【PR】当Webサイトのコンテンツにはプロモーション(広告)が含まれています
スポンサードサーチ
CS-Cartで自社ECサイトを1日で作る方法 その1、CS-Cartで自社ECサイトを1日で作る方法 その2の続きです。
ここからはデザインと商品登録を行っていきます。
目次
デザインを変更する
CS-Cart には、強力なデザイン管理機能が用意されています。
標準で用意されているTheme(テーマ)から選んで、レイアウトを調整するだけで、独自ECサイトのデザインが簡単に行えます。
テーマを選ぶ
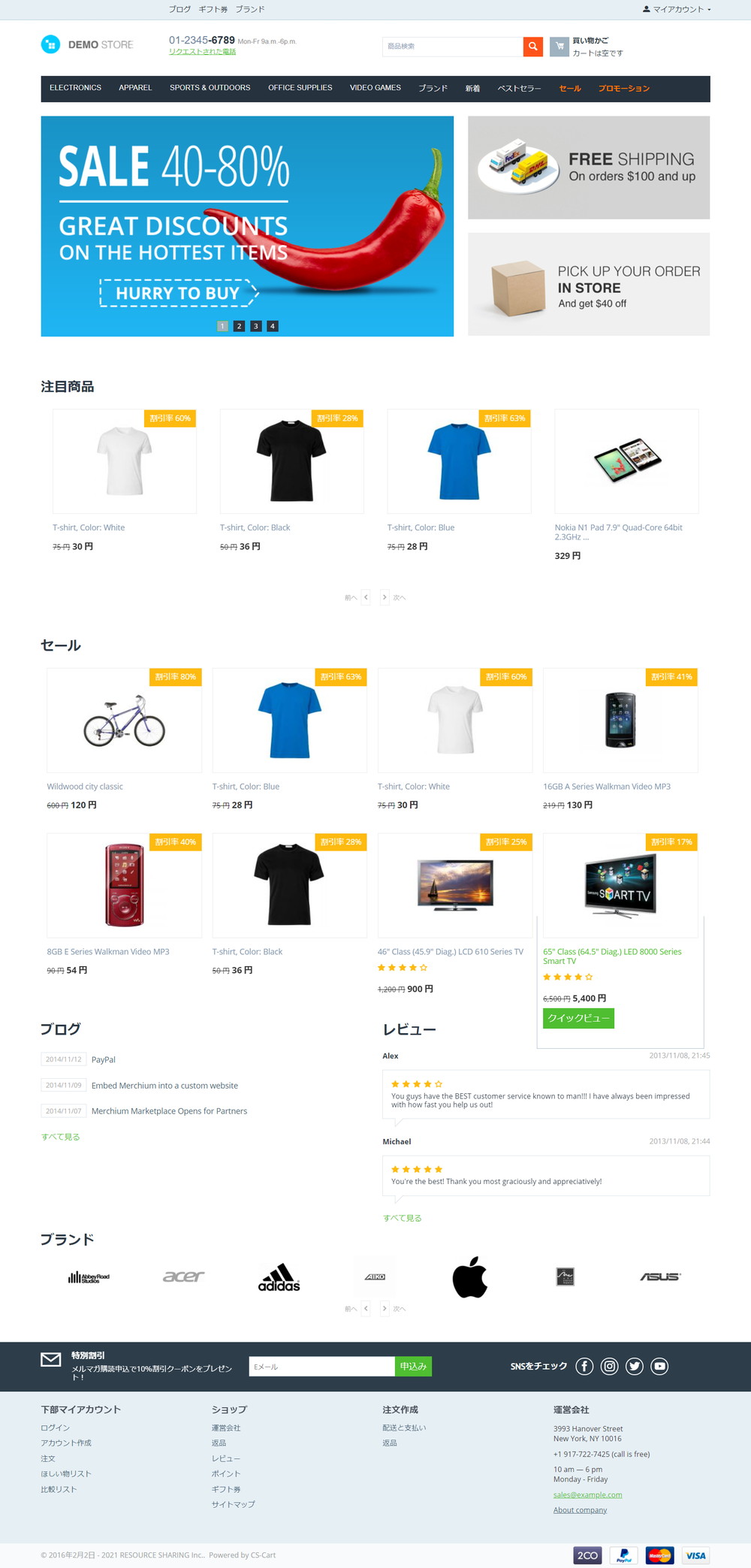
CS-Cart のデフォルトで入っているテーマでそのままECサイトを構築すると、以下のようなデザインとなります。

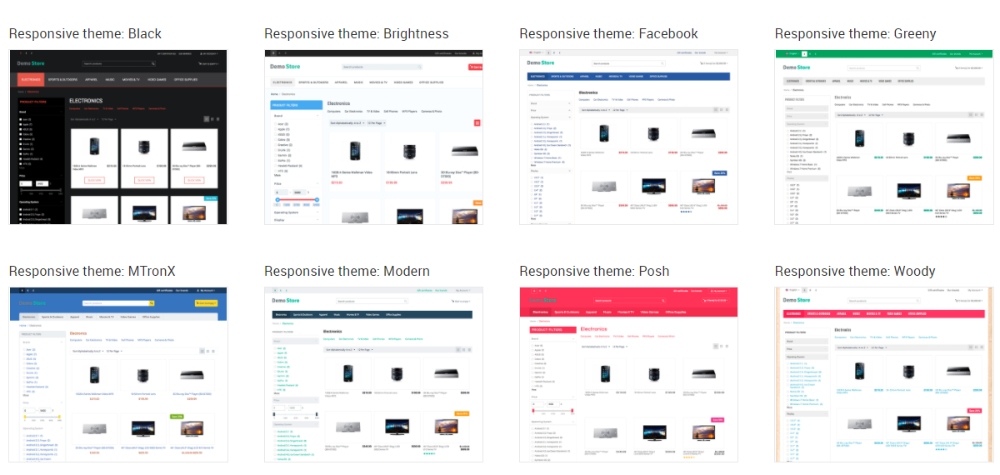
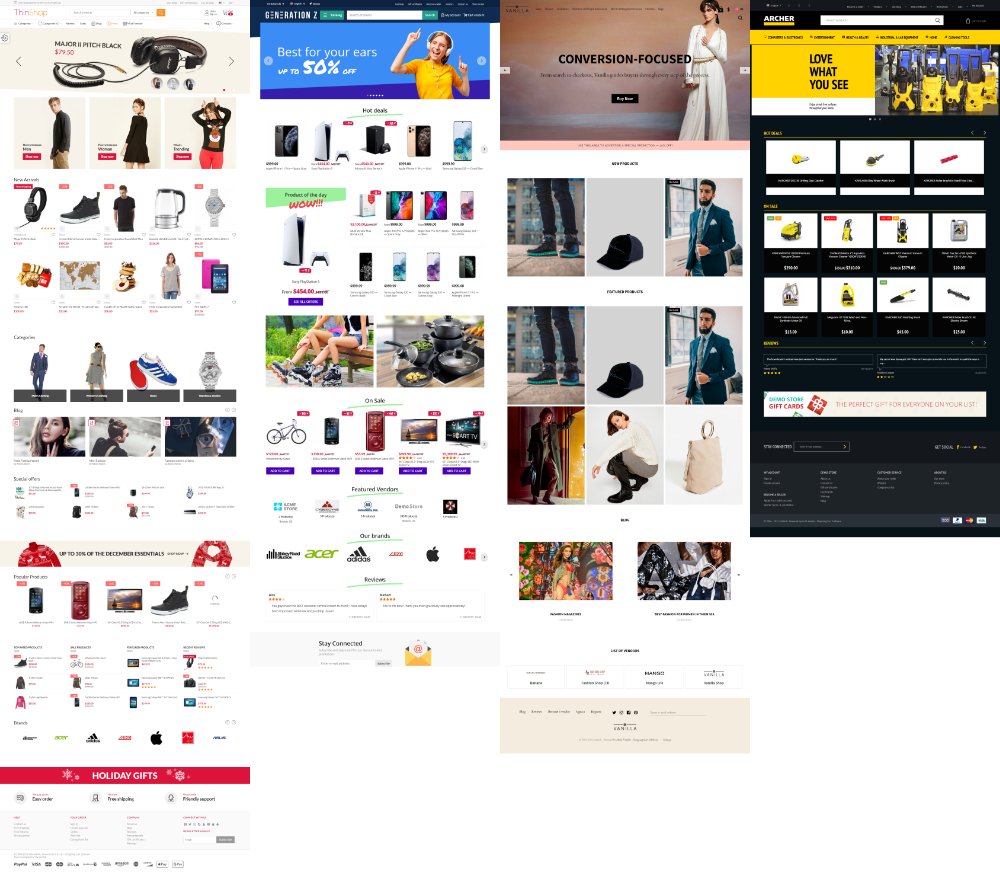
また、この他にも以下のようなTheme(テーマ)が用意されています。

