【PR】当Webサイトのコンテンツにはプロモーション(広告)が含まれています
スポンサードサーチ
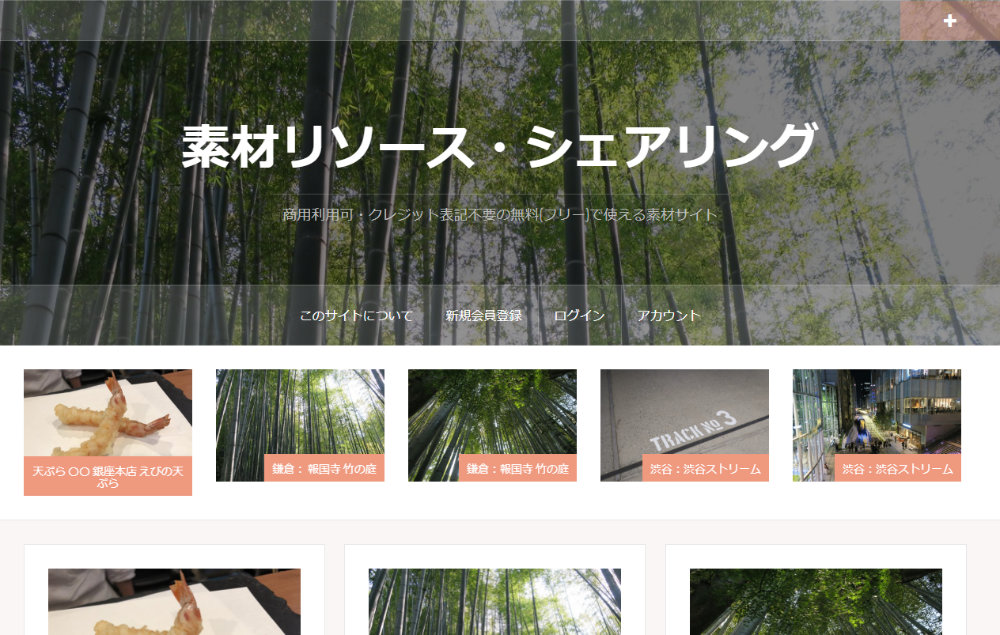
ぱくたそのような画像・写真素材サイトを無料でWordPressとUltimate Memebrで1日で作る方法 その1、ぱくたそのような画像・写真素材サイトを無料でWordPressとUltimate Memberで1日で作る方法 その2の続きです。
前回は、寄稿者に画像アップロード機能を追加しましたが、今回はフリー素材のダウンロード数を計測する方法について考えます。
目次
素材のダウンロード数を計測する方法
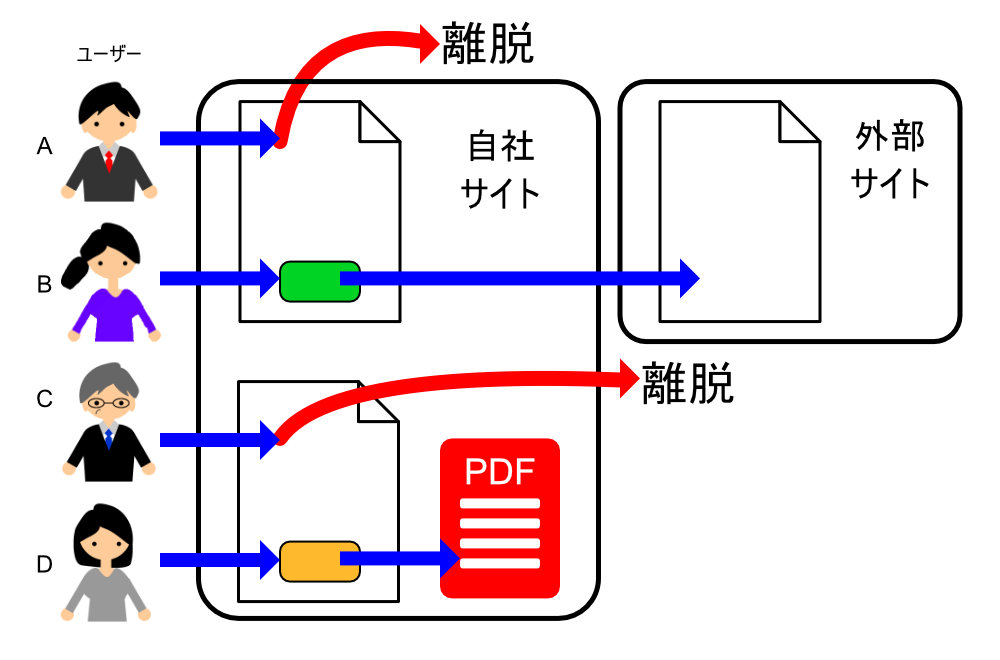
画像素材のダウンロード数を計測するタイミングとしては、いくつかの方法が考えられます。
- 画像素材のダウンロードボタンを押された数で計測する
- 画像素材が実際にダウンロードされた数を計測する
また、カウント方法としても以下の以下の二つが想定されます。
- 新たにコードを用意して対応する
- Google Analyticsを使う
今回は1日でできる内容ということで、Google Analyticsを使ってダウンロードボタンが押されたタイミングを計測する方法で行います。
Google Analyticsでイベントトラッキングを設定する方法
Google Analyticsを使ってダウンロードボタンを押されたタイミングを計測に使うためには、Google Analyticsのイベントトラッキングの機能を使います。
Google Analyticsでイベントトラッキングを設定するには、2つの要素が必要です。
まず最初に、通常のGoogle Analyticsのタグを設定してWebサイトのトラッキングを始める事。
次が、Google Analyticsのイベントトラッキング専用コードの埋め込みです。
Google Analyticsでイベントトラッキングを設定する方法については、以下の記事をご覧ください。
このイベントトラッキングのコードを、構築した無料(フリー)画像・写真素材サイトに設定していきますが、Google Analyticsのタグは既に設定している前提で進めます。
以前ご紹介した、1日でWordPressで簡単に無料(フリー)画像・写真素材サイトを作る方法 その1の中で、S、M、Lの3種類の画像ダウンロードボタンを表示するコードを書いていましたが、それを以下のように変更します。
<?php if (has_post_thumbnail()): ?>
<?php
$thumb_ssize = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'thumbnail');
if ($thumb_ssize[3]==1): ?>
<a href="<?php the_post_thumbnail_url( 'thumbnail' ); ?>?dl_file" class="btn btn-info btn-lg" role="button" onclick="ga('send','event','Image','download','<?php the_title(); ?> S', 1);">S<br>横640px画像DL</a>
<?php endif; ?>
<?php
$thumb_msize = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'medium');
if ($thumb_msize[3]==1): ?>
<a href="<?php the_post_thumbnail_url( 'medium' ); ?>?dl_file" class="btn btn-success btn-lg" role="button" onclick="ga('send','event','Image','download','<?php the_title(); ?> M', 1);">M<br>横1200px画像DL</a>
<?php endif; ?>
<?php
$thumb_lsize = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), 'large');
if ($thumb_lsize[3]==1): ?>
<a href="<?php the_post_thumbnail_url( 'large' ); ?>?dl_file" class="btn btn-danger btn-lg" role="button" onclick="ga('send','event','Image','download','<?php the_title(); ?> L', 1);">L<br>横1920px画像DL</a>
<?php endif; ?>
<?php endif; ?>変更したのは、以下のリンク部分。
<a href="<?php the_post_thumbnail_url( 'thumbnail' ); ?>?dl_file" class="btn btn-info btn-lg" role="button">S<br>横640px画像DL</a>このように、Google Analyticsのイベントトラッキングができるように、変えています。
<a href="<?php the_post_thumbnail_url( 'thumbnail' ); ?>?dl_file" class="btn btn-info btn-lg" role="button" onclick="ga('send','event','Image','download','<?php the_title(); ?> S', 1);">S<br>横640px画像DL</a>実際にこれで取得したGoogle Analyticsのデータが以下のようになりますが、イベント、アクション、ラベルでのデータを取得できています。



これにより、どの画像・サイズのものがどれだけダウンロードされたのかをGoogle Analyticsで確認をすることができるようになります。
サービスのローンチをできるだけ最短で行う
1日でWordPressで簡単に無料(フリー)画像・写真素材サイトを作る方法 その1、1日でWordPressで簡単に無料(フリー)画像・写真素材サイトを作る方法 その2、1日でWordPressで簡単に無料(フリー)画像・写真素材サイトを作る方法 その3と三回に渡って解説をしてきましたが、このようなWebサービスもWordPressを使う事でリリースまでを非常に短期間で行う事ができます。
新規サービス立ち上げでは、スピード感が求められる事が多く、またローンチ後に改善を継続して行う事が必須となっています。
一方で予算を出来るだけ抑えた形でスタートしたい、という相矛盾する要件を持っている事は、ベンチャーでのサービス立ち上げやオープンイノベーションの話では珍しくありません。
このような場合には、開発期間も開発予算も膨らむフルスクラッチでの構築ではなく、オープンソースやパッケージ、ECパッケージ、各種フレームワークを使う事で、まずはサービスをローンチさせ、ビジネスモデルをブラッシュアップし続ける事にフォーカスをあてる方が重要だと我々は考えています。
もちろん、ビジスネスモデルの新規性とUI/UXなどが密接に結びつくことで、ユニークなサービスとなる場合は、フルスクラッチでの構築が必須ではあります。
しかし、「うちのビジネスモデルは特殊だから」と言われるクライアントはかなり多くありますが、実際の業務フローに落とし込んでみると、既存のオープンソースやパッケージ、フレームワークで対応できない方が稀です。
スピード感が求められるビジネスやサービスの立ち上げが必要なら、「それはフルスクラッチでないといけないのか?」というところから、一度検討してみてはいかがでしょうか。
ECサイト&マーケットプレイスサイトを低コスト・短納期で構築するなら
多言語・多通貨対応ECサイト&マーケットプレイスサイト構築パッケージ CS-Cart は、B2C、B2B、B2B2C、B2B2Bのどのビジネスモデルにも対応したECサイト&マーケットプレイスサイトを低コスト・短納期で構築が可能です。
ECサイトやマーケットプレイスサイトの構築を検討している場合には、是非ご検討ください。
経営課題の解決でお困りではありませんか?
DXを始めとするITを使った経営課題の解決が上手くいっていない企業は数多くあります。
それは、単なるソリューションの導入や、社内人材への丸投げとなっており、課題解決がゴールになっていないからです。
そのためには、経営とITを理解した人材が、経営者層と共に取り組み、経営者の頭の中を可視化することが必須要件です。
現在、1時間の無料オンライン・コンサルティングを実施しております。
是非この機会にご相談ください。
経営課題を解決するWebサイト構築の最適解は?
経営課題を解決するWebサイトとは、何をおいてもWebサイトに集客する事が必須要件です。
そうなると、最強のWebサイトとは「検索エンジンへの登録と分析、GA4での現状分析ができ、集客のための実施施策に落とし込みができ、コンバージョンに繋げられ、改善の分析ができるWebサイト」一択です。
まずは、現状のWebサイトが経営課題を解決することができるのかをまずご相談ください。
ECサイトの最適解はクライアント毎に異なります
経営課題を解決する最適なECサイト、越境ECサイト、BtoB ECサイト、マーケットプレイスを構築するためのシステムは、クライアント毎に異なります。
まずは、御社にとって経営課題を解決するには、どういったシステムが必要であり、ASP、SaaS、パッケージ、フルスクラッチのどれが最適なのかの検証が必要です。
スポンサードサーチ