【PR】当Webサイトのコンテンツにはプロモーション(広告)が含まれています
スポンサードサーチ
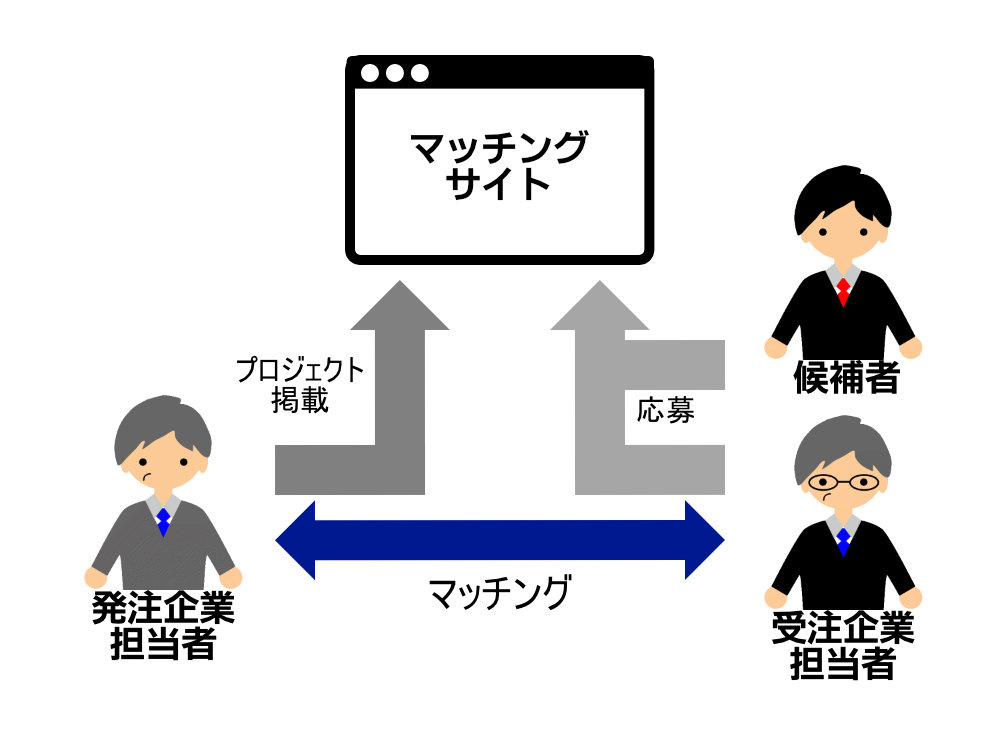
マッチングサービスを無料でWordPressとUltimate Memberで1日で作る方法 その1の続きで、引き続きエージェント型マッチングサイトの構築を行っていきます。
今回は、Theme(テーマ)をインストールしてUltimate Memberの設定を行っていきます。
目次
Theme(テーマ)をインストールして設定
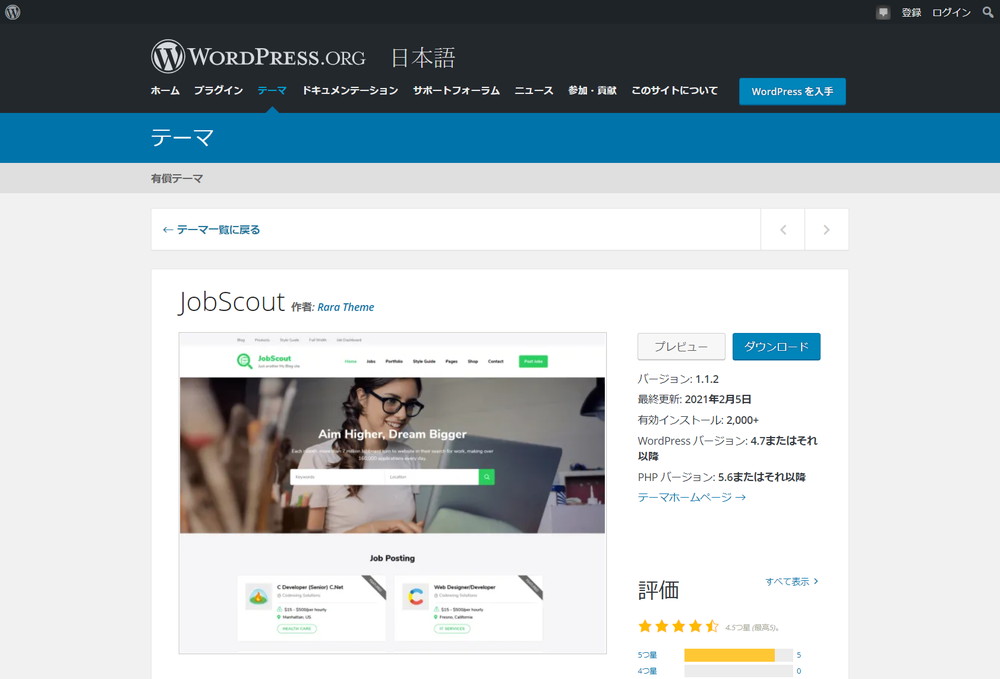
今回、マッチングサービスを作るにあたって、無料のTheme(テーマ)のJobScoutをインストールしました。
Theme(テーマ)自体はなんでもいいのですが、今回はエージェント型マッチングサイトの構築ですので、そちらに適したTheme(テーマ)を選んでみました。

カスタマイズを想定して、あらかじめ子テーマを作成して手作業をするのが無難です。
子テーマを作ったら、「外観 > テーマ」でJobScoutの子テーマを選んでください。
パーマリンクの設定
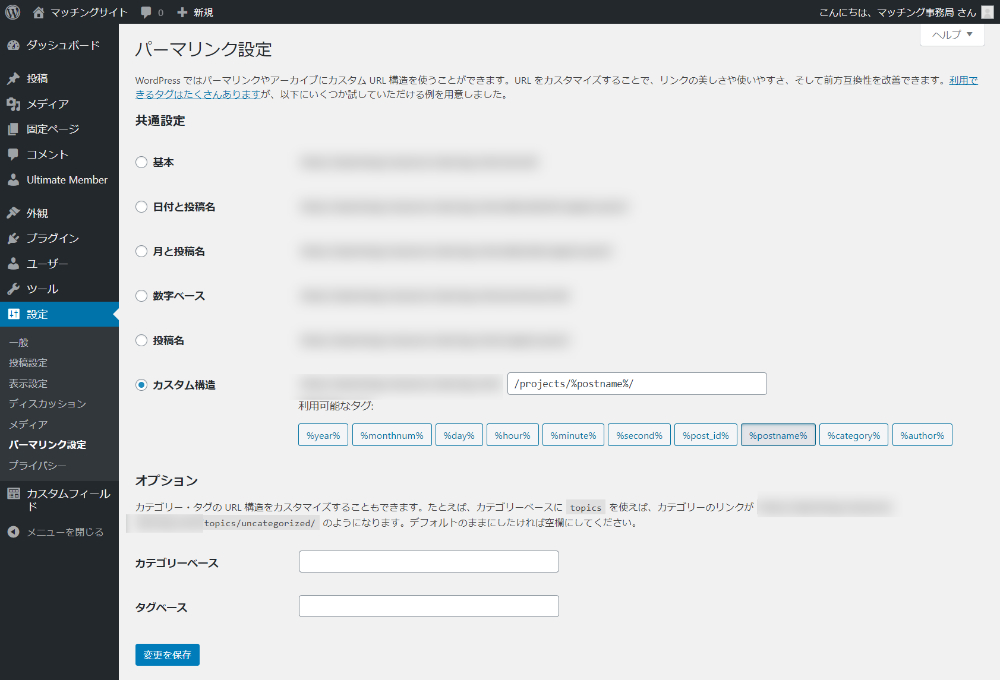
Theme(テーマ)をインストールしたら、パーマリンク設定は行っておきましょう。