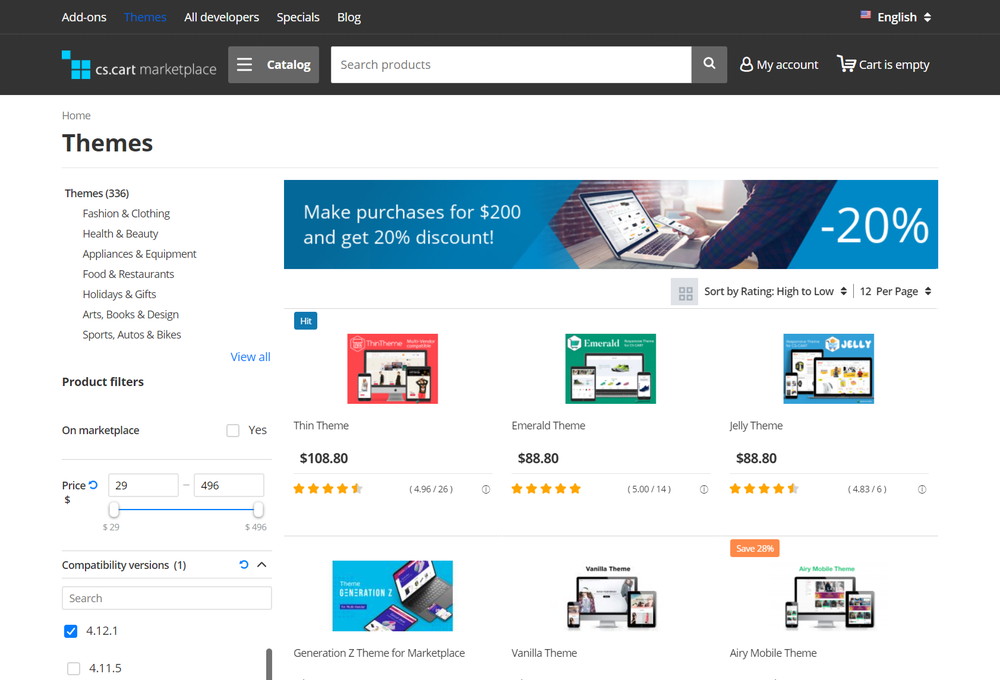
また、MarketplaceにおいてもTheme(テーマ)が用意されています。

4.12.1のバージョンに対応しているのが現時点では有償のものしかありませんが、以下のようなものがあります。

今回は、デフォルトで入っているTheme(テーマ)の中からResponsive theme: Brightnessを使ってデザインをしてみます。
Responsive theme: Brightnessを選択
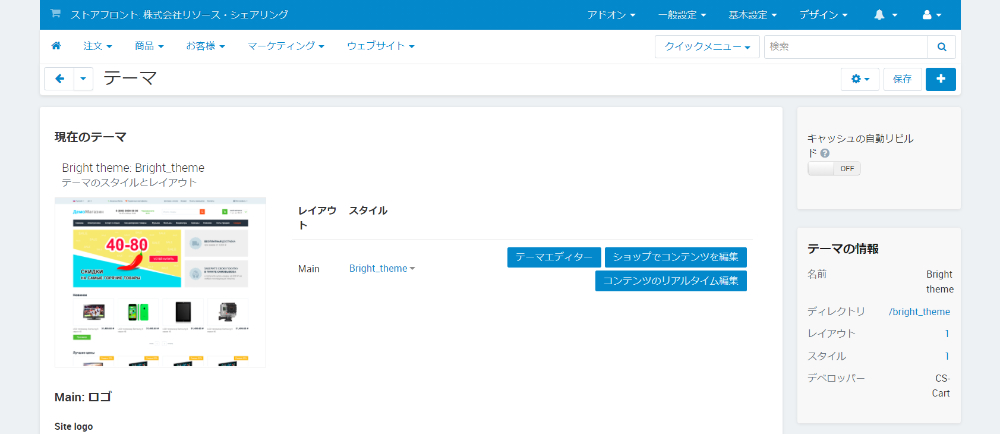
上部メニューから「デザイン > テーマ」をクリック。

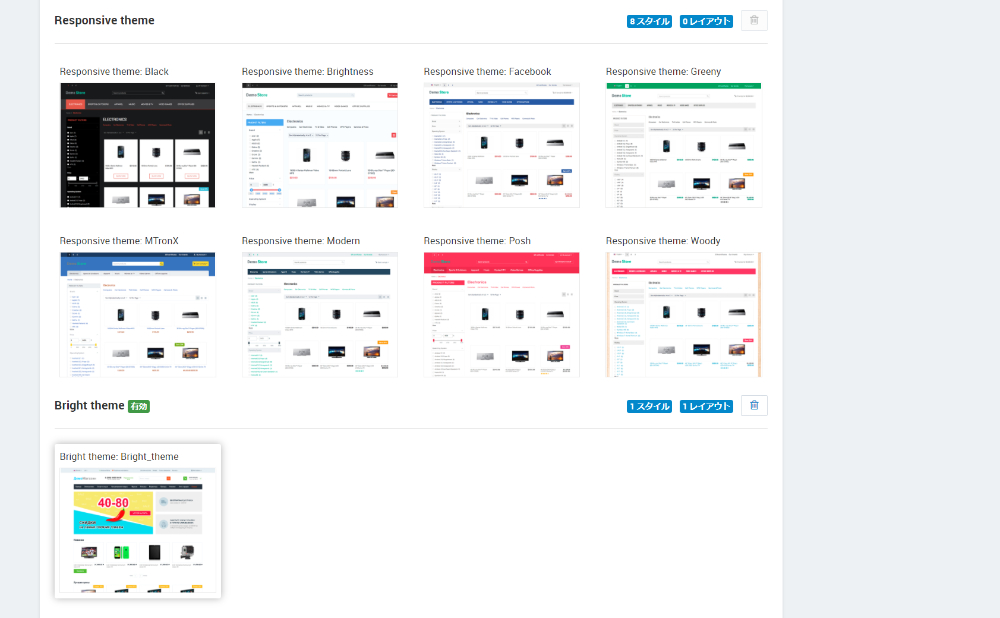
現在は、Bright theme: Bright_themeが選ばれていますが、画面をスクロールすると、他にも選択ができるTheme(テーマ)が表示されます。

表示されている中からResponsive theme: Brightnessにマウスを持って行くと、「有効化」が表示されますのでそのままクリック。
これだけで、新しいテーマに反映が行われます。

