スポンサードサーチ
WebサイトにCMSを導入する事例はかなり多くなり、大手企業でもWordPress等を使ったCMSの導入を検討する案件も年々増えています。
しかし、WordPressに限らず、CMSの導入と運用を行う際には、静的コンテンツの構築・運用とは大きく異なっている部分がありますので、その違いを事前に理解しておくことが大変重要になります。
残念ながら、これを検討しておかなかった事で、CMS導入時や導入後に大変なことになっている大手クライアントの話も、担当者からいくつか漏れ聞いています。
そこで、今回はそういった失敗をしないための「WordPressをCMSとして導入する際に失敗しないための5つのポイント」をお届けします。

1.業務フローとアクターについて考慮しておく
先日も某大手企業のWebサイト運用において、複数Webサイトの統合とサーバリプレース、CMS導入の話がありましたが、その際にも見過ごされていたのが、「業務フローとアクター」です。
静的なコンテンツを運用する際には、通常は以下の業務フローを経て行っていると思います。
発注担当者と制作作業担当者が1対1の場合
静的コンテンツの業務フロー
- 発注担当者:更新個所の発注
↓ - 制作作業担当者:更新個所の制作
↓ - 制作作業担当者:更新個所のテストサーバへのアップ
↓ - 発注担当者:テストサーバでの確認・修正依頼・承認
↓ - 制作作業担当者:修正がある場合のみ、修正対応を行い「3」に差し戻し
↓ - 制作作業担当者:更新個所の本番サーバへのアップ
↓ - 発注担当者:本番サーバでの確認・修正・承認
↓ - 制作作業担当者:修正がある場合のみ、修正対応を行い「6」に差し戻し
↓ - 発注担当者:検収完了
ただし、これは発注担当者(企業)と制作作業担当者(制作会社)が1対1であり、常に発注と作業が一つしか動いてないケースでの想定です。
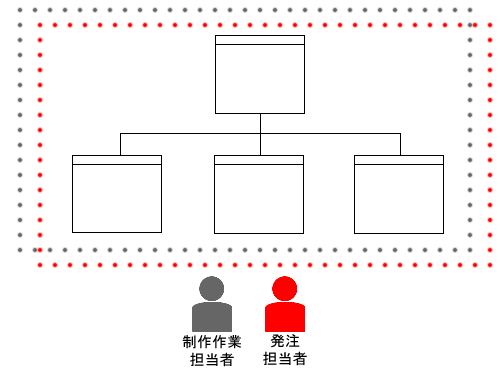
制作作業担当者と発注担当者の担当範囲

この作業内容と担当者の人数では、CMSを導入した場合でも基本的には同じ業務フローを経る事になり、問題は発生しません。
発注担当者と制作作業担当者が複数の場合
ところが、大手企業の場合、複数部署が存在して、複数箇所を別々のタイミングで更新を行う、というケースの方が一般的です。
その場合、何が問題になるかというと、「変更個所」と「更新タイミング」が部署や担当者毎に異なるという点です。
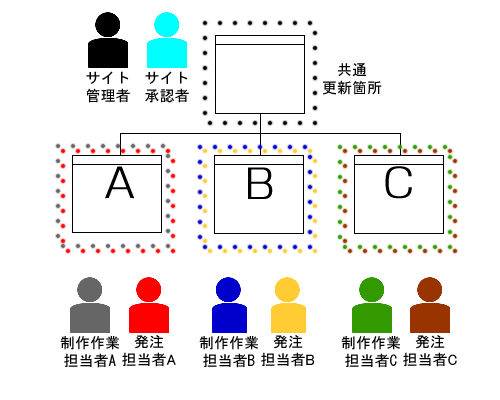
部署や担当者が複数の場合の担当範囲

上記の場合、A、B、Cの領域の変更を行う発注担当者と制作作業担当者が分かれている上、トップページはA、B、C、の変更情報が反映される共通エリアとなっています。
そのため、Aのエリアの承認が行われた場合には、Aのエリアのみに本場反映が必要で、且つトップページの反映も必要になりますが、Bのエリア、Cのエリアの承認が行われていない場合には、BとCのエリアは本場反映をしてはいけません。
静的コンテンツを運用する場合、エリア毎でコンテンツのアップロードを行うために、問題が起こる事はトップページの更新時にコンテンツが古いものに戻ってしまう「先祖帰り」が起こるぐらいだと思います。
しかし、部署やエリア毎のアップロードに対応していないCMSを使っている場合には、上げてはいけないコンテンツまで一気に本番サーバに上がってしまう、ということが起きる可能性がありますので、システム導入時にはその点を考慮がされているCMSか、WordPressを使う場合にはマルチアカウントをカスタマイズして使う等の対応が必要になります。
このように、大手企業でCMSを導入する場合、コンテンツの制作と承認、アップロードの「業務フロー」が複数並列に走るのか、また、制作と承認を行う「アクター(担当者)」は複数必要なのか、という点に注意をする必要があるのです。
2.「ステージングサーバ」の対応を考慮しておく
次に、よく問題となるのは「ステージングサーバ」の問題です。
小規模のサイトの場合、「確認用サーバ」と「本番サーバ」が分かれておらず、修正の確認についてはWordPressの場合だと「下書き」状態で行う、というケースもあると思います。
ところが、大手企業の場合、複数の承認者がいるというケースも多くありますし、承認者のインターネット・リテラシーが高いとも限りません。
そのため、「本番サーバ」とは別に、コンテンツのテストを行うための「テストサーバ」と、アップロードする前の状況が確認できる「確認用サーバ」である「ステージングサーバ」を用意して、承認者には「本番サーバ」にアップロードを行った状態と同じものが確認できるようにするのが一般的です。
こういった「テストサーバ」や「ステージングサーバ」を用意する場合、静的コンテンツだけで運用されている際には、「テストサーバ」から「ステージングサーバ」へアップロードする作業や、最終的に承認が取られたコンテンツを「ステージングサーバ」から「本番サーバ」へアップロードする作業は、サーバ間でデータのコピーを行うだけで済みます。
しかし、CMSの場合はコンテンツの内容が通常、データベースに入っているため「テストサーバ」や「ステージングサーバ」と同期を行うための設定やシステムが別途必要となります。
特に、WordPressはこういった「テストサーバ」「ステージングサーバ」「本番サーバ」と同期を行うことに対応した仕様となっておりません。
このように、CMSでは「テストサーバ」や「ステージングサーバ」を導入して運用する際にも、事前に想定した設計が必要になるのです。
3.WordPresのサポートとバージョンアップ、プラグインの保守を考慮しておく
大手企業の場合、オープンソースの導入を行うことに躊躇する点の一番は、システムのサポートがない、という点です。
WordPressをCMSとして使う場合、確かに高額なライセンス費は不要ですが、その代わりにソースにバグやセキュリティホールが見つかった場合、自己責任で対応する必要があるというのがオープンソースのデメリットです。
先般の「[WordPress]ロリポップ!のWordPressに大規模なクラッキングが発生」は、記憶に新しいところですが、こういったものに自社で対応する必要があります。
また、フリーで配布されているプラグインを導入した場合や、独自でプラグイン開発等を行った場合、WordPressは常にバージョンアップしていきますので、それに対応し続けないといけません。
つまり、初期費用は低く抑えても、WordPress本体とプラグインの保守をしっかりと行う必要があるのですが、その点を考慮せずにWordPressのデザインやプラグイン導入だけができる会社に依頼をしてしまうと、障害発生時に「WordPress自体の保守は含まれていない」「WordPressのアップグレードにプラグインが対応していない」等という話になって大変なことになってしまいます。
このようにWordPressは、WordPress自体の保守とバージョンアップ対応、それに伴うプラグインの保守が永続的に発生する、という点を最初に想定をしておく必要があるのです。
4.サーバ、データベースのチューニングを考慮しておく
WordPressは、ユーザーのアクセスがある度に、データベースからコンテンツが動的に生成されるシステムです。
そのため、静的なHTMLで作成されたWebサイトや、CMSであってもHTMLを生成するMovable Type等と違って、サーバに常時負荷がかかる仕組みとなっているため、あまりアクセスが集中するとWebサイトが表示できなくなったりします。
小規模のアクセスが少ないWebサイトであれば、こういった話も無視できるものですが、大手企業の場合はテレビコマーシャルと連動する場合や、炎上騒ぎになってしまった等で、大規模なアクセスを想定しないといけないケースが往々にしてあります。
また、フィーチャーフォンしか携帯電話がなかった時代ですら、簡単に外出先からもアクセスできるモバイル端末は、大規模なアクセス集中を招くことが多くありましたが、今やスマートフォンからのアクセスが無視できない程増えていますので、そういった事態になる可能性は今後も高まっていきます。
このような事態を想定したインフラ、サーバ、システム構成にしておく、ということは大変重要ですが、使わないリソースを割り当てて置くことはコスト面で無駄が発生してしまいますので、出来るだけシステムを有効利用するためには、WordPressに最適な形でサーバ、データベースのチューニングを予め行っておくことが必要です。
このように、WordPressを導入する場合、インフラ構築やさーば構築、インストールの段階からチューニングを行っておくことが、大手企業の場合、重要なのです。
5.マルチデバイス対応を考慮しておく
今やスマートフォンやスマートパッドからのアクセスが、WebサイトによってはPCを上回る程のアクセスとなっており、企業にとってマルチデバイス対応は必須のものとなっています。
しかし、実は現時点で大手企業のマルチデバイス対応で重要なのは、スマートフォンへの対応ではなく、フィーチャーフォンの対応にあります。
これは、大手企業は多くの年齢層の顧客をターゲットとしていることが多いため、いまだに携帯電話ユーザーの7割が使っているフィーチャーフォンへの対応が求められる案件がまだまだ多く存在します。
ところが、WordPressはフィーチャーフォンの対応機能が優れているわけではなく、また今後減っていく端末ということでプラグインの対応も疎かになって行っているため、独自で開発などを行って対応をせざるを得ない部分があります。
また、コンテンツ運用の面でも容量制限や見せ方の点で、PCとスマートフォンとは違うテンプレートやコンテンツ運用が必要となってきますので、それを想定した運用体制を用意する必要があります。
このように、マルチデバイス対応、特にフィーチャーフォン対応を行う必要がある、ということが大手企業の場合、まだまだ重要なのです。
大手企業ならではの対応が必要
見てきたように、大手企業がWordPressを導入する場合、大手企業の実態に即した形での構築・運用を理解して行わなければ、大変な事態を招くことになりますので、この5つのポイントには十分注意をして導入や構築・運用を検討いただければと思います。
IT EVANGELIST.NETでは、大手企業向けのWordPress導入、インフラからサーバ・システム構築まで含めた大規模アクセス対応、フィーチャーフォンまで含めたマルチデバイス対応等、多数の実績がございますので、こういった案件でお悩みの際はぜひご相談ください。
お問い合せはこちらから。
ITを使った経営課題の解決でお困りではありませんか?
DXを始めとするITを使った経営課題の解決が上手くいっていない企業は数多くあります。
それは、単なるソリューションの導入や、社内人材への丸投げとなっており、課題解決がゴールになっていないからです。
そのためには、経営とITを理解した人材が、経営者層と共に取り組み、経営者の頭の中を可視化することが必須要件です。
現在、1時間の無料オンライン・コンサルティングを実施しております。
是非この機会にご相談ください。
構築予算が10分の1に
経営課題を解決するECサイト、越境ECサイト、BtoB ECサイト、マーケットプレイスを構築するならCS-Cartをご検討ください。
スポンサードサーチ