今回は、カスタム構造にして、「/projects/%postname%/」という形にしました。
これは、仕事情報の投稿をWordPressのブログ投稿で行い、仕事情報の検索もブログの機能で行う想定をしているからです。
Ultimate Membersのフォーム設定
ここからは、Ultimate Memberのフォームの設定を行っていきます。
フォームの設定
まず、フォームの設定を行います。
フォームの細かい機能については、Ultimate MemberはWordPressで複雑でクローズドな会員サイトを簡単に構築できるプラグインをご覧ください。
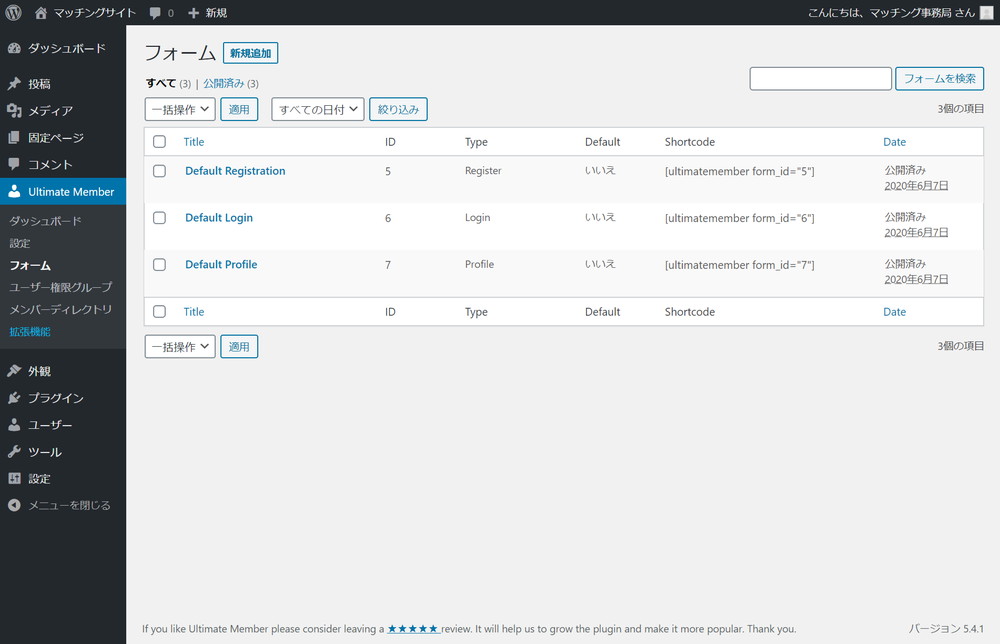
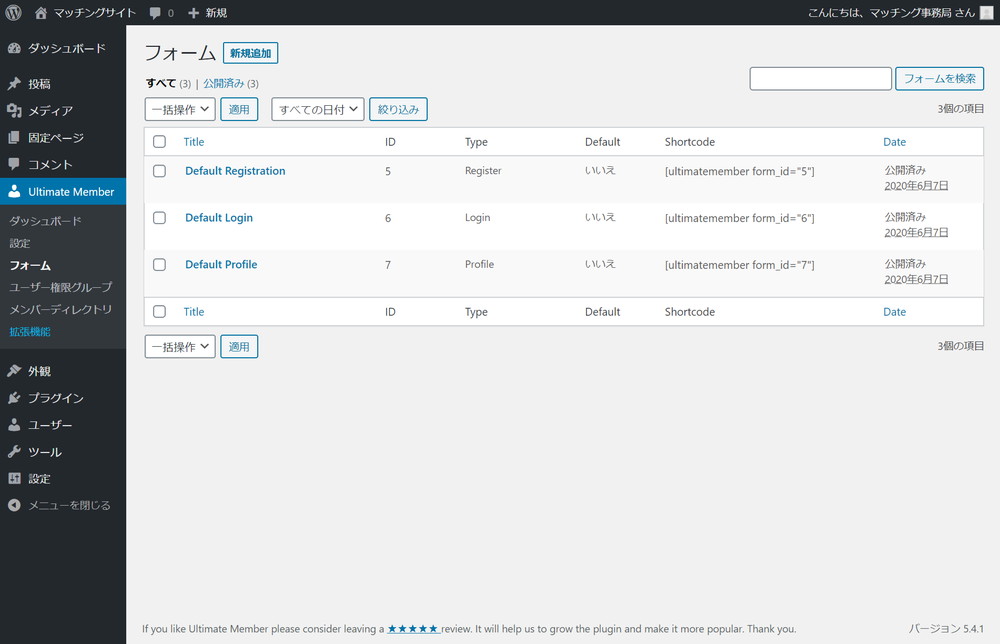
管理画面の左メニューからUltimate Memberをクリックし、その中のフォームをさらにクリック。

フォーム画面が開くと、Ultimate Memberには、フォームが3つ用意されていますが、まずはログイン画面から設定していきます。
ログイン画面
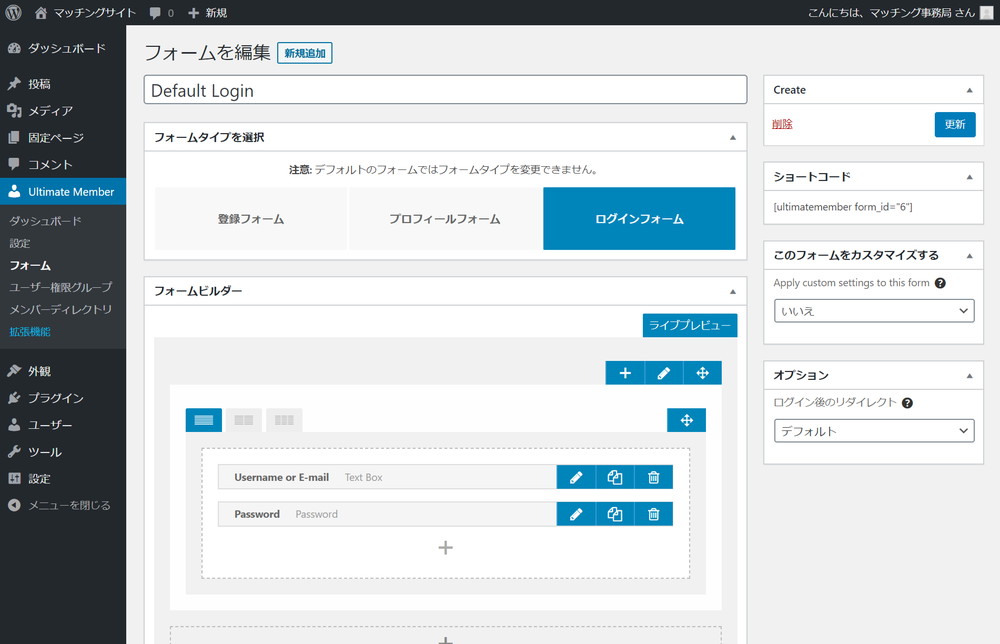
ログインに使うのは、「Default Login」ですので、こちらをクリック。

フォームビルダーには、Username or E-mailとPasswordの二つがありますので、まずはUsername or E-mailのところにあるペンマークをクリック。

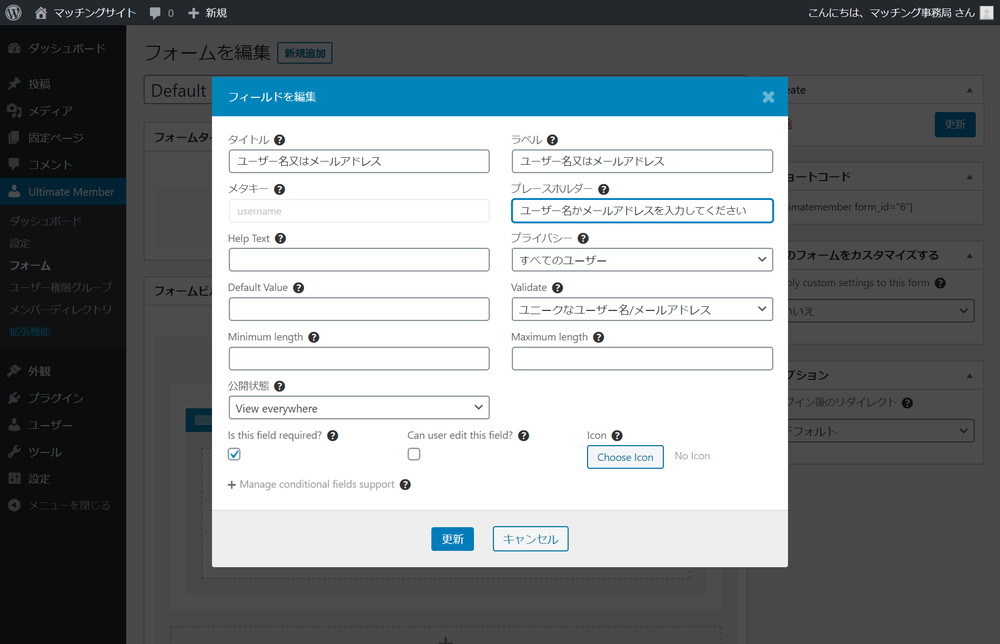
フィールドを編集画面になりますので、以下のように日本語に変更します。
- タイトル:ユーザー名又はメールアドレス
- ラベル:ユーザー名又はメールアドレス
- プレースホルダー:ユーザー名かメールアドレスを入力してください
変更したら「更新」ボタンをクリック。
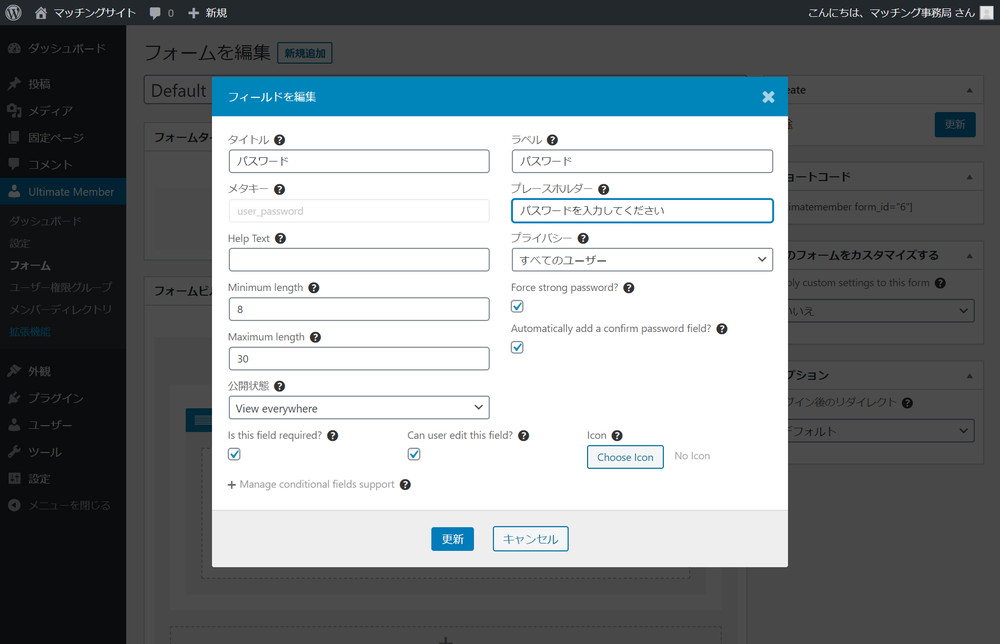
次に、Passwordのところにあるペンマークをクリック。