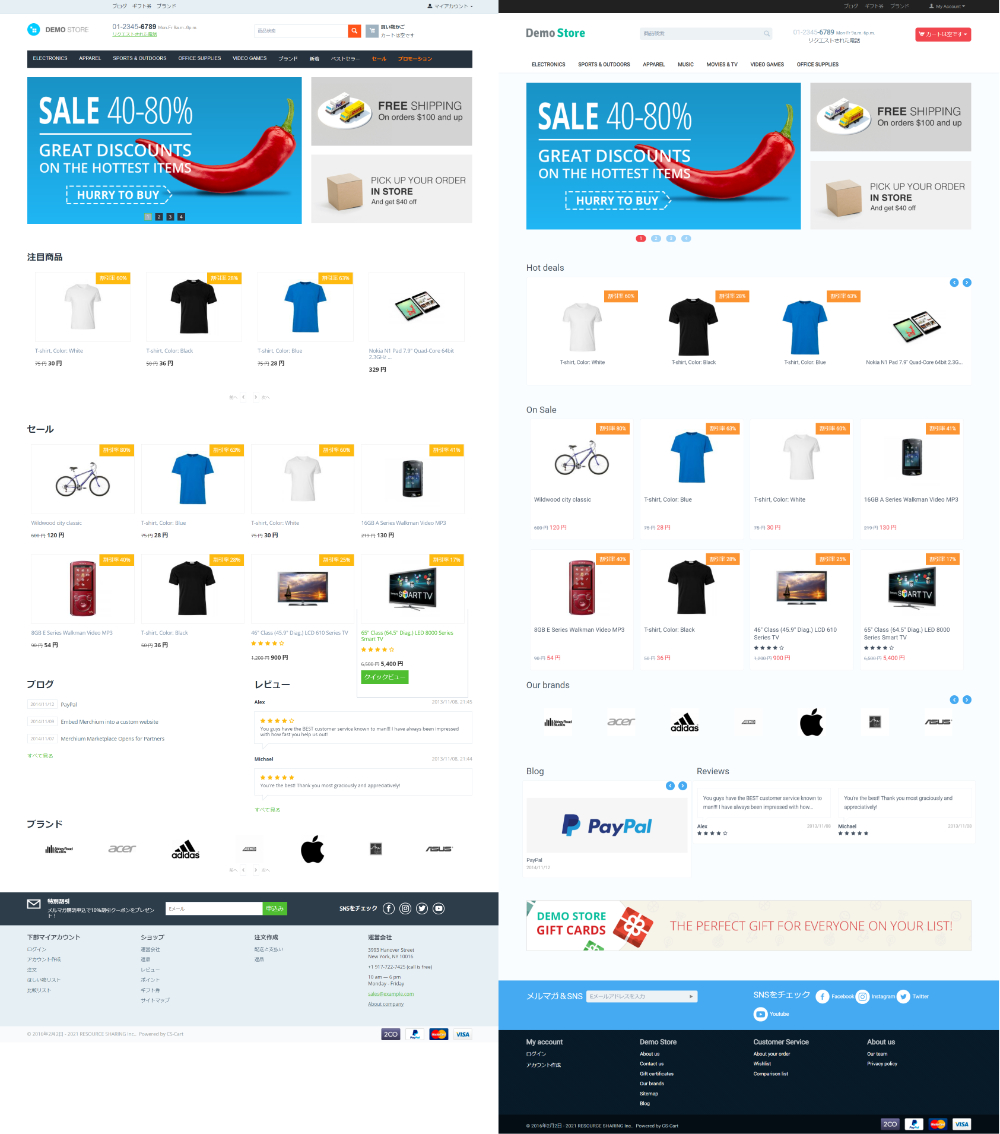
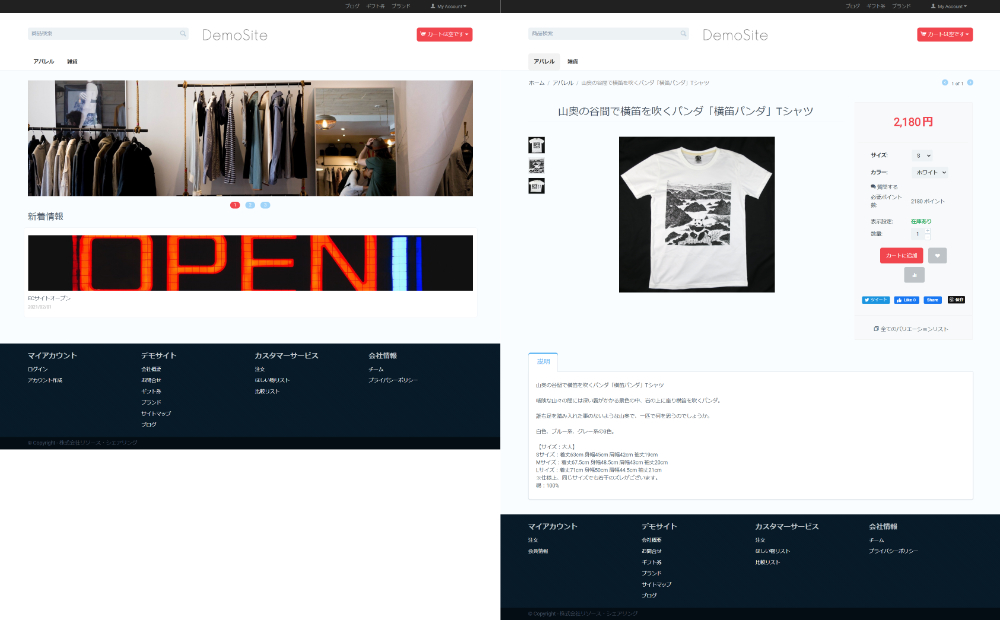
デモデータが入っている状態で見ると、左が元のテーマ、右がResponsive theme: Brightnessですが、印象が変わってきました。
ロゴの変更
Theme(テーマ)の次はロゴを変更します。
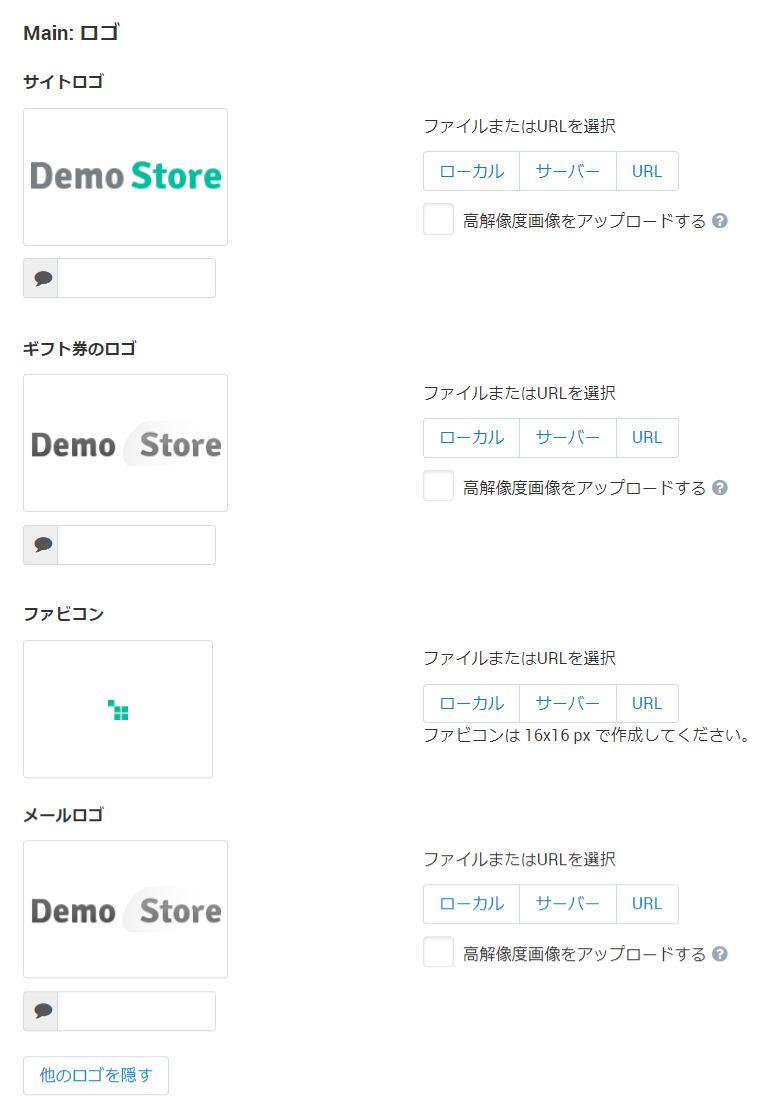
先ほどのテーマ画面には、現在のテーマの下に「Main:ロゴ」というものがあり、サイトロゴが見えています。
また、その下には「他のロゴを表示する」というボタンがありますので、そちらをクリックすると、サイトロゴ以外にもギフト券のロゴ、ファビコン、メールロゴが表示されます。

