【PR】当Webサイトのコンテンツにはプロモーション(広告)が含まれています
スポンサードサーチ
フリー素材サイトは、ブログなどで使う写真を探すのに大変便利ですが、自分のWebサイトに最適なサイズでは大抵ありませんので、自分でリサイズをする必要があります。
Macは、Macで複数の画像ファイルを一括でリサイズする方法やMacで複数ファイルをリネームする方法で書いたように、簡単な画像加工であれば標準機能でできてしまいますが、Windowsの場合はここが弱い。
その代わりに、Windowsはフリーソフトで便利なソフトが数多く出ていますが、今回ご紹介する「Ralpha Image Resizer」はフリーソフトですがこの面倒なリサイズが簡単にできます。
目次
「Ralpha Image Resizer」とは?
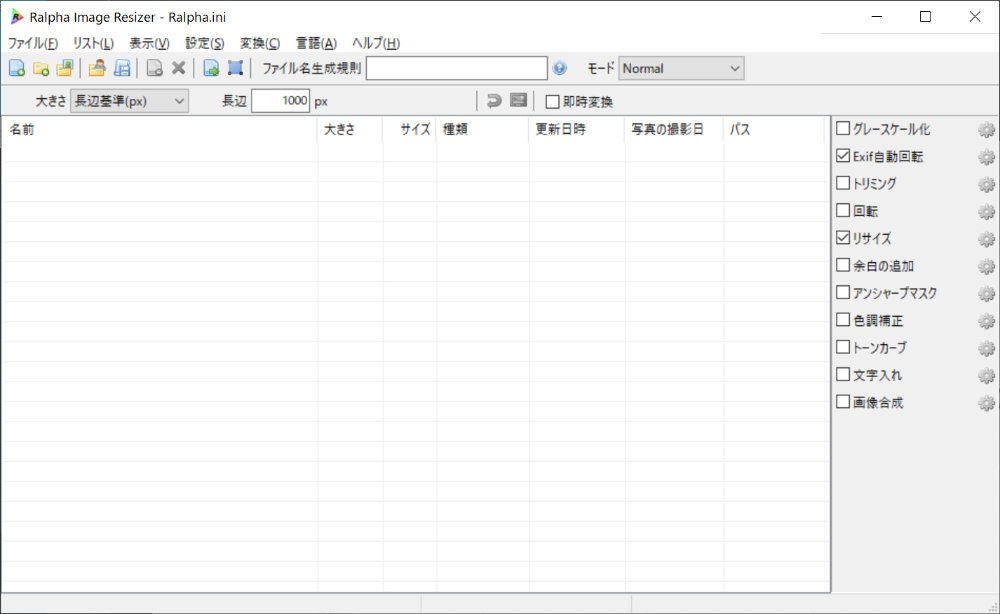
「Ralpha Image Resizer」は、画像リサイズ だけに特化したフリーのWindowsアプリケーションです。
アプリケーションを立ち上げて、画像リサイズをしたい画像をドラッグ&ドラッグして、リサイズしたいサイズと変換フォーマットを入れれば、一気に画像変換をしてくれます。
また、リサイズ時にリネーム もできるので、ブログ用に画像をさっと加工する場合には大変便利です。
作者
作者はNiploさんとなっており、Nilposoftが公式サイトになります。
動作環境
動作環境は、以下の通りですが、Windows 10でも動作しています。
- CPU Pentium3,Athlon以降のCPU
- OS WindowsXP, Windows Vista, Windows7(動作確認はXP Home SP3、Win7 x64)
ダウンロード先
インストール
まずは、上記ダウンロード先から「Ralpha Image Resizer」のZIPファイルをダウンロード。
次に、ダウンロードしたZIPファイルを解凍すると、解凍したフォルダ内にプログラムが格納されていますので、フォルダの中にあるRalpha.exeをクリックすればアプリケーションが起動します。
後は、解凍したRalphaフォルダを任意の場所に保存し、アクセスしやすいようにデスクトップの ショートカット作成 や スタートメニュー のピン留めをすれば、後から使いやすい。
「Ralpha Image Resizer」の使い方
リネーム も リサイズ も基本操作は全て同じ。

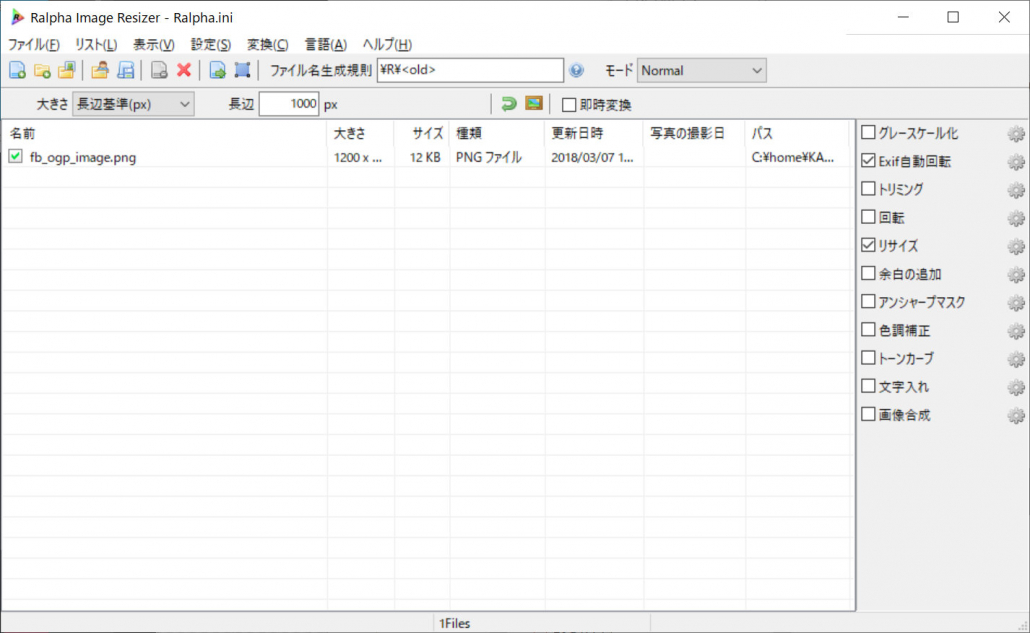
「Ralpha Image Resizer」の設定後、ドラッグ&ドロップでファイルを追加。

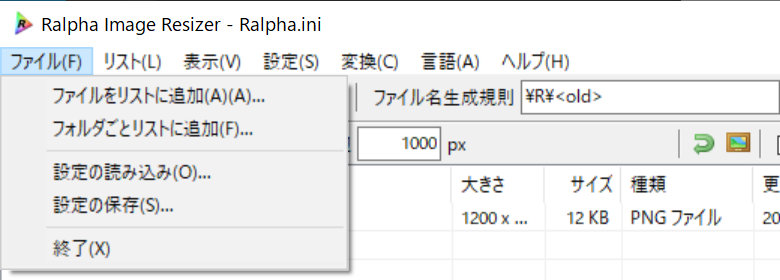
あるいは、ファイルをクリックして「ファイルをリストに追加」や「フォルダごとにリストに追加」で変換したい画像を選択。

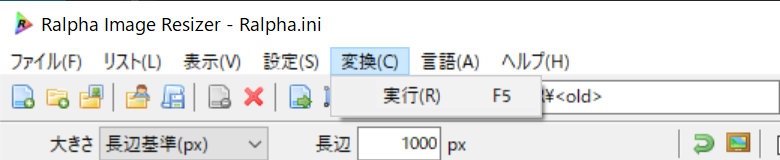
変換から「実行」をクリックするか、「 F5 」キーをクリックすると、該当のフォルダにリサイズやリネームが行われます。

上部メニューの下部にある「 即時変換 」にチェックを入れるとファイルを追加した時点で変換が自動で行われます。

初期設定状態の場合、処理を実行すると、読み込んだファイルがある下階層に「resize」というフォルダが自動で生成され、処理を行ったファイルが保存されます。
「Ralpha Image Resizer」の設定方法
「Ralpha Image Resizer」はメニューから細かく設定ができます。
基本設定
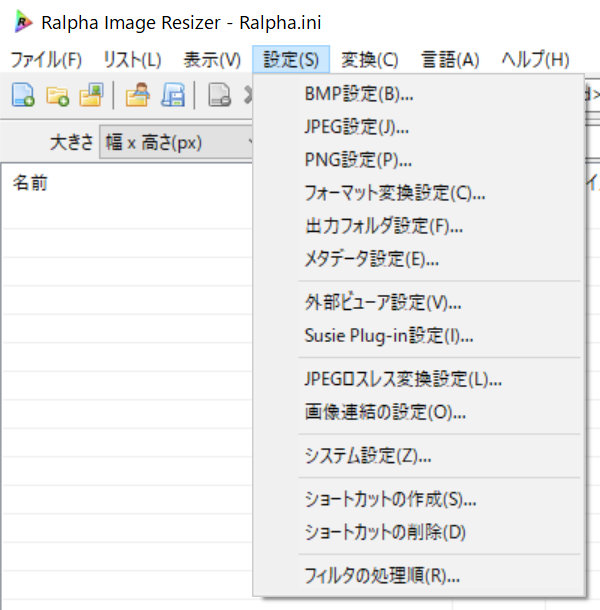
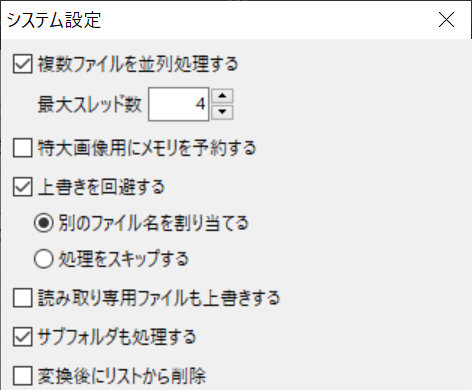
「Ralpha Image Resizer」の設定は、上部メニューバーの「 設定 」にある「 システム設定 」で行います。

基本的には、デフォルトの設定のままで問題ありませんが、「上書きの回避する」や「サブフォルダも処理する」ができるのは便利。

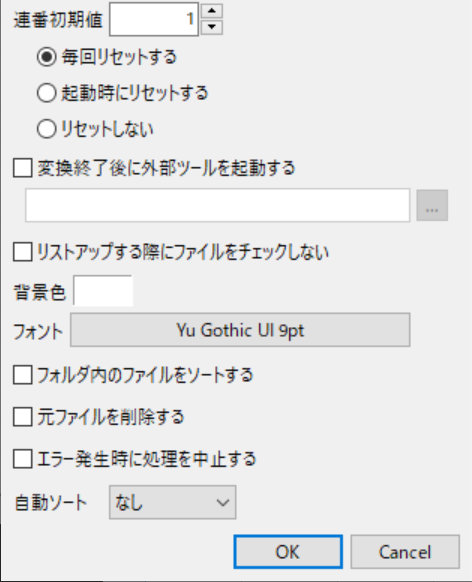
連続して作業する際には「 変換後にリストから削除 」にチェックを入れておくと、変換作業後に自動で初期化されて便利です。

連番初期値のリセットは、統一したファイル名で画像ファイル名を設定する場合などに、地味に便利。
連番初期値は設定で変更もできますが、都度変更する場合には、ファイル名生成規則で設定もできます。
「元ファイルの削除」は元画像ファイルを削除してしまうので、基本はチェックを付けない方がいいと思います。
画像フォーマット変換
画面キャプチャではPNGで保存したけど、JPEGに変えたいという場合に便利なのがこちら。

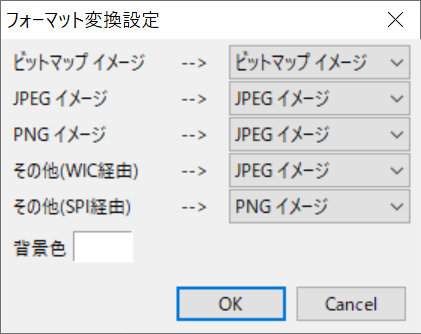
上部メニューバーの「 設定 」から「 フォーマット変換 」を開くと、画像フォーマットの変換設定ができます。
ビットマップ、JPEG、PNGなどをどのフォーマットにするかを設定できますので、PNG画像からJPEGの場合には上記のように設定しておけば、後は変換時に自動でJPEGに変えてリサイズなどを行ってくれます。
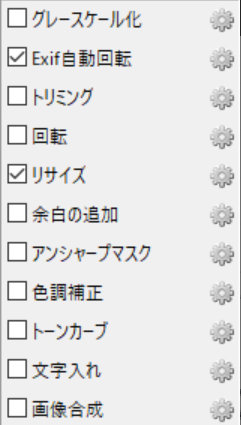
グレースケール化など

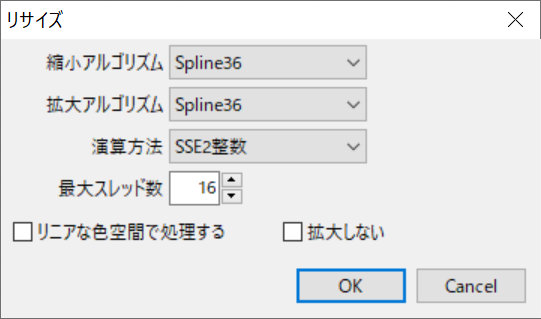
右側のメニューでは、リサイズ の画質調整や編集ができ、ギアアイコンで詳細設定を行います。

大きさ設定
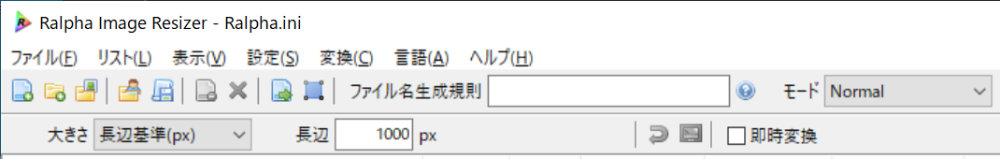
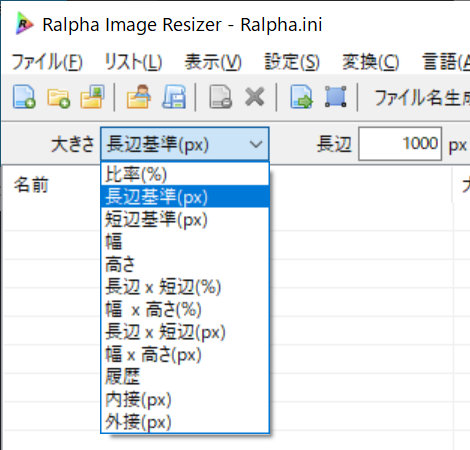
メニュー下部にある「大きさ」のプルダウンメニューとその横のボックス。

プルダウンメニューを開くと、比率(%)、長辺基準(px)、幅、高さ、長辺×短辺(%)、幅×高さ(%)、長辺×短辺(px)、幅×高さ(px)、履歴、内接(px)、外接(px)から選択ができ、その隣のボックスは、プルダウンメニューの選択によって変化します。
例えば、比率(%)の場合は、ラベルが「倍率」となり単位は「%」、長辺基準の場合はラベルが「長辺」となり単位は「px」という形で、長辺基準 (px)や短辺基準(px)は、指定したサイズを基準に 元画像の幅と高さの比率を維持したままリサイズが行われます。
一方、幅や高さも元画像の比率を維持したままリサイズされますが、長辺×短辺(px)や幅×高さ(px)は指定したサイズに変換されます。
これにより、元の画像を比率でリサイズしたり、長さで揃えたりが簡単にできます。
ファイル名生成規則
リサイズやリネームは、ファイル名生成規則で設定をします。

ファイル名 には変数が使用でき、変数の組み合わせも使えるのが非常に便利。
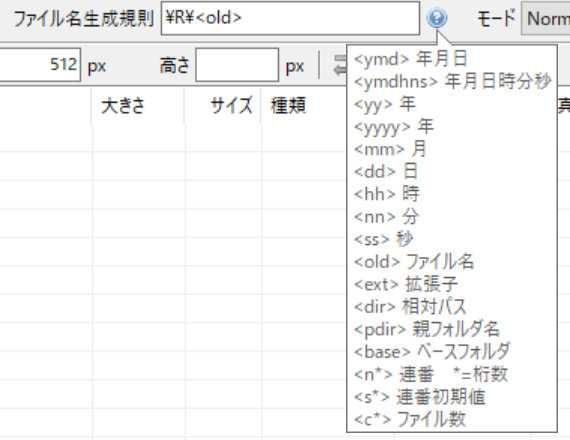
使える変数については、「ファイル名生成規則 」のテキストボックス横にある「?」をクリックすると一覧表示がされます。
- <ymd> : 年月日
- <ymdhns>: 年月日時分秒
- <yy>: 年
- <yyyy>: 年
- <mm>: 月
- <dd>: 日
- <hh>: 時
- <nn>: 分
- <ss>: 秒
- <old>: ファイル名
- <ext>: 拡張子
- <dir>: 相対パス
- <pdir>: 親フォルダ名
- <base>: ベースフォルダ名
- <n*>: 連番( * は任意の桁数を指定 )
- <s*>: 連番初期値( * は任意の開始番号を指定 )
- <c*>: ファイル数( * 任意のファイル数を指定 )
デフォルトでは「resize¥<old>」が入っているので、この場合にはリサイズを実行すると設定した画像が入っているフォルダに「resize」フォルダが自動生成され、そのフォルダ内に元画像と同一ファイル名のリサイズされた画像が保存されます。
変数は組み合わせて利用できるので、親フォルダ名と画像ファイル名に4桁の連番を付けたい場合、<pdir>_<old>_<n4> にすると、「親フォルダ名_画像名_0001」というファイル名にすることができます。
前に使った番号の続きからナンバリングをしたい場合は、「<pdir>_<old>_<n4><s0050> 」と指定すると、「親フォルダ名_画像名_0050」からナンバリングがスタートできます。
スピード感重視の作業に最適
毎日のようにブログを更新する場合には、画像変換作業などに時間をかけていると、いくら時間があっても足りません。
そういった場合に、「Ralpha Image Resizer」は大変便利です。
ECサイト&マーケットプレイスサイトを低コスト・短納期で構築するなら
多言語・多通貨対応ECサイト&マーケットプレイスサイト構築パッケージ CS-Cart は、B2C、B2B、B2B2C、B2B2Bのどのビジネスモデルにも対応したECサイト&マーケットプレイスサイトを低コスト・短納期で構築が可能です。
ECサイトやマーケットプレイスサイトの構築を検討している場合には、是非ご検討ください。
経営課題の解決でお困りではありませんか?
DXを始めとするITを使った経営課題の解決が上手くいっていない企業は数多くあります。
それは、単なるソリューションの導入や、社内人材への丸投げとなっており、課題解決がゴールになっていないからです。
そのためには、経営とITを理解した人材が、経営者層と共に取り組み、経営者の頭の中を可視化することが必須要件です。
現在、1時間の無料オンライン・コンサルティングを実施しております。
是非この機会にご相談ください。
経営課題を解決するWebサイト構築の最適解は?
経営課題を解決するWebサイトとは、何をおいてもWebサイトに集客する事が必須要件です。
そうなると、最強のWebサイトとは「検索エンジンへの登録と分析、GA4での現状分析ができ、集客のための実施施策に落とし込みができ、コンバージョンに繋げられ、改善の分析ができるWebサイト」一択です。
まずは、現状のWebサイトが経営課題を解決することができるのかをまずご相談ください。
ECサイトの最適解はクライアント毎に異なります
経営課題を解決する最適なECサイト、越境ECサイト、BtoB ECサイト、マーケットプレイスを構築するためのシステムは、クライアント毎に異なります。
まずは、御社にとって経営課題を解決するには、どういったシステムが必要であり、ASP、SaaS、パッケージ、フルスクラッチのどれが最適なのかの検証が必要です。
スポンサードサーチ
