【PR】当Webサイトのコンテンツにはプロモーション(広告)が含まれています
スポンサードサーチ
「Google for Jobs(Google しごと検索)」は、アメリカで2017年6月にリリースされたGoogle検索の上部に表示される求人情報サービスです。
今回は、この「Google for Jobs(Google しごと検索)」に正しくデータを送信する設定方法について見ていきたいと思います。
目次
Google for Jobs(Google しごと検索)
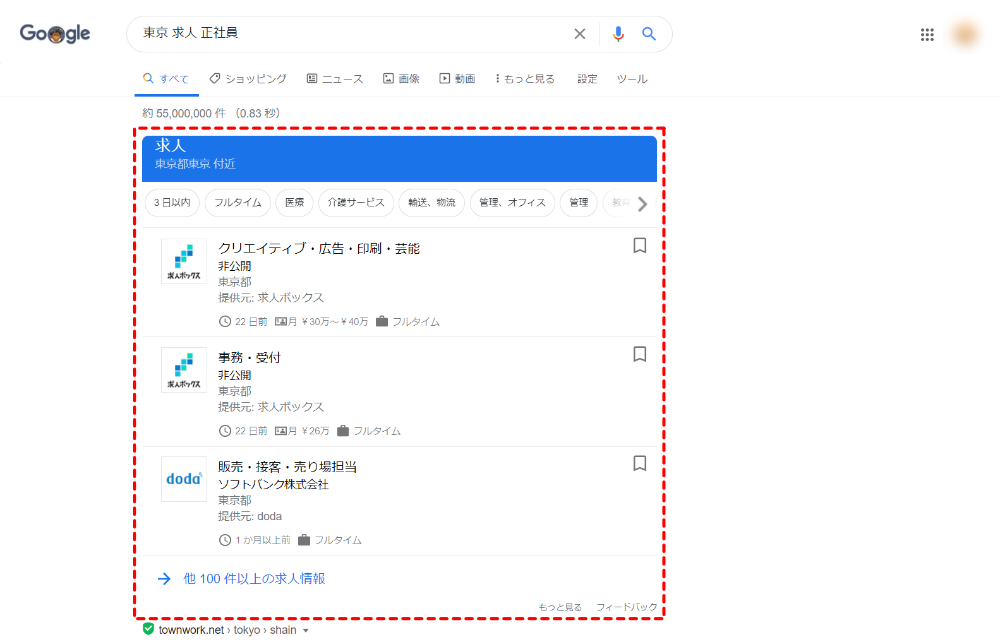
「Google for Jobs(Google しごと検索)」は、仕事や転職などの求人情報を探していると想定されるキーワードで検索したユーザーに対し、検索エンジンの上部にあらゆる求人情報が表示されるサービスです。
日本でも2019年1月23日に「Google for Jobs(Google しごと検索)」が使えるようになっており、Google Japan Blog:Google しごと検索で、仕事探しをもっとスムーズに!」という記事も公開されています。

求人情報を掲載するWebサイトとしては、リクルートが買収したIndeedが有名で実際にGoogleで検索をした際の上位表示がされていますが、この「Google for Jobs(Google しごと検索)」は広告枠の次に表示されて検索結果よりも上にきますので、かなりのユーザーがここをクリックしていることが想定されます。
実際、多くの求人ポータルがこちらへの対応を行っていっています。
このように、「Google for Jobs(Google しごと検索)」に情報を掲載することは、求人を行うにあたり有効な手段となりますが、次に「Google for Jobs(Google しごと検索)」に登録をする方法について見ていきたいと思います。
構造化データとセマンティックWeb
「Google for Jobs(Google しごと検索)」へ登録するにあたっては、求人情報が掲載されているページに構造化データを追加する必要があります。
構造化データとは、Webページの情報を検索エンジンに理解しやすいようにタグづけしたものです。
構造化データになっていないページは、単なる文字の集合体ですが、構造化データの場合には「会社名」は「株式会社リソース・シェアリング」、「URL」は「https://resource-sharing.co.jp/」というように、検索エンジンに対して記載されている情報を適切に伝えることを目的するセマンティックWebという考え方から生まれています。
このため、構造化データは、ページに関する情報を提供し、ページ コンテンツを分類するための標準化されたデータ形式となっており、「Google for Jobs(Google しごと検索)」ではJSON+LDで記載することで、Googleが適切に情報を取得できるのです。
求人を掲載する方法
「Google for Jobs(Google しごと検索)」に情報を掲載するためには、上で述べたように求人情報が掲載されているページに構造化データをJSON+LDで追加する必要がありますが、その記述方法についてはGoogleの求人情報に構造化データを追加するに例が掲載されています。
<html>
<head>
<title>Software Engineer</title>
<script type="application/ld+json">
{
"@context" : "https://schema.org/",
"@type" : "JobPosting",
"title" : "Software Engineer",
"description" : "<p>Google aspires to be an organization that reflects the globally diverse audience that our products and technology serve. We believe that in addition to hiring the best talent, a diversity of perspectives, ideas and cultures leads to the creation of better products and services.</p>",
"identifier": {
"@type": "PropertyValue",
"name": "Google",
"value": "1234567"
},
"datePosted" : "2017-01-18",
"validThrough" : "2017-03-18T00:00",
"employmentType" : "CONTRACTOR",
"hiringOrganization" : {
"@type" : "Organization",
"name" : "Google",
"sameAs" : "http://www.google.com",
"logo" : "http://www.example.com/images/logo.png"
},
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "1600 Amphitheatre Pkwy",
"addressLocality": ", Mountain View",
"addressRegion": "CA",
"postalCode": "94043",
"addressCountry": "US"
}
},
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "USD",
"value": {
"@type": "QuantitativeValue",
"value": 40.00,
"unitText": "HOUR"
}
}
}
</script>
</head>
<body>
</body>
</html>そこで、こちらを元に掲載する情報であるプロパティについて見ていきます。
求人を掲載するためのプロパティ
「Google for Jobs(Google しごと検索)」で対象となる構造化データに記載する中身であるプロパティは、求人を掲載するために必須プロパティとそうでない推奨プロパティがあります。
必須プロパティ
datePosted:求人を出した日付
datePostedでは、求人を掲載する雇用主が最初に求人を投稿した日付をISO 8601 形式で記載します。
たとえば、”2017-01-24″、”2017-01-24T19:33:17+00:00″ のように指定します。
記述例
"datePosted" : "2020-07-08"description:求人の詳しい説明
descriptionでは、職務、資格、スキル、業務時間、学歴に関する要件、経験に関する要件などの求人の詳しい情報を記載します。
HTML形式で記述し、descriptionとtitleを同じにはできません。
その他のガイドラインは以下の通り。
- 説明は HTML 形式にする必要があります。
- 段落を追加するには、
<br>、<p>または\nを使用します。 - この機能では、HTML タグ
<p>、<ul>および<li>が認識されます。 - この機能では、ヘッダーと文字レベルのタグ(
<h1>、<strong>、<em>など)は認識されません。これらのタグは機能の書式設定には影響しないため、ページ内で安全に追加できます。
記述例
"description" : "<h1>自分のペースで働ける未経験者大歓迎のお掃除代行のお仕事</h1>
<ul>
<li>髪型自由</li>
<li>社会保険完備</li>
<li>正社員登用あり</li>
<li>昇給あり</li>
<li>車通勤OK</li>
<li>制服あり</li>
</ul>
<h2>募集要項</h2>
<h3>職種名</h3>
<p>お掃除代行スタッフ</p>
<h3>仕事内容</h3>
<p>車通勤推奨のお掃除代行です。</p>
<h3>雇用形態</h3>
<p>パート・アルバイト</p>
<h3>給与</h3>
<p>時給1,200円~1,600円以上 ◎研修中も同時給 ◎土日祝・時間外(9時~17時以外)は時給200円アップ ◎半年に1回昇給審査あり</p>
<h3>勤務地</h3>
<p>東京都中央区銀座</p>
<h3>勤務時間</h3>
<p>毎週水曜日 9:00~11:00 </p>
<h3>休日休暇</h3>
<p>シフト制</p>
<h3>福利厚生</h3>
<p>◎交通費規定支給 ◎社会保険加入(規定あり) ◎有給休暇 ◎入社時研修 ◎定期研修 ◎資格支援制度 ◎車通勤可</p>
<h3>応募資格</h3>
<p>未経験の方、これから始めたいという方も大歓迎です! ◎家事のご経験のある方 ◎時間を守れる方 ◎プライバシーを厳守できる方 お仕事経験、スキルは一切問いません</p>"hiringOrganization:仕事を提供している組織の会社名
hiringOrganizationでは、仕事を提供している組織の会社名を指定する必要があります(例: 「株式会社リソース・シェアリング」)。
記述例
"hiringOrganization" : {
"@type" : "Organization",
"name" : "株式会社リソース・シェアリング",
"sameAs" : "https://resource-sharing.co.jp/"
}自社Webサイトではなく外部の求人情報サイトだと、独自のロゴを出したい場合がありますが、その際にはロゴのプロパティを追加します。
ロゴについては、Googleのプロダクト > Google 検索デベロッパー ガイド> 参照 > ロゴにガイドラインが記載されています。
logo | 組織を表すロゴの URL。 画像に関するその他のガイドライン:
|
url | ロゴに関連付けられたウェブサイトの URL。 |
"hiringOrganization" : {
"@type" : "Organization",
"name" : "株式会社リソース・シェアリング",
"sameAs" : "https://resource-sharing.co.jp/",
"logo" : "https://resource-sharing.co.jp/wp-content/uploads/rs-enfold-2017.png"
}jobLocation:従業員の職場の情報
jobLocationでは、オフィスや作業現場など、従業員の職場となる特定の場所(求人情報を投稿した場所ではない)をできるだけ多くのプロパティを記載します。
指定するプロパティが多いほど、ユーザーにとっての求人情報の質が高くなります。
記述例
"jobLocation": {
"@type": "Place",
"address": {
"@type": "PostalAddress",
"streetAddress": "555 Clancy St",
"addressLocality": "Detroit",
"addressRegion": "MI",
"postalCode": "48201",
"addressCountry": "US"
}
}職場が複数ある場合は、配列にjobLocationプロパティを複数追加します。
また、常にリモートワークする求人の場合、jobLocationTypeを指定する必要がありますが、日本において「Work from home」が公開されていないため現時点では利用しません。
- streetAddress:町以降の住所
- addressLocality:市区町村
- addressRegion:都道府県
- postalCode:郵便番号
- addressCountry:国コード
それぞれ上記の内容を記載しますが、streetAddress、addressLocality、addressRegion、postalCodeは任意項目となっていますので、以下のような形でも警告は出ますがエラーにはなりません。
"jobLocation" : {
"@type" : "Place",
"address" : "東京都中央区銀座7丁目13番6号 サガミビル2階",
}title:職務の名称
職務の名称(求人情報のタイトルではない)、たとえば、「営業」、「ITコンサルタント」 のように指定します。
titleには、求人コード、住所、日付、給与、会社名は含めないでください。
Googleの求人情報に構造化データを追加するに例がありますが、「!」や「*」などの特殊文字を多用すると、構造化データがスパム行為のある構造化マークアップと見なされることがありますので注意してください。
記述例
"title" : "お掃除代行スタッフ",validThrough:求人情報の有効期限
validThroughは、求人情報に有効期限がある場合に必須のプロパティですので、有効期限がない場合には不要となります。
求人情報が期限切れになる日付をISO 8601 形式で、”2017-02-24″、”2017-02-24T19:33:17+00:00″ のように記載します。
記述例
"validThrough": "2020-01-01T00:00"推奨プロパティ
ここから下は、入れることができるのであれば、可能な限り入れておきたい推奨プロパティになります。
applicantLocationRequirements:リモートワークのために所在する必要のある地域
applicantLocationRequirementsは、従業員がリモートワークを行うために所在する必要のある地域を記載します。
求人情報には、応募者が特定の地域に所在する必要があることを明記する必要があり、このプロパティは、応募者が 1 つ以上の地域に所在する必要があり、その仕事が完全にリモートワークで行える、または完全なリモートワークが義務である場合にのみ推奨されます。
記述例
この使用例では、日本国内での千葉県と埼玉県でリモートワークができることを記載しています。
"applicantLocationRequirements": [{
"@type": "State",
"name": "千葉県、日本"
},{
"@type": "State",
"name": "埼玉県、日本"
}],
"jobLocationType": "TELECOMMUTE"日本の中であればどこでもよければ、日本とだけ指定して記載します。
"applicantLocationRequirements": {
"@type": "Country",
"name": "日本"
},
"jobLocationType": "TELECOMMUTE"baseSalary:実際の基本給
baseSalaryは、雇用主から提示された実際の基本給(概算額ではない)を記載します。
求人情報サイトの場合は、Occupationタイプを使用して特定の職業の給与推定額を指定できます。
QuantitativeValuのUniteText(時給、月給、年俸などの単位)には、以下のいずれかの値を入れます。
- HOUR:時給
- DAY:日給
- WEEK:週給
- MONTH:月給
- YEAR:年俸
記述例
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"value": 1000,
"unitText": "HOUR"
}
}給与の範囲を指定する場合は、valueではなくminValueとmaxValueを記載します。
"baseSalary": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": {
"@type": "QuantitativeValue",
"minValue": 1000,
"maxValue": 2000,
"unitText": "HOUR"
}
}employmentType:雇用形態
employmentTypeは、以下の中から雇用形態を記載します。
- FULL_TIME:フルタイム、正社員
- PART_TIME:パートタイム、アルバイト
- CONTRACTOR:契約社員
- TEMPORARY:派遣社員
- INTERN:インターン
- VOLUNTEER:ボランティア
- PER_DIEM:日雇い
- OTHER:その他
記述例
"employmentType": "CONTRACTOR"employmentTypeプロパティは複数含めることができます。
"employmentType": ["FULL_TIME", "CONTRACTOR"]identifier:求人を出している組織の情報
identifierは、求人に関する採用側組織の情報を記載します。
- name:求人を出している組織の名前
- value:求人の管理番号(必ずユニークなもの)
記述例
"identifier": {
"@type": "PropertyValue",
"name": "株式会社リソース・シェアリング",
"value": "1"
}jobLocationType:求人がリモートワークであるという情報
jobLocationTypeは、業務時間中、自宅など本人が選択した場所で常にリモートワークする求人の場合、このプロパティにTELECOMMUTEを設定します。
jobLocationTypeを追加するのに加えて、その求人が完全にリモートワークであることを求人情報に明記する必要があり、求人が完全にリモートワークである場合にはjobLocationTypeプロパティは必須です。
記述例
"jobLocationType": "TELECOMMUTE"リッチリザルトテストで確認
構造化データが正しく記載できているかは、Googleが用意しているリッチリザルトテストでテストをすれば確認ができます。

URLの場合は、テキストボックスにURLを入れると、「URLをテストする」ボタンが押せるようになりますのでクリック。
コードの場合は、テストするコードを張り付けると、「コードをテストする」ボタンが押せるようになりますのでクリックします。

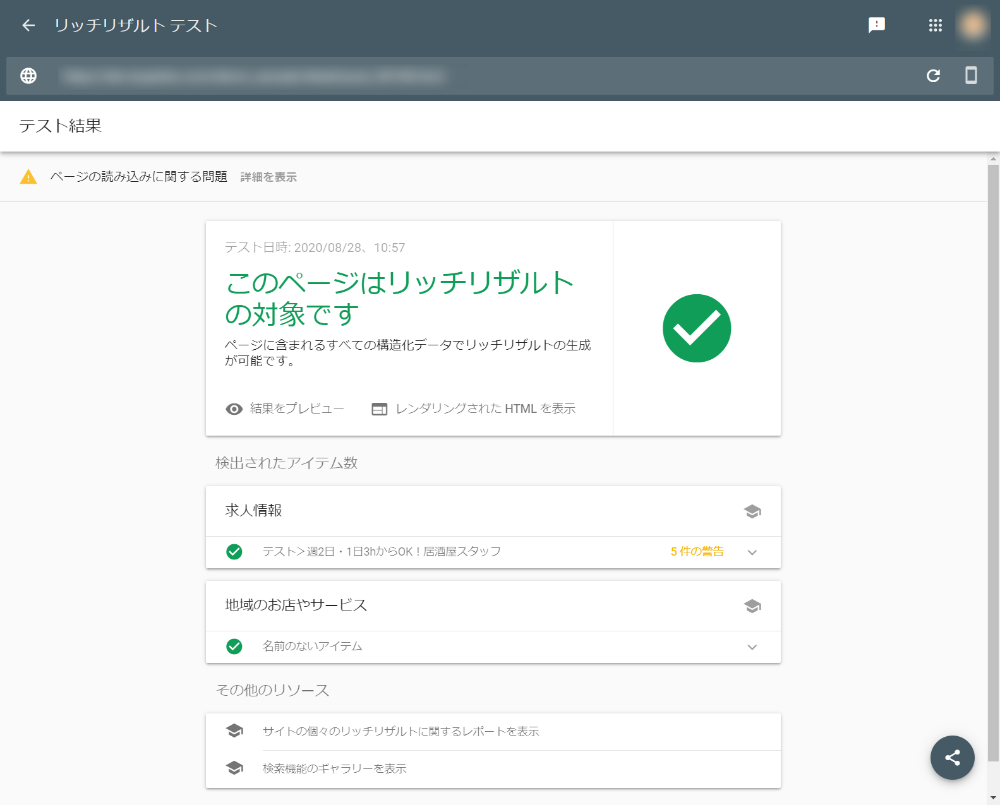
分析が終わるとテスト結果が表示されます。

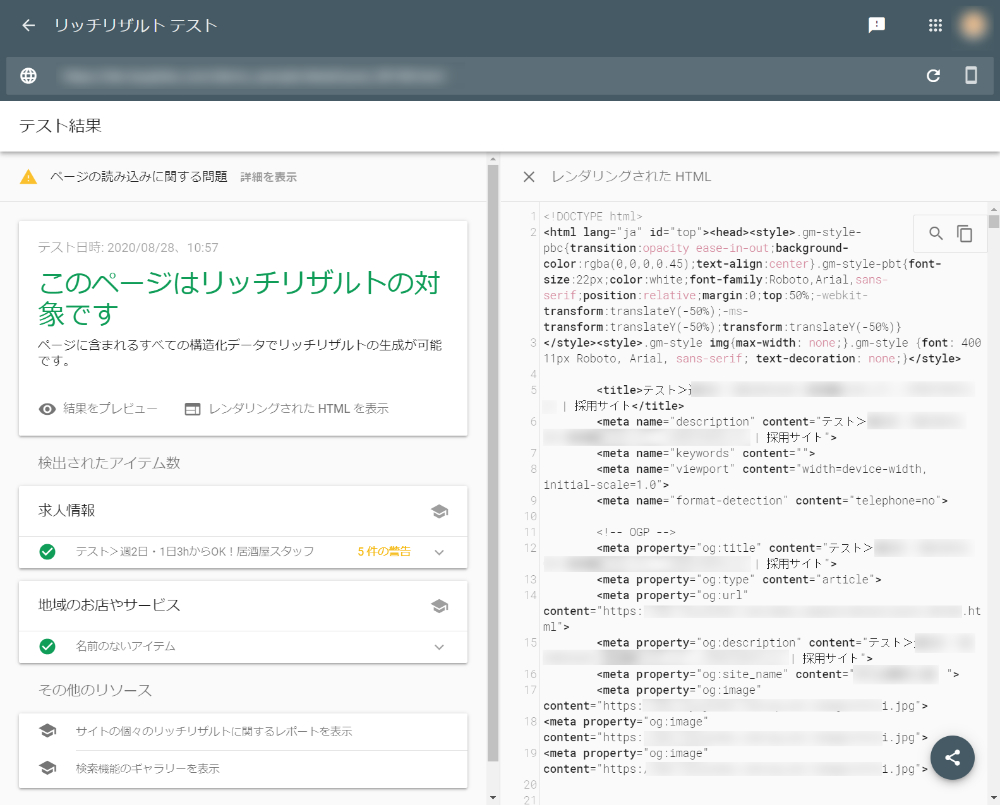
「レンダリングされたHTMLを表示」を押すと、レンダリングされたHTMLが右側に表示されます。

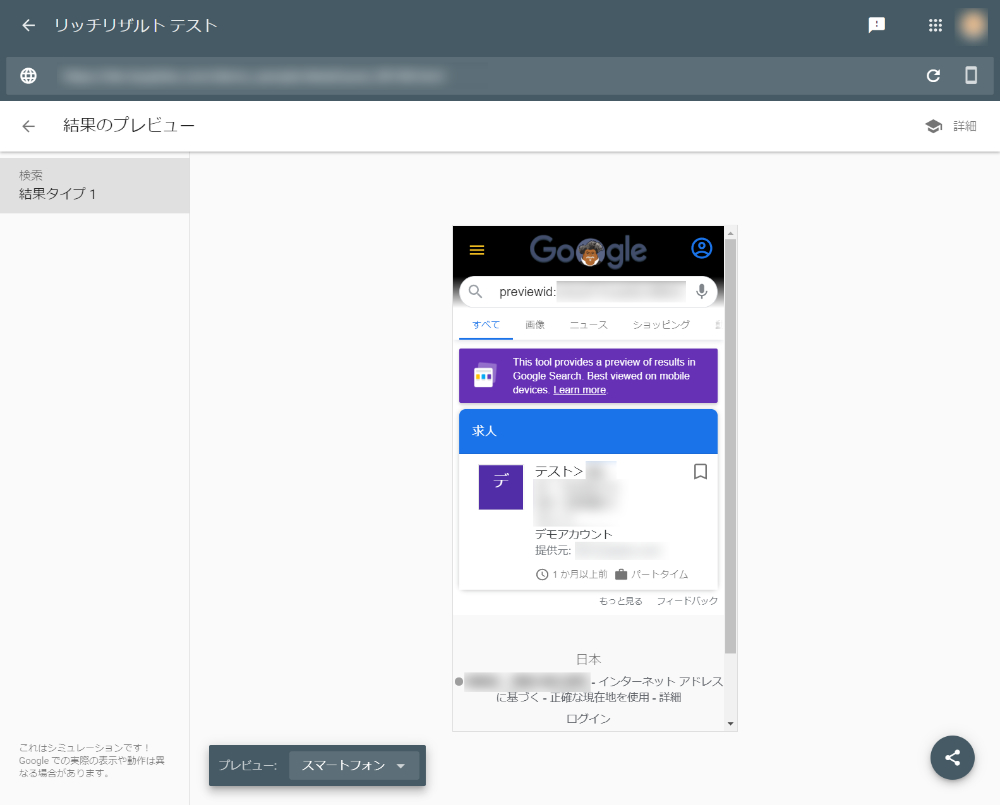
「結果をプレビュー」を押すと「Google for Jobs(Google しごと検索)」で表示される形でプレビューが見れます。

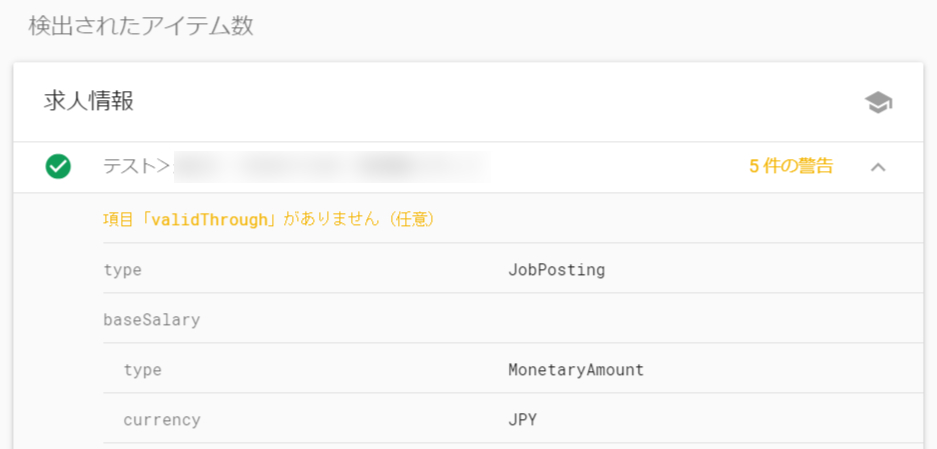
「検出されたアイテム数」を開くと、エラーや警告がでている箇所の詳細が表示さますが、警告は赤字、任意項目で空になっている項目などは黄字で表示されます。
まずは設定をしてみる
「Google for Jobs(Google しごと検索)」の構造化データとプロパティについて見てきました。
正しいデータを作成することで、求職者にとってわかりやすくなるのはもちろん、上位に表示されることで求人数を増やせるかもしれません。
まずは設定をしてみてください。
ECサイト&マーケットプレイスサイトを低コスト・短納期で構築するなら
多言語・多通貨対応ECサイト&マーケットプレイスサイト構築パッケージ CS-Cart は、B2C、B2B、B2B2C、B2B2Bのどのビジネスモデルにも対応したECサイト&マーケットプレイスサイトを低コスト・短納期で構築が可能です。
ECサイトやマーケットプレイスサイトの構築を検討している場合には、是非ご検討ください。
経営課題の解決でお困りではありませんか?
DXを始めとするITを使った経営課題の解決が上手くいっていない企業は数多くあります。
それは、単なるソリューションの導入や、社内人材への丸投げとなっており、課題解決がゴールになっていないからです。
そのためには、経営とITを理解した人材が、経営者層と共に取り組み、経営者の頭の中を可視化することが必須要件です。
現在、1時間の無料オンライン・コンサルティングを実施しております。
是非この機会にご相談ください。
経営課題を解決するWebサイト構築の最適解は?
経営課題を解決するWebサイトとは、何をおいてもWebサイトに集客する事が必須要件です。
そうなると、最強のWebサイトとは「検索エンジンへの登録と分析、GA4での現状分析ができ、集客のための実施施策に落とし込みができ、コンバージョンに繋げられ、改善の分析ができるWebサイト」一択です。
まずは、現状のWebサイトが経営課題を解決することができるのかをまずご相談ください。
ECサイトの最適解はクライアント毎に異なります
経営課題を解決する最適なECサイト、越境ECサイト、BtoB ECサイト、マーケットプレイスを構築するためのシステムは、クライアント毎に異なります。
まずは、御社にとって経営課題を解決するには、どういったシステムが必要であり、ASP、SaaS、パッケージ、フルスクラッチのどれが最適なのかの検証が必要です。
スポンサードサーチ