それぞれにロゴやファビコンを設定していきますが、メールロゴは、メール以外にも注文確認書や納品書などのPDFにも利用されます。
画像サイズはアップロードした画像サイズに設定が行われますが、デモデータでは以下のサイズとなっています。
- サイトロゴ:158×25ピクセル
- ギフト券のロゴ:176×32ピクセル
- ファビコン:32×32ピクセル
- メールロゴ:176×34ピクセル
レイアウトを変更する
次に、レイアウトを変更します。
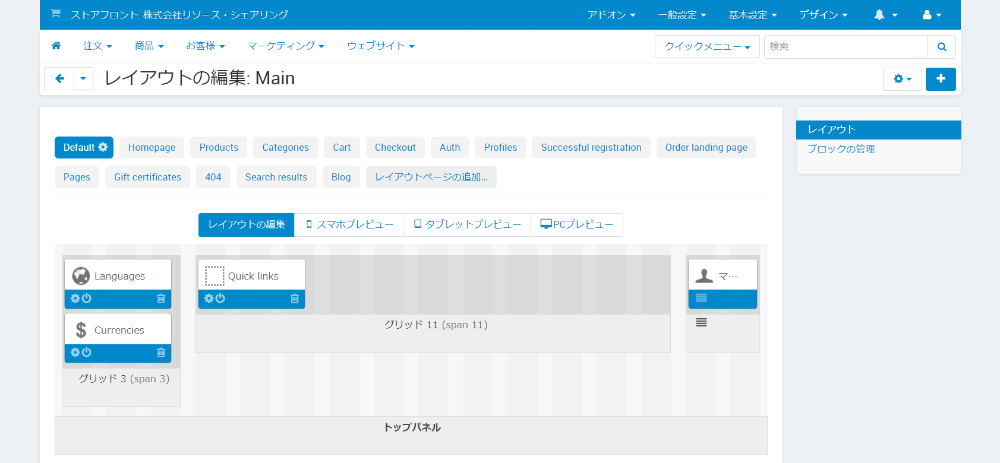
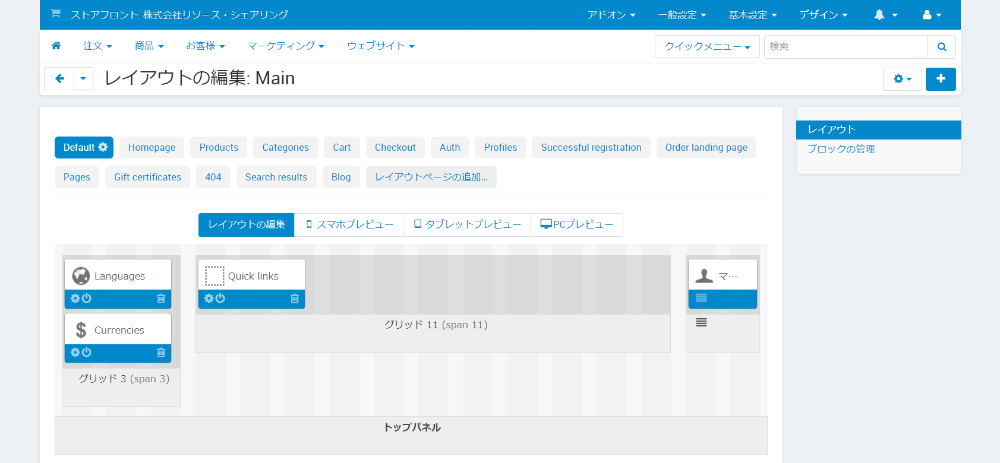
上部メニューから「デザイン > レイアウト > レイアウト」をクリック。

レイアウトの編集:Mian画面が開きます。
ここで設定できるレイアウトは、以下のものが用意されています。
- Default:ヘッダーやフッターなどのレイアウト
- Homepatge:トップページのレイアウト
- Products:商品ページのレイアウト
- Categories:カテゴリーのレイアウト
- Cart:カートのレイアウト
- Checkout:注文手続きのレイアウト
- Auth:ログインページのレイアウト
- Profiles:会員情報のレイアウト
- Successful registration:登録完了ページのレイアウト
- Order landing page:注文完了ページのレイアウト
- Pages:固定ページのレイアウト
- Gift certificate:ギフト券おのレイアウト
- 404:404ページのレイアウト
- Search results:検索結果のレイアウト
- Blog:ブログのレイアウト
まずは、ヘッダーを変更します。
ヘッダーの変更
ヘッダーはDefaultボタンをクリックして編集を行います。

一番上は、トップパネルで、トップページのこの部分を編集できます。

多言語と多通貨の設定をしていないので、この部分は表示されていませんが、表示するリンクやアカウントリンクの配置を変えられます。

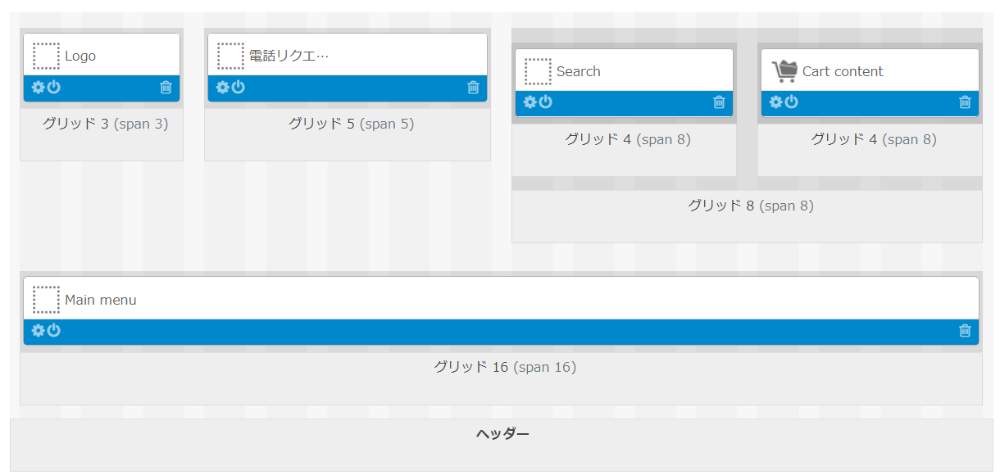
次がヘッダーで、ロゴや検索、電話リクエスト、カート、グローバルメニューの部分を編集できます。

その次がコンテンツで、パンくずリストとメインコンテンツの部分を編集できます。

コンテンツは、各レイアウトの中身が入ります。

Main Contentに何を表示するかは、別で設定を行います。
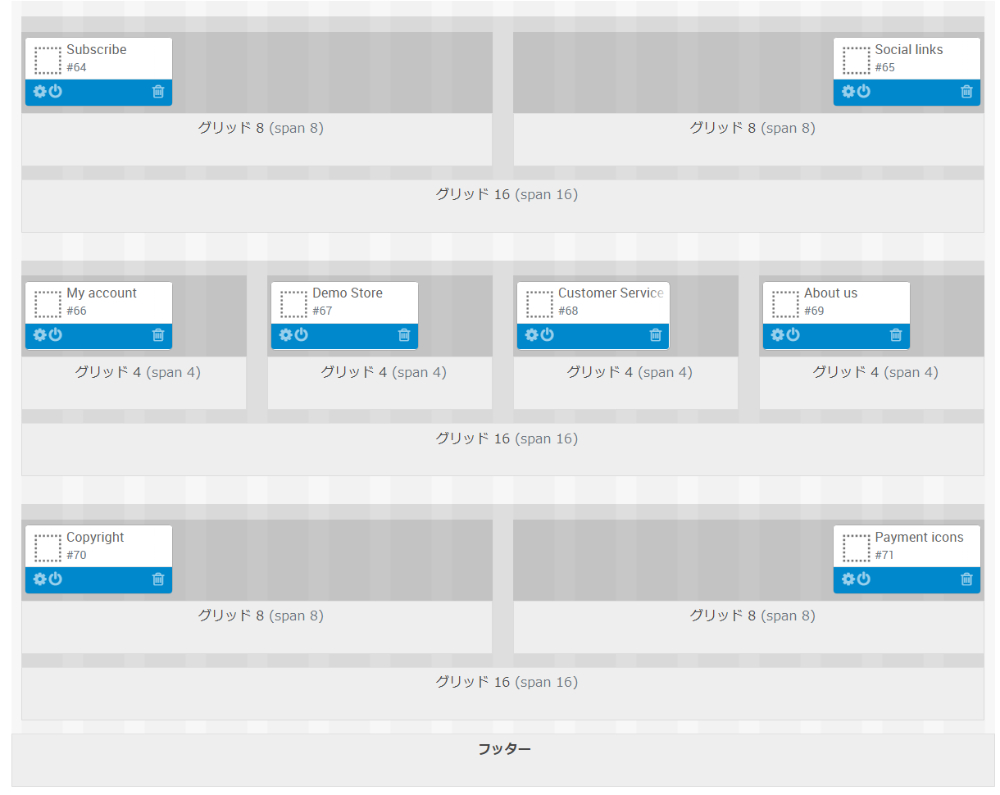
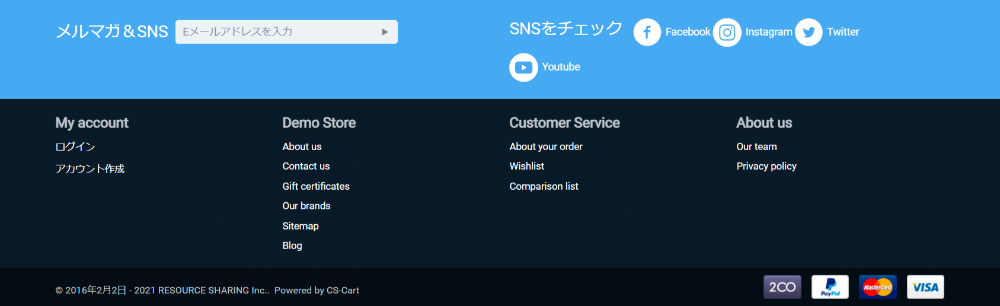
最後にフッターです。

メルマガやSNS、フッターメニュー、コピーライト、支払方法などを設定できます。

これらについては、レイアウトだけでなく、自由に追加・変更・削除ができます。

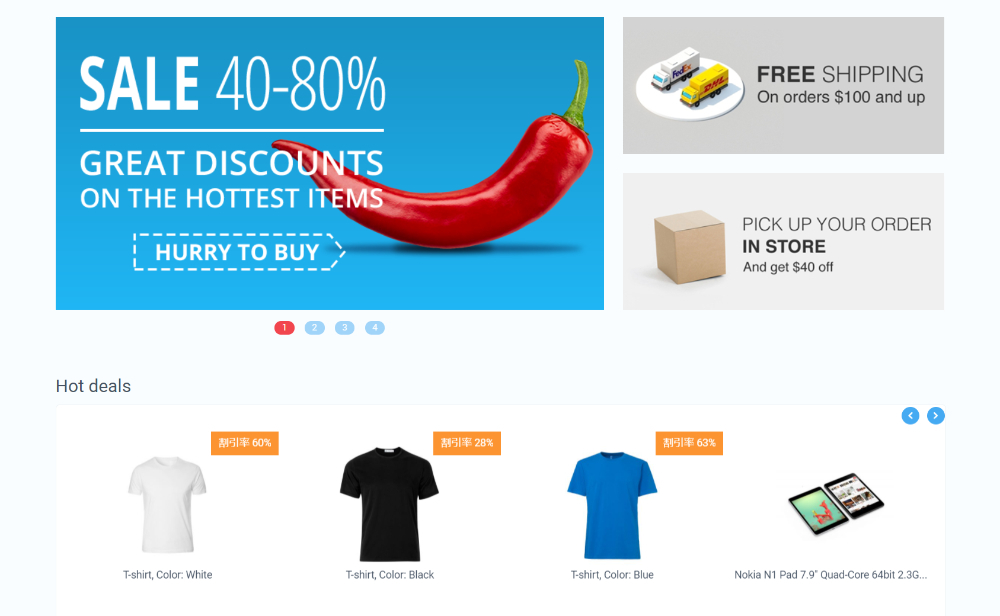
これで、DefaultとHomepageだけ、画像を差し替えて、バナーを入れ、レイアウトを変えただけでも、インストールした状態のECサイトからかなり印象が変わります。
商品を登録
最後に商品を登録します。
カテゴリーの登録
商品を登録をすためにはカテゴリーが必要ですので、カテゴリーの登録から行います。
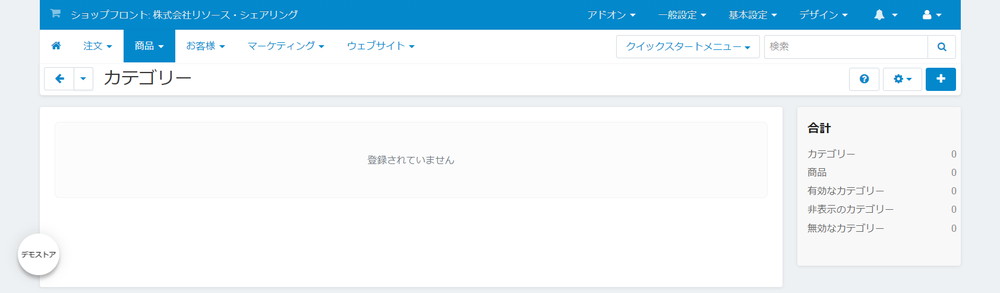
上部メニューにある「商品 > カテゴリー」をクリック。

カテゴリー画面で右上の「+」ボタンをクリック。

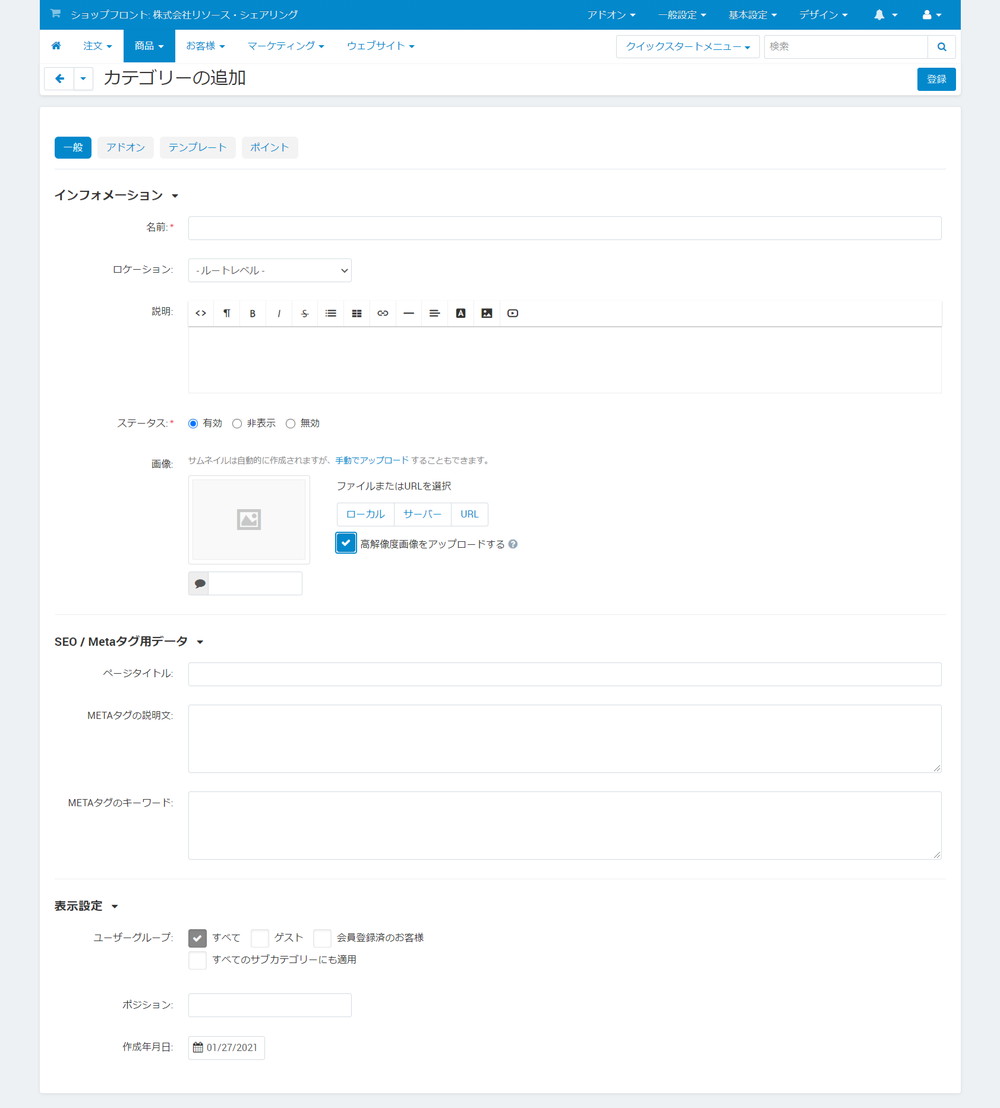
カテゴリーの追加画面になりますので、名前を入れて登録します。
アドオンタブをクリックすると、SEO用名称を設定できますので、SEO用に英語でカテゴリー名を入れるのがいいでしょう。
商品の登録
カテゴリーの登録が済んだら、商品の登録を行います。
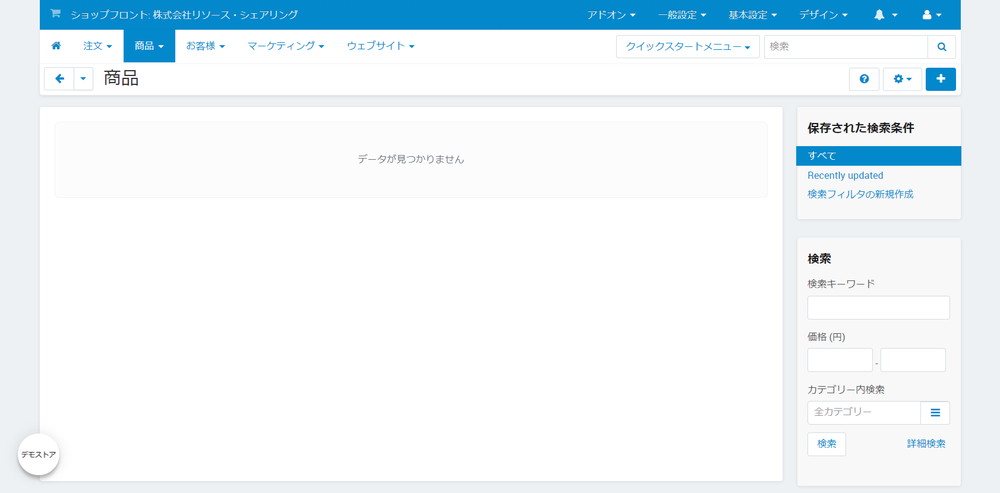
上部メニューにある「商品 > 商品」をクリック。