フィールドを編集画面になりますので、以下のように日本語に変更します。
- タイトル:パスワード
- ラベル:パスワード
- プレースホルダー:パスワードを入力してください
変更したら「更新」ボタンをクリック。
Default Login画面のフォームを編集画面になりますので、右上の更新をクリック。
これでログイン画面の設定は完了です。
会員登録フォーム
再度、管理画面の左メニューからUltimate Memberをクリックし、その中のフォームをさらにクリック。
会員登録に使うのは、「Default Registration」ですので、今度はこちらの設定を行います。

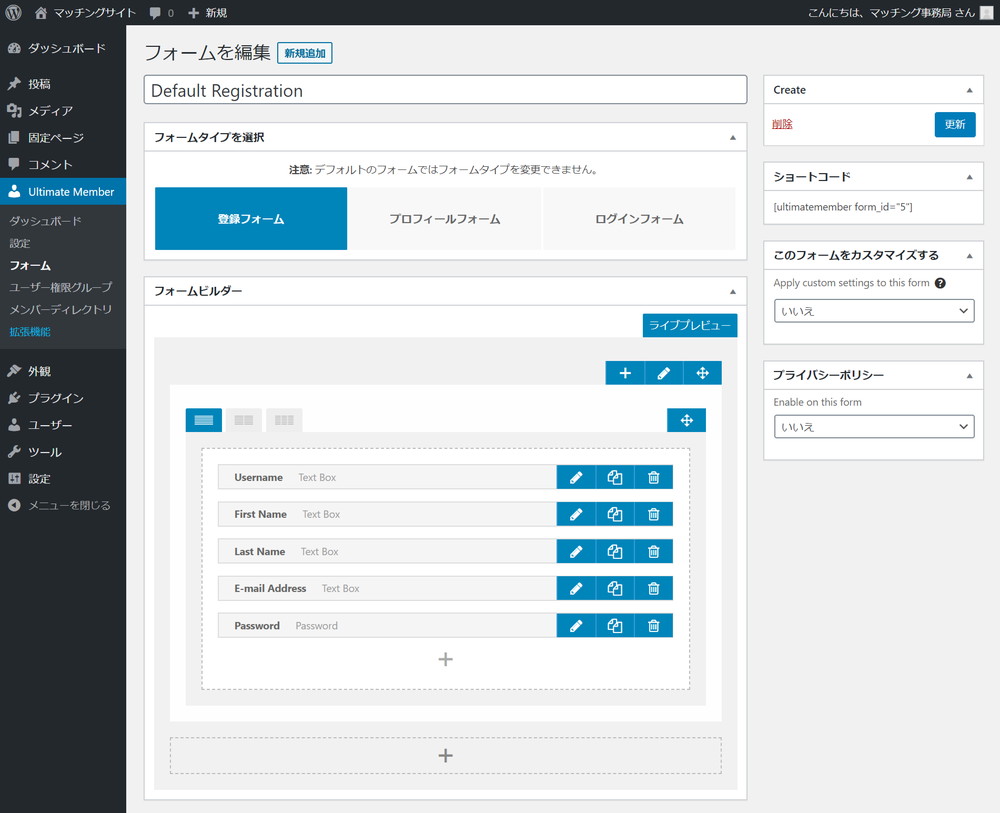
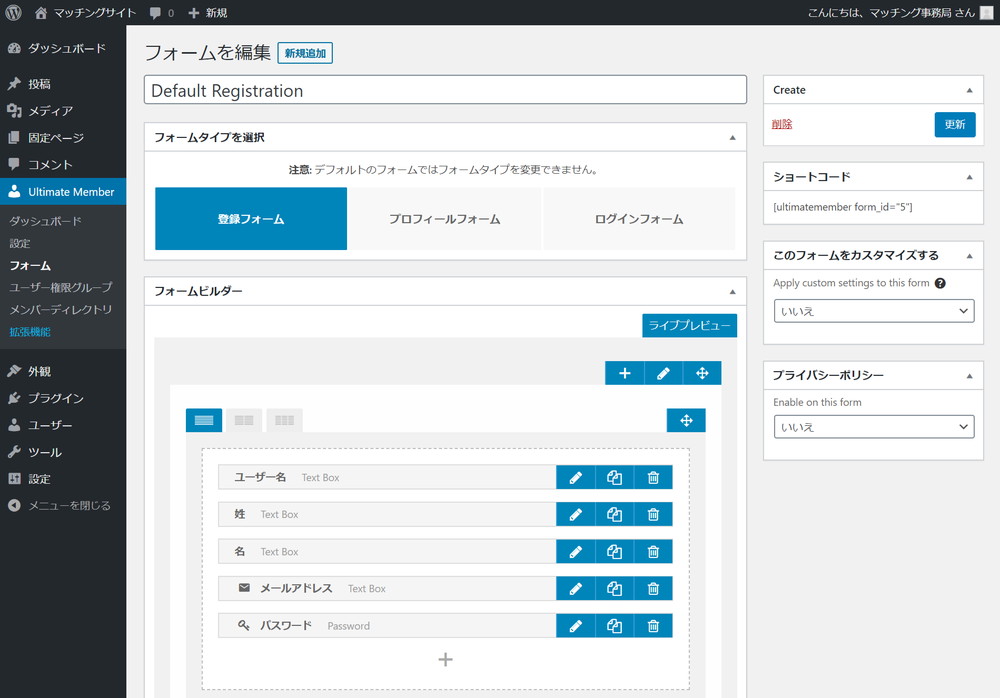
「Default Registration」をクリック。

フォームを編集画面になりますので、会員登録に必要な情報を設定していきます。
まずは、Usernameの横にあるペンマークをクリック。

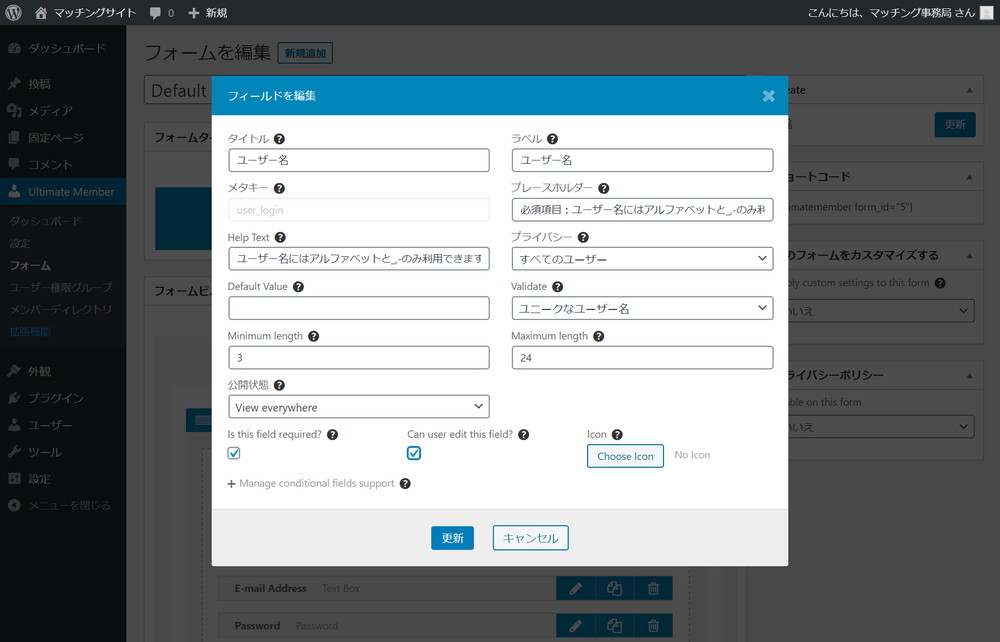
フィールドを編集画面になりますので、以下のように日本語に変更します。
- タイトル:ユーザー名
- ラベル:ユーザー名
- Help Text:ユーザー名にはアルファベットと_,-のみ利用できます
- プレースホルダー:必須項目:ユーザー名にはアルファベットと_,-のみ利用できます
- Is this field required? :チェックを入れる
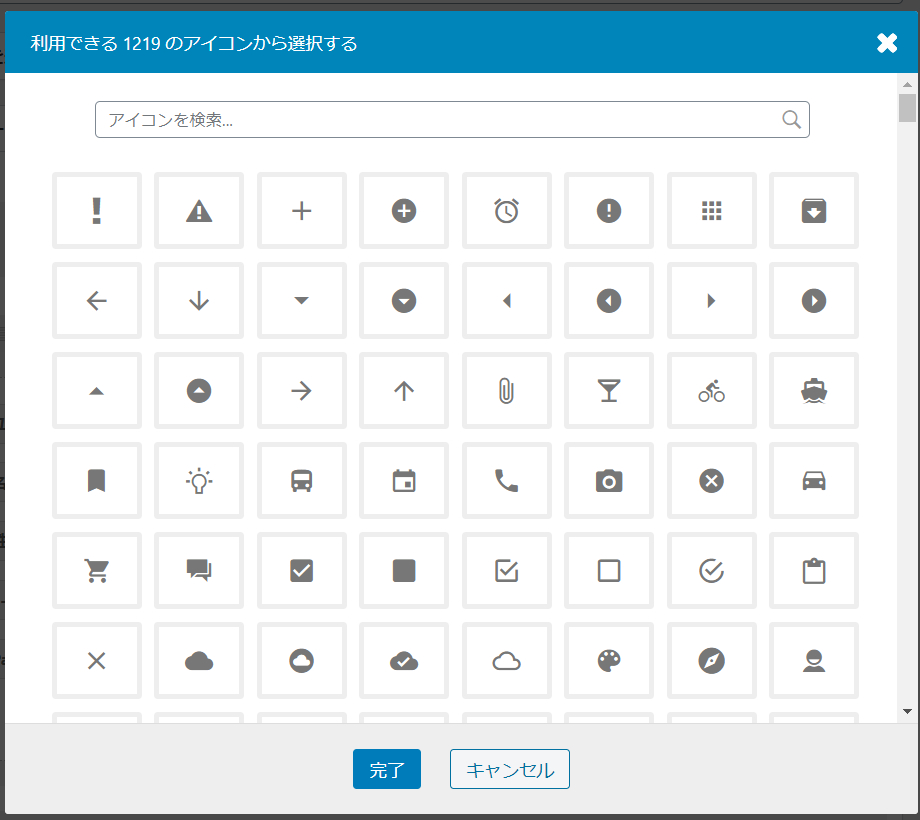
また、「Choose Icon」をクリックすると、登録ボックスの横に表示されるアイコンを選べます。

