【PR】当Webサイトのコンテンツにはプロモーション(広告)が含まれています
スポンサードサーチ
WordPressでWebサイトを構築したり運営していると、Wordpressで構築されている競合サイトや参考サイトが、どんなWebサーバや言語、フレームワーク、Theme(テーマ)、Plugin(プラグイン)を使っているのかは大変気になるところです。
そこで、今回はWordPressで構築されているWebサイトで使われているTheme(テーマ)、Plugin(プラグイン)を調査する方法をご紹介します。
目次
WordPress以外の調査をする場合
ちなみに、WordPress以外のWebサーバや言語、フレームワークなどを調べるのに使えるものとしてWappalyzerがあります。
Wappalyzer

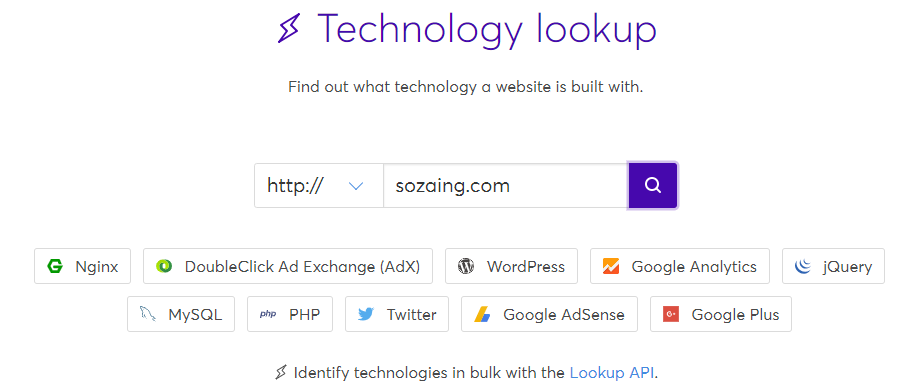
Wappalyzerは、閲覧中のWebサイトが使っているWebサーバやCMS、フレームワーク、アクセス解析ツールなどをワンクリックで調べることができるサービスで、Webサイトでの解析、Google Chrome向け拡張機能:Wappalyzer、FireFox向けAdd-on:Wappalyzer等で提供されています。
2019年8月現在、65の機能カテゴリーの中の1,238のテクノロジーを認識できます。
個別にどういったものが分析できるかはTechnologiesをご覧ください。

Webサイトでの解析の場合、上のような形で結果を見ることができます。
WordPressの調査をする場合
WordPressで構築されているWebサイトの調査に使えるものとして、いくつかのサービスがあります。
WPSNIFFER

WPSNIFFERはGoogle Chrome向け拡張機能として提供されているもので、Google Chromeにインストールした後、該当サイトでWPSNIFFERのアイコンを左クリックすることで分析ができます。

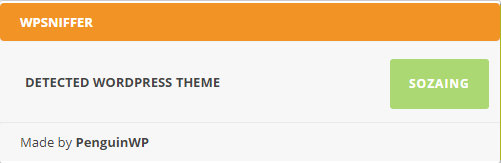
すると、このようなポップアップが表示されますので、DETECTED WORDPRESS THEMEという欄に表示されたテーマ(Theme)名をクリックすると、該当テーマに関する情報をGoogleで検索して表示してくれます。
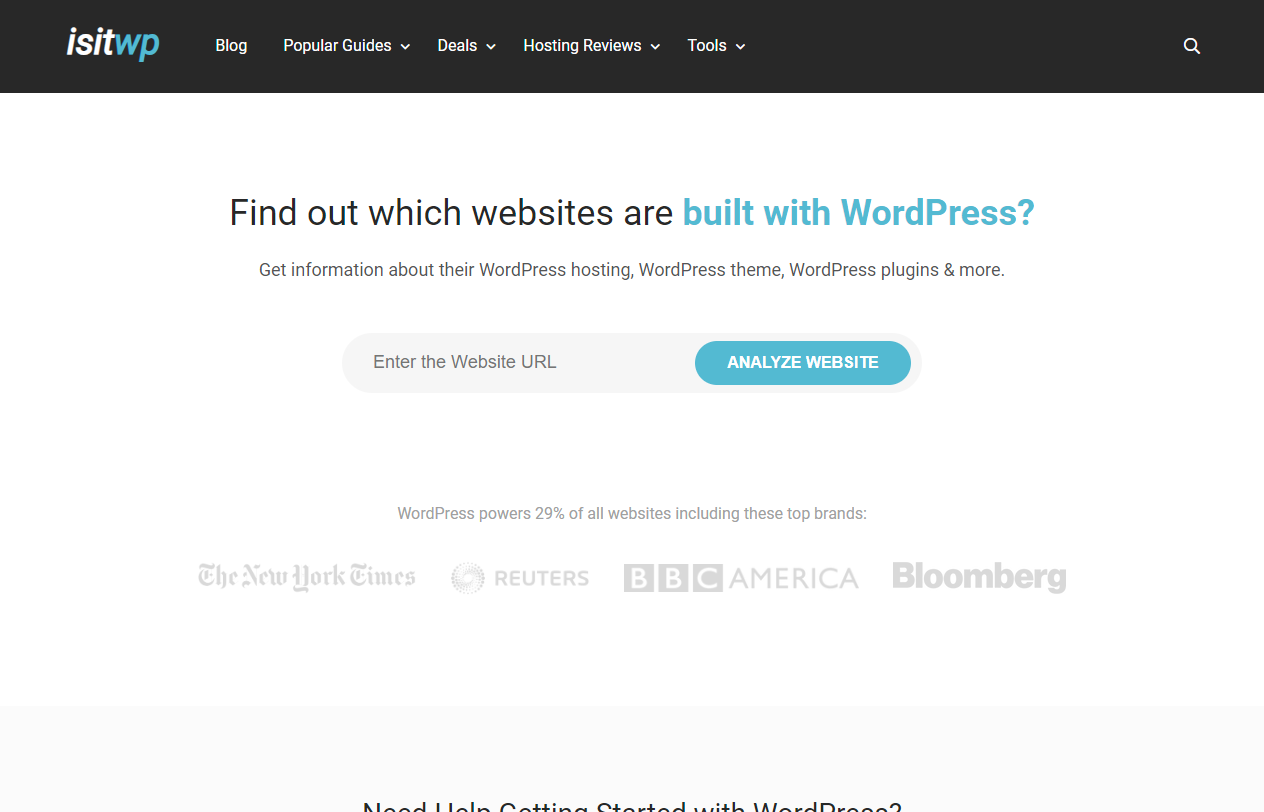
istwp

istwpは、「Enter the Website URL」に調査をしたいURLを入れて「ANALYZE WEBSITE」ボタンを押すと、該当のWebサイトがWordPressで作られているのか、またテーマ(Theme)やプラグイン(Plugin)はどのようなものが使われているのかを表示します。
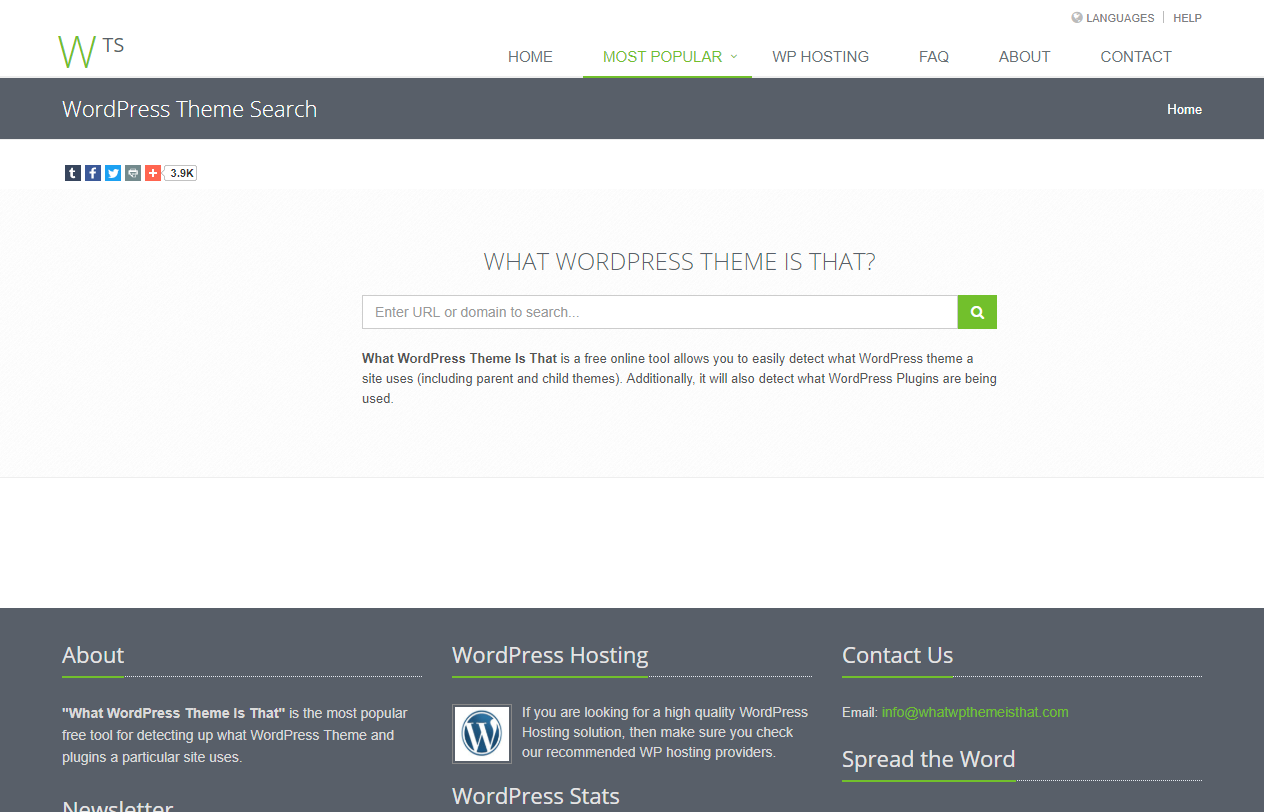
WordPress Theme Search

WordPress Theme Searchは、istwpと同じく、Webサイト上の「WHAT WORDPRESS THEME IS THAT?」のテキストボックスに調査をしたいURLを入れて検索ボタンを押すと、該当のWebサイトがWordPressで作られているのか、またテーマ(Theme)やプラグイン(Plugin)はどのようなものが使われているのかを表示します。
istwpとWordPress Theme Searchだと、それぞれ検出できるプラグイン(Plugin)が異なるようですので、二つで確認をした方が確実です。
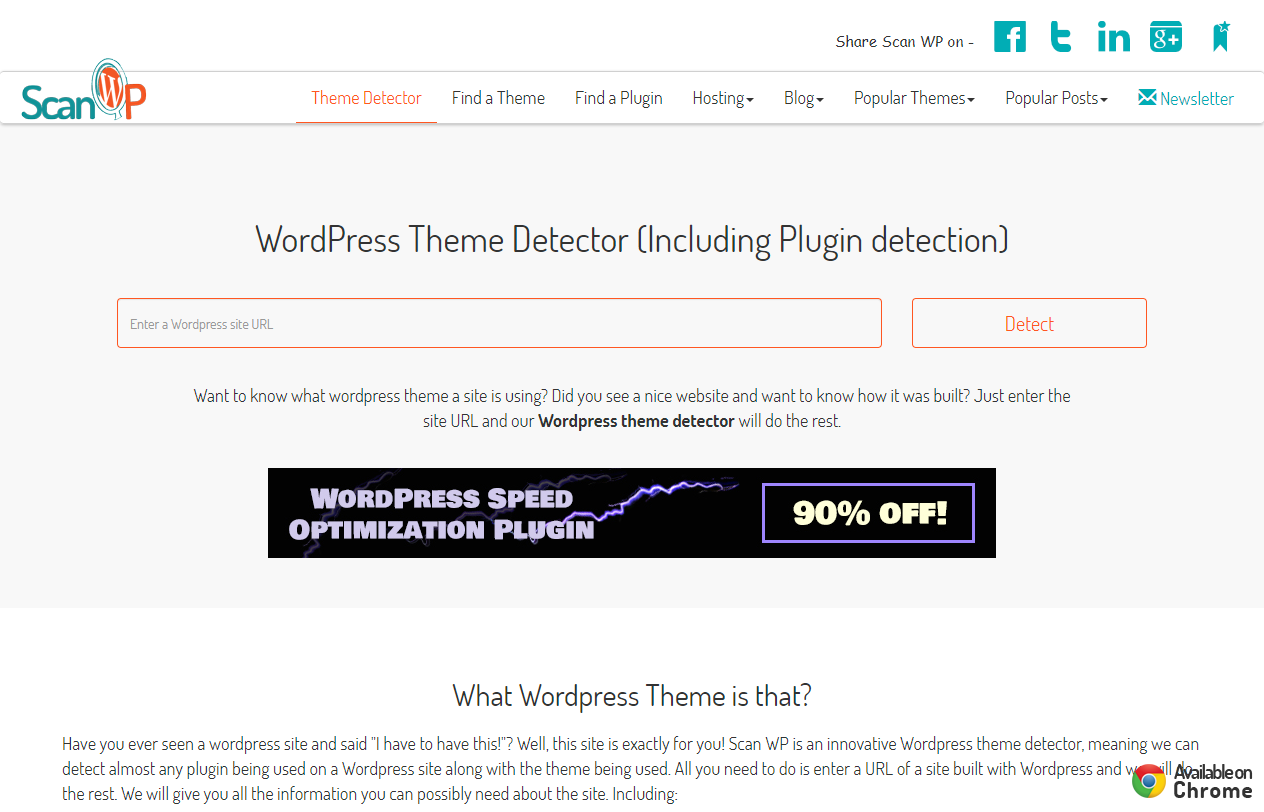
Scan WP

Scan WPは閲覧中のWebサイトが使っているWebサーバやCMS、フレームワーク、アクセス解析ツールなどをワンクリックで調べることができるサービスで、Webサイトでの解析、Google Chrome向け拡張機能:Wappalyzer、FireFox向けAdd-on:Wappalyzer等で提供されています。
複数ツールでチェックが望ましい
例えば、こちらのGIRLY DROPのWebサイトでテストをすると、以下のように結果が異なります。

WPSNIFFER
WPSNIFFERで検出できるのはテーマ(Theme)のみ。
- Plugins:Picasa Express X2,Contact Form 7, Table Of Contents Plus,Wordpress Popular Posts,Jetpack
Scan WP
Scan WPで検出できたのが以下の項目。
- Hosting Provider:XSERVER
- Plugins:WordPress Popular Posts,jetpack,Contact Form 7,Table of Contents Plus,picasa express x2,Yoast SEO
WHAT WORDPRESS THEME IS THAT?
WHAT WORDPRESS THEME IS THAT?で検出できたのが以下の項目。
- THeme:KARI-GIRLYDROP
- Plugins:Picasa Express X2,Contact Form 7, Table Of Contents Plus,Wordpress Popular Posts,Jetpack
isitwp
isitwpで検出できたのが以下の項目。
- Hosting Provider:XSERVER
- THeme:KARI-GIRLYDROP
- Plugins:Contact Form 7,Google XML Sitemaps,WP-PageNavi,Yet Another Related Posts Plugin,Jetpack,Advanced Custom Fields,Yoast SEO,WP Super Cache
こうしてみると、isitwpが一番項目やプラグイン(Plugin)の検出精度は高そうですが、他のツールで検出できているものが出てなかったりもします。
一つのツールだけだと検出できるTheme(テーマ)やPlugin(プラグイン)に偏りが出ますので、複数のツールを使うのが望ましいと思います。
是非参考にしてください。
おまけ:ツールを使わない方法
今回、ツールを使ってWordpressのTheme(テーマ)、Plugin(プラグイン)を調べる方法について解説しましたが、こういったツールを使わないで調べる方法もあります。
それは、調べたいWebサイトに「ブラウザのGoogle Chrome」(SarafiやFireFoxでも可)でアクセスする、というものです。
Chromeデベロッパーツール(検証モード)を使う
手順としては以下の通り。
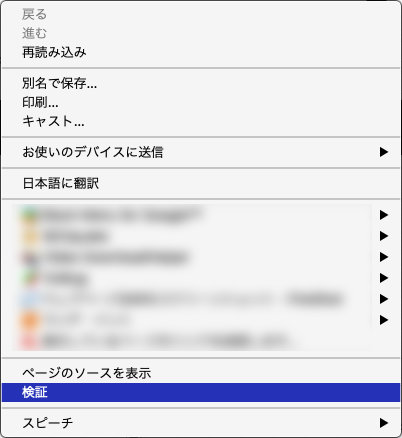
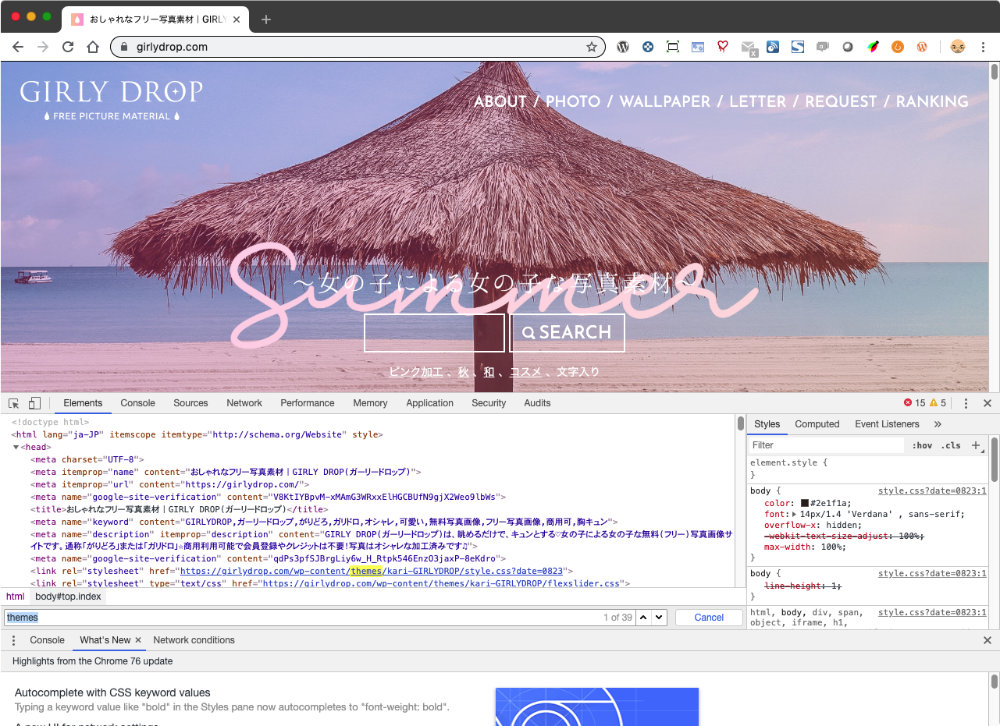
まず、Webサイト上でマウスを右クリックすると出てくるメニューの中から「検証」をクリック。

するとChromeデベロッパーツール(検証モード)が開きます。

「Command」+「F」で検証ツールの検索バーを開く
Chromeデベロッパーツール(検証モード)の上で「Command」+「F」を押すと、検索バーが下に出てきます。

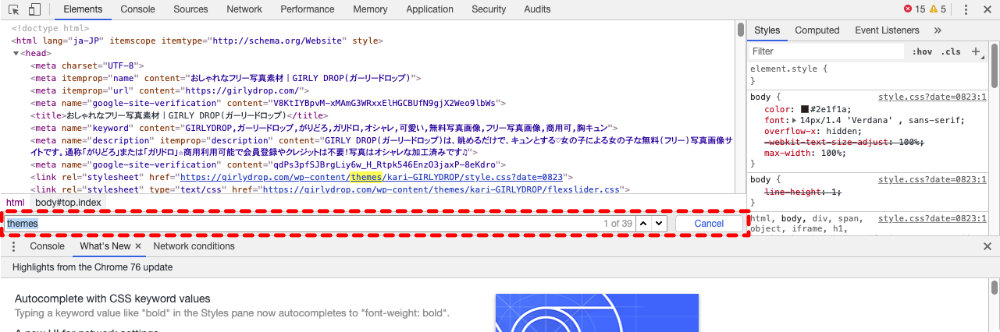
検索バーに「themes」と入力して検索
検索バーに「themes」と入力して検索をすると、検索と一致するコードが黄色に変わります。

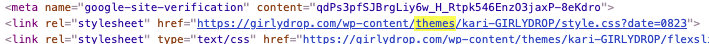
この検索にマッチした部分
<link rel="stylesheet" href="https://girlydrop.com/wp-content/themes/kari-GIRLYDROP/style.css?date=0823">
の「/wp-content/themes/」の後ろ、「kari-GIRLYDROP」がTheme(テーマ)の名前です。
同様に、検索バーに「plugins」を入れて検索すると、plugin(プラグイン)がマッチします。
すると、picasa-express-x、contact-form-7、table-of-contents-plus、wordpress-popular-posts、jetpackがマッチしました。
ツールで調べるよりは少ないですが、ある程度は調べられるというのがわかります。
ECサイト&マーケットプレイスサイトを低コスト・短納期で構築するなら
多言語・多通貨対応ECサイト&マーケットプレイスサイト構築パッケージ CS-Cart は、B2C、B2B、B2B2C、B2B2Bのどのビジネスモデルにも対応したECサイト&マーケットプレイスサイトを低コスト・短納期で構築が可能です。
ECサイトやマーケットプレイスサイトの構築を検討している場合には、是非ご検討ください。
経営課題の解決でお困りではありませんか?
DXを始めとするITを使った経営課題の解決が上手くいっていない企業は数多くあります。
それは、単なるソリューションの導入や、社内人材への丸投げとなっており、課題解決がゴールになっていないからです。
そのためには、経営とITを理解した人材が、経営者層と共に取り組み、経営者の頭の中を可視化することが必須要件です。
現在、1時間の無料オンライン・コンサルティングを実施しております。
是非この機会にご相談ください。
経営課題を解決するWebサイト構築の最適解は?
経営課題を解決するWebサイトとは、何をおいてもWebサイトに集客する事が必須要件です。
そうなると、最強のWebサイトとは「検索エンジンへの登録と分析、GA4での現状分析ができ、集客のための実施施策に落とし込みができ、コンバージョンに繋げられ、改善の分析ができるWebサイト」一択です。
まずは、現状のWebサイトが経営課題を解決することができるのかをまずご相談ください。
ECサイトの最適解はクライアント毎に異なります
経営課題を解決する最適なECサイト、越境ECサイト、BtoB ECサイト、マーケットプレイスを構築するためのシステムは、クライアント毎に異なります。
まずは、御社にとって経営課題を解決するには、どういったシステムが必要であり、ASP、SaaS、パッケージ、フルスクラッチのどれが最適なのかの検証が必要です。
スポンサードサーチ