商品画面で右上の「+」ボタンをクリック。

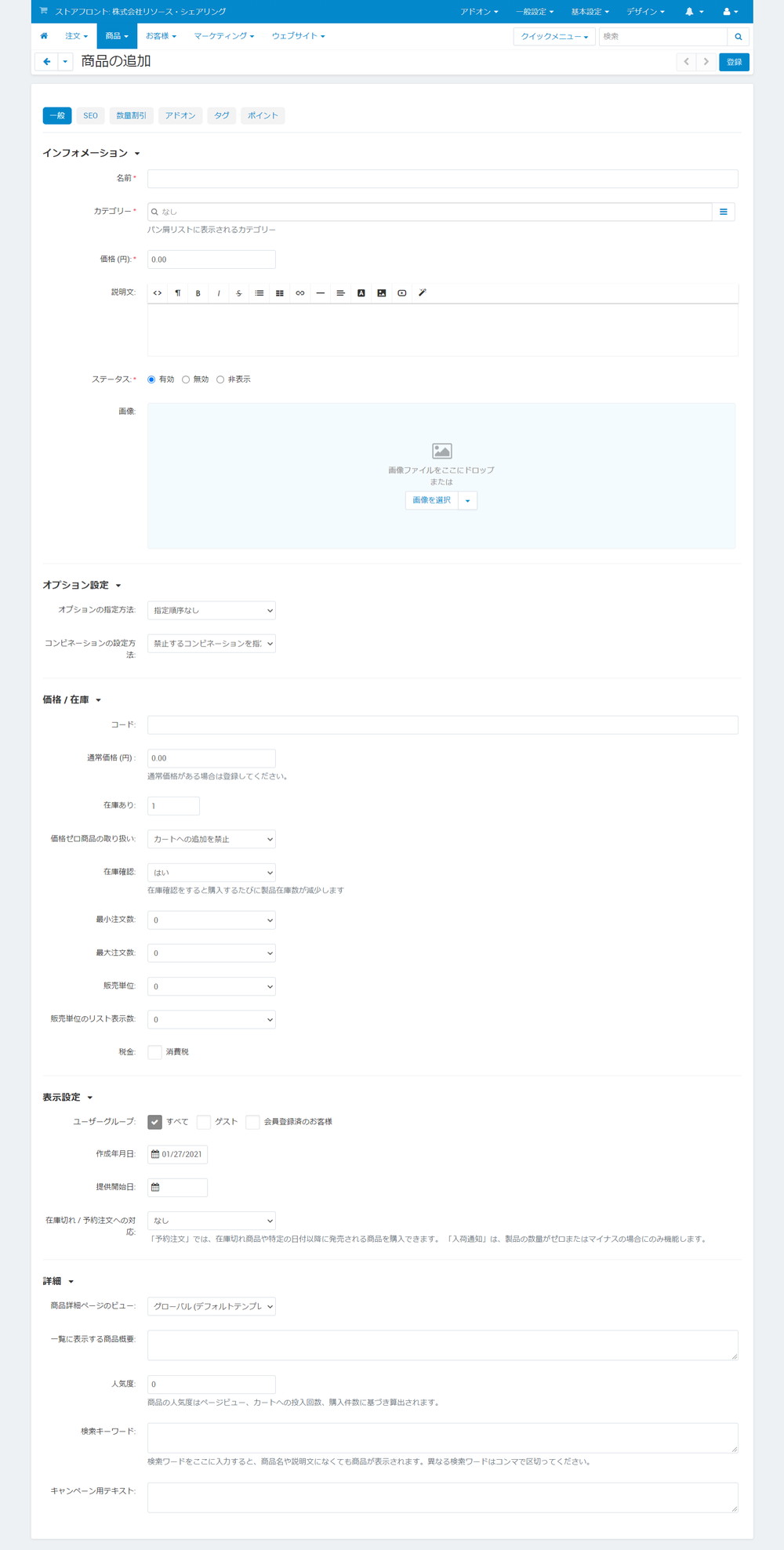
商品の追加画面になりますので、商品情報を入れて登録を行います。
最低限必要なものは、以下の通り。
- 名前
- カテゴリー
- 価格
- 説明文:必須ではありませんが、商品説明を入れましょう。
- ステータス:有効
- 画像:こちらも必須ではありませんが、画像がない商品は魅力を伝えるのが難しいので、出来るだけ多くの画像を用意しましょう。
- 在庫:在庫をカウントする設定にしていますので、在庫数を入れましょう。
商品も、SEOタブをクリックすると、SEO用名称を設定できますので、SEO用に英語で商品名を入れるのがいいでしょう。
バリエーションを登録
商品にサイズや色などのバリエーションがある場合には、バリエーションの登録もできます。
バリエーションは、追加情報で設定を行います。
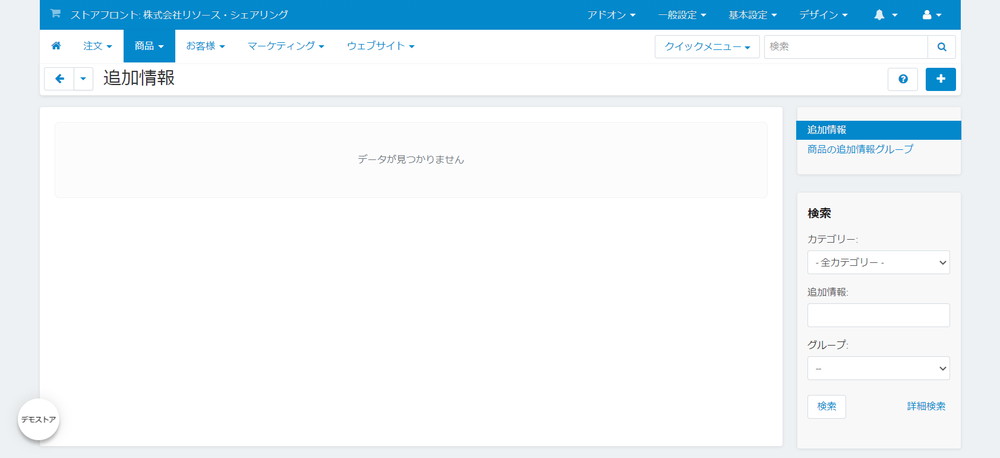
上部メニューにある「商品 > 追加情報」をクリック。

追加情報画面で右上の「+」ボタンをクリック。

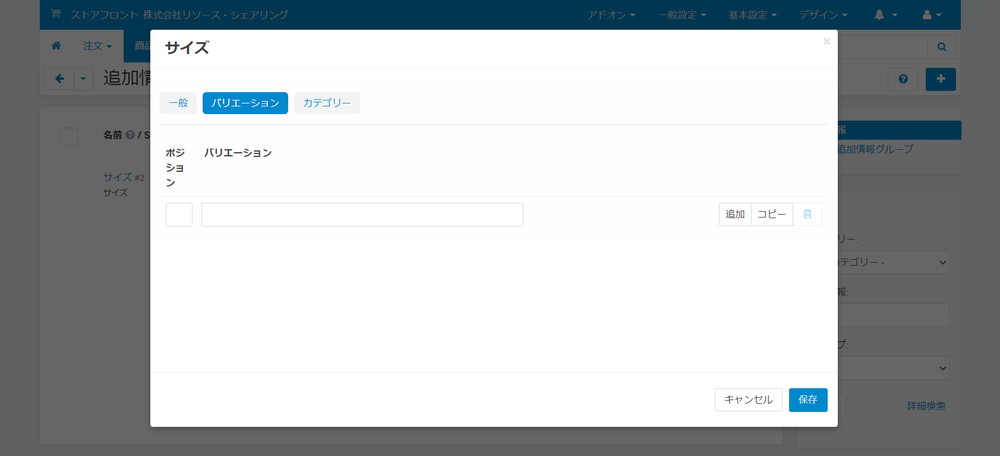
追加情報の追加画面になりますので、情報を入れて登録を行います。
バリエーションを作る場合には、カラーとサイズでは使用目的の部分で設定する項目が異なります。
- 名前
- 使用目的:カラーの場合:バリエーション(異なる商品を作成)、サイズの場合:バリエーション(1商品内に設定)
- スタイル:選択時の見せ方です。ドロップダウンリスト、画像、テキストラベルから選択。
- タイプ:商品一覧での検索に使うフィルタのタイプです。チェックボックス、ナンバースライダー、カラーから選択。
- ステータス:有効
また、バリエーションを以下のように登録をしていきます。

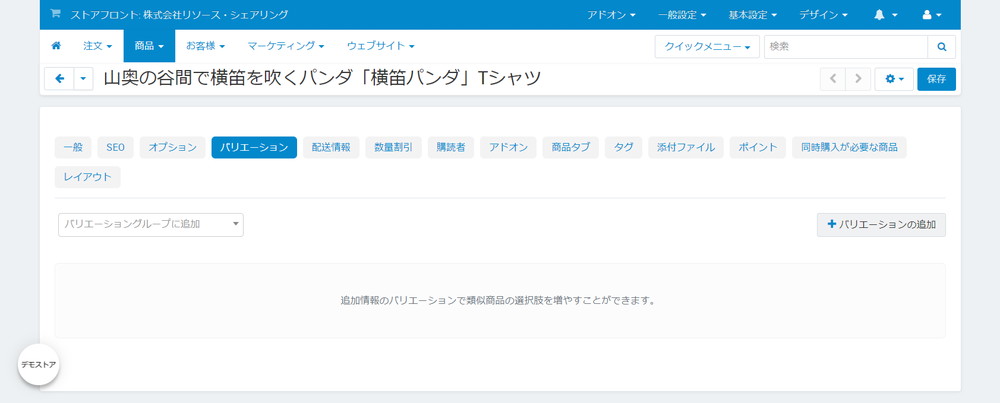
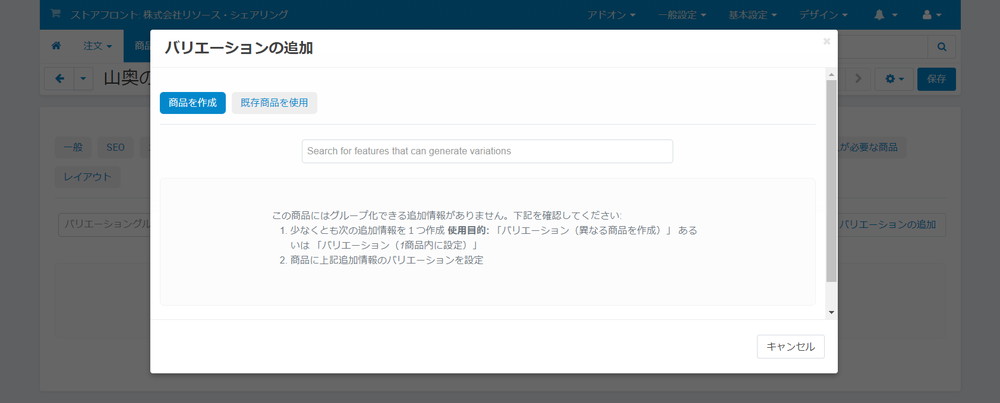
バリエーションの登録が出来たら、商品編集のバリエーションタブから設定が行えます。

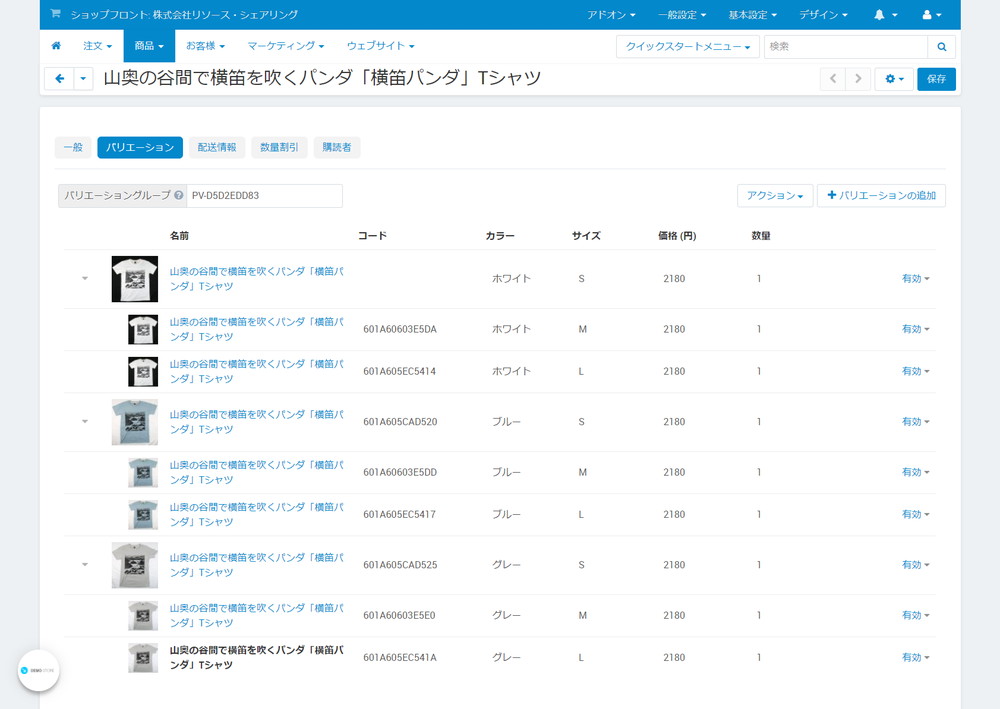
バリエーションの追加で先ほど作ったカラーとサイズを追加。

これにより、バリエーションでの画像変更や価格、在庫の管理ができるようになります。

その他の設定
その他のECサイトの前提条件を満たすような設定としては、以下のものを行います。
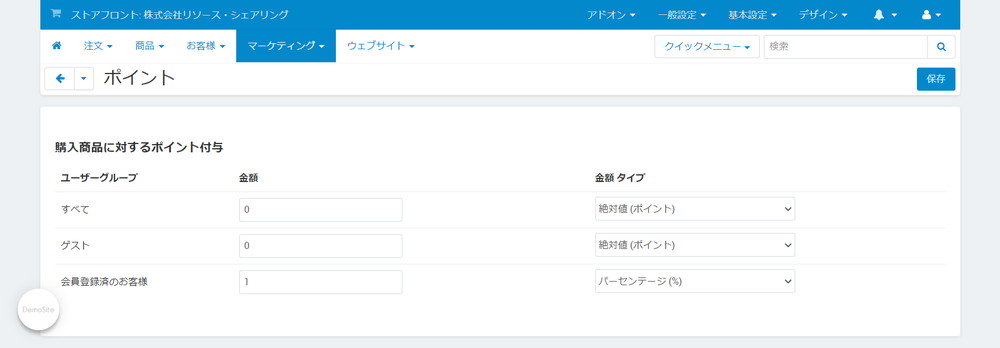
購入金額の1%をポイントとして付与
購入金額の1%をポイントとして付与するには、上部メニューの「マーケティング > ポイント」で設定が可能です。

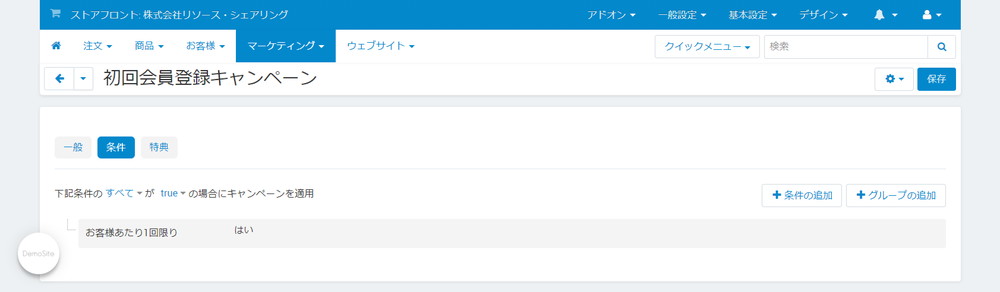
初回会員登録キャンペーンとして、会員登録後に2,000円以上の購入をした顧客に500ポイント付与
これは上部メニューの「マーケティング > キャンペーン」から新規キャンペーンを作成し、以下の設定を行います。

- 条件:お客様1回限り
- 特典:ポイント付与:500
ECサイトオープンキャンペーンとして購入金額に関わらず3月末まで送料無料キャンペーンを実施
こちらも上部メニューの「マーケティング > キャンペーン」から新規キャンペーンを作成し、以下の設定を行います。
- 適用期間を設定し、開始日、終了日を設定
- 条件:注文小計:1円以上
- 特典:配送無料商品:配送方法
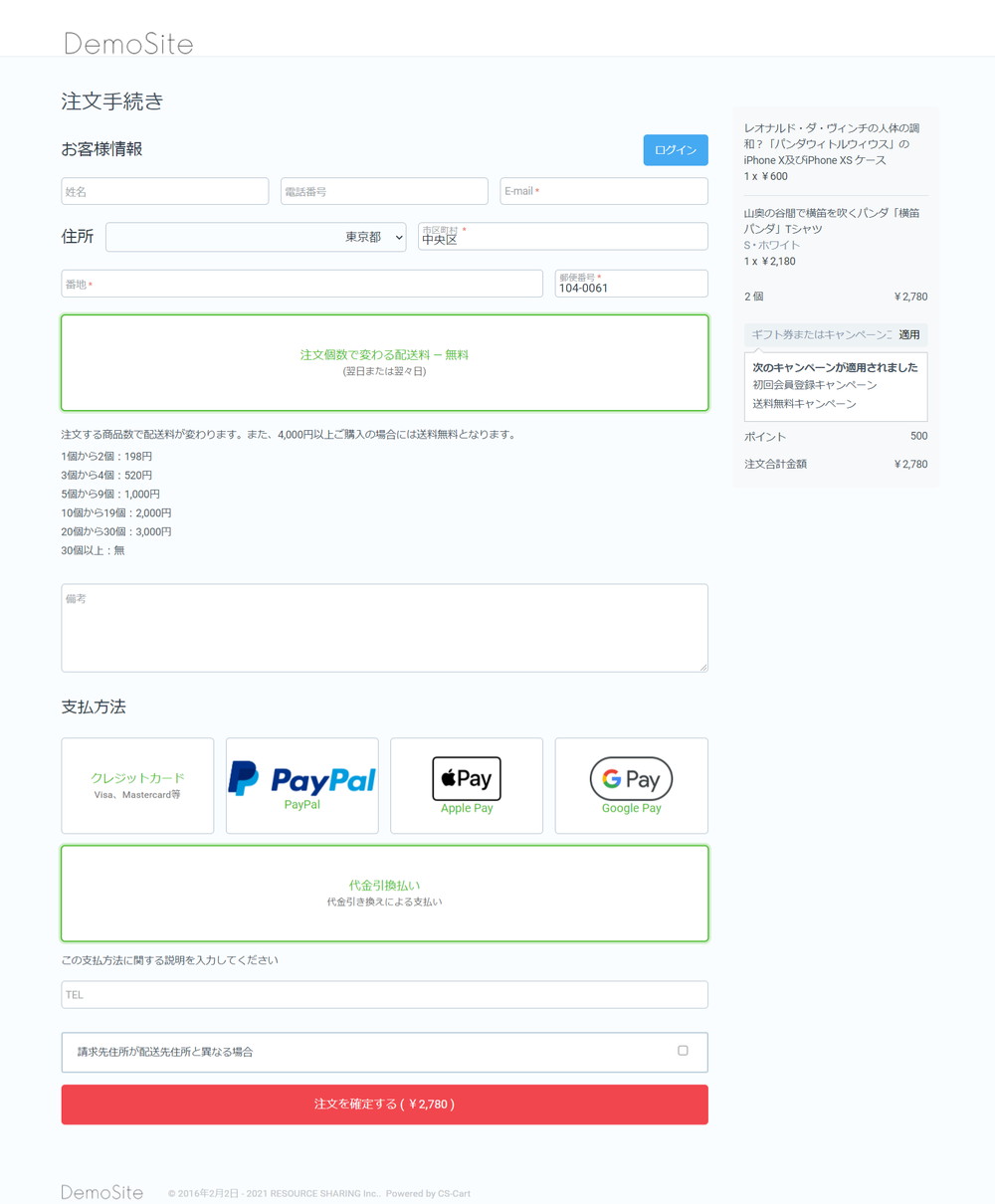
これらのキャンペーンが適用された状態のカートがこちら。

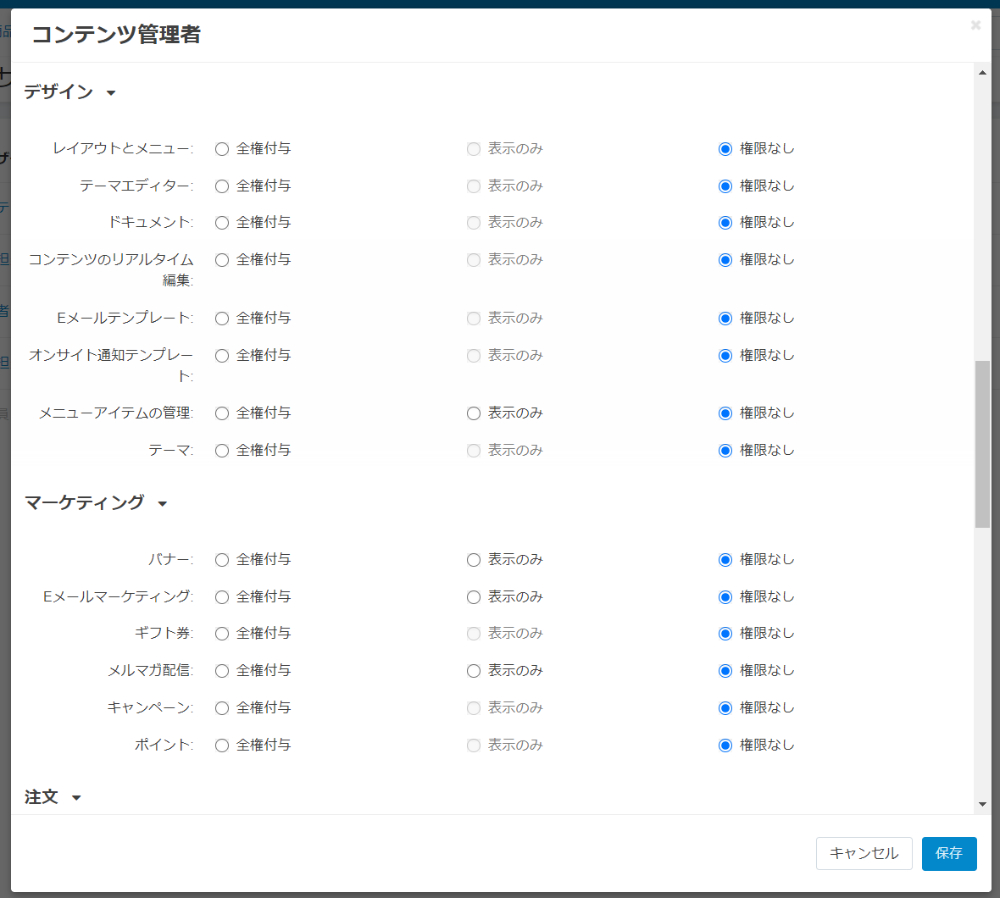
運用担当者はそれぞれ、デザイン担当、ブログ担当者、注文担当者、配送担当者に分かれる
運用担当者は、それぞれの担当者ごとに、管理画面で権限設定を行います。

管理画面だけでECサイトの構築が完了
他にも細かいレイアウトを修正するなどの調整は必要ですが、基本的にこちらでECサイトの設定は完了し、商品を販売する準備ができました。
また、運用においてもブログの執筆やキャンペーンの運用についても、管理画面だけで完結ができます。
このように、 CS-Cart を使うと1日でECサイトの立ち上げまでできる、というのがわかると思います。
ECサイト&マーケットプレイスサイトを低コスト・短納期で構築するなら
多言語・多通貨対応ECサイト&マーケットプレイスサイト構築パッケージ CS-Cart は、B2C、B2B、B2B2C、B2B2Bのどのビジネスモデルにも対応したECサイト&マーケットプレイスサイトを低コスト・短納期で構築が可能です。
ECサイトやマーケットプレイスサイトの構築を検討している場合には、是非ご検討ください。
経営課題の解決でお困りではありませんか?
DXを始めとするITを使った経営課題の解決が上手くいっていない企業は数多くあります。
それは、単なるソリューションの導入や、社内人材への丸投げとなっており、課題解決がゴールになっていないからです。
そのためには、経営とITを理解した人材が、経営者層と共に取り組み、経営者の頭の中を可視化することが必須要件です。
現在、1時間の無料オンライン・コンサルティングを実施しております。
是非この機会にご相談ください。
経営課題を解決するWebサイト構築の最適解は?
経営課題を解決するWebサイトとは、何をおいてもWebサイトに集客する事が必須要件です。
そうなると、最強のWebサイトとは「検索エンジンへの登録と分析、GA4での現状分析ができ、集客のための実施施策に落とし込みができ、コンバージョンに繋げられ、改善の分析ができるWebサイト」一択です。
まずは、現状のWebサイトが経営課題を解決することができるのかをまずご相談ください。
ECサイトの最適解はクライアント毎に異なります
経営課題を解決する最適なECサイト、越境ECサイト、BtoB ECサイト、マーケットプレイスを構築するためのシステムは、クライアント毎に異なります。
まずは、御社にとって経営課題を解決するには、どういったシステムが必要であり、ASP、SaaS、パッケージ、フルスクラッチのどれが最適なのかの検証が必要です。
スポンサードサーチ