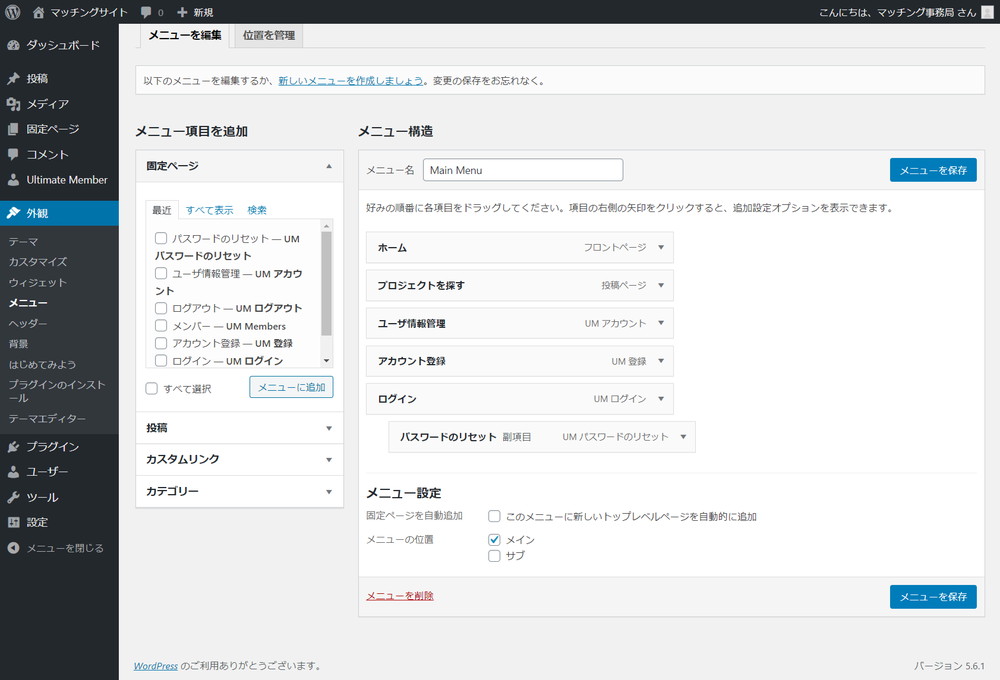
メニューを作成した後は、「外観 > メニュー」から、ユーザーステータスでメニューの表示を変更できるようにします。

メニューの横にある「▼」をクリック。

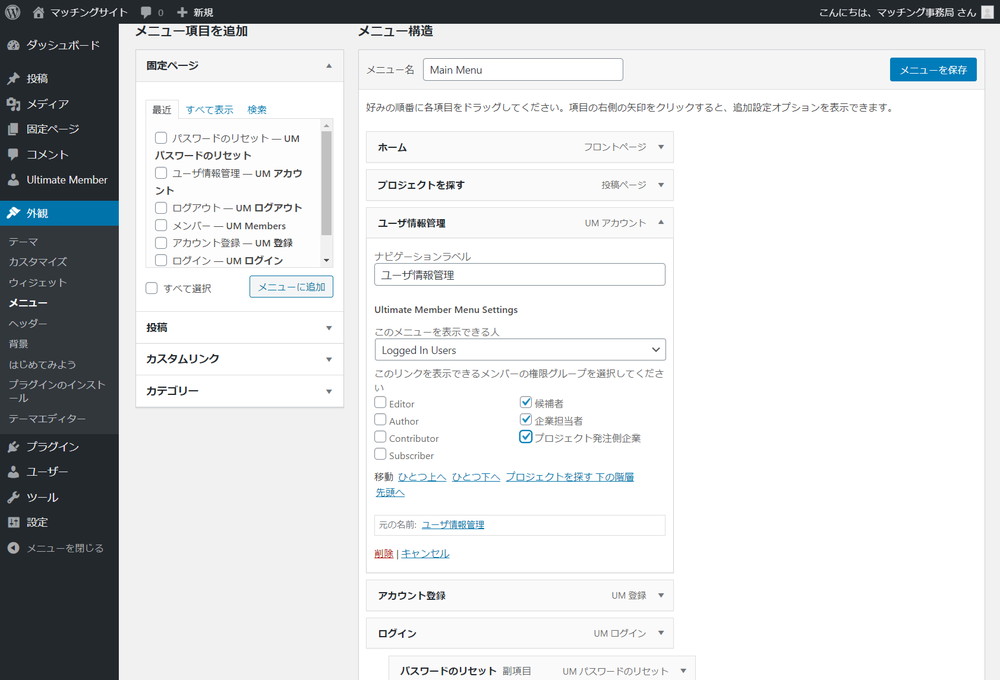
「Ultimate Member Menu Settings」が開きますので、全ての人に表示するメニューと非ログイン時のメニュー、ログイン時のメニューの設定を行います。
全ての人に表示するメニュー
ホーム、利用規約、プライバシーポリシー等。
- このメニューを表示できる人:すべてのユーザー
非ログイン時のメニュー
人材をお探しの企業、会員登録、ログイン、お問合せ、パスワードリセット等。
- このメニューを表示できる人:Logged Out Users
ログイン時のメニュー
プロジェクトを探す、ユーザ情報管理、ログアウト等。
- このメニューを表示できる人:Logged In Users
- このリンクを表示できるメンバーの権限グループを選択してください:候補者、企業担当者、プロジェクト発注側企業
全ての設定が完了
これで全ての設定が完了しました。


ログインをしたら、案件情報を見る事ができ、応募フォームからの応募や、個人情報の登録・変更も可能となっています。
WordPressをフレームワークとして使う
これで、エージェント型マッチングサイトの基本的な機能はできましたが、案件への応募をフォームではなく、メッセージでできるようにしたり、気になる案件をブックマークする仕組みなど、様々な拡張もできます。
WordPressをフレームワークとして使うことで、様々なサービスを短納期・低コストで構築することができますが、様々なPlugin(プラグイン)を組み合わせることで、ほとんど開発することなしに、サービスを作ることができます。
これからはスピード感のあるサービスをリリースが求められる時代ですので、まずはこういった形で簡単にサービスリリースして、そこからビジネスモデルをブラッシュアップするのは、大変メリットがあると思います。
ECサイト&マーケットプレイスサイトを低コスト・短納期で構築するなら
多言語・多通貨対応ECサイト&マーケットプレイスサイト構築パッケージ CS-Cart は、B2C、B2B、B2B2C、B2B2Bのどのビジネスモデルにも対応したECサイト&マーケットプレイスサイトを低コスト・短納期で構築が可能です。
ECサイトやマーケットプレイスサイトの構築を検討している場合には、是非ご検討ください。
経営課題の解決でお困りではありませんか?
DXを始めとするITを使った経営課題の解決が上手くいっていない企業は数多くあります。
それは、単なるソリューションの導入や、社内人材への丸投げとなっており、課題解決がゴールになっていないからです。
そのためには、経営とITを理解した人材が、経営者層と共に取り組み、経営者の頭の中を可視化することが必須要件です。
現在、1時間の無料オンライン・コンサルティングを実施しております。
是非この機会にご相談ください。
経営課題を解決するWebサイト構築の最適解は?
経営課題を解決するWebサイトとは、何をおいてもWebサイトに集客する事が必須要件です。
そうなると、最強のWebサイトとは「検索エンジンへの登録と分析、GA4での現状分析ができ、集客のための実施施策に落とし込みができ、コンバージョンに繋げられ、改善の分析ができるWebサイト」一択です。
まずは、現状のWebサイトが経営課題を解決することができるのかをまずご相談ください。
ECサイトの最適解はクライアント毎に異なります
経営課題を解決する最適なECサイト、越境ECサイト、BtoB ECサイト、マーケットプレイスを構築するためのシステムは、クライアント毎に異なります。
まずは、御社にとって経営課題を解決するには、どういったシステムが必要であり、ASP、SaaS、パッケージ、フルスクラッチのどれが最適なのかの検証が必要です。
スポンサードサーチ