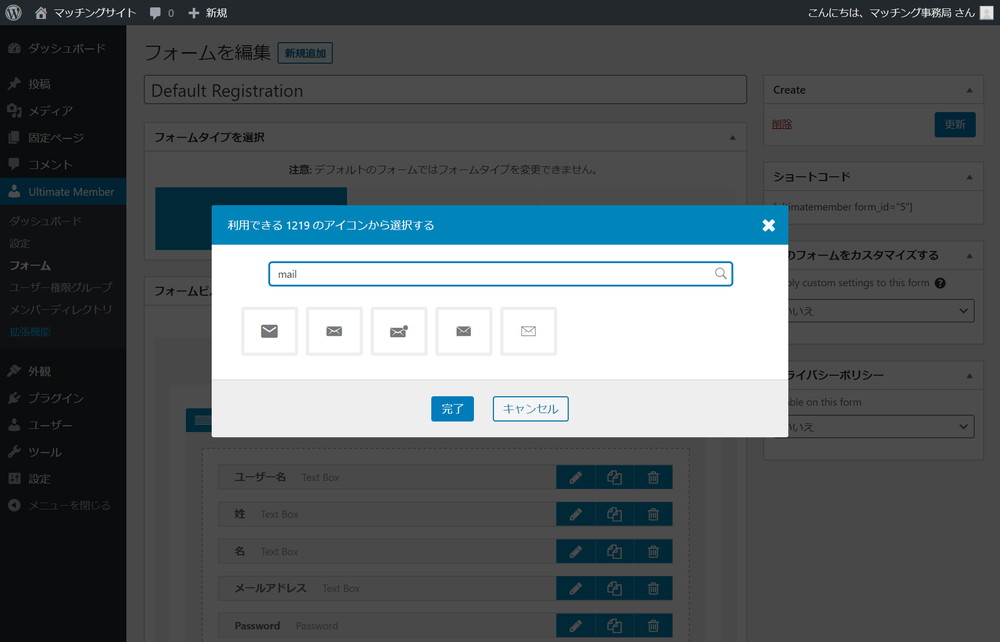
「アイコンを検索」となっているところに文字を入れて検索もできます。

ユーザーのアイコンを選択して「完了」ボタンをクリック。
フィールドを編集画面に戻るので、「更新」ボタンをクリック。
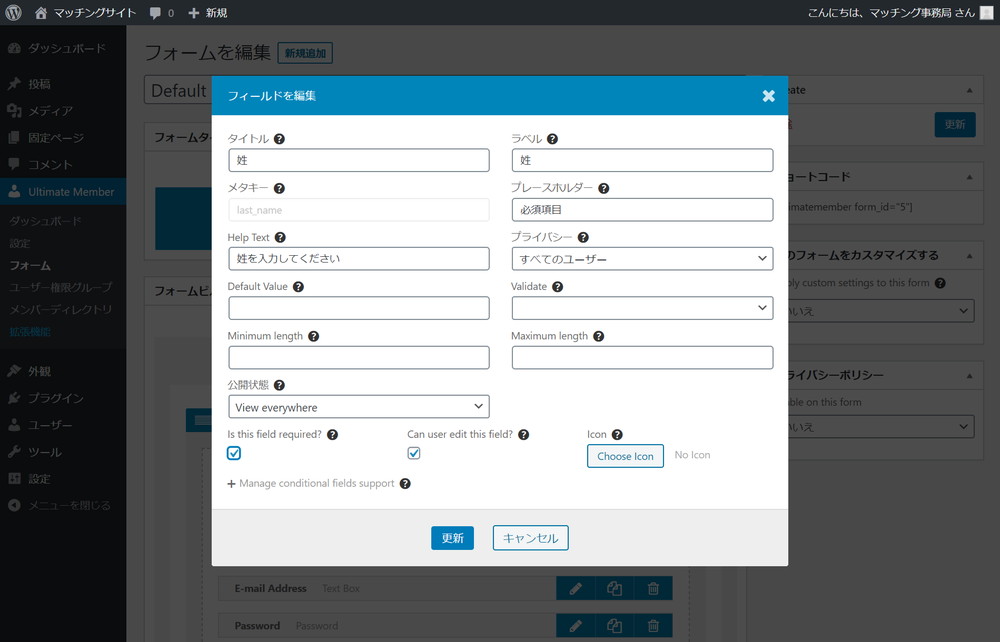
次に、Last Nameの横にあるペンマークをクリック。

フィールドを編集画面になりますので、以下のように日本語に変更します。
- タイトル:姓
- ラベル:姓
- プレースホルダー:必須項目
- Help Text:姓を入力してください
- Is this field required? :チェックを入れる
変更したら「更新」ボタンをクリック。
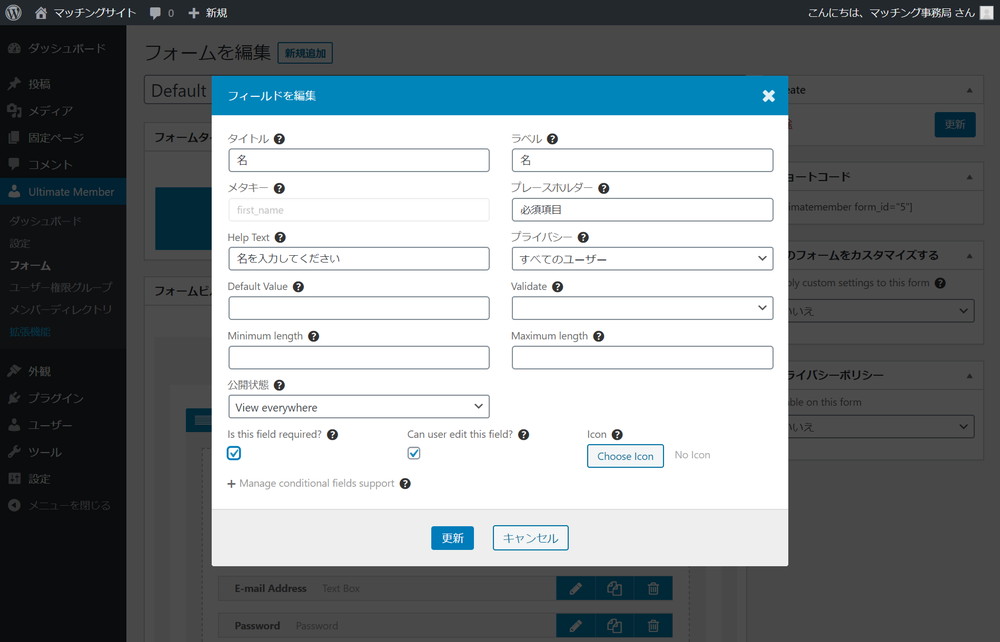
次に、First Nameの横にあるペンマークをクリック。

フィールドを編集画面になりますので、以下のように日本語に変更します。
- タイトル:名
- ラベル:名
- プレースホルダー:必須項目
- Help Text:名を入力してください
- Is this field required? :チェックを入れる
変更したら「更新」ボタンをクリック。
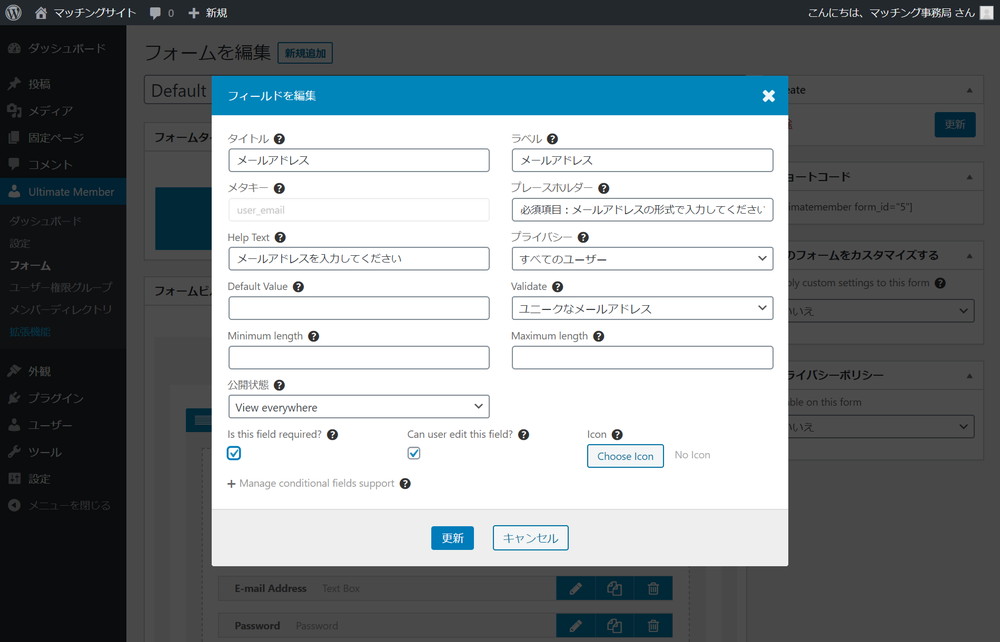
引き続き、E-mail Addressの横にあるペンマークをクリック。

フィールドを編集画面になりますので、以下のように日本語に変更します。
- タイトル:メールアドレス
- ラベル:メールアドレス
- プレースホルダー:必須項目:メールアドレスの形式で入力してください
- Help Text:メールアドレスを入力してください
- Is this field required? :チェックを入れる
また、「Choose Icon」をクリックし、メールのアイコンを選択して「完了」ボタンをクリック。
フィールドを編集画面に戻るので、「更新」ボタンをクリック。
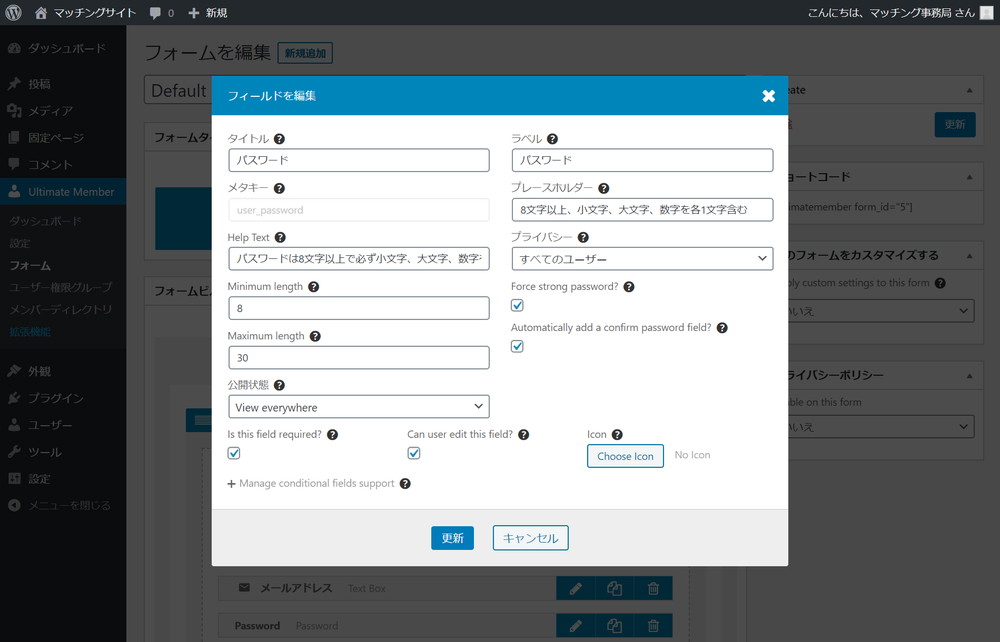
引き続き、Passwordの横にあるペンマークをクリック。

フィールドを編集画面になりますので、以下のように日本語に変更します。
- タイトル:パスワード
- ラベル:パスワード
- プレースホルダー:必須項目:8文字以上、小文字、大文字、数字を各1文字含む
- Help Text:パスワードは8文字以上で必ず小文字、大文字、数字を各1文字入れるようにしてください
- Is this field required? :チェックを入れる
また、「Choose Icon」をクリックして、鍵マークのアイコンを選択して「完了」ボタンをクリック。
フィールドを編集画面に戻ったら、「更新」ボタンをクリック。
これで、会員登録フォームの項目は設定できましたが、姓と名がいまのままでは逆なので、ここは入れ替えを行ってから、右上の「更新」ボタンを押します。

項目追加
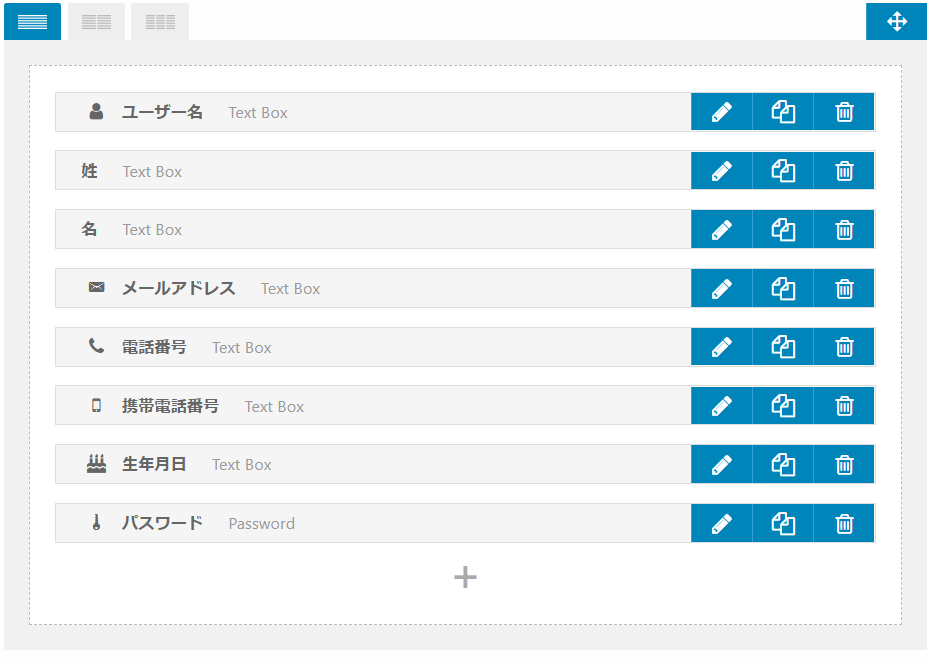
ただし、ここは項目追加もできますので、私は以下の項目をさらに追加しました。
- 電話番号
- 携帯電話番号
- 生年月日
- パスワード
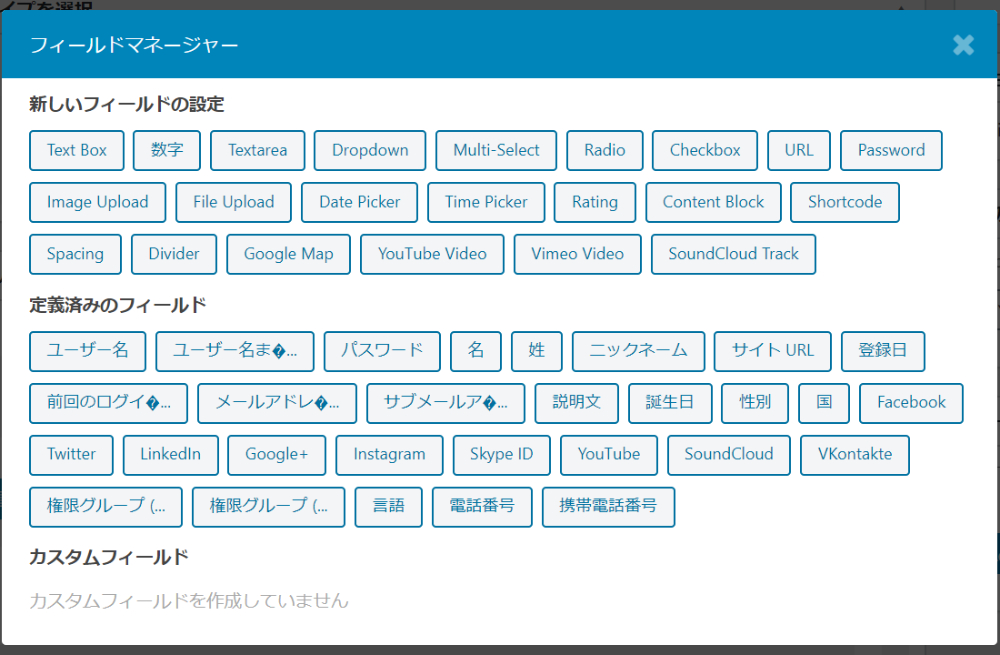
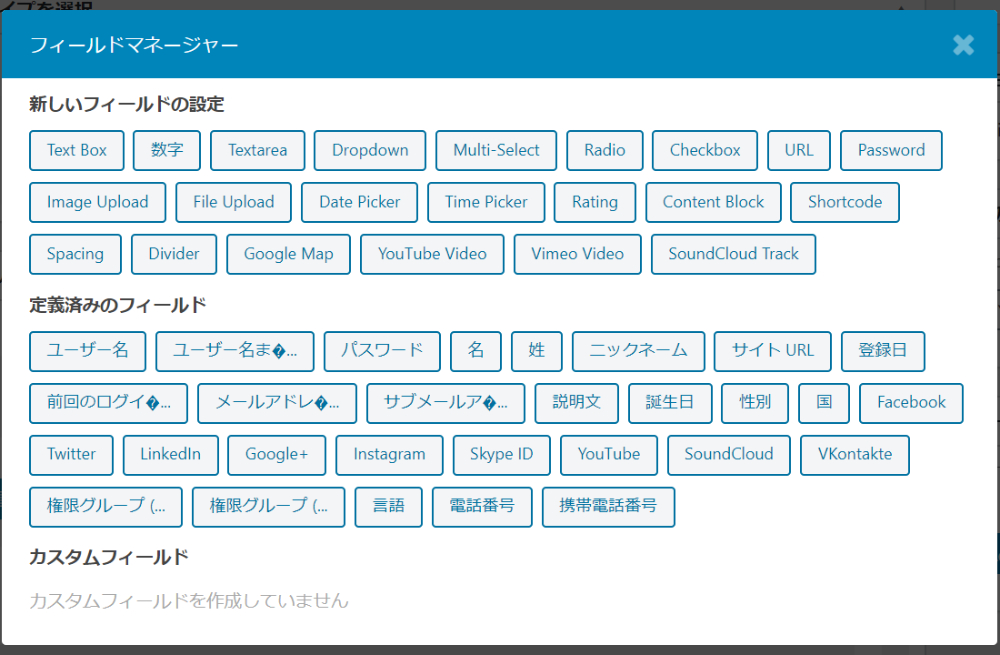
まずパスワードの下にある「+」をクリックすると、フィールドマネージャーが開きます。

電話番号の場合には、定義済みのフィールドに「電話番号」がありますので、そちらをクリックすると、電話番号が追加されます。
これを繰り返して、必要な項目を追加していきます。

会員登録フォームの項目は、このようになりました。
マイページ
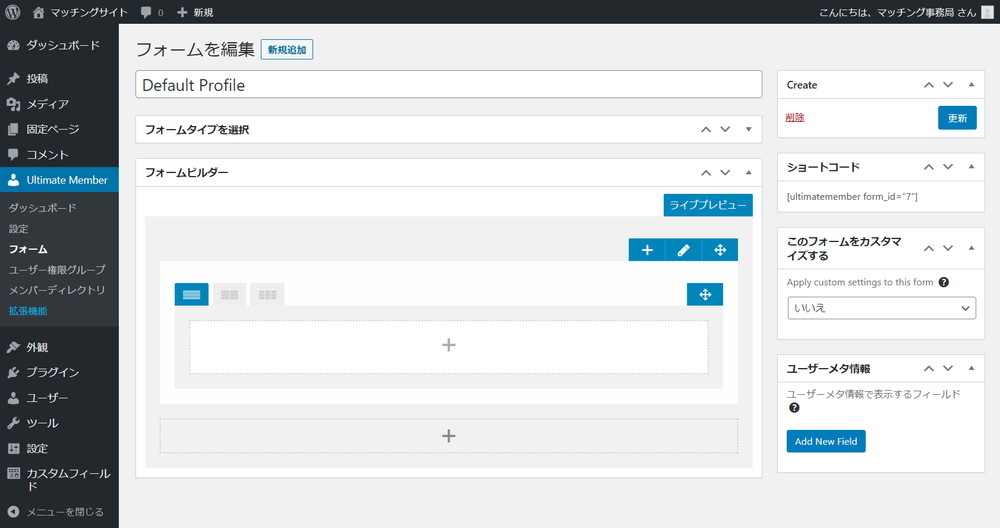
最後に、「Default Profile」を編集しますが、これは候補者が使うマイページになります。

「Default Profile」の初期状態は空ですので、フォームビルダーの中央にある「+」をクリックして項目を追加していきます。

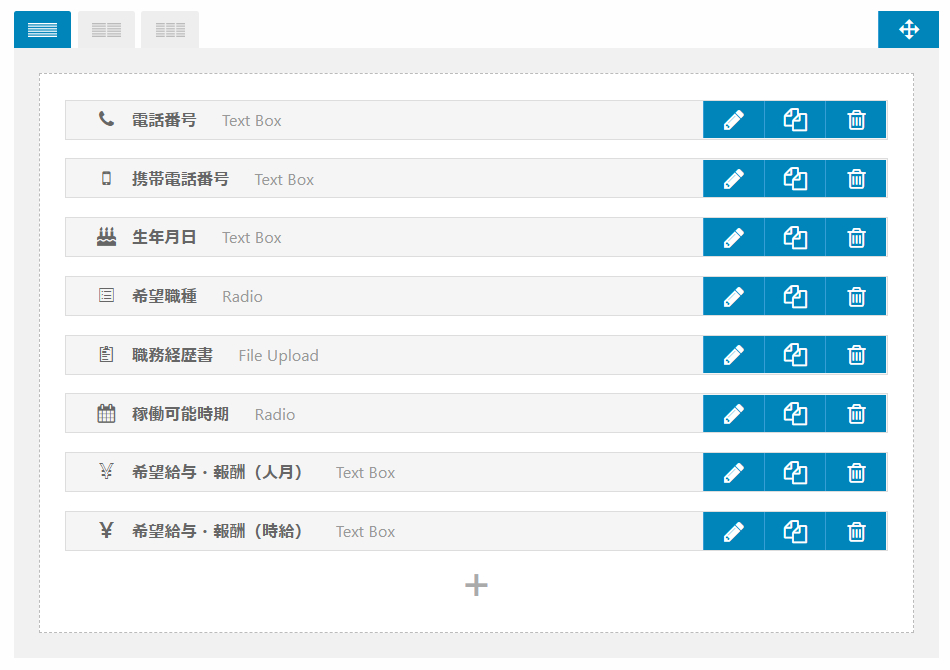
ここでは、先ほどの会員登録フォームの項目からユーザー名、姓、名以外の項目に加えて、実際に案件に応募してもらう際に必要な項目を追加します。
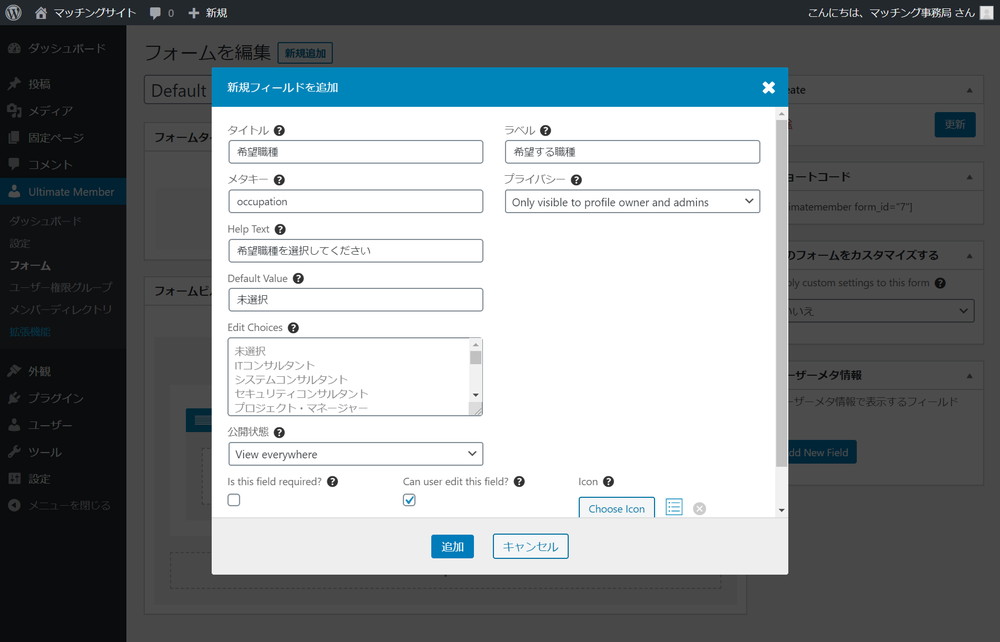
追加したのは、希望職種をラジオボタンで。

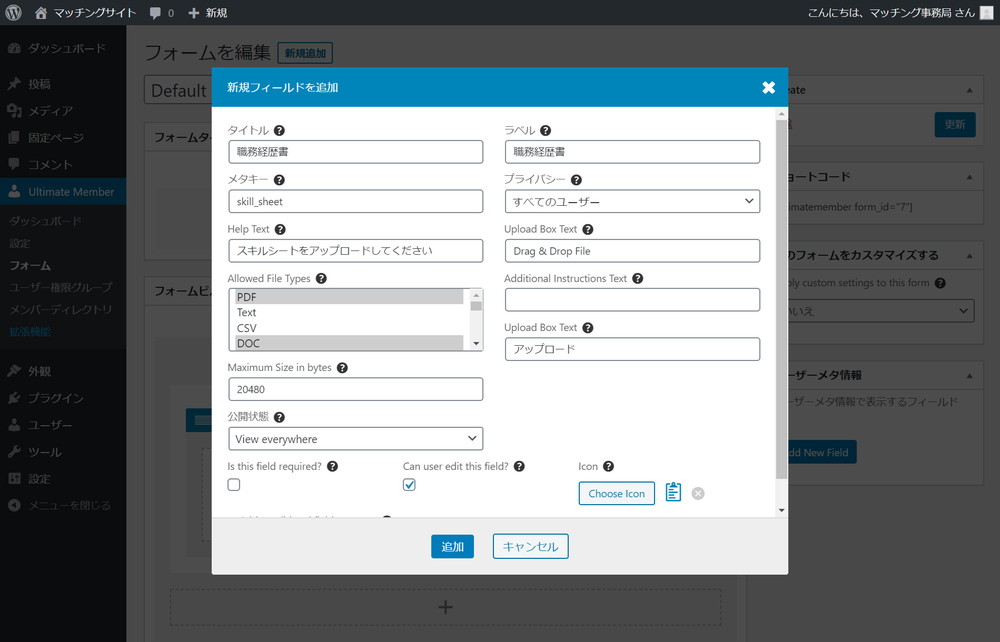
職務経歴書は、PDFとdoc形式のファイルアップロードで。

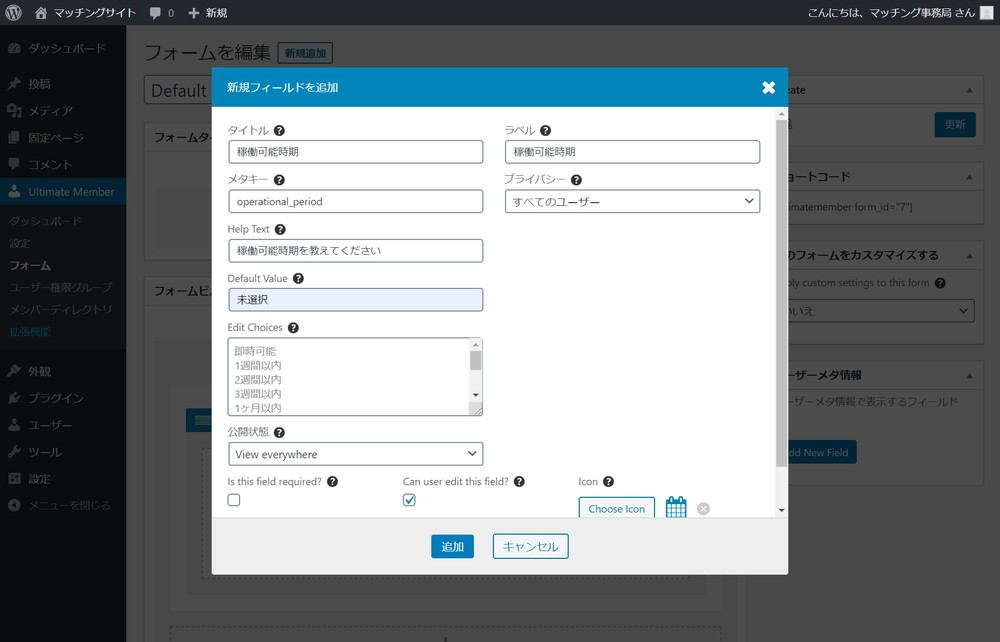
稼働可能時期は、ラジオボタンで。

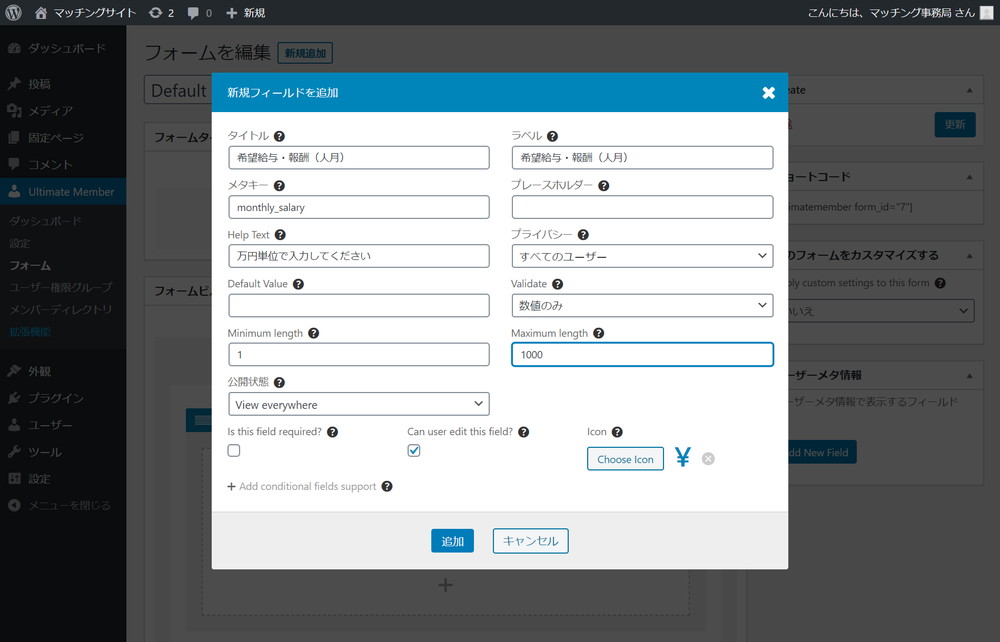
希望給与・報酬(人月)は、テキストボックスで。

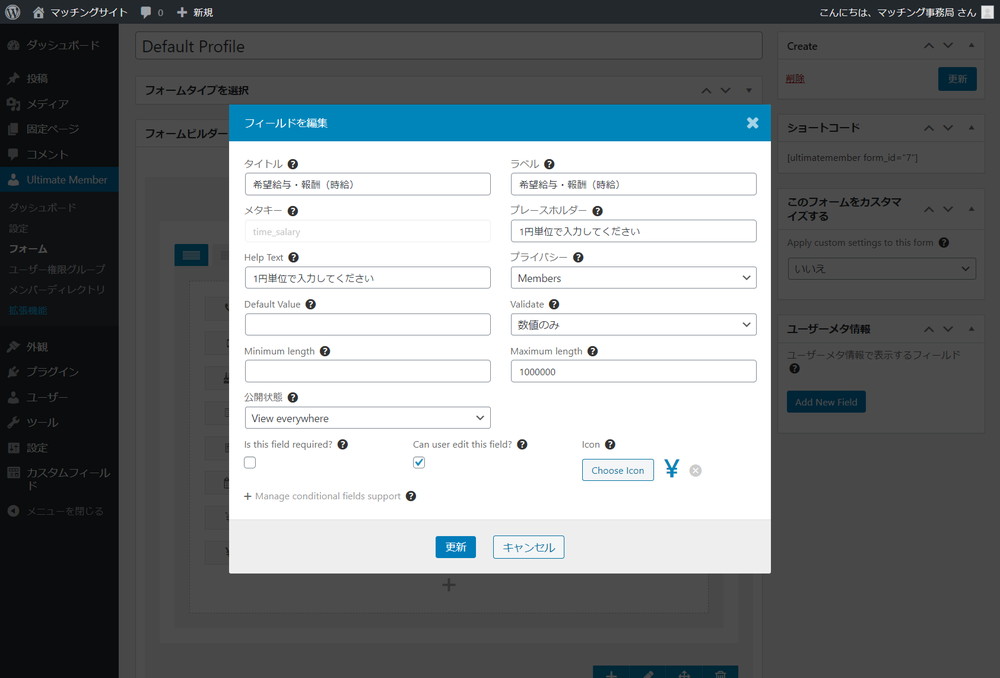
希望給与・報酬(時給)もテキストボックスで。

これらをすべて追加したのが、以下の通り。

フォームの設定はこれで完了です。
Ultimate Membersの設定
今回の要件に合うように、Ultimate Memberの設定を行います。
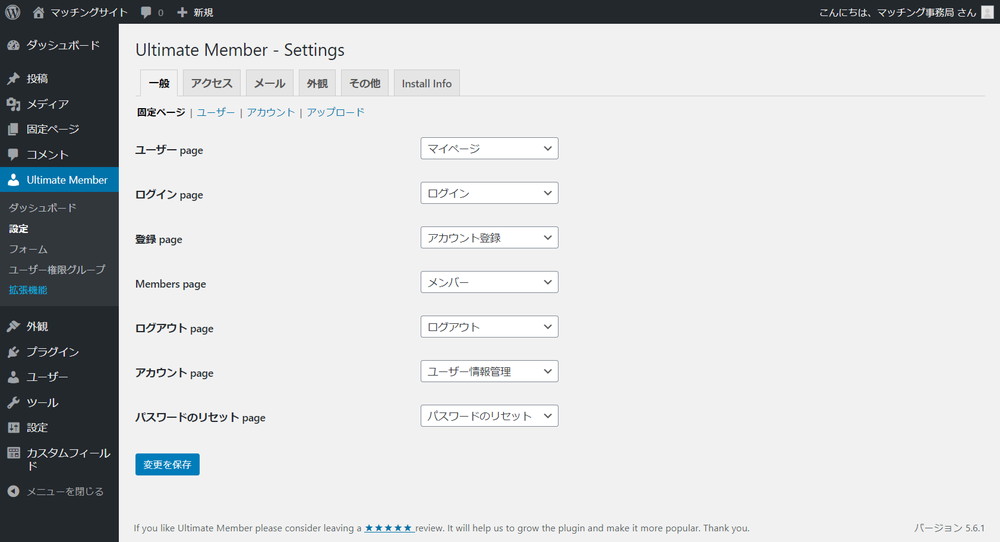
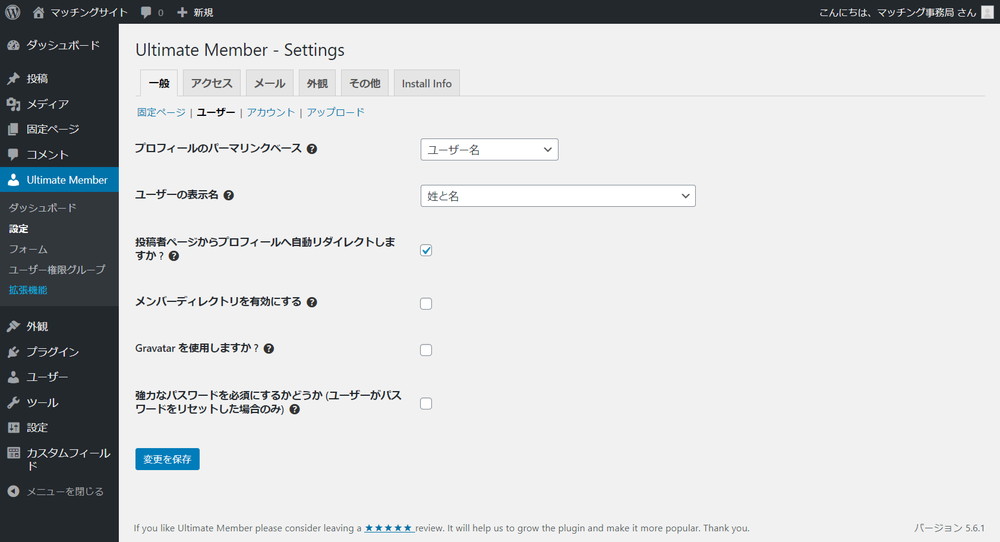
左メニューのUltimate Memberから設定をクリックすると、Ultimate Member -Settings 一般画面になります。

固定ページの名前やURL名は、好きな形に変更をしてください。
ユーザーに切り替えて、以下の設定を行います。
- プロフィールのパーマリンクスペース:ユーザーの表示名を「姓と名」に表示順に変更
- メンバーディレクトリを有効にする:チェックを外す

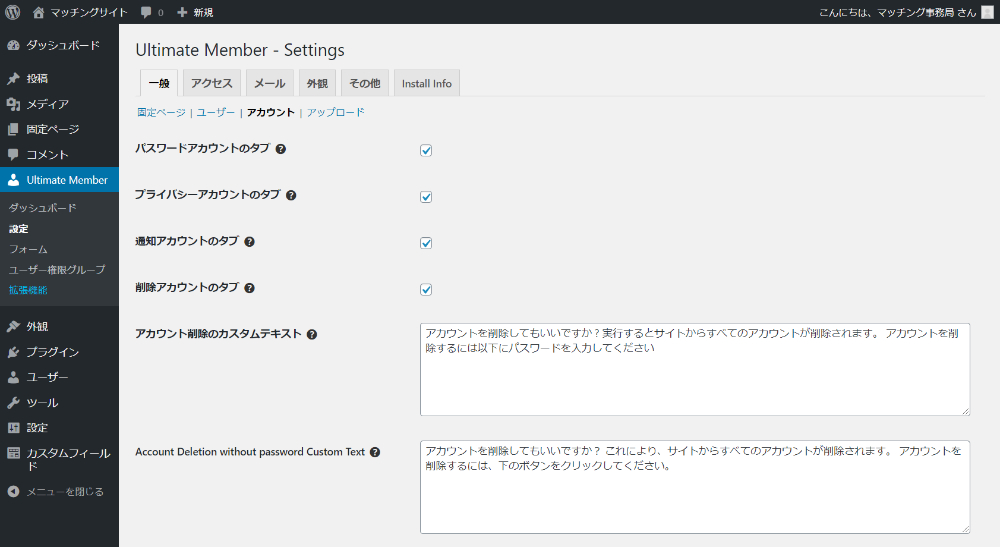
アカウントでは、表示されるテキストの日本語化を以下のように行います。
- アカウント削除のカスタムテキスト:アカウントを削除してもいいですか ? 実行するとサイトからすべてのアカウントが削除されます。 アカウントを削除するには以下にパスワードを入力してください
- Account Deletion without password Custom Text :アカウントを削除してもいいですか? これにより、サイトからすべてのアカウントが削除されます。 アカウントを削除するには、下のボタンをクリックしてください。

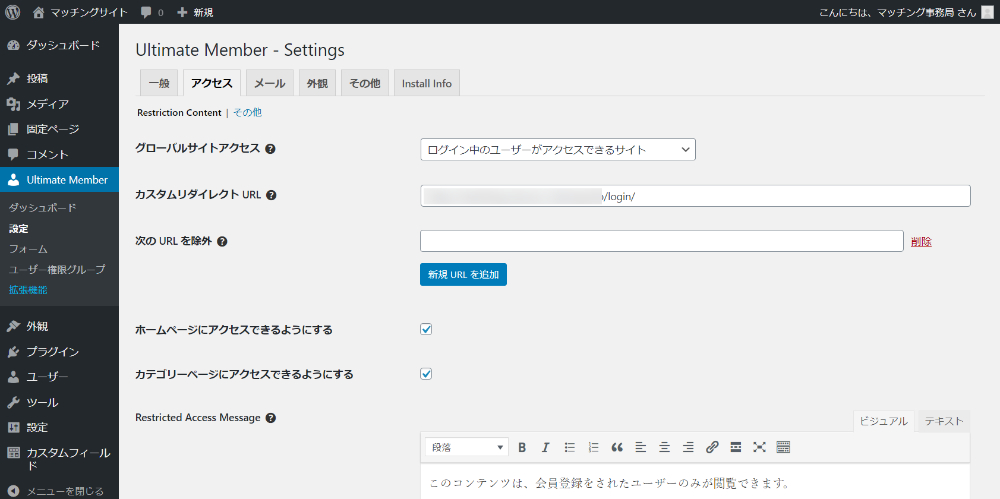
アクセスのRestriction Contentでは、以下の設定を行います。
- グローバルサイトアクセス :ログイン中のユーザーがアクセスできるサイト
- カスタムリダイレクト URL:設定したドメイン/login/
- Restricted Access to Taxonomies:カテゴリー、タグにチェックを入れる

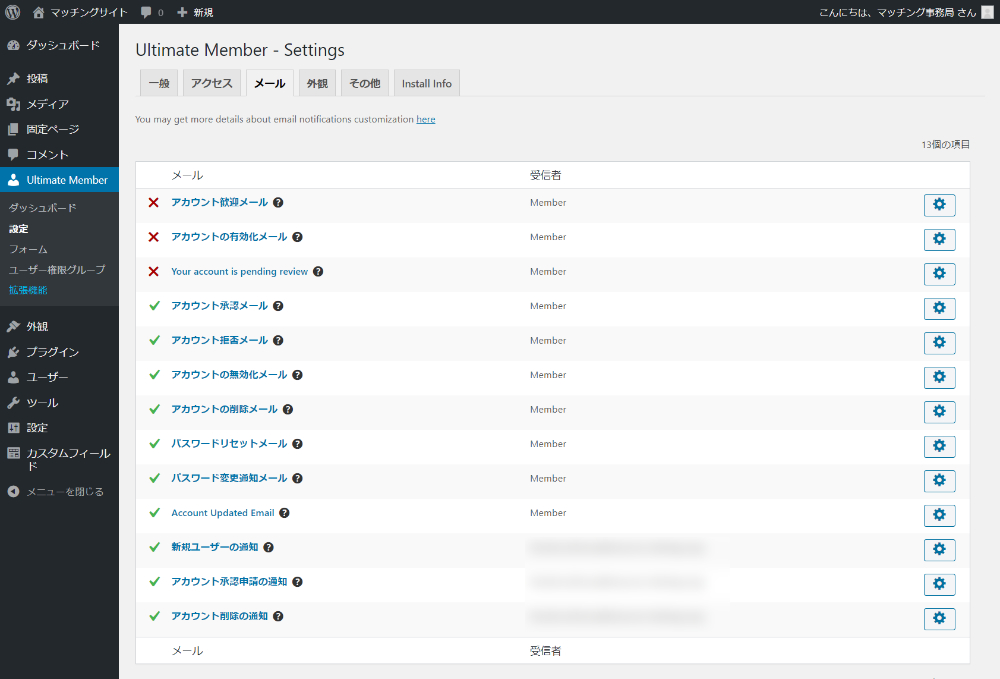
メールでは、会員登録フォームからの登録がそのまま登録されるのではなく、管理者の承認が必要とするため、以下のように設定を変更します。

Ultimate Memberの基本的な設定はこれで完了です。
次は、プロジェクト情報を掲載を行う部分と、候補者となる一般会員がプロジェクトに応募する設定をしていきます。
Ultimate Member導入事例
ECサイト&マーケットプレイスサイトを低コスト・短納期で構築するなら
多言語・多通貨対応ECサイト&マーケットプレイスサイト構築パッケージ CS-Cart は、B2C、B2B、B2B2C、B2B2Bのどのビジネスモデルにも対応したECサイト&マーケットプレイスサイトを低コスト・短納期で構築が可能です。
ECサイトやマーケットプレイスサイトの構築を検討している場合には、是非ご検討ください。
経営課題の解決でお困りではありませんか?
DXを始めとするITを使った経営課題の解決が上手くいっていない企業は数多くあります。
それは、単なるソリューションの導入や、社内人材への丸投げとなっており、課題解決がゴールになっていないからです。
そのためには、経営とITを理解した人材が、経営者層と共に取り組み、経営者の頭の中を可視化することが必須要件です。
現在、1時間の無料オンライン・コンサルティングを実施しております。
是非この機会にご相談ください。
経営課題を解決するWebサイト構築の最適解は?
経営課題を解決するWebサイトとは、何をおいてもWebサイトに集客する事が必須要件です。
そうなると、最強のWebサイトとは「検索エンジンへの登録と分析、GA4での現状分析ができ、集客のための実施施策に落とし込みができ、コンバージョンに繋げられ、改善の分析ができるWebサイト」一択です。
まずは、現状のWebサイトが経営課題を解決することができるのかをまずご相談ください。
ECサイトの最適解はクライアント毎に異なります
経営課題を解決する最適なECサイト、越境ECサイト、BtoB ECサイト、マーケットプレイスを構築するためのシステムは、クライアント毎に異なります。
まずは、御社にとって経営課題を解決するには、どういったシステムが必要であり、ASP、SaaS、パッケージ、フルスクラッチのどれが最適なのかの検証が必要です。
スポンサードサーチ