【PR】当Webサイトのコンテンツにはプロモーション(広告)が含まれています
スポンサードサーチ
企業サイトやECサイトで動画を活用するケースが増えてきました。
また、企業側も以前は動画の著作権を気にして著作権保護ができる動画配信サービスを利用するプロジェクトが多かったのですが、最近では動画がソーシャルメディアでの拡散をされる方が望ましいという事で、YouTubeを利用するクライアントが大半となりました。
そこで、今回はYoutubeにアップロードした動画をWebサイトに埋込む方法についてご紹介します。
目次
YouTubeの動画を埋め込む方法
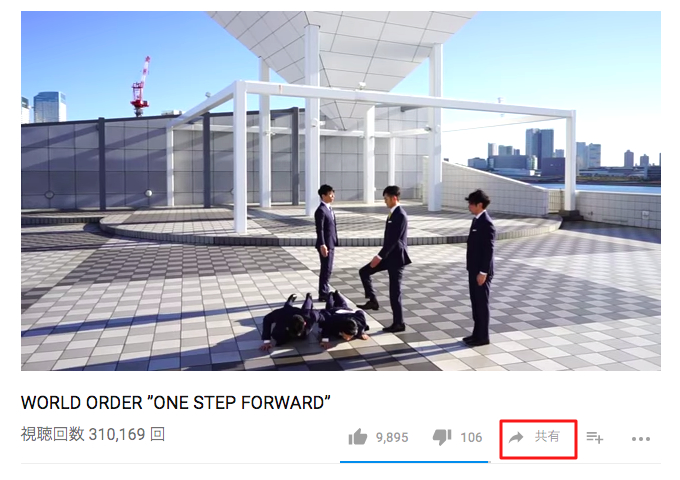
まず、埋め込みたい動画をYouTubeで表示します。
今回は、WORLD ORDERの”ONE STEP FORWARD”のプロモーションビデオを例にしました。

この時に、タイトルの下にある「共有」をクリックすると、ポップアップが表示されます。

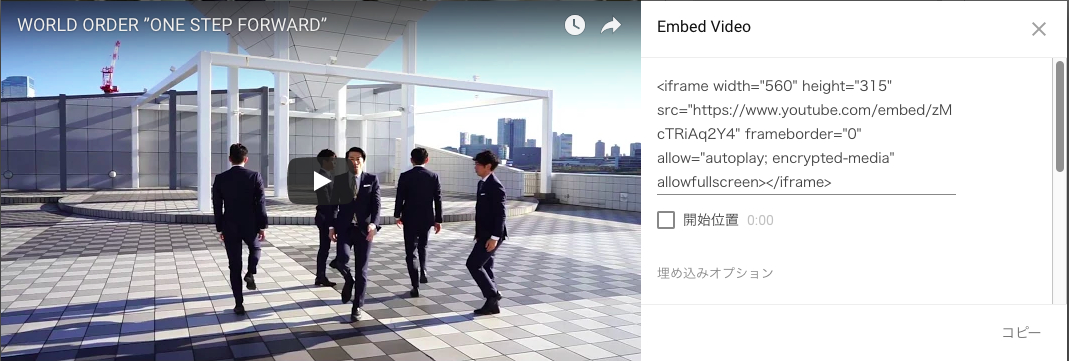
動画の埋め込みコードを取得する
ポップアップの下にある、「埋め込み」をクリックして埋め込みコードを取得します。

取得したコードはこちら。
<iframe width="560" height="315" src="https://www.youtube.com/embed/zMcTRiAq2Y4" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
こちらのコードをコピー&ペーストするだけでも動画の設置は可能です。
ただし、この状態だとレスポンシブ対応になっていませんので、端末によっては動画の全画面が表示されない場合があります。
そこで、スマートフォンやタブレットでの視聴を想定し、CSSを使って端末ごとに最適化するレスポンシブ対応にします。
CSSでレスポンシブ対応
まずは「movie」というクラスを持たせたdivタグで動画の埋込コードを囲います。
<div class="movie">
さらに、レスポンシブ対応にするCSSを追加します。
.movie{
position:relative;
width:100%;
padding-top:56.25%;
}
.movie iframe{
position:absolute;
top:0;
right:0;
width:100%;
height:100%;
}
これを追加したサンプルがこちら。
これで、動画をレスポンシブ対応にできました。
Bootstrapの場合は用意されているものを使う
Bootstrapで作られているWebサイトの場合には、元々対応方法が用意されています。
以下のように、使いたいアスペクト比に応じてコードを使い分けます。
<!-- 21:9 aspect ratio --> <div class="embed-responsive embed-responsive-21by9"> <iframe class="embed-responsive-item" src="..."></iframe> </div> <!-- 16:9 aspect ratio --> <div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="..."></iframe> </div> <!-- 4:3 aspect ratio --> <div class="embed-responsive embed-responsive-4by3"> <iframe class="embed-responsive-item" src="..."></iframe> </div> <!-- 1:1 aspect ratio --> <div class="embed-responsive embed-responsive-1by1"> <iframe class="embed-responsive-item" src="..."></iframe> </div>
16:9だとこんな感じ。
WordPressの場合、「AddQuicktag」でボタン追加
WordPressを使っている場合、このdivタグを埋め込むのにPlugin(プラグイン)の「AddQuicktag」を使って予めボタンとして登録しておく事で、簡単にレスポンシブ対応にできます。
「AddQuicktag」の使い方については、AddQuicktagの使い方 デザイン性の高いクライアントワークに必須なWordPress Pluginをご覧ください。
WebサイトやECサイトに動画の埋込を検討されてる方は、ぜひやってみてください。
ECサイト&マーケットプレイスサイトを低コスト・短納期で構築するなら
多言語・多通貨対応ECサイト&マーケットプレイスサイト構築パッケージ CS-Cart は、B2C、B2B、B2B2C、B2B2Bのどのビジネスモデルにも対応したECサイト&マーケットプレイスサイトを低コスト・短納期で構築が可能です。
ECサイトやマーケットプレイスサイトの構築を検討している場合には、是非ご検討ください。
経営課題の解決でお困りではありませんか?
DXを始めとするITを使った経営課題の解決が上手くいっていない企業は数多くあります。
それは、単なるソリューションの導入や、社内人材への丸投げとなっており、課題解決がゴールになっていないからです。
そのためには、経営とITを理解した人材が、経営者層と共に取り組み、経営者の頭の中を可視化することが必須要件です。
現在、1時間の無料オンライン・コンサルティングを実施しております。
是非この機会にご相談ください。
経営課題を解決するWebサイト構築の最適解は?
経営課題を解決するWebサイトとは、何をおいてもWebサイトに集客する事が必須要件です。
そうなると、最強のWebサイトとは「検索エンジンへの登録と分析、GA4での現状分析ができ、集客のための実施施策に落とし込みができ、コンバージョンに繋げられ、改善の分析ができるWebサイト」一択です。
まずは、現状のWebサイトが経営課題を解決することができるのかをまずご相談ください。
ECサイトの最適解はクライアント毎に異なります
経営課題を解決する最適なECサイト、越境ECサイト、BtoB ECサイト、マーケットプレイスを構築するためのシステムは、クライアント毎に異なります。
まずは、御社にとって経営課題を解決するには、どういったシステムが必要であり、ASP、SaaS、パッケージ、フルスクラッチのどれが最適なのかの検証が必要です。
スポンサードサーチ